HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module


Brand Logo Slider
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comThe Brand Logo Slider is a sleek and responsive carousel designed to display brand logos, client logos, or partner logos in an attractive and organized manner. It helps businesses build credibility by showcasing collaborations, sponsors, or featured brands in a visually appealing slider format.
Key Features Brand Logo Slider Module :
✅ Fully Responsive: Works seamlessly on all devices (desktop, tablet, mobile).
✅ Auto-Scrolling & Navigation: Smooth auto-slide.
✅ Customizable Design: Adjust colors, sizes, and spacing to match your website's style.
✅ Lightweight & Fast: Optimized for speed and performance.
How to Set Up the Brand Logo Slider Module in HubSpot :
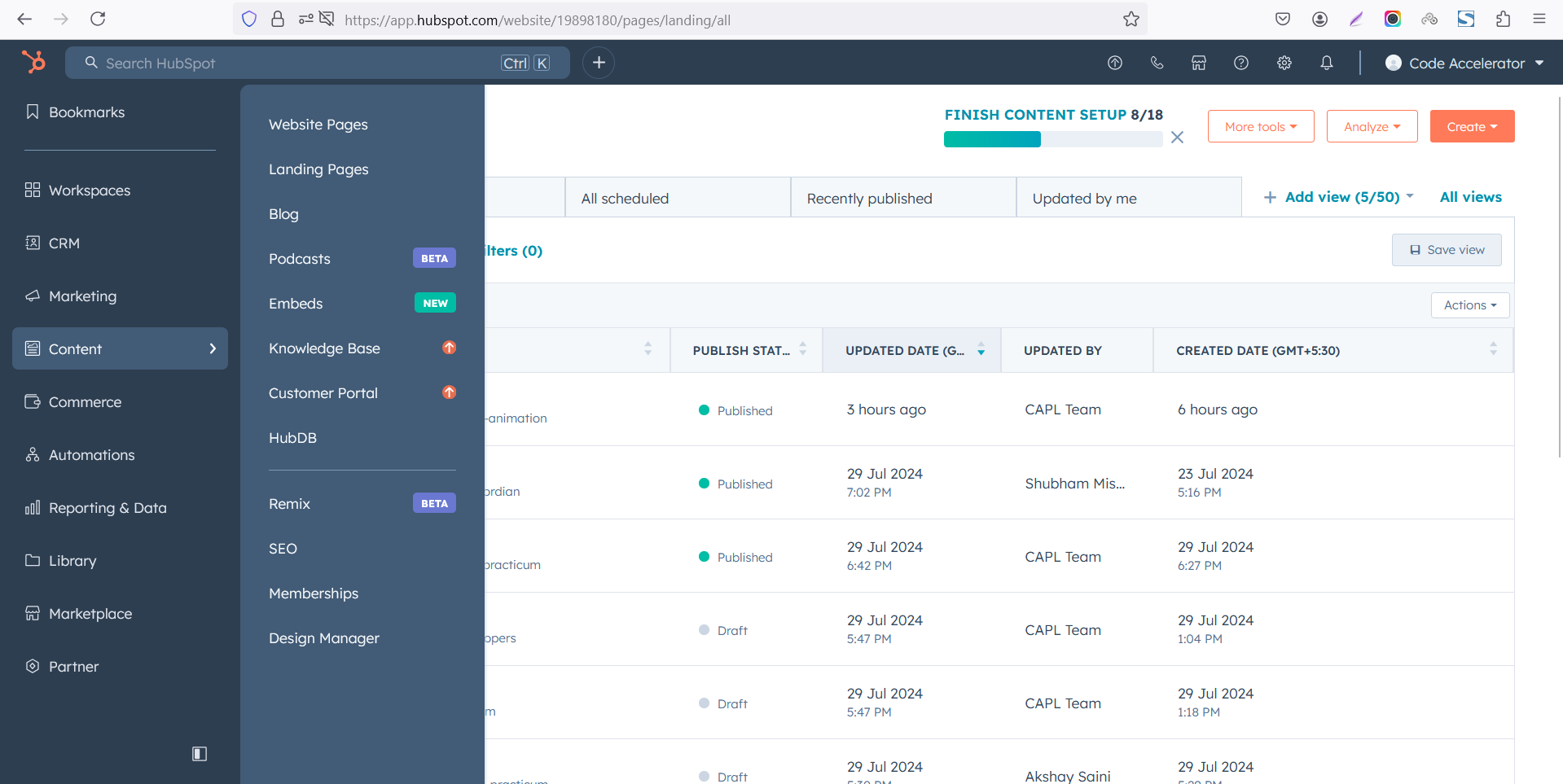
In the main dashboard, go to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages,’ depending on where you want to add the section. This lets you choose the right location for managing or updating your content.

Select the page where you want to apply the module.
.png?width=2850&height=1440&name=Screenshot%20(20).png)
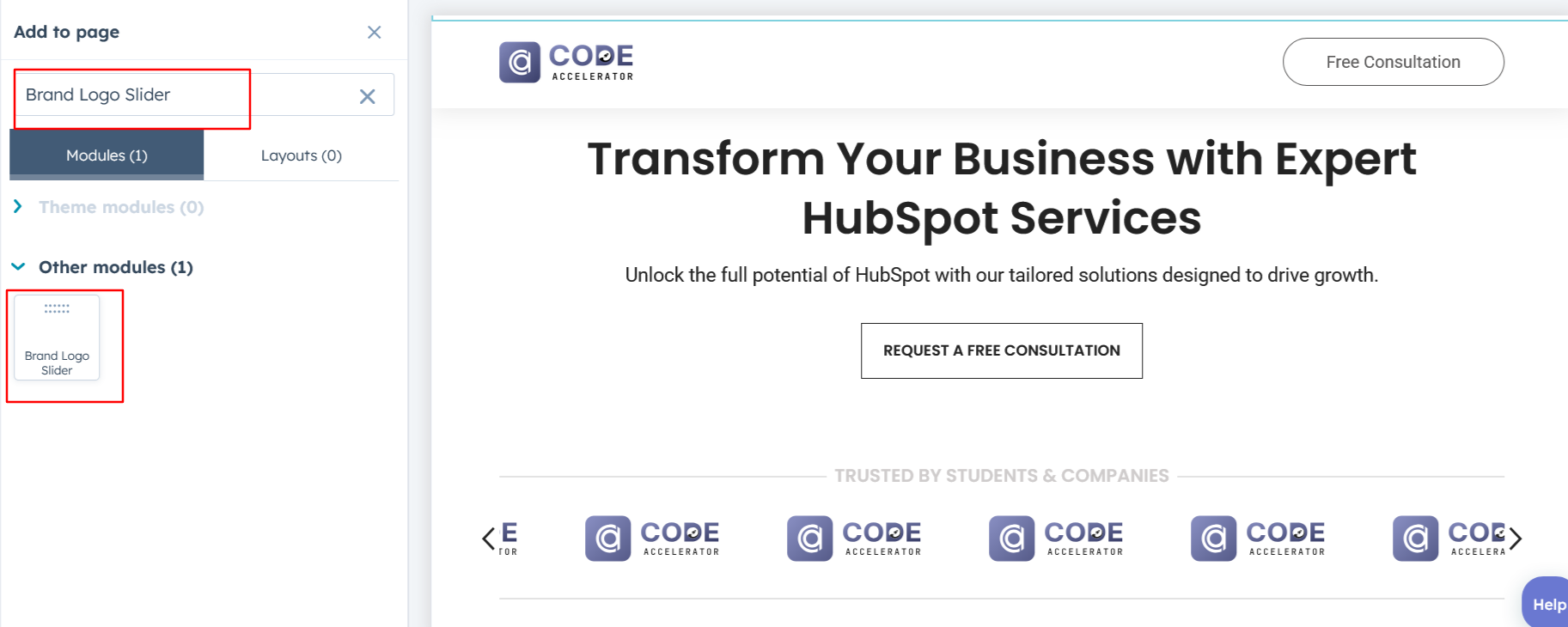
Search for "Brand Logo Slider" and drag and drop the module into the desired location on your page.

Module Defaults Options:
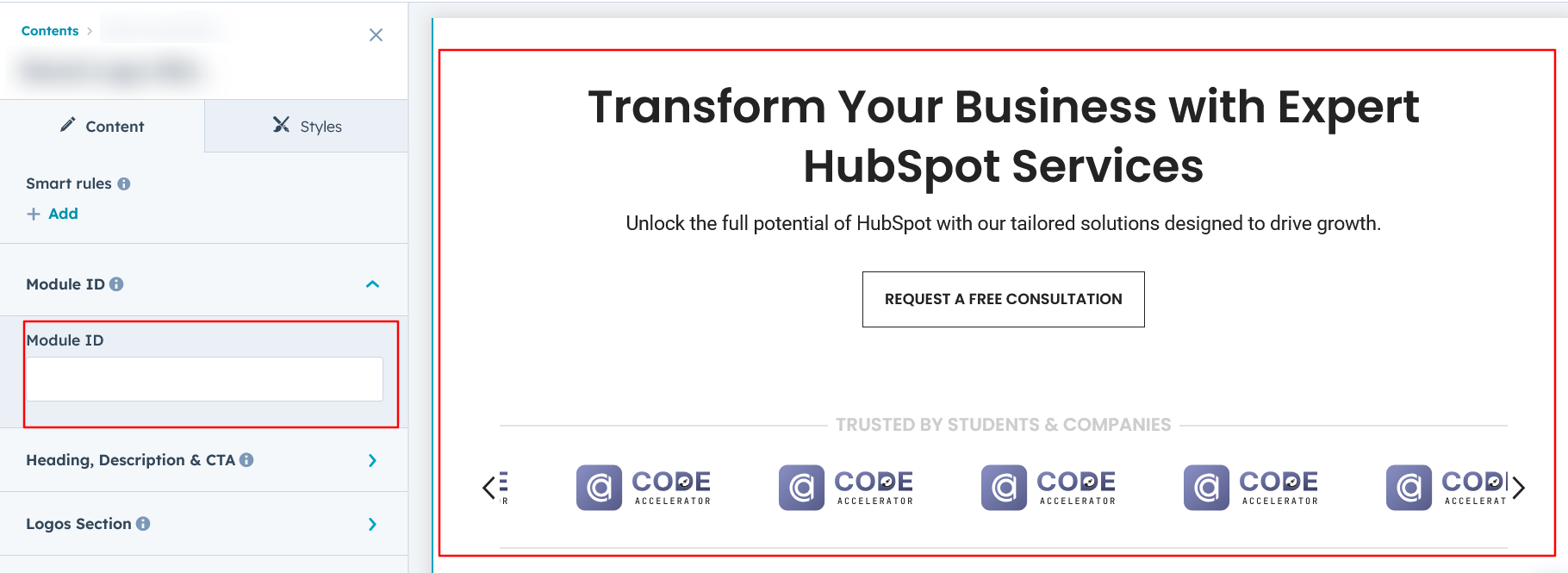
Layout ID :
To enable smooth scrolling for a CTA, assign an ID to the target element, reference that ID in the anchor link's href, and clicking the CTA will smoothly scroll the page to the section.

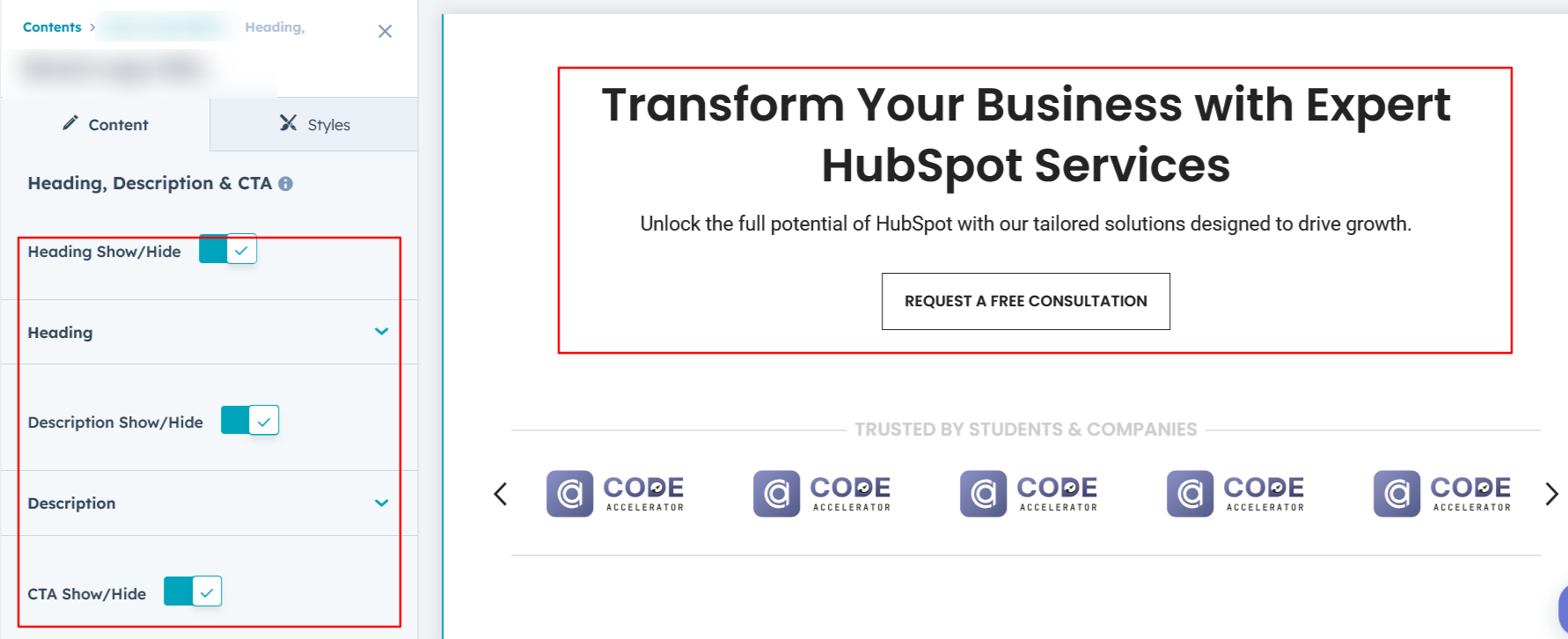
Heading/Description & CTA :
Easily customize the content in your module by modifying the "Heading," "Description & CTA. You can also choose to hide the section if desired, giving you complete control over the presentation and functionality of your content.
Options :
- Heading & Description Show/Hide Toggle
- CTA Show/Hide Toggle

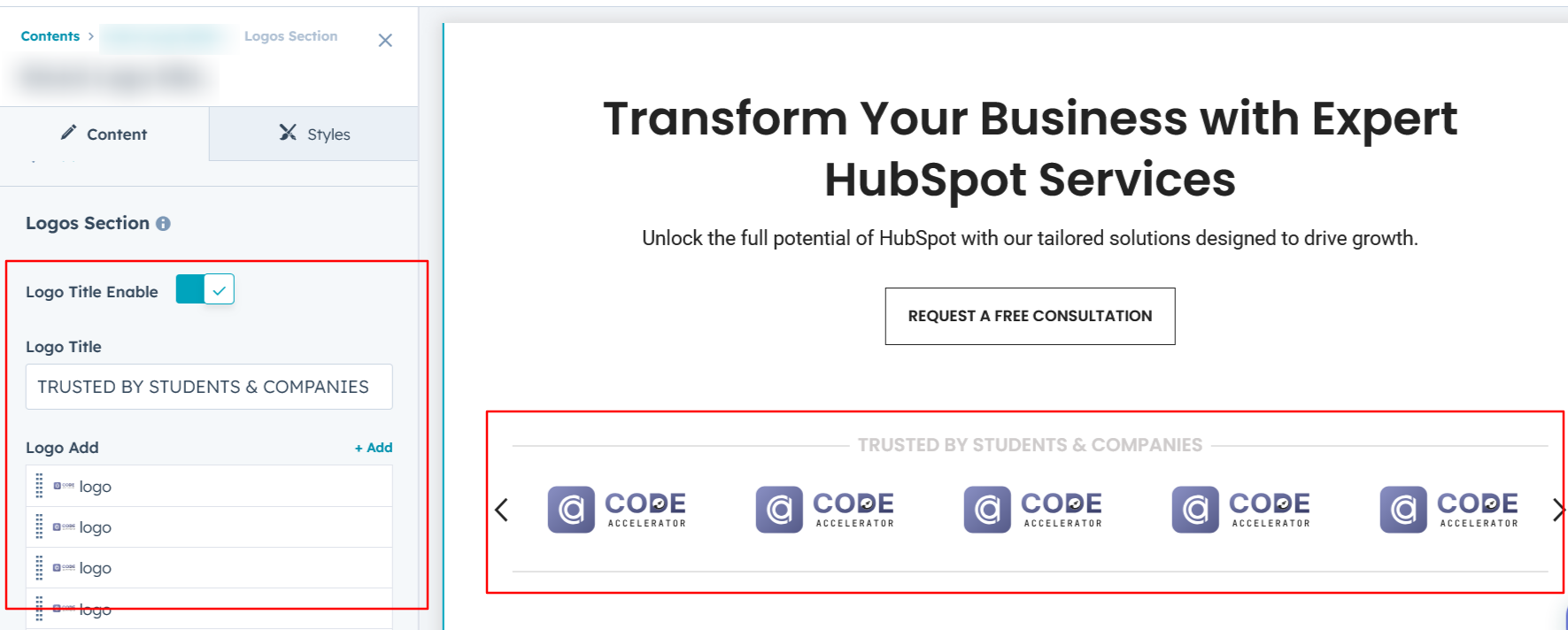
Logos Section :
Users can customize the repeat column logo as per their choice. They can also add a logo title and show/hide the title if not required.

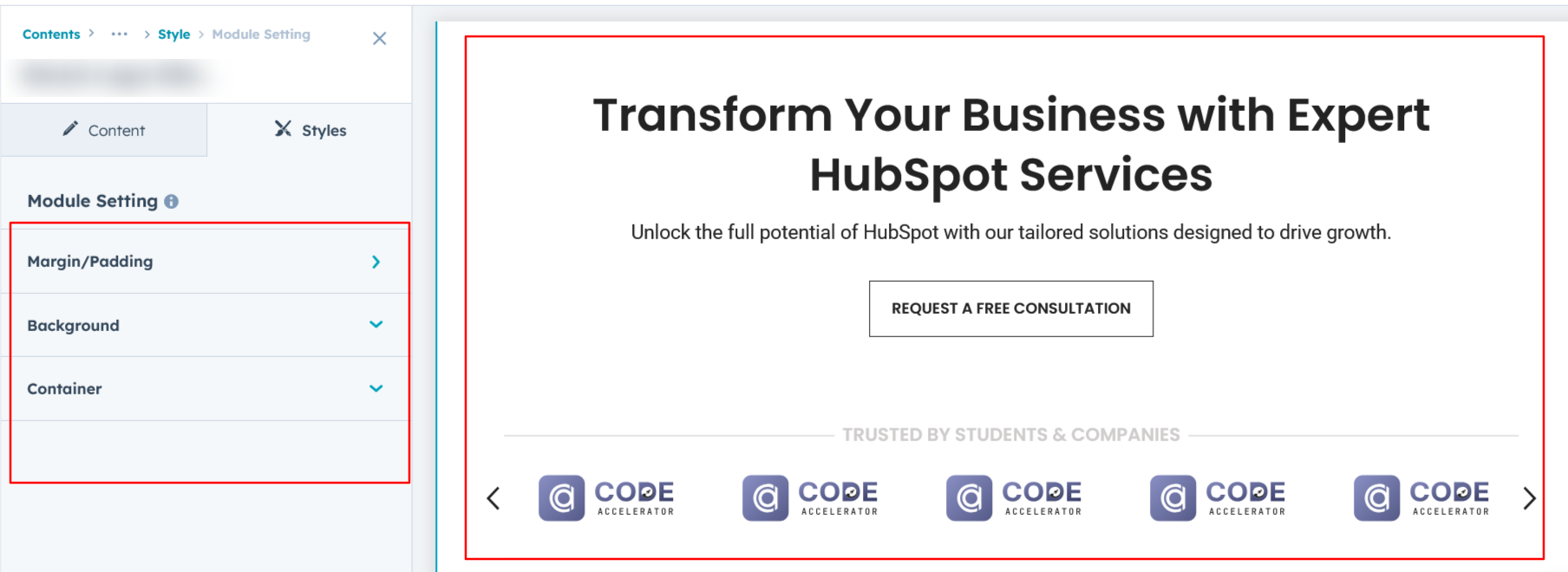
Module Style Options:
Module Setting :
Adjust the margins, padding, background colors, and container width to customize the module's appearance. This flexibility lets you refine the layout and aesthetics, creating a visually appealing, functional, and user-friendly design.

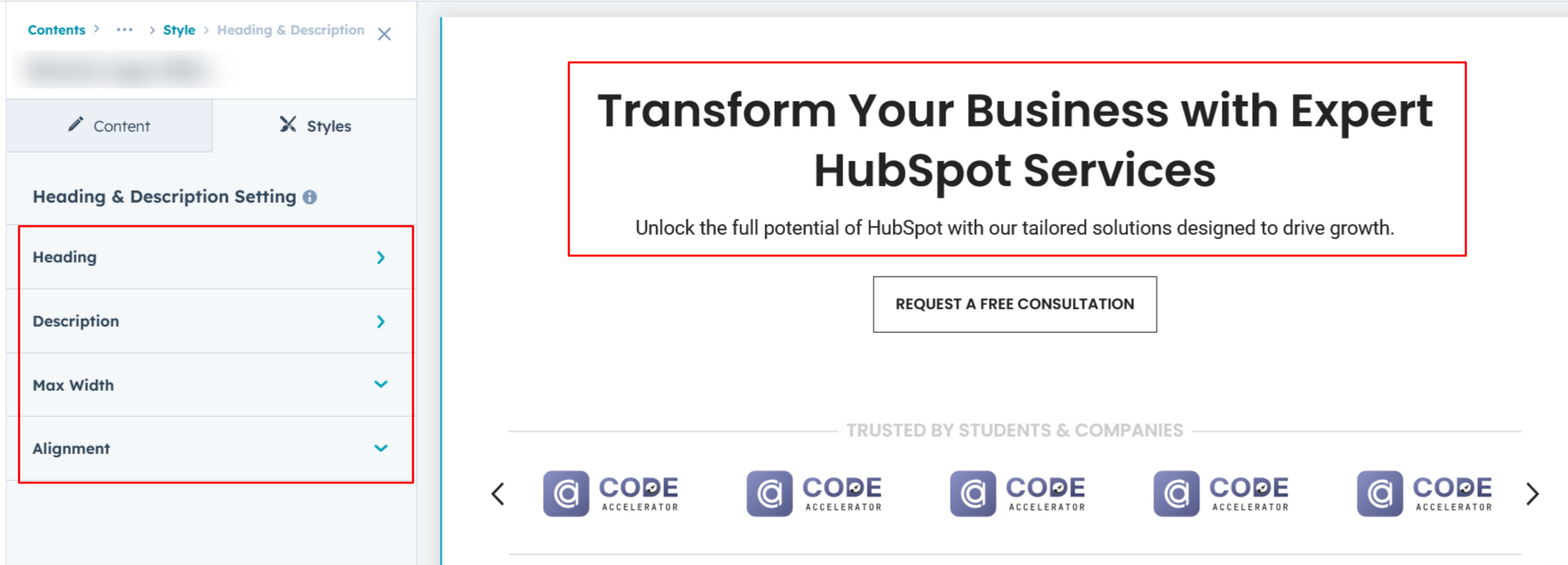
Heading & Description Setting :
Users can customize the spacing of the heading and adjust its typography, including color, font size, weight, and line height. These settings apply to both mobile and desktop views, ensuring a personalized and visually cohesive design across all devices.

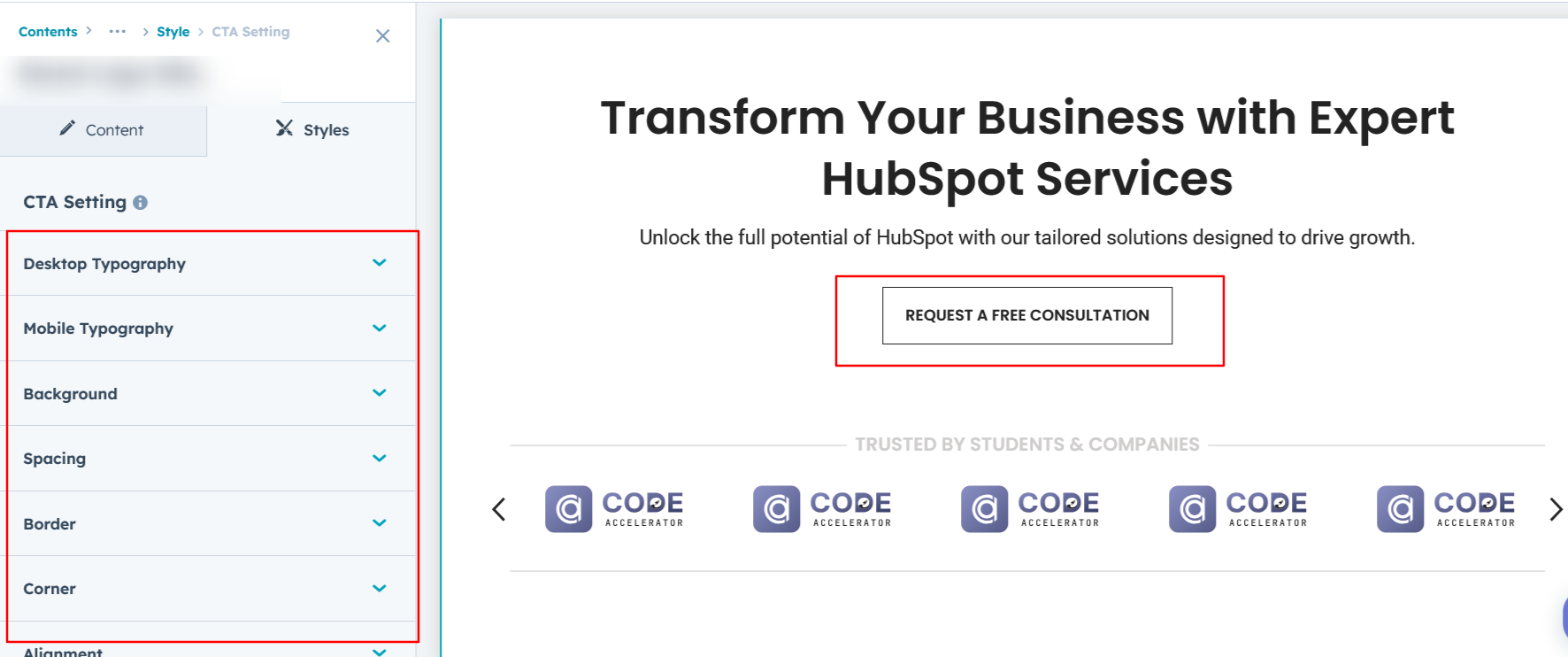
CTA Setting :
Users can customize the CTA background color, line height, and spacing for both desktop and mobile views. They can also adjust text transform, alignment, width, and box shadow, as well as add hover colors for a more dynamic design.

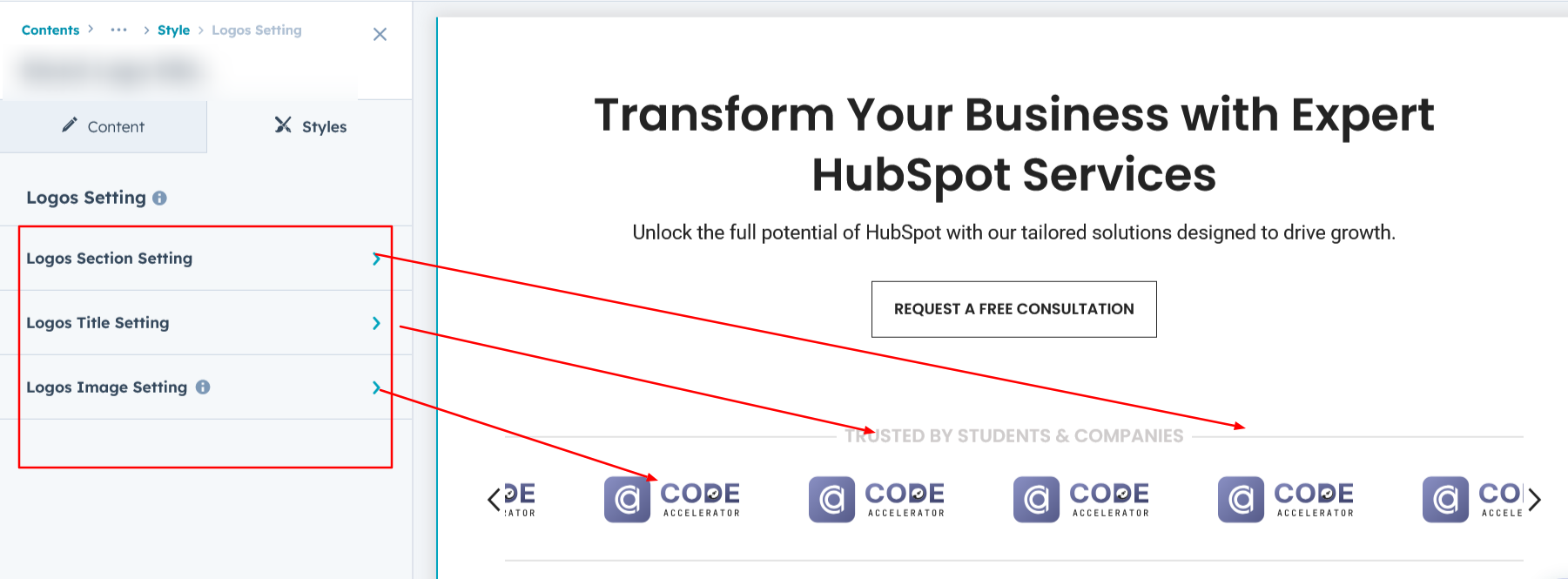
Logos Setting :
Users can customize the logo title typography by adjusting the font size, line height, and spacing for both mobile and desktop views. Additionally, they can modify the logo's height and width to ensure optimal display across devices.

We hope you enjoy using brand logo slider module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

