HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module



The 404 Module provides a user-friendly and customizable solution for handling "Page Not Found" errors on your website. It helps maintain a positive user experience even when visitors encounter broken links or deleted content.
Key Features :
-
Customizable Error Message:
-
Personalize the error message to fit your brand’s tone, offering a friendly apology or helpful guidance.
-
-
Mobile Optimization
-
Ensure the 404 page is responsive and looks great on all devices, from smartphones to desktops.
-
-
Design and Layout
-
Choose from various design templates, color schemes, and fonts to match your site's style.
-
How to Set Up the 404 Module in HubSpot :
-
Navigate to the CMS/Dashboard where you can create templates or files.

-
Click on "Create New File" and In the file type or template section, select HTML + HubL. For the template type, choose Error Page and Name the file with something like error-page.html and Click the "Create" button.

-
Open your 404 Section module and navigate to the module section in your CMS or code editor where your 404 module resides. Right-click on the module and copy the snippet and Locate and open your newly created error-page.html template. Find the appropriate location in the error-page.html file where you'd like the 404 module to appear and paste the copied snippet.

-
In the top right corner, click on the gear icon to open the Settings. In the left-hand sidebar, go to Content > Pages. Select the appropriate domain if you have multiple domains. Scroll down to the System Pages section. Under Error Pages, you will see options for 404, 500, and other system pages. Click on the dropdown next to 404 Error Page. If you’ve already created your custom error-page.html template (with your 404 module added), it should appear in the dropdown. Select your custom template from the list. After selecting the new 404 error page template, click Save to apply the changes.

Module Defaults Options:
Heading & Description :
You can effortlessly tailor the content in your 404 module heading sections to fit your needs. Customize the 'Heading' and 'Description' to align perfectly with your messaging, and if needed, you can choose to hide the section altogether.
Options:
- Toggle Visibility: Easily show or hide the heading and description sections as required.
- Custom Heading Styles: Select from heading styles (h1 to h6) to adjust the prominence and appearance of your headings.

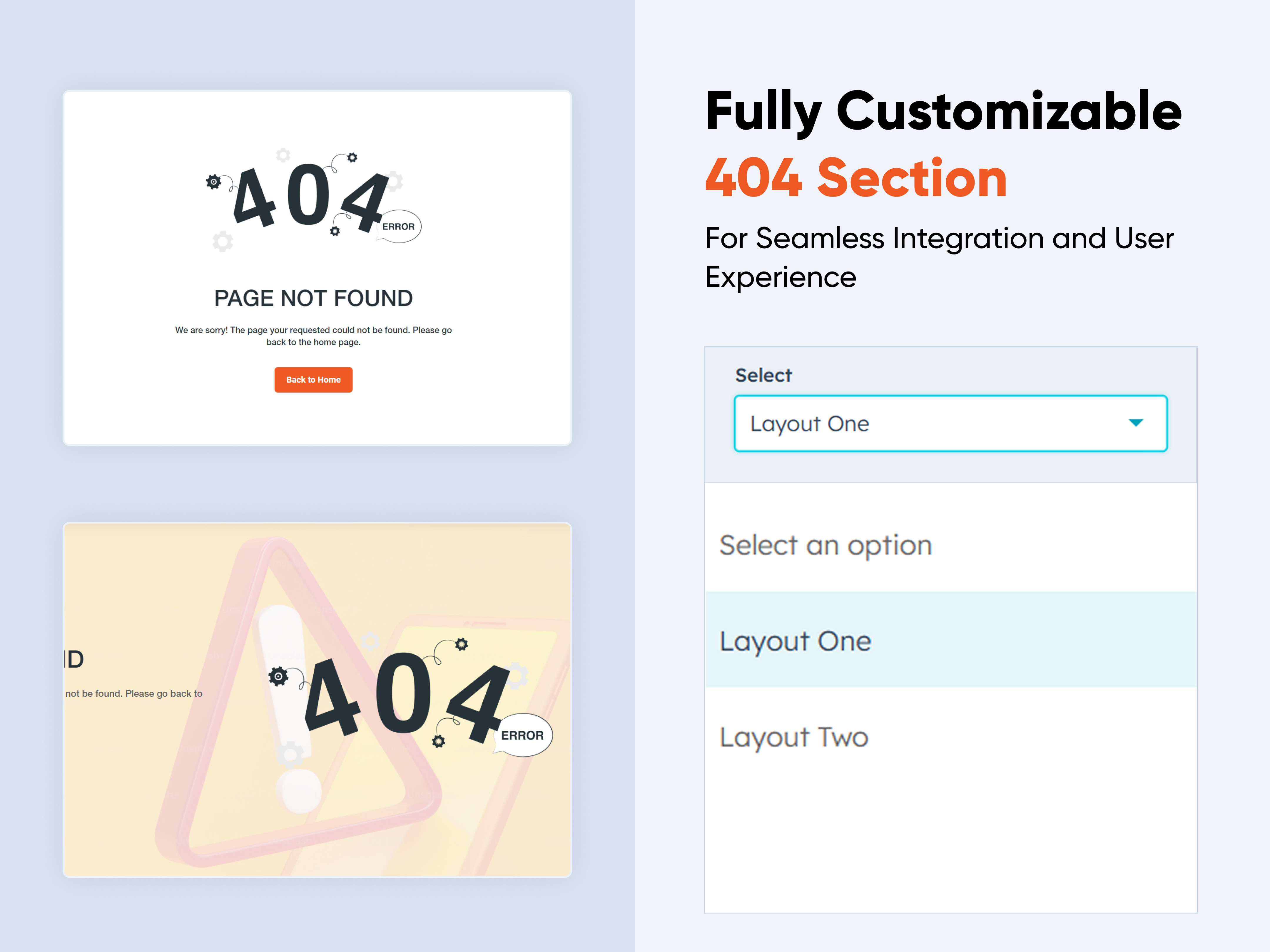
Layout Options :
For the 404 module section, select your preferred layout (e.g., Layout 1 or Layout 2) and easily rearrange it to achieve the ideal content flow.
Options:
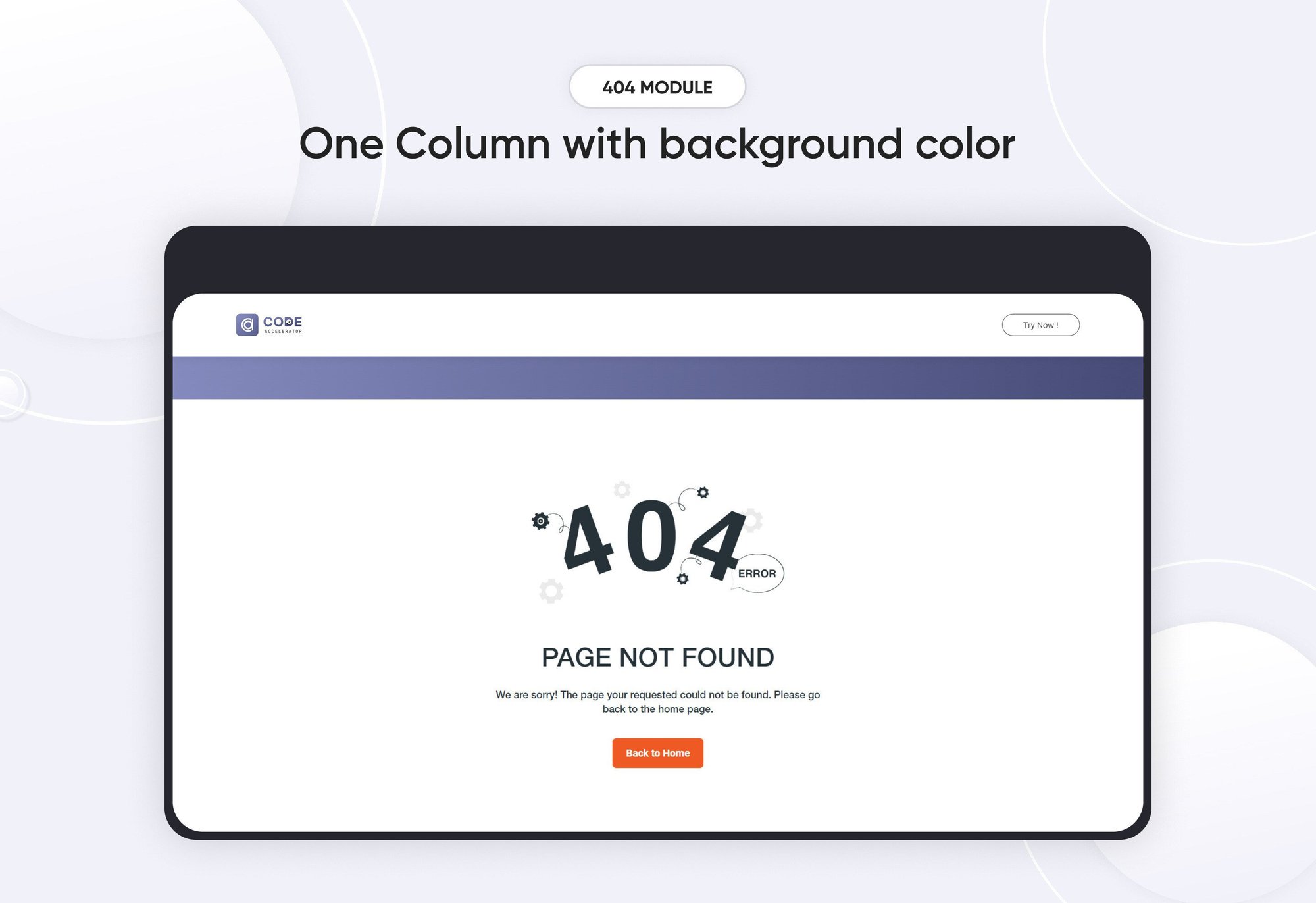
- Layout 1: A centered 404 section featuring a heading, description, CTA, and error image for a cohesive look.
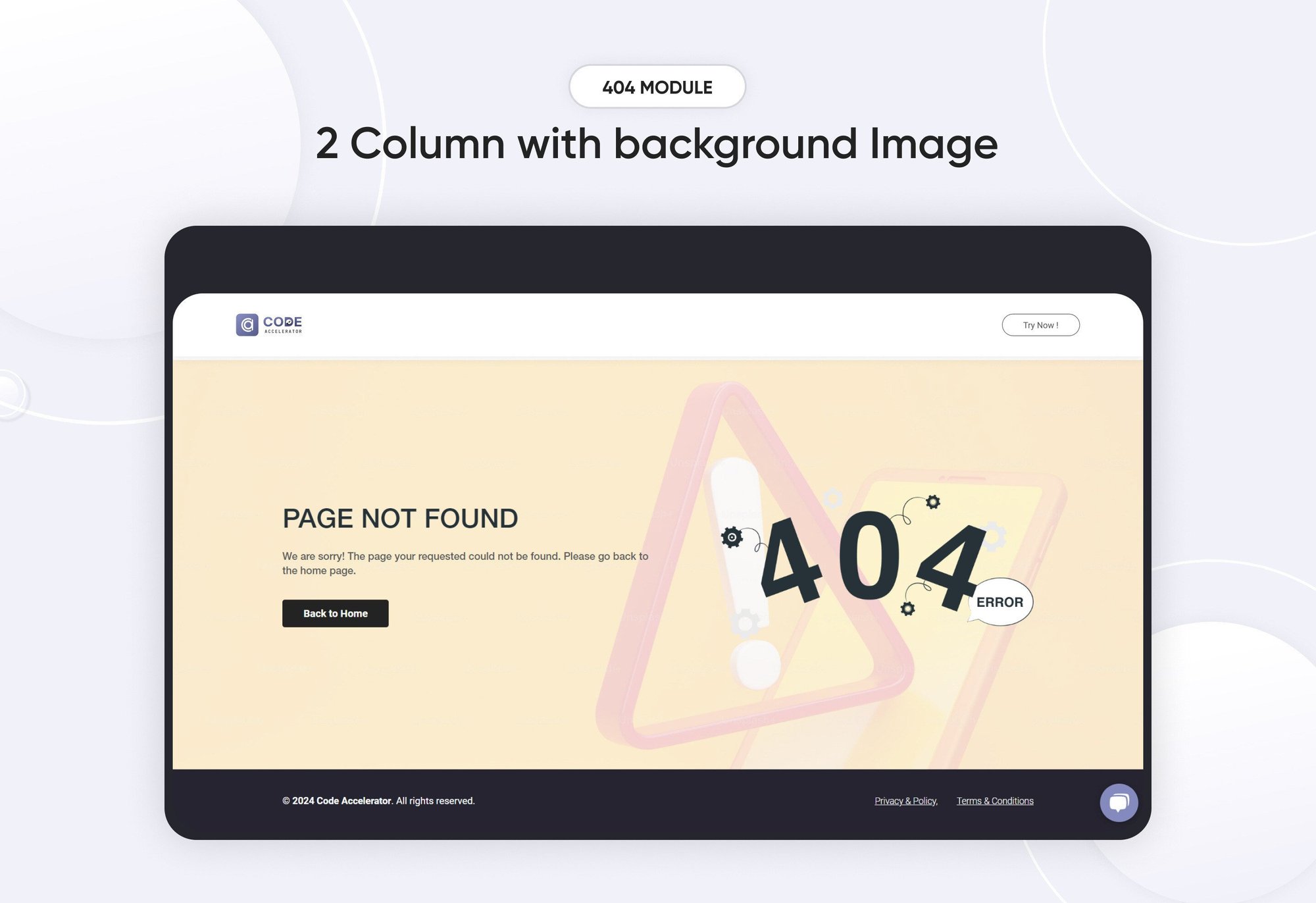
- Layout 2: A 404 section with a two-column design left-aligned heading, description, and CTA for a balanced presentation, with the error image on the right side.

CTA Options :
You can easily customize the 404 module CTA with options to tailor both the text and link.

404 Error Image :
You can choose to show or hide the image in the 404 module.

Module Style Options:
Module Setting :
Fine-tune margins, padding, background colors, and container width to create your ideal design and layout.

Heading & Description Setting :
Users can customize the maximum width, bottom spacing, and content alignment. Additionally, typography settings—such as font size, weight, and line height for headings and descriptions—can be adjusted for both mobile and desktop views. Spacing adjustments are also available for mobile and desktop layouts.

CTA Setting :
Position the CTA within your content (e.g., left, center, or right alignment). Adjust spacing around the CTA to ensure it’s visually appealing and effectively positioned within your layout. Control the size of the CTA button or text link to ensure it stands out appropriately.

Error Image Setting :
You can set the image height and width for both desktop and mobile views.

We hope you find our 404 section module valuable in enhancing both user experience and marketing effectiveness. At Code Accelerator, we're dedicated to making your HubSpot experience outstanding. For custom HubSpot modules or personalized HubSpot CMS and CRM setups, please feel free to reach out to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

