HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module




Parallax
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comA Parallax Module is a web design feature that creates an illusion of depth by making background elements move at a different speed than foreground elements while scrolling. This effect enhances user engagement and visual appeal.
Key Features of a Parallax Module :
-
Supports horizontal scrolling.
-
Animate elements based on scroll position.
-
Automatically adapts to different screen sizes.
-
Allows disabling parallax effects on smaller devices to improve performance.
-
Change overlay colors and opacity for better text readability.
-
Use ready-made parallax layouts for faster design.
How to Set Up the Parallax Module in HubSpot :
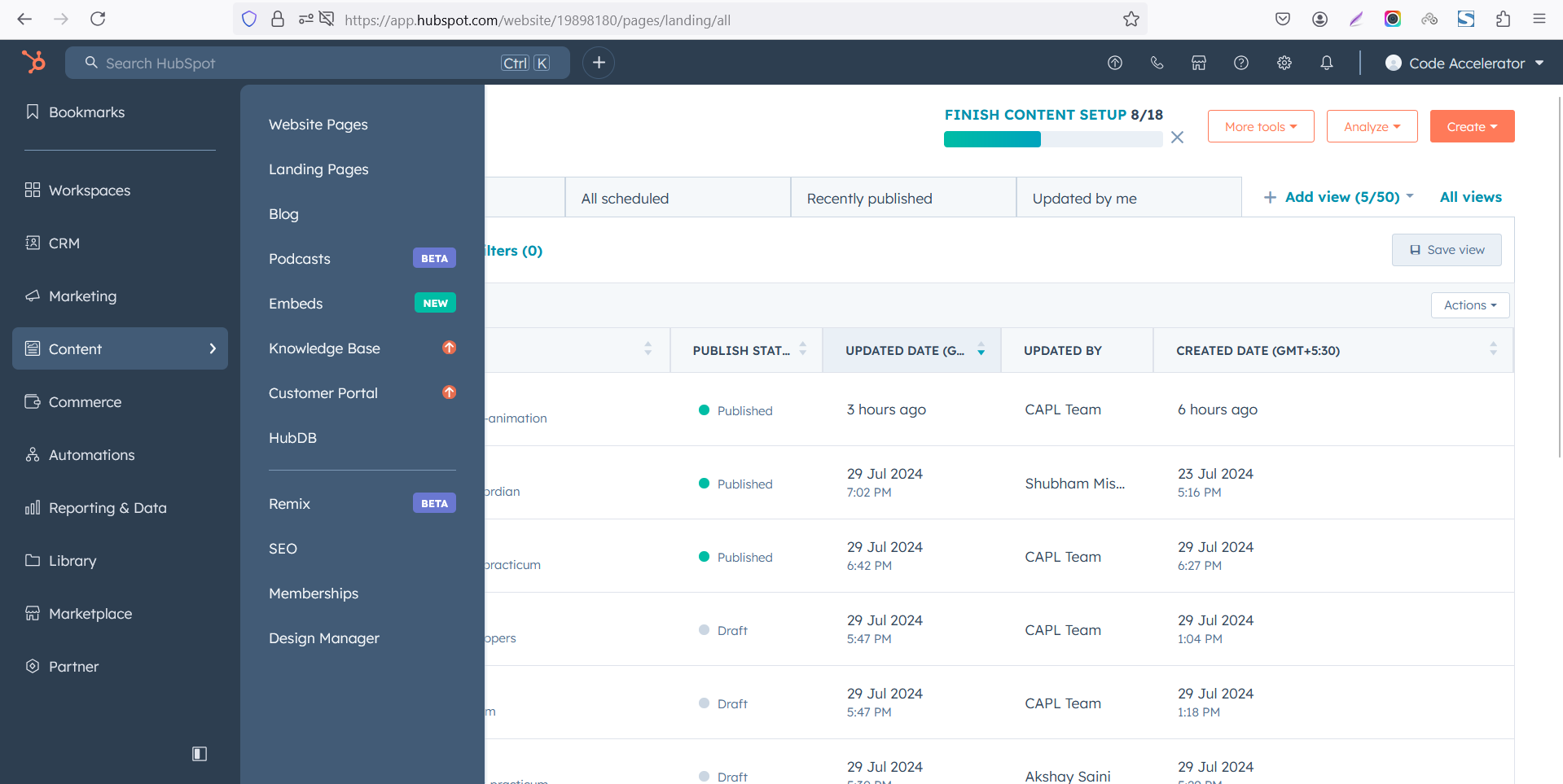
In the main dashboard, go to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages,’ depending on where you want to add the section. This lets you choose the right location for managing or updating your content.
 Select the page where you want to apply the module.
Select the page where you want to apply the module.
.png)
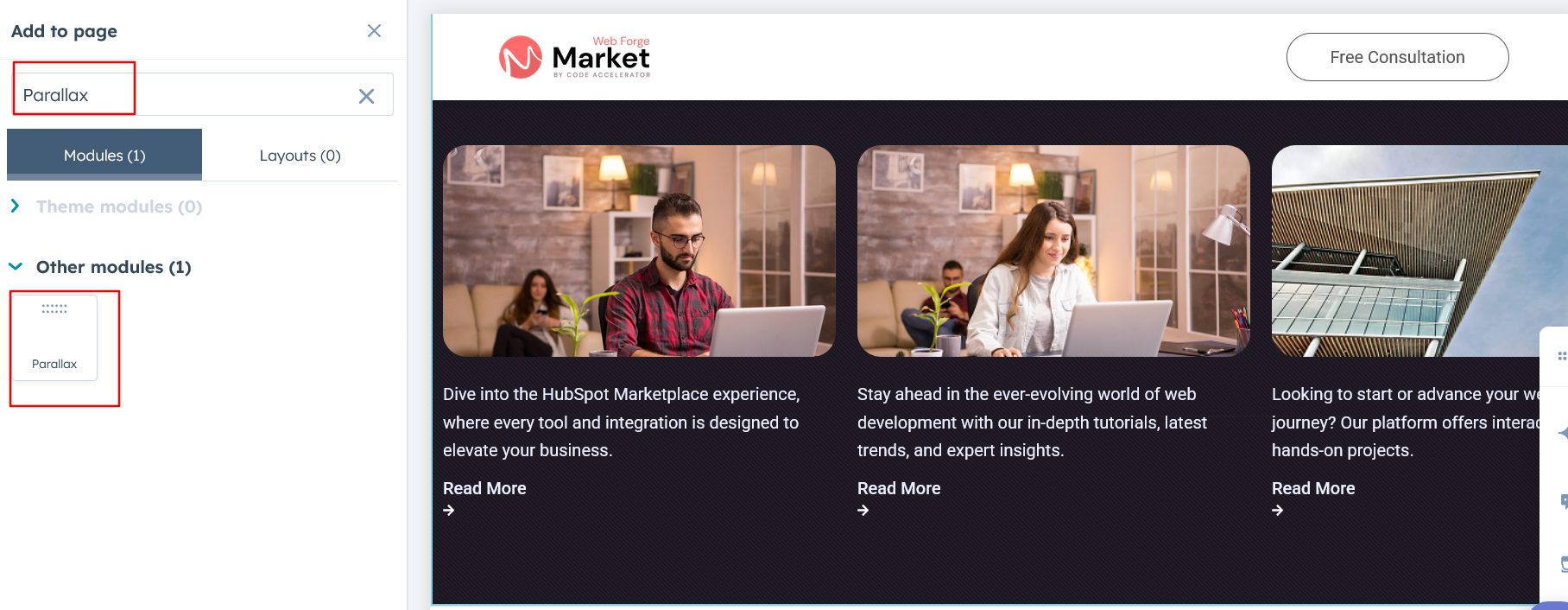
Search for "Parallax" and drag and drop the module into the desired location on your page.

Module Defaults Options:
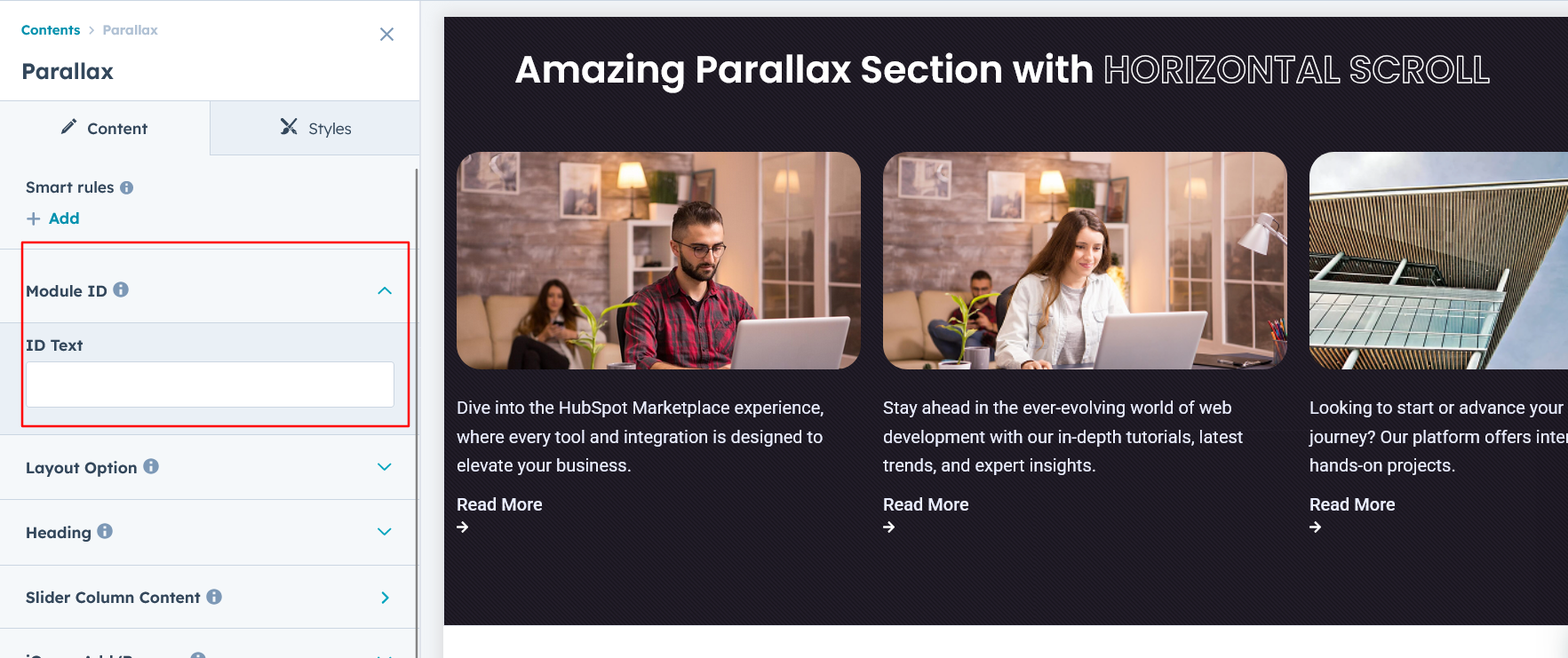
Layout ID :
You can add an ID to the target section and use the same ID in an anchor link to enable a smooth scrolling effect when a user clicks on a Call-to-Action (CTA) button, enhancing navigation and user experience.

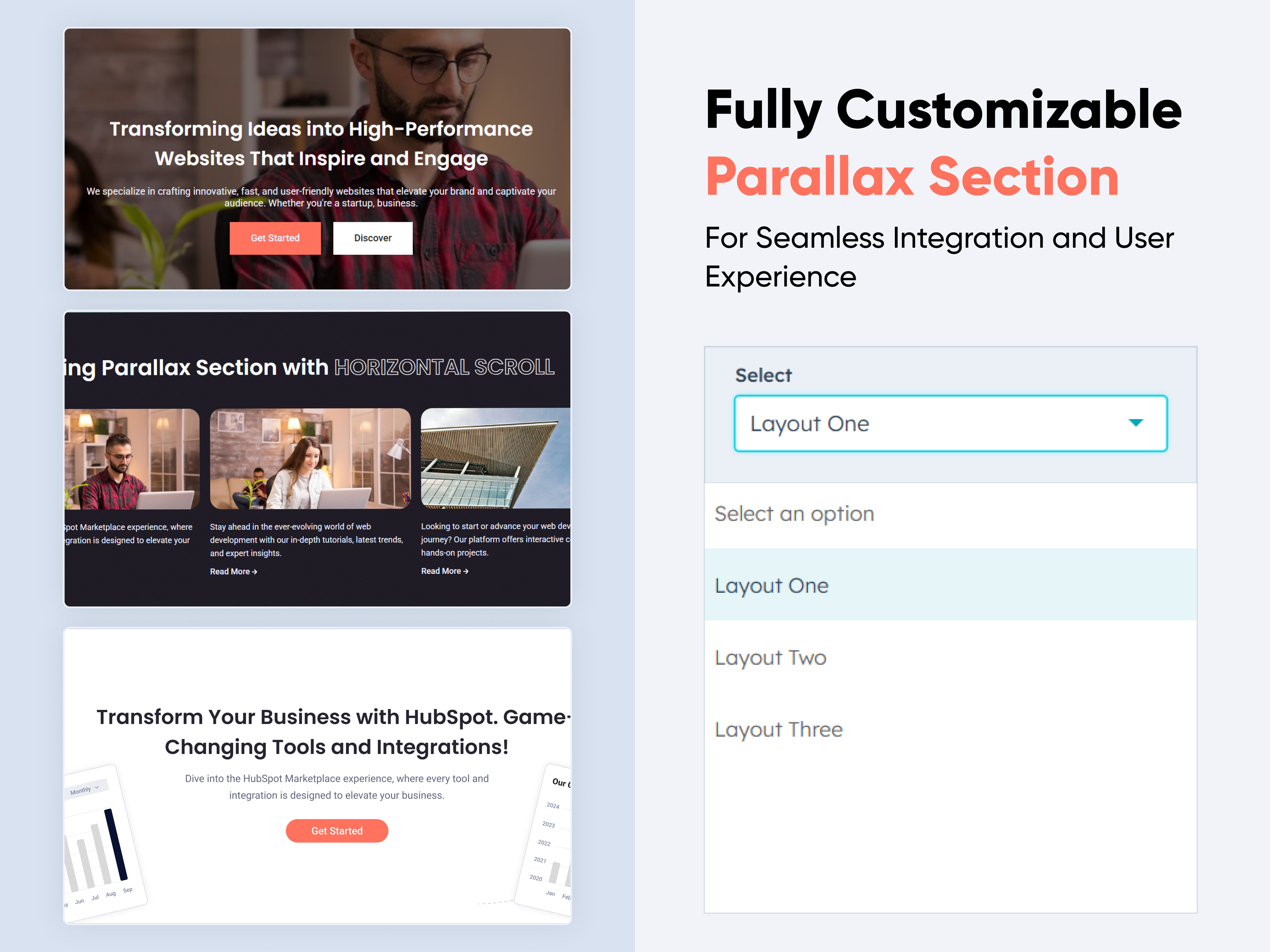
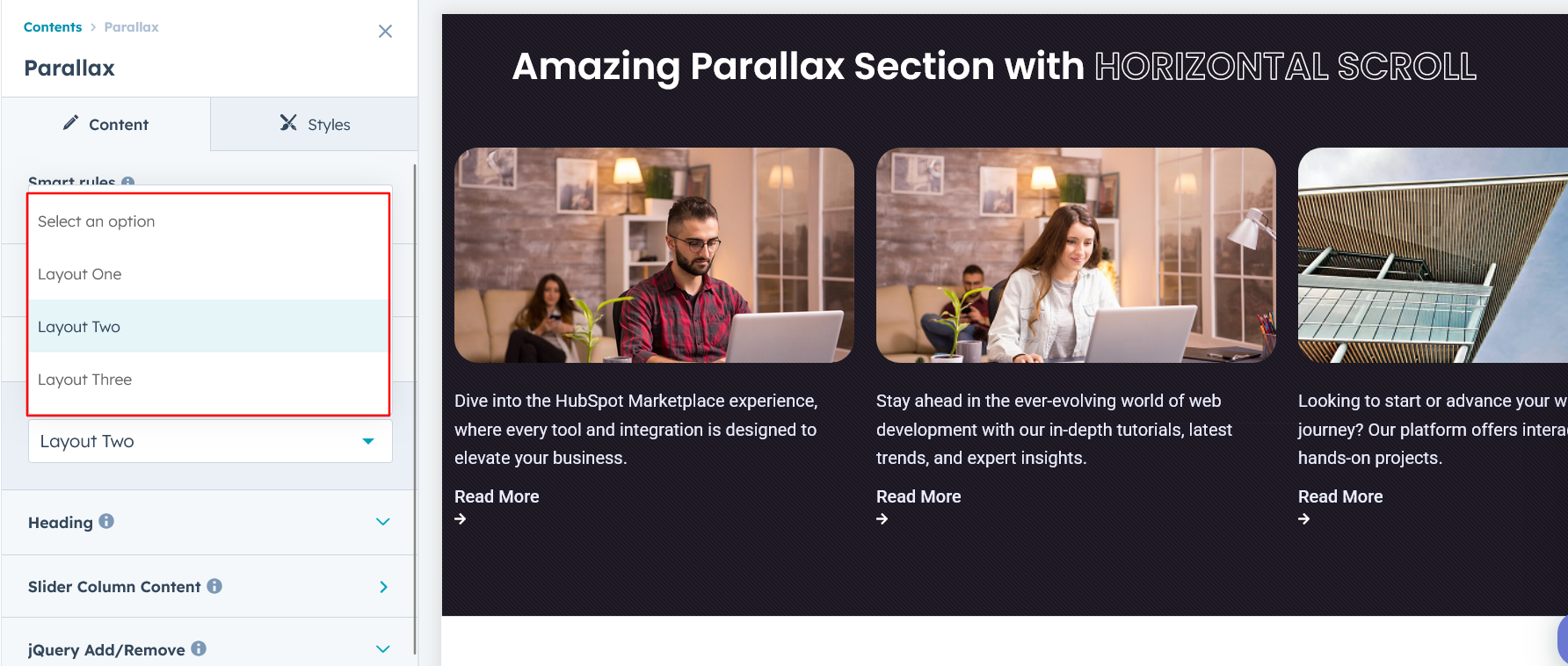
Layout Options :
For Parallax, select your preferred layout (e.g., Layout 1, Layout 2 or Layout 3). You can easily rearrange the event cards within the chosen layout to create the ideal content flow and visual arrangement.
Options :
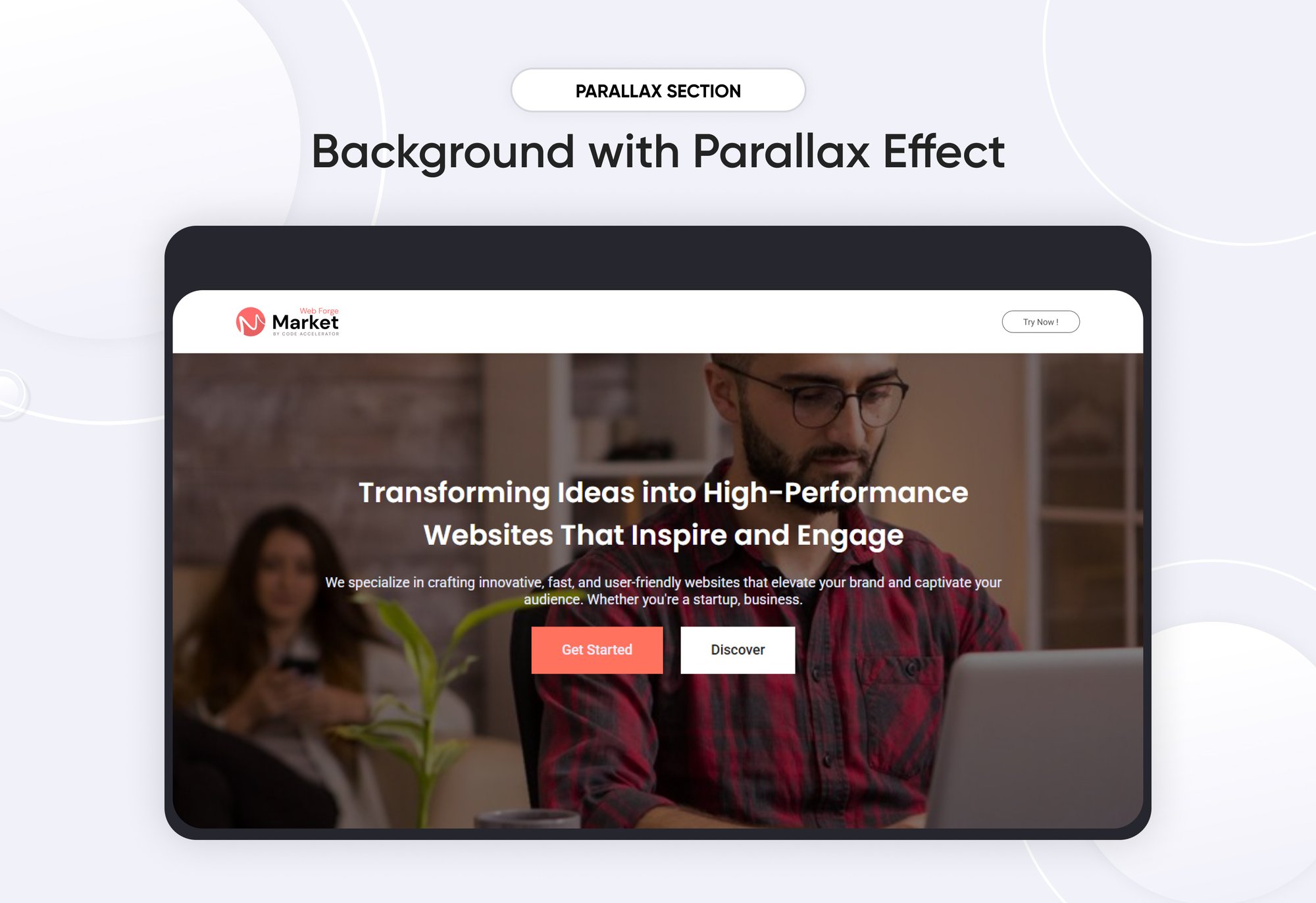
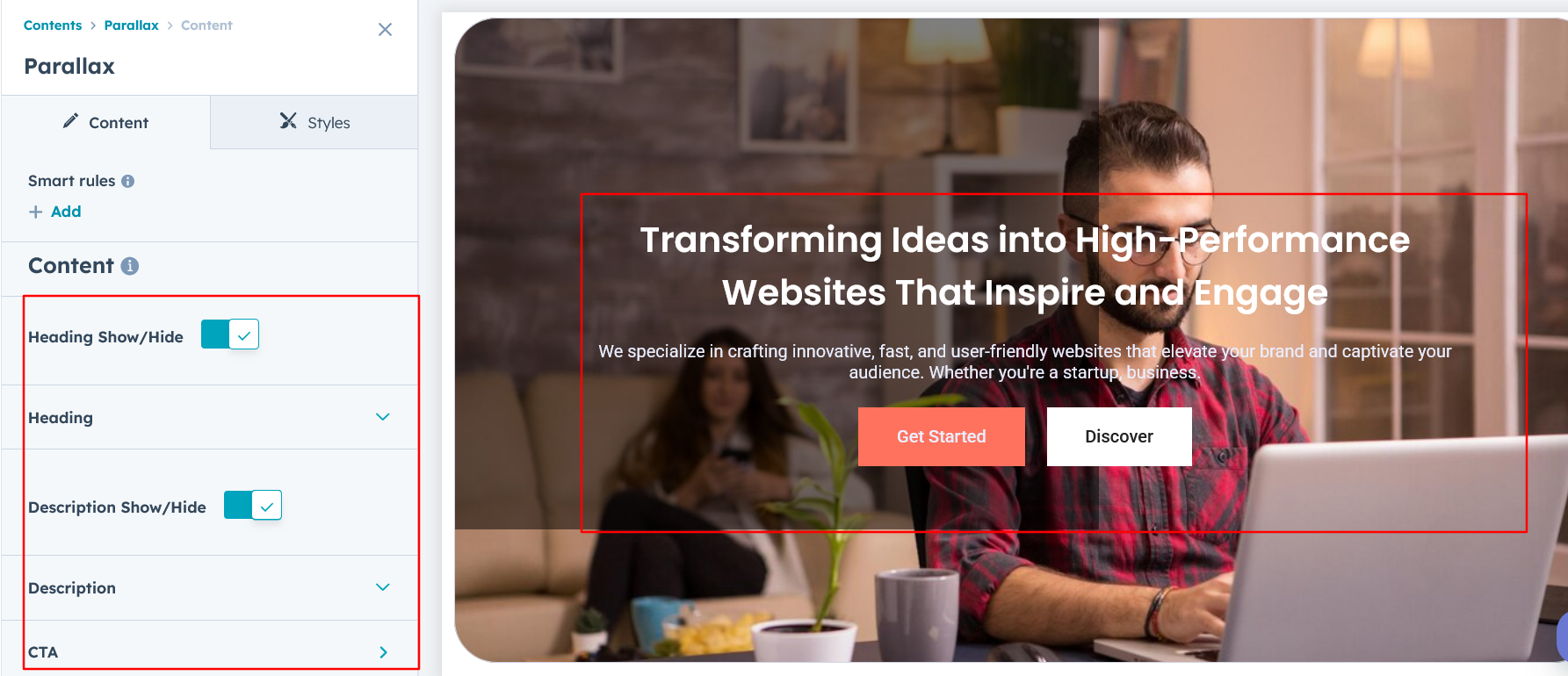
- Layout 1 : The layout includes a heading and description, multiple CTAs, and a parallax background image for an engaging visual experience.
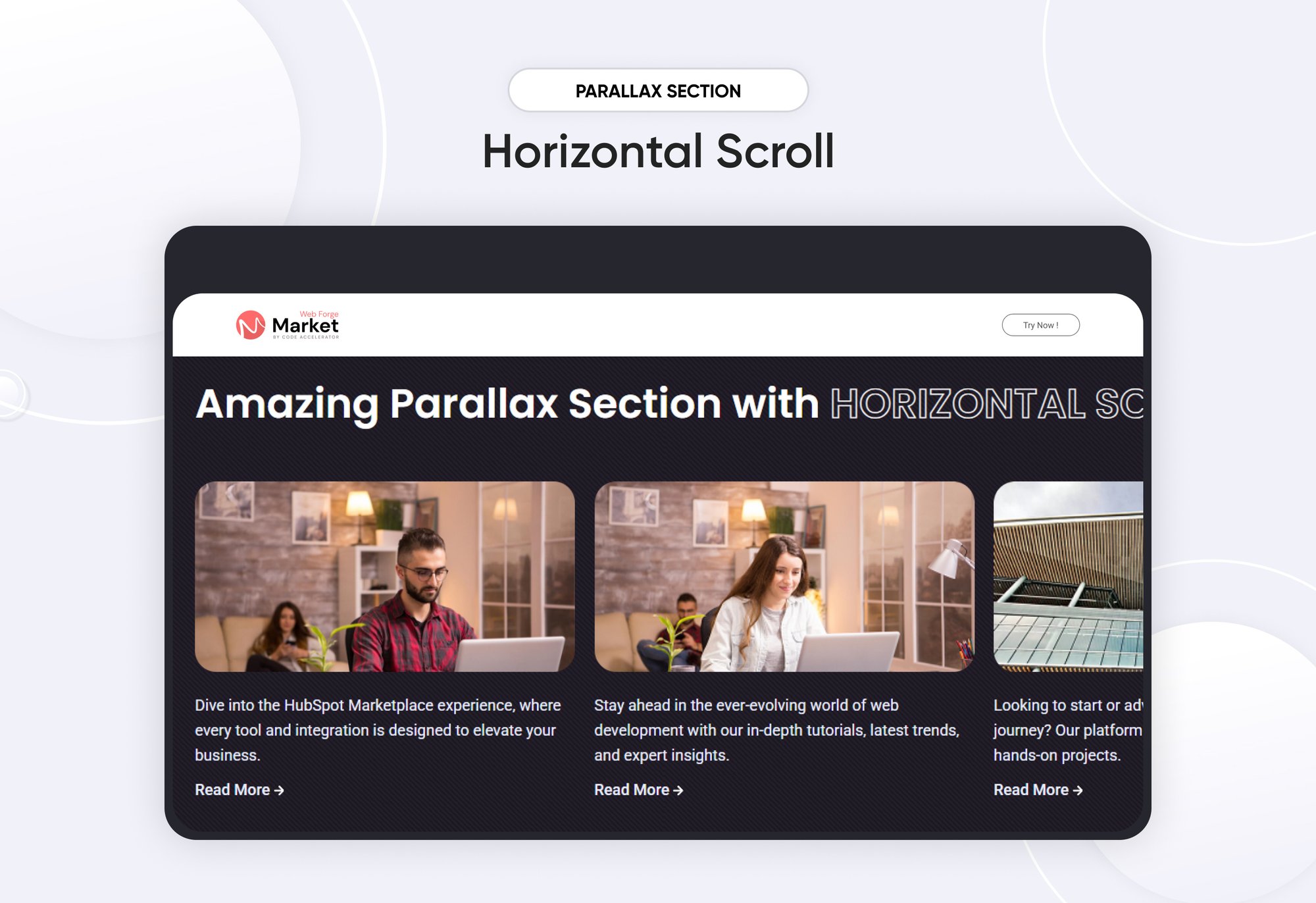
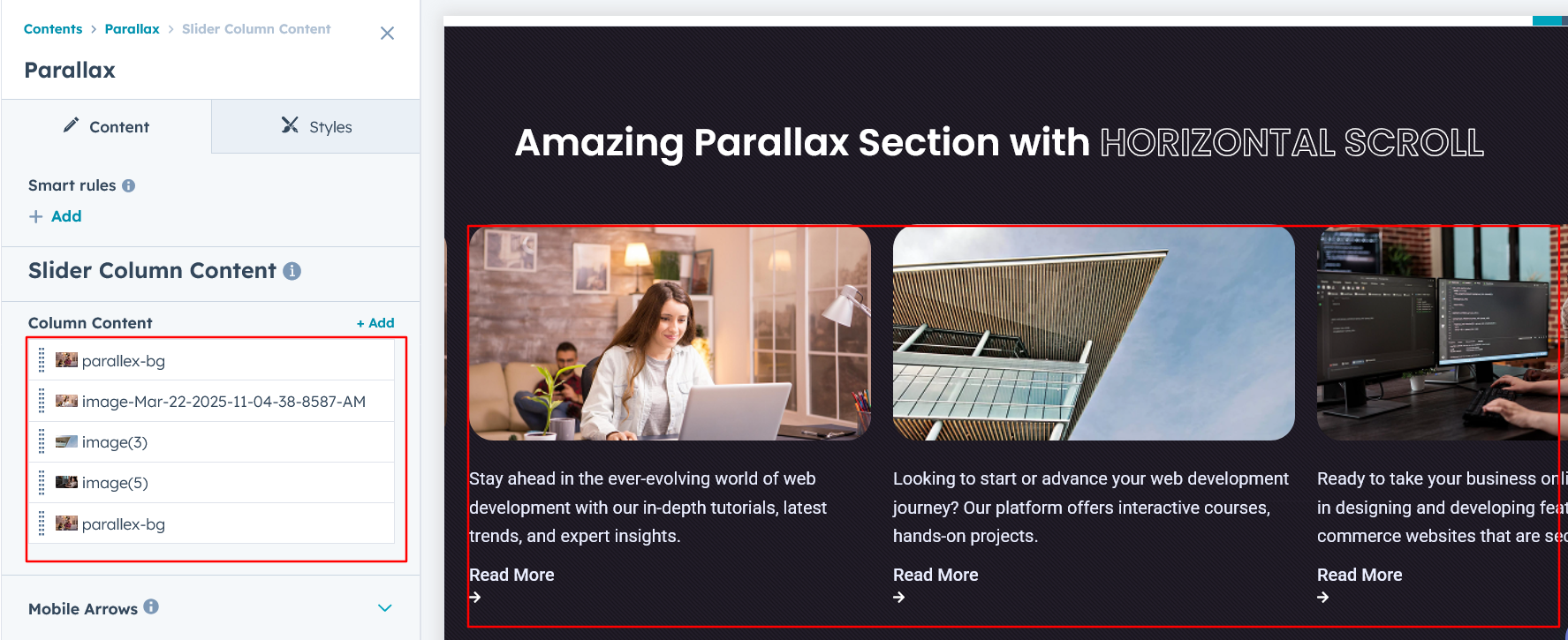
- Layout 2 : The layout features a heading along with a horizontal column scroll displaying images, content, and CTAs for an interactive experience.
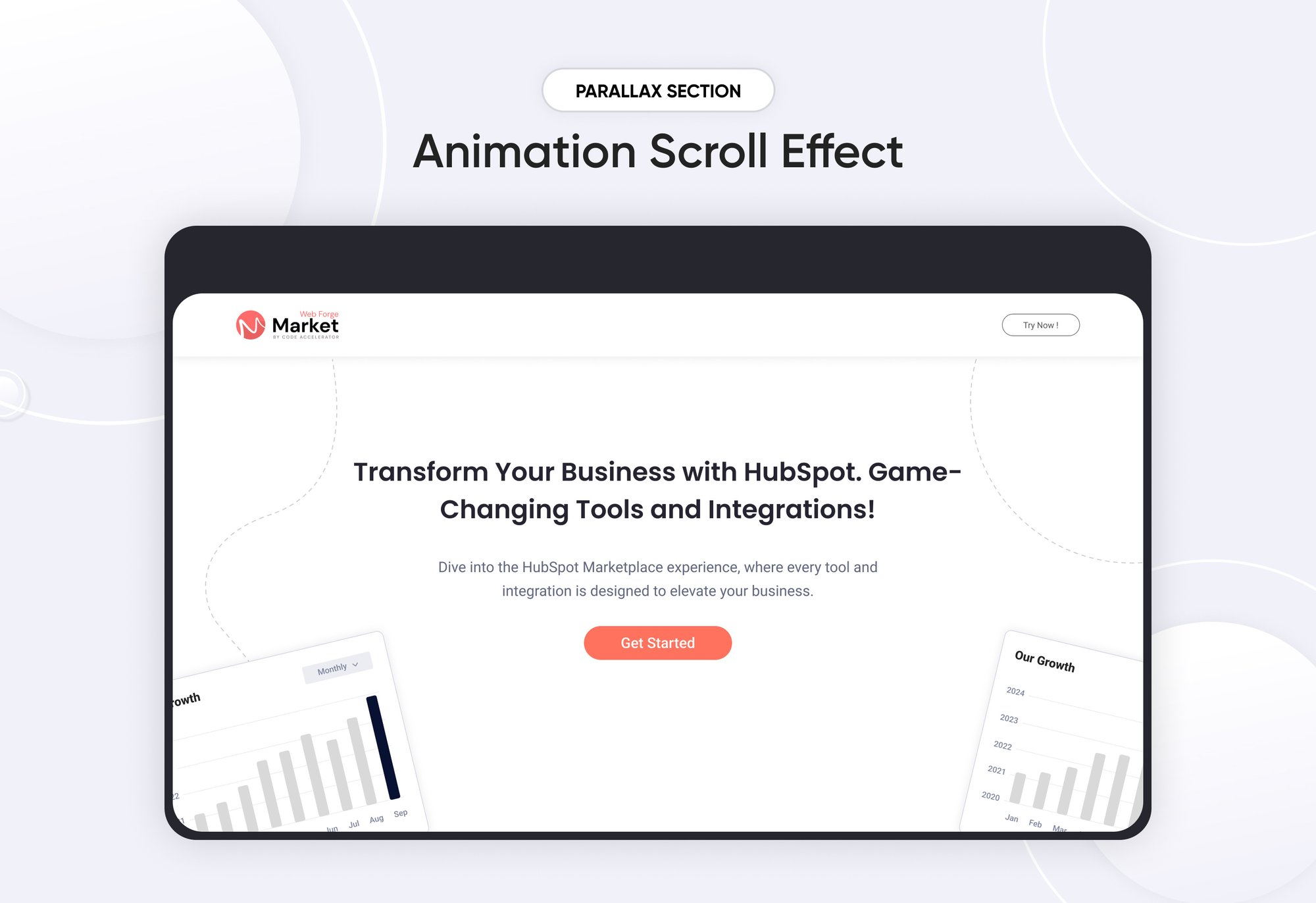
- Layout 3 : The layout includes a heading, description, CTA, and engaging image animations for a dynamic user experience.

Heading/Description & CTA :
You can change the heading and description text with show/hide also in Layout Three, you can add a Call-to-Action (CTA) with the option to show or hide it, allowing for a flexible and customizable user experience.

Slider Column Content :
Easily customize all column content by adjusting text, images, and styles to seamlessly align with your design and branding preferences.

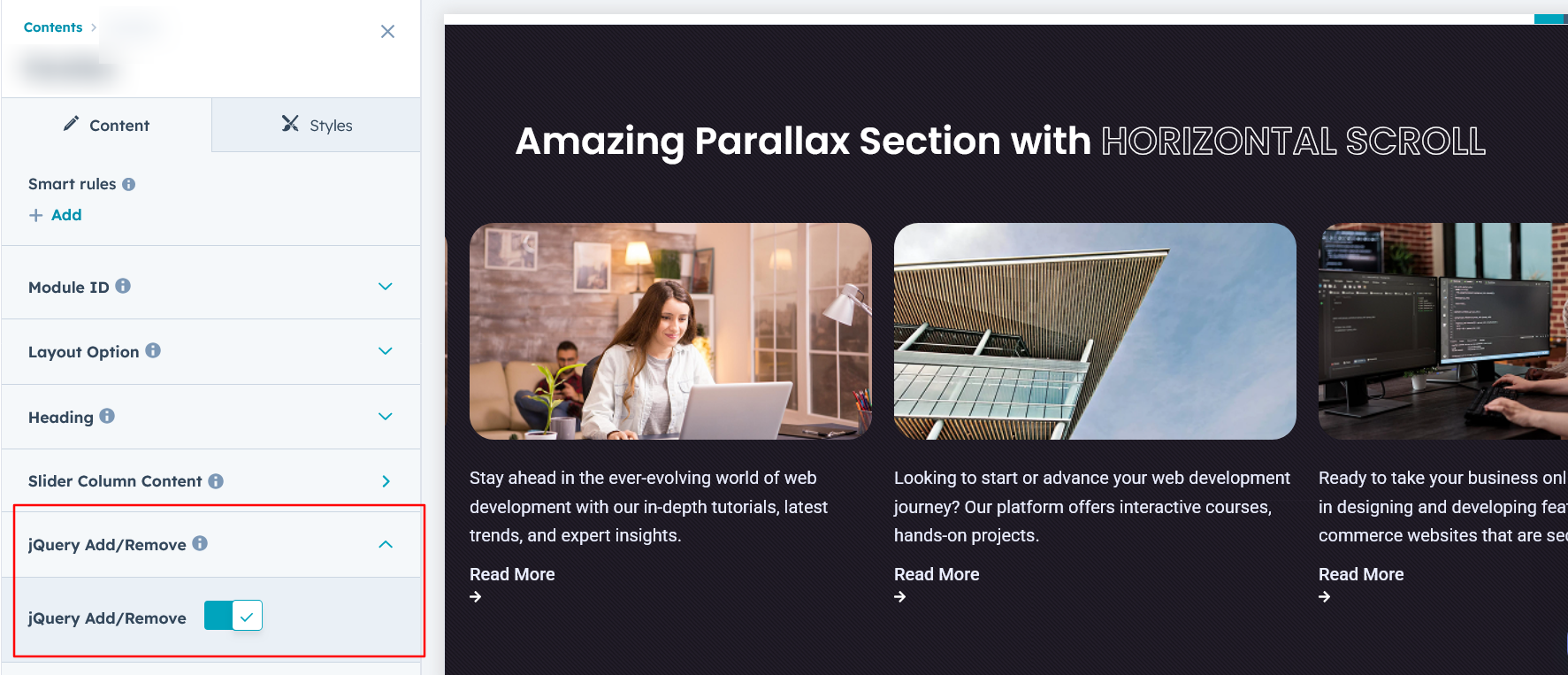
jQuery Add/Remove :
Users can add or remove jQuery JavaScript as needed, providing flexibility to enhance functionality or optimize performance based on their requirements.

Module Style Options:
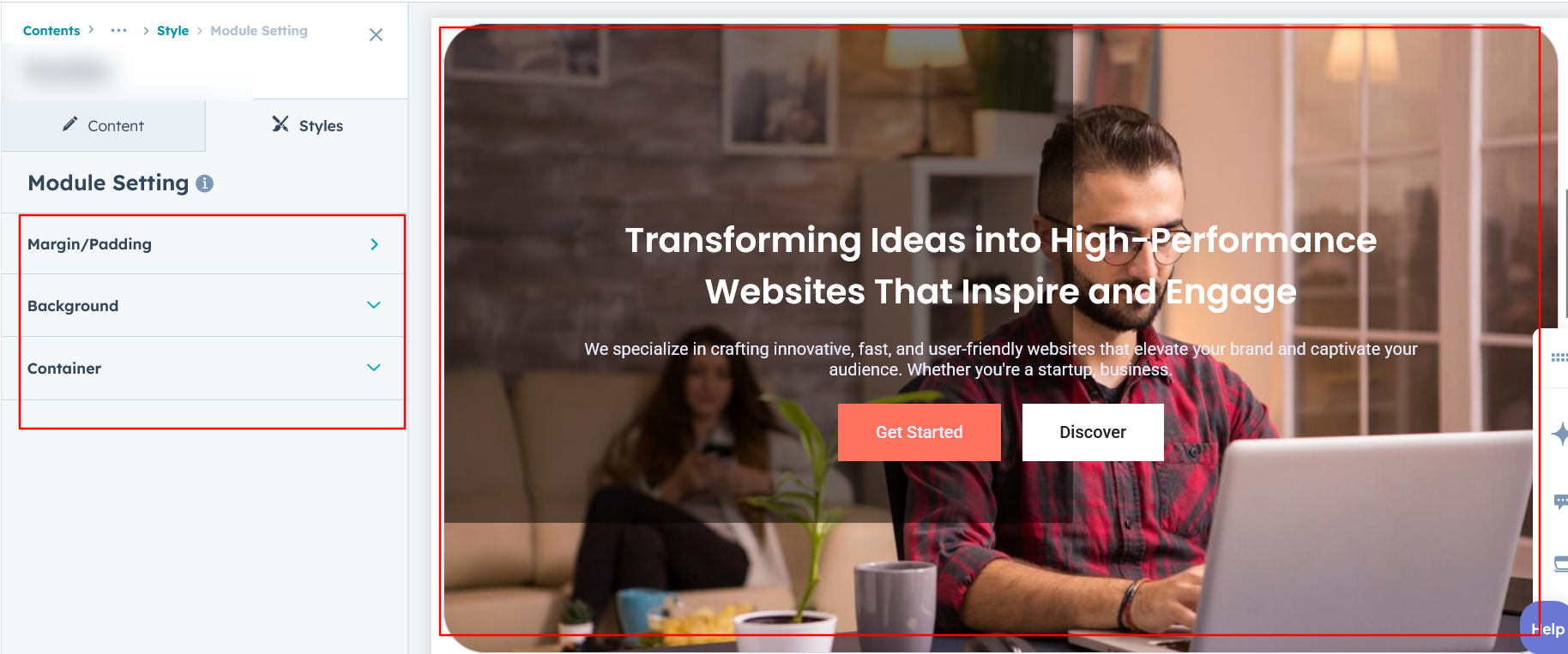
Module Setting :
Adjust the margins, padding, background colors, and container width to achieve your desired look and feel for the module. This flexibility lets you fine-tune the layout and aesthetics, ensuring your design is both visually appealing and user-friendly.

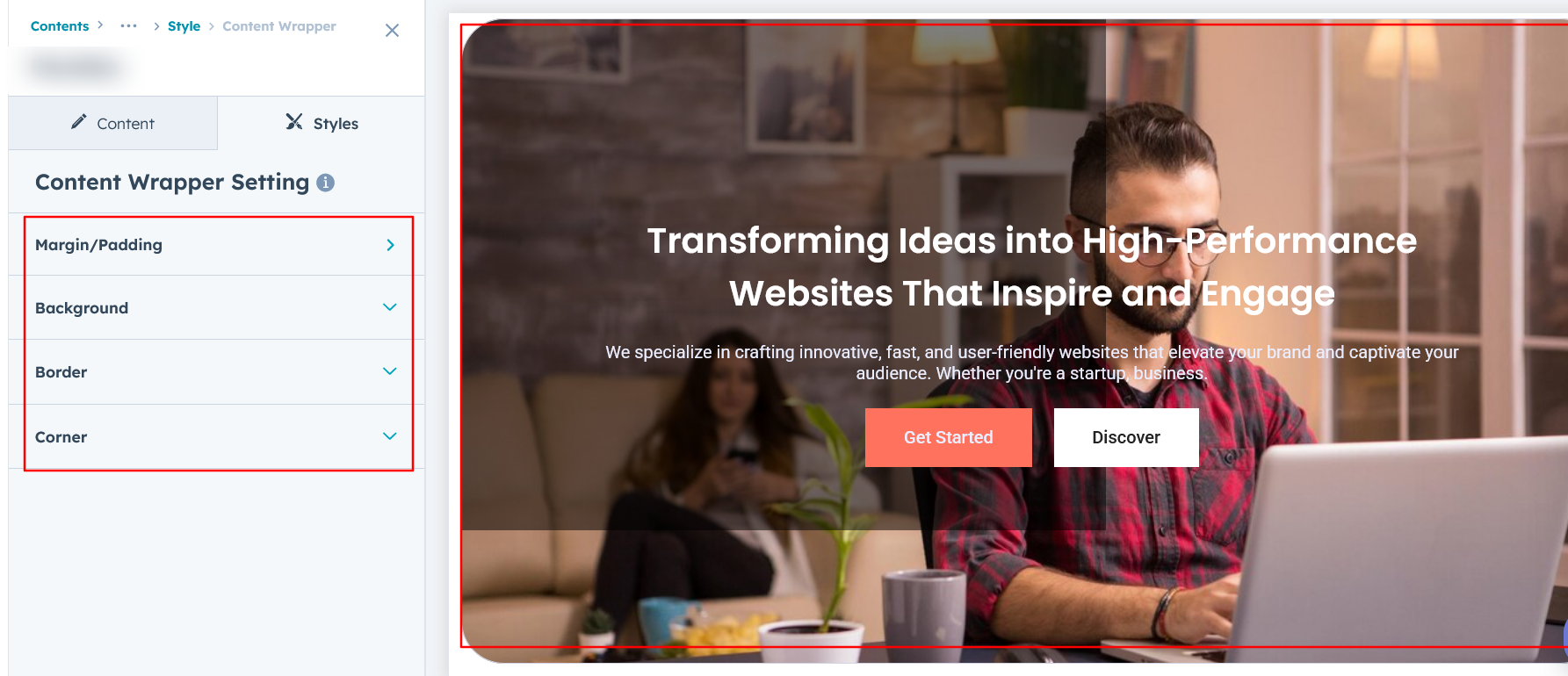
Content Wrapper Setting :
You can customize the module by selecting a background of your choice and adjusting settings such as spacing and borders for both desktop and mobile. This feature is available in Layouts 1 and 3.

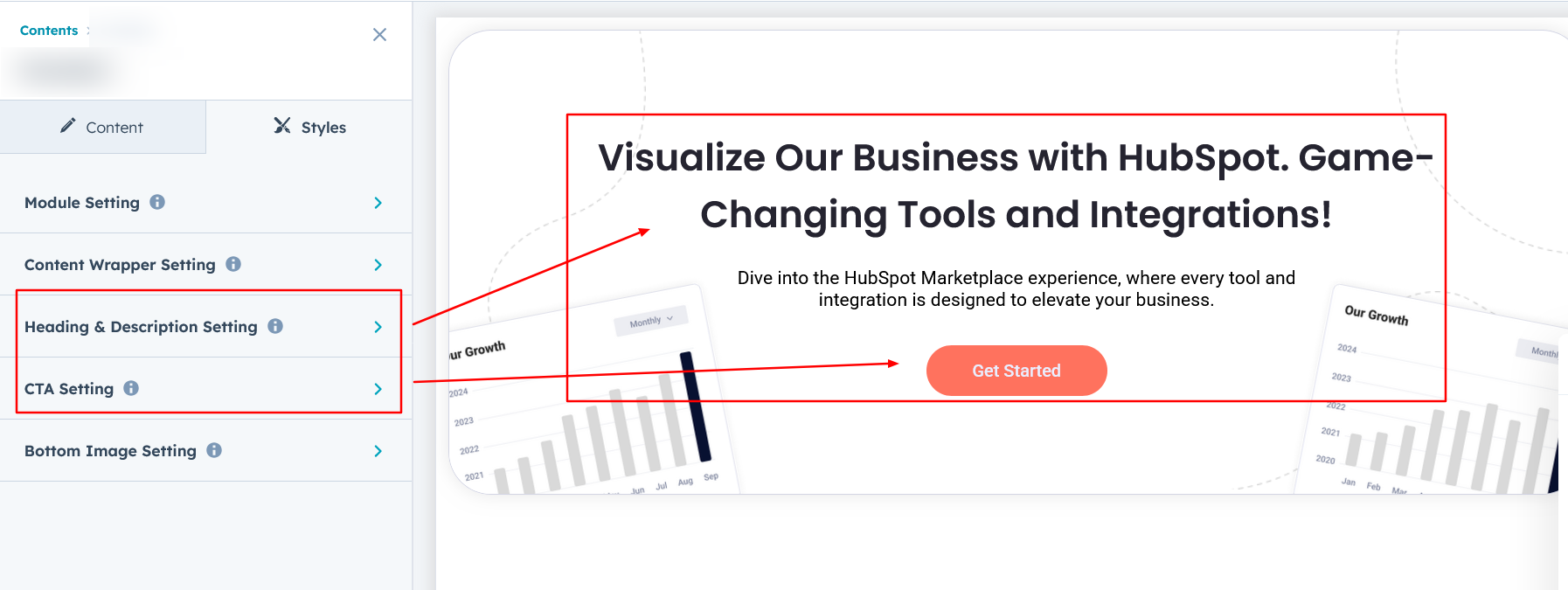
Heading/Description & CTA Setting :
Users can customize the module’s spacing and adjust the typography for the heading, description, and Call-to-Action (CTA). This includes modifying the color, font size, weight, and line height for both mobile and desktop views, ensuring a personalized and visually cohesive design across all devices.This feature is available in Layouts 1 and 3.

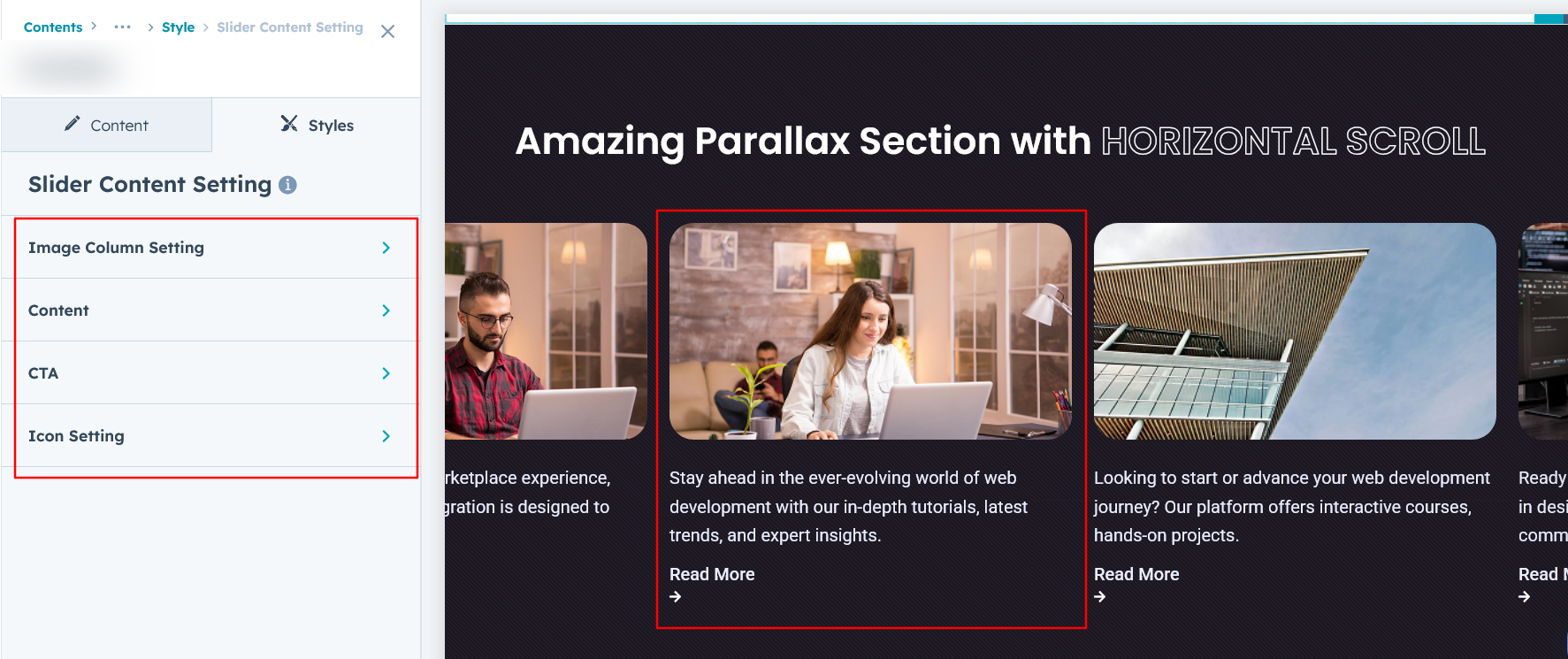
Slider Content Setting :
Easily customize image and content typography, adjust image height, spacing, and corner options. Set typography for content, configure CTAs, and add icons for a personalized design.

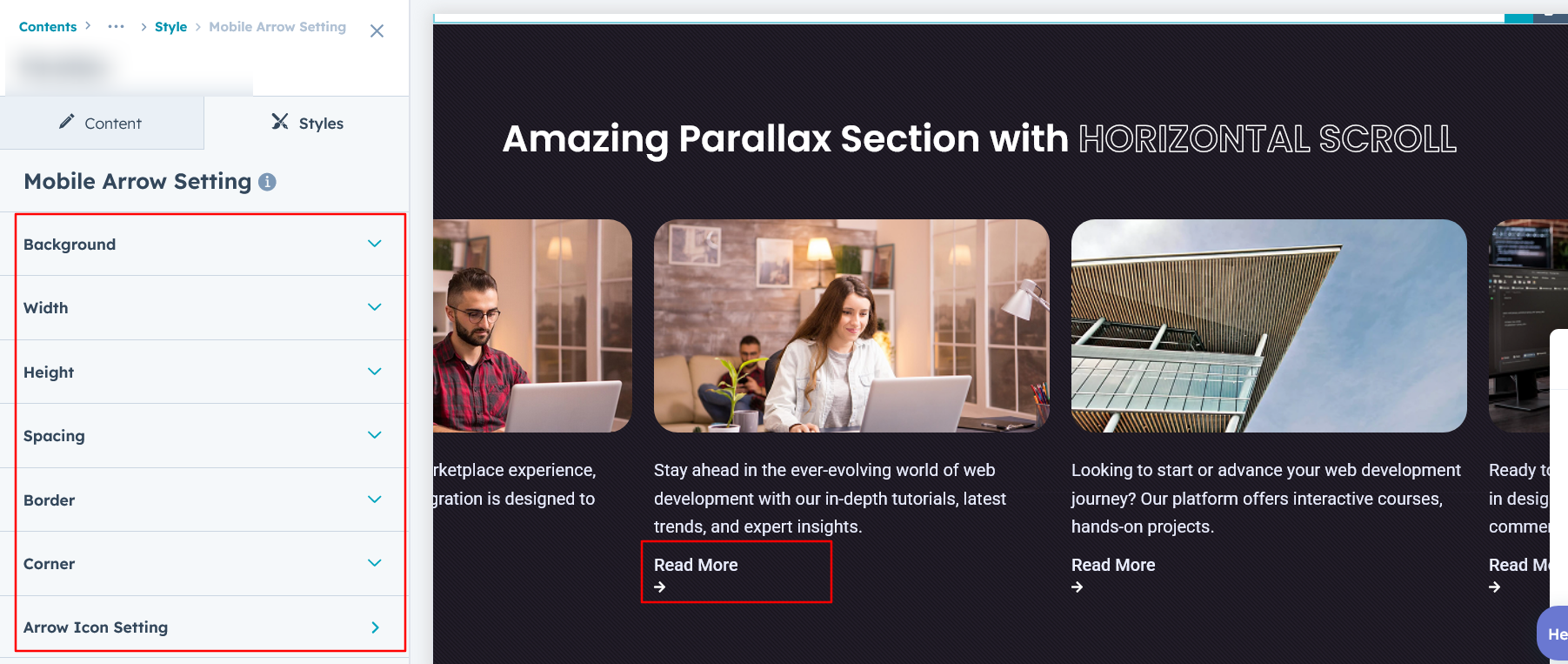
Mobile Arrow Setting :
In this layout, you can customize the mobile arrow's image size, background, spacing, border, and corner options. These features are available in Layout 2.

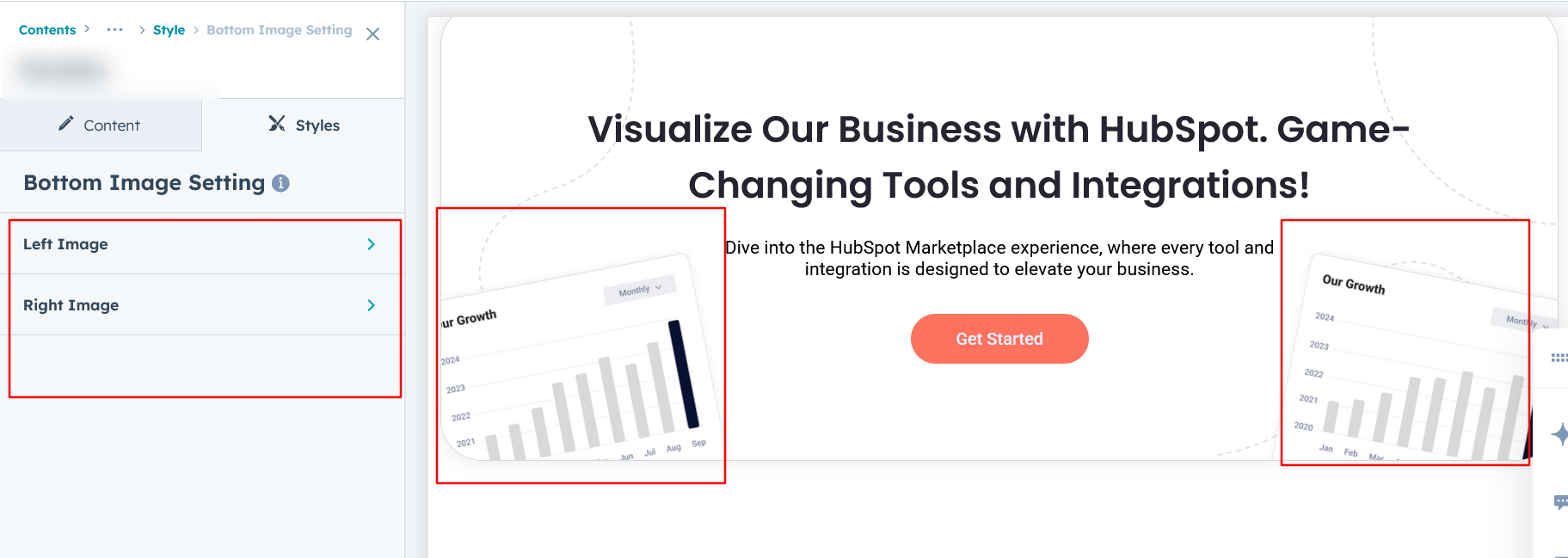
Bottom Image Setting :
In this layout, you can customize the animated image size, adjust its position, and apply transformations for dynamic animations. Available in Layout 3.

We hope you enjoy using our parallax module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

