HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module




The Event Module is designed to provide an intuitive and flexible solution for managing events on your website or application. Whether you’re organizing a small meeting, a large conference, or recurring events, this module makes it easy to display, add, edit, and remove events seamlessly.
Key Features of the Upcoming Events Module:
- Effortless Event Management – Easily add, edit, or remove events with a user-friendly interface.
- Customizable Design – Adjust colors, fonts, backgrounds, and more to align with your brand’s aesthetic.
- Responsive Layout – Fully adaptable across all devices, providing a seamless experience on mobile, tablet, and desktop.
- Real-Time Updates – Instantly reflect any changes to event details, including date, location, or descriptions.
- CTA Customization – Personalize the CTA text, links, and design to drive user engagement.
- Flexible Typography & Spacing – Customize typography and set spacing for both mobile and desktop views.
Filter Options :
-
Location Filter → Allows users to select events happening in a specific city, state, or country.
-
Month Filter → Enables filtering events by a specific month.
-
Year Filter → Helps users find events from a particular year.
How to Set Up the Upcoming Events Module in HubSpot :
In the main dashboard, navigate to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages’, depending on where you want to add the section. This allows you to choose the appropriate location for managing or updating your content.

Select the page where you want to apply the module.
.png)
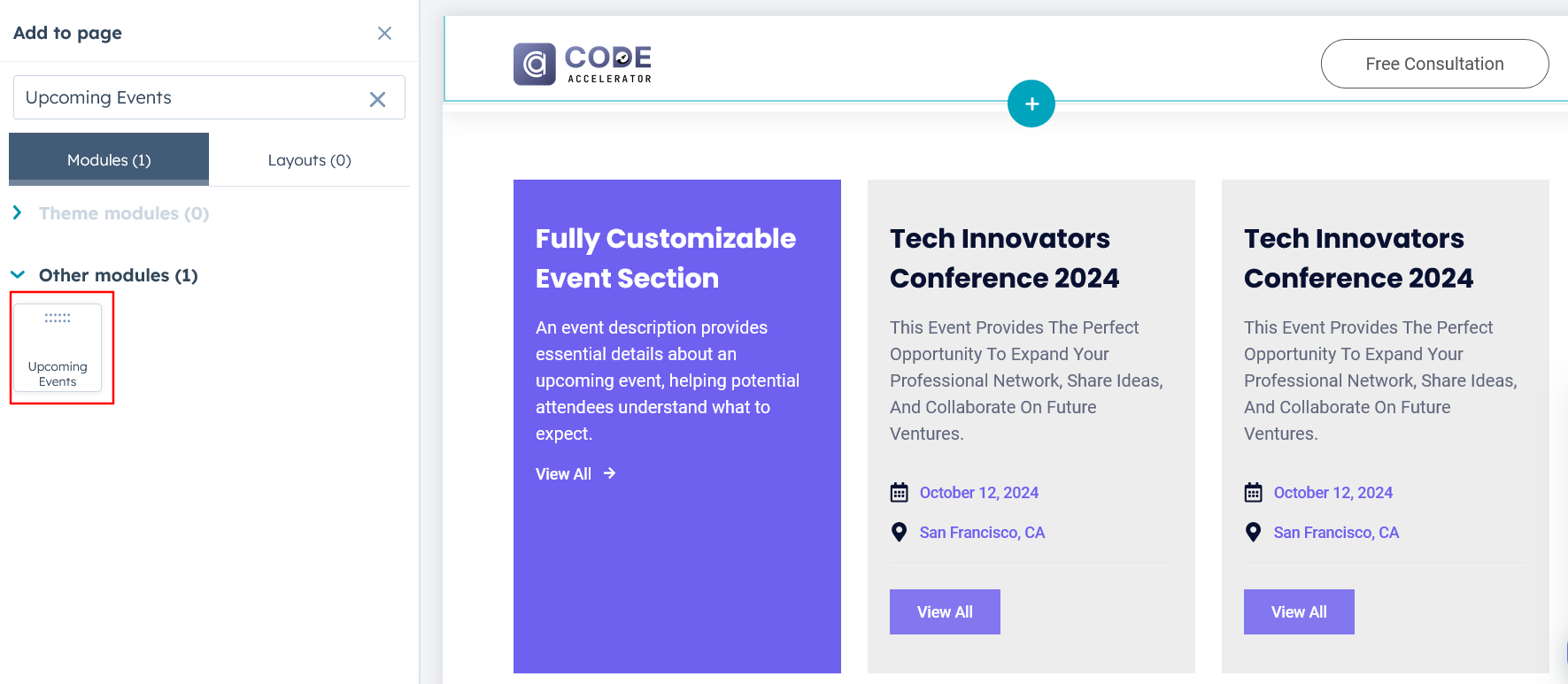
Search for "Upcoming Events" and drag and drop the module into the desired location on your page.

Module Defaults Options:
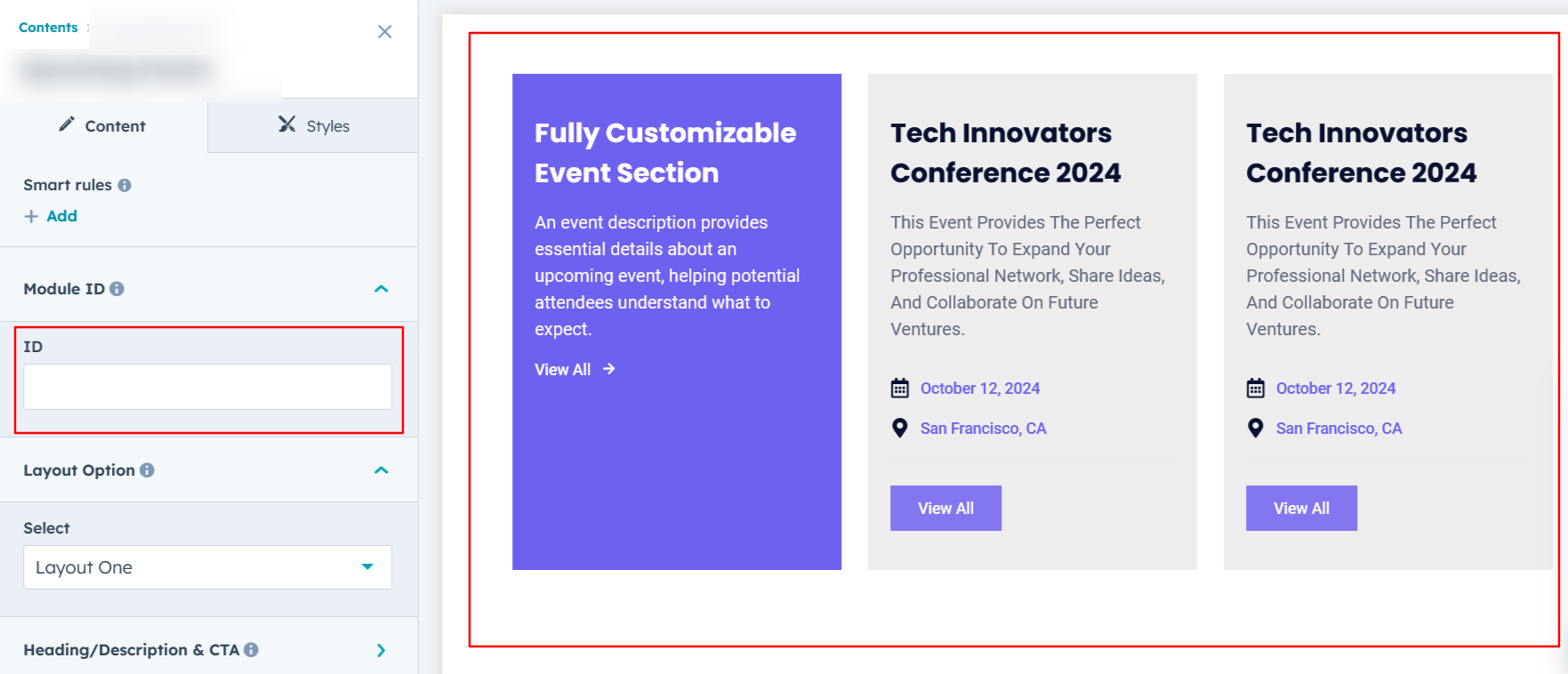
Layout ID :
You can add an ID in this and use that same ID in an anchor link to create a smooth scroll effect when a user clicks a CTA (Call to Action).

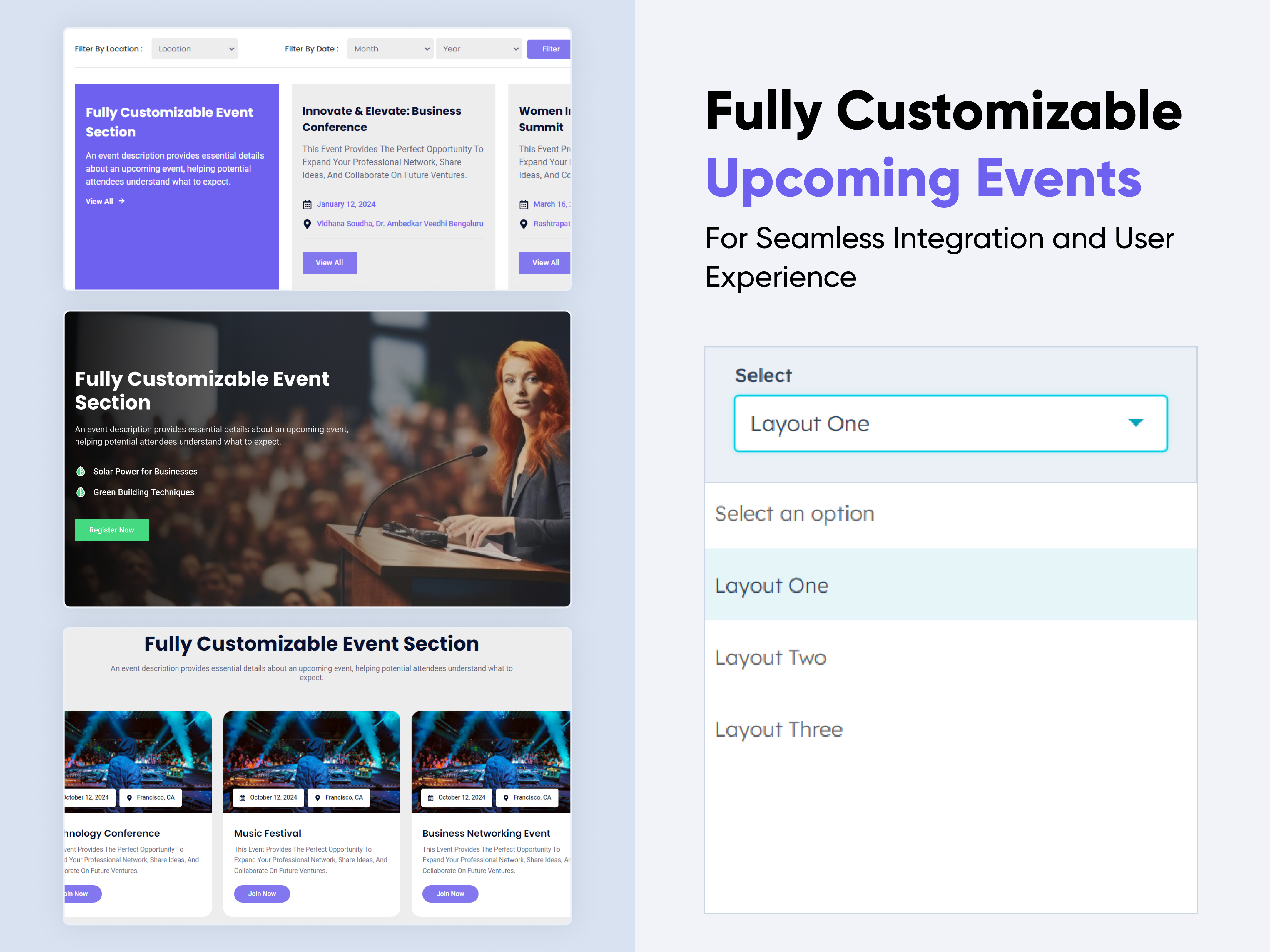
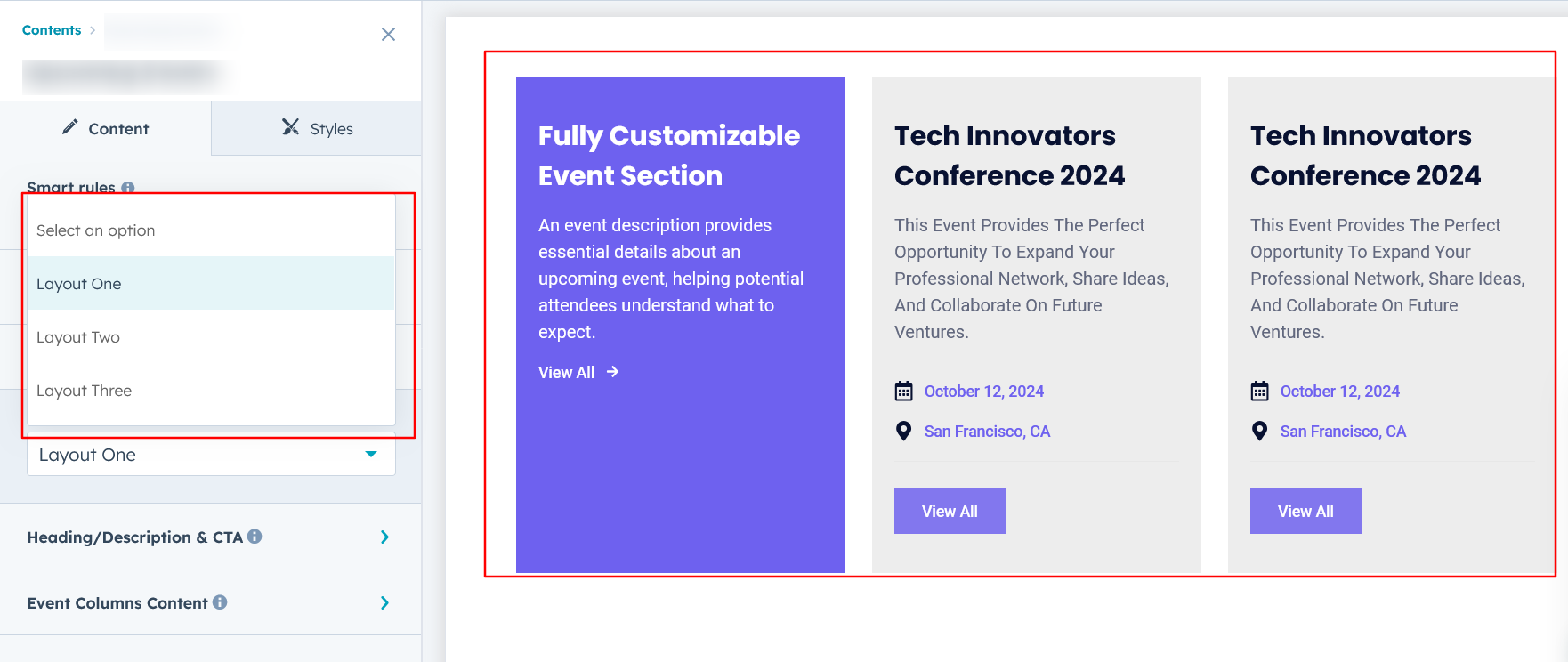
Layout Options :
For Upcoming Events, select your preferred layout (e.g., Layout 1, Layout 2, or Layout 3). You can easily rearrange the event cards within the chosen layout to create the ideal content flow and visual arrangement.
Options :
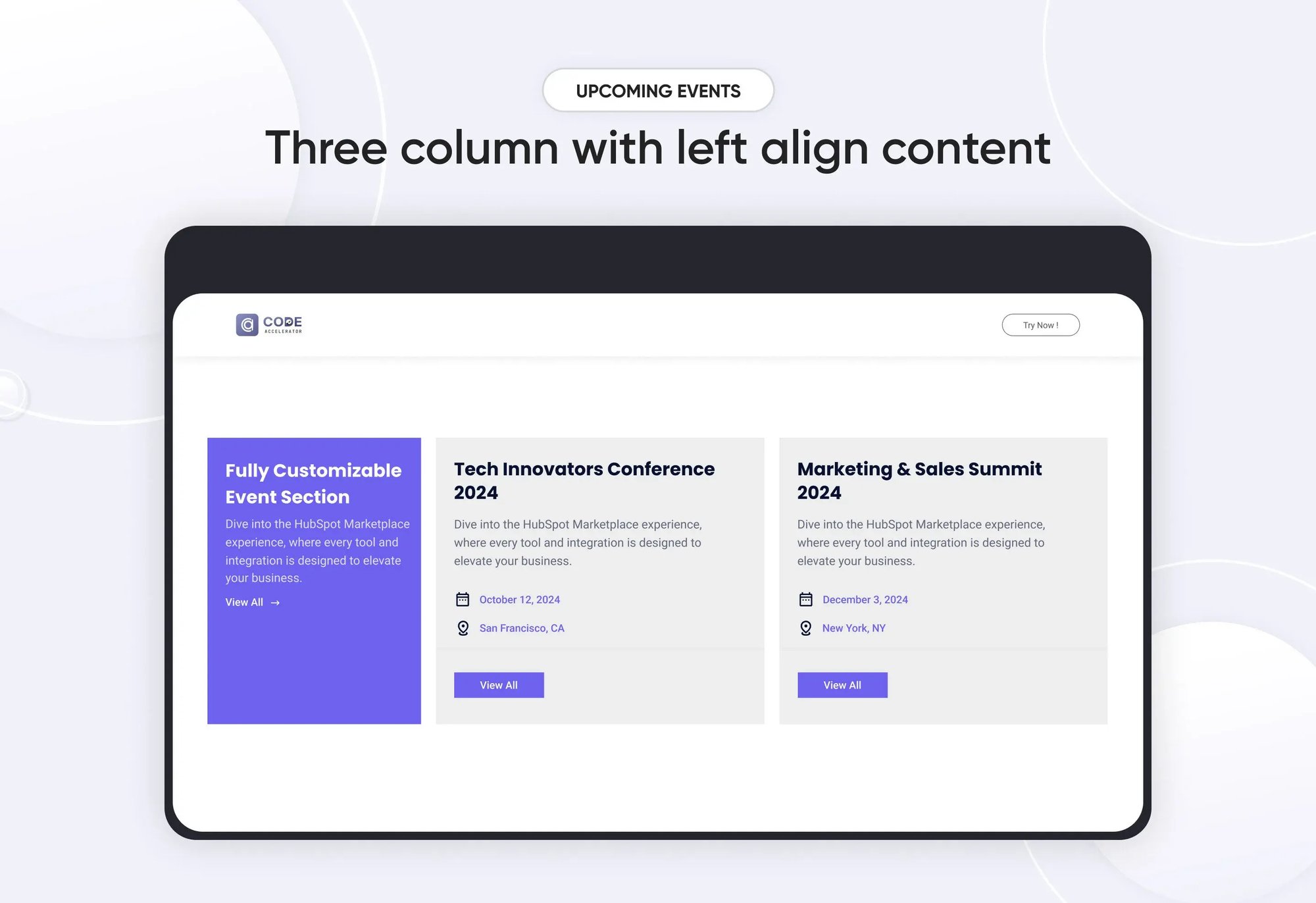
- Layout 1 : The layout features a 3-column design, with the left column displaying the heading and description, while the remaining columns showcase the event details.
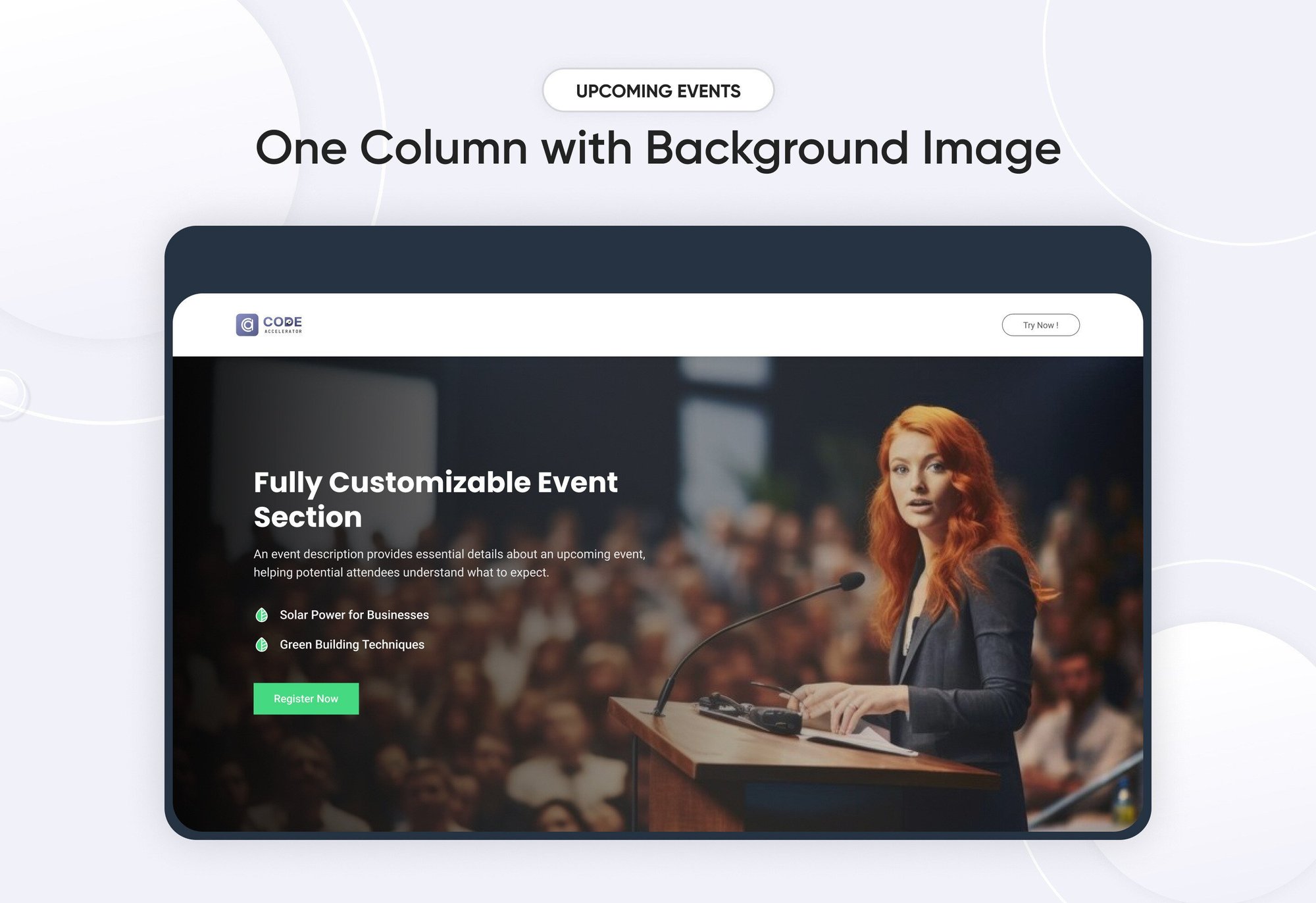
- Layout 2 : The layout is a single-column design with background images, creating a visually engaging experience.
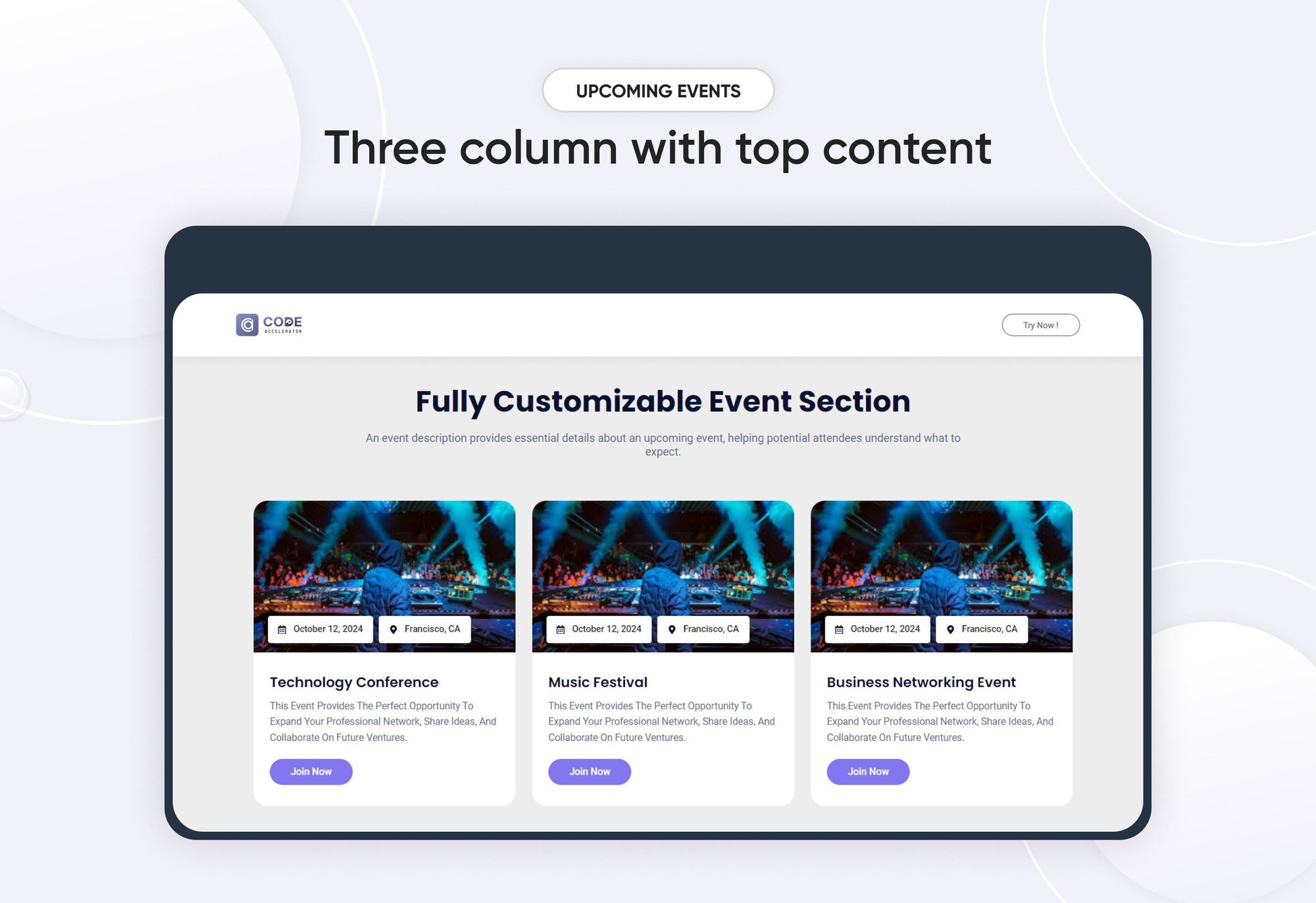
- Layout 3: The layout features a 3-column design, with each column presenting different event details.

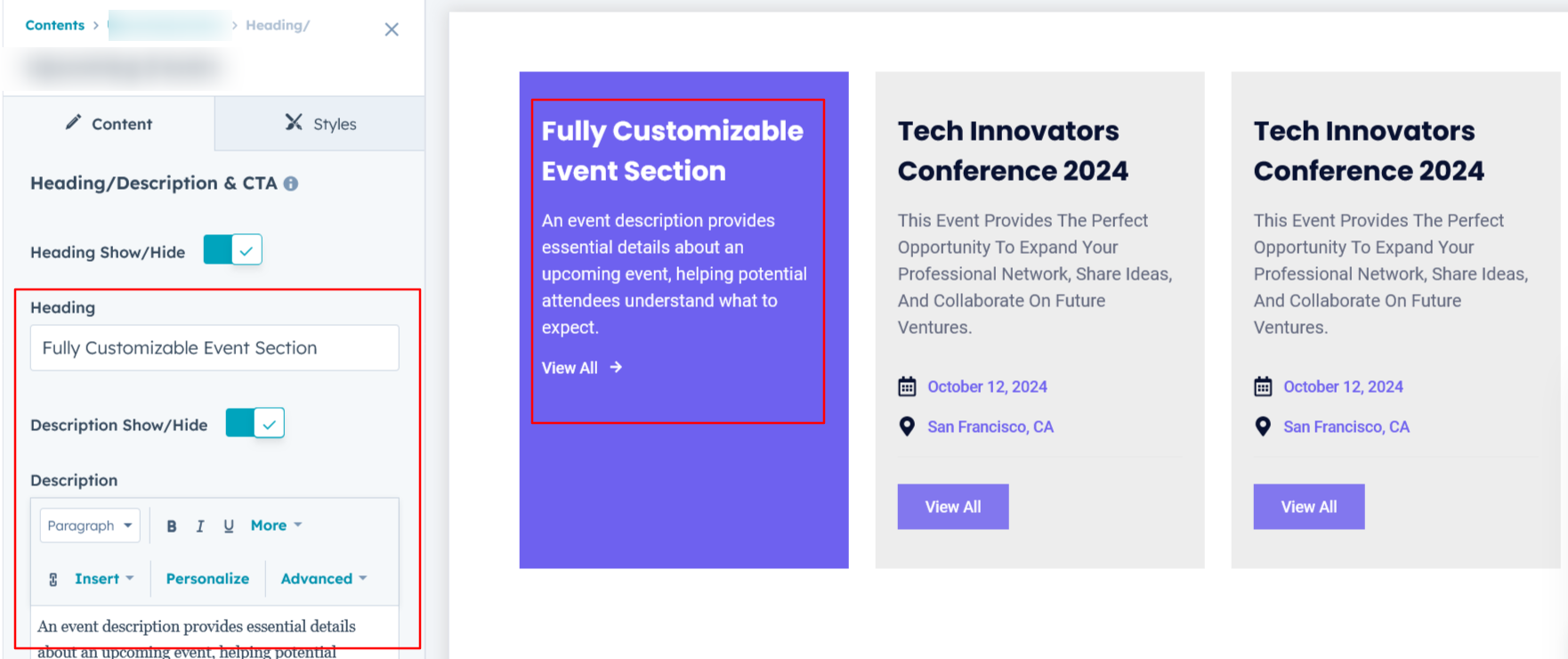
Heading, Description & CTA :
Easily customize the content in your module by modifying the "Heading," "Description," and call-to-action (CTA) to suit your needs. You can also choose to hide the section if desired, giving you complete control over the presentation and functionality of your content.
Options :
- Heading/Description & CTA Show/Hide Toggle
- CTA Change Text/URL with Show/Hide Toggle

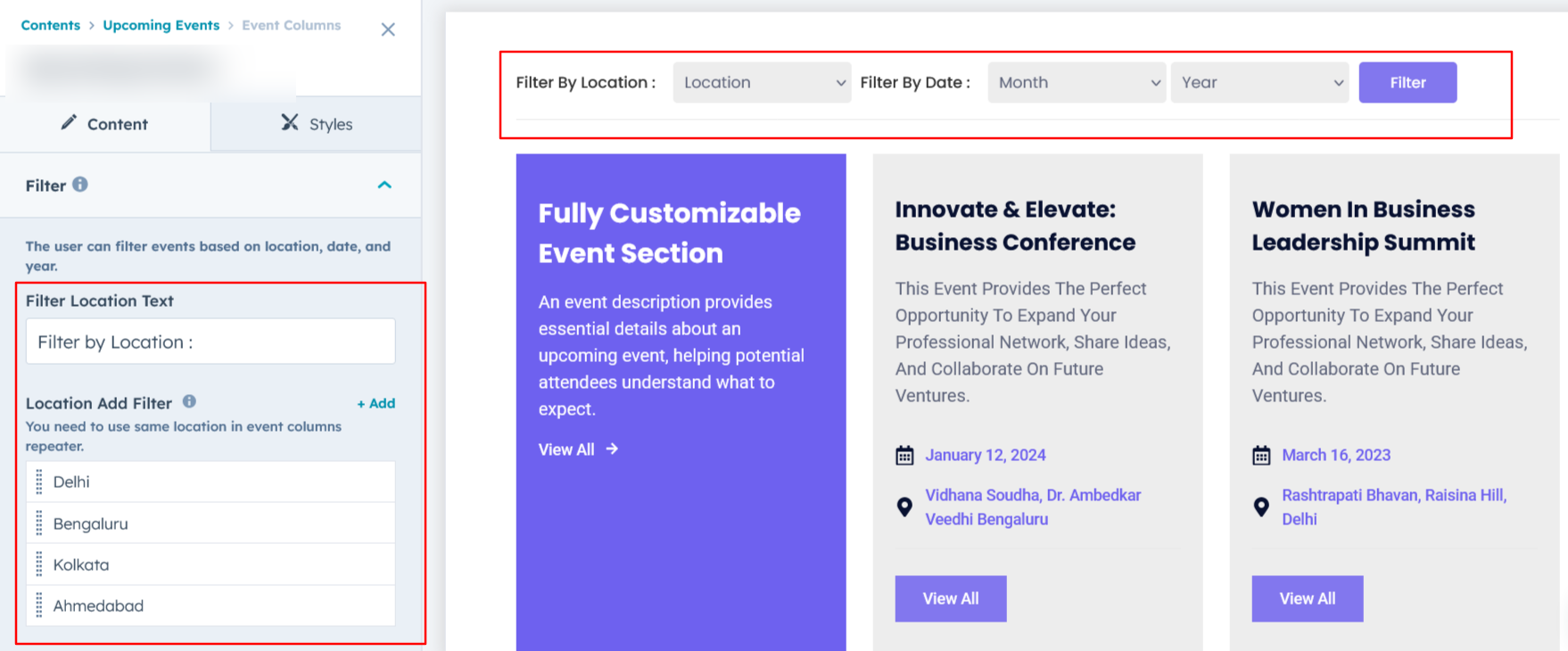
Filter Options :
A filter option in an event module allows users to refine event listings based on criteria like location, date, and year, enhancing search efficiency. Users can select a location from a select options, choose a month via a select options, or filter by year using a select field.

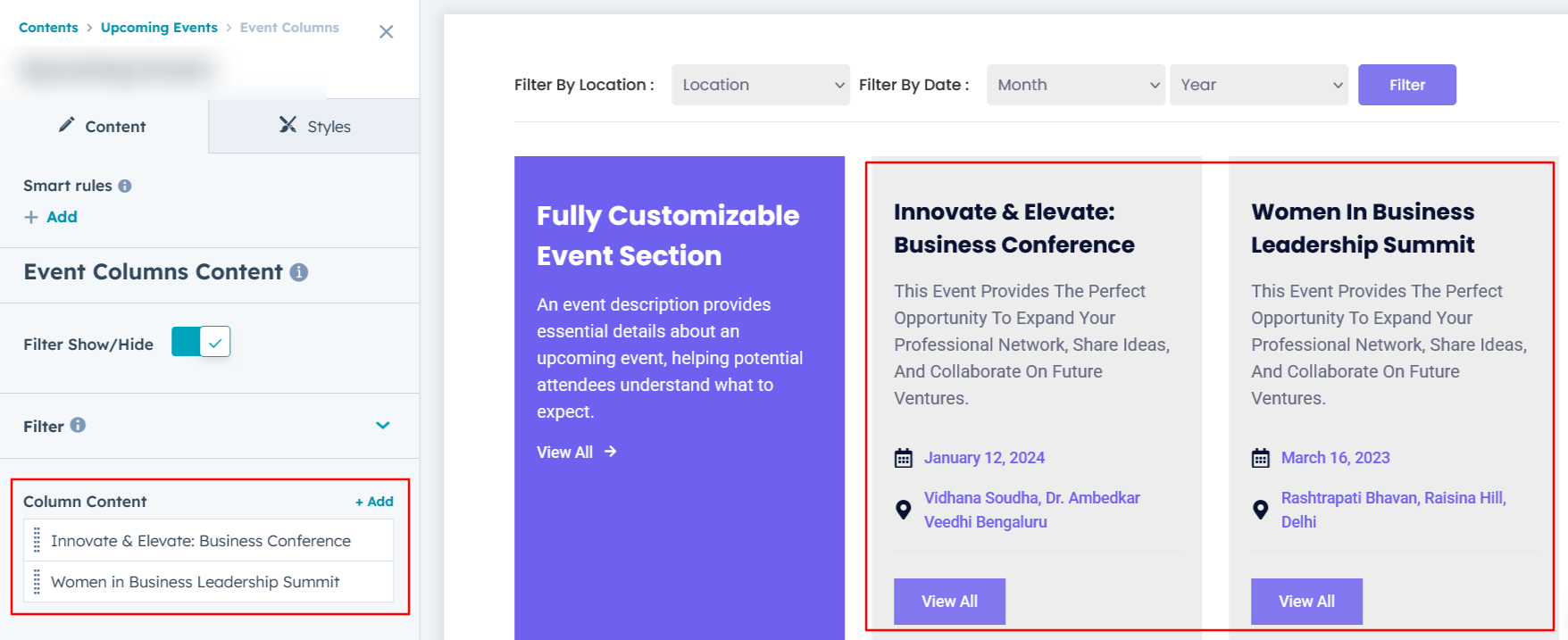
Event Columns Content :
You can change the event title, description, address, and date with just a few clicks. Additionally, customize your CTA (Call to Action) text and link to ensure it aligns with your event's goals.

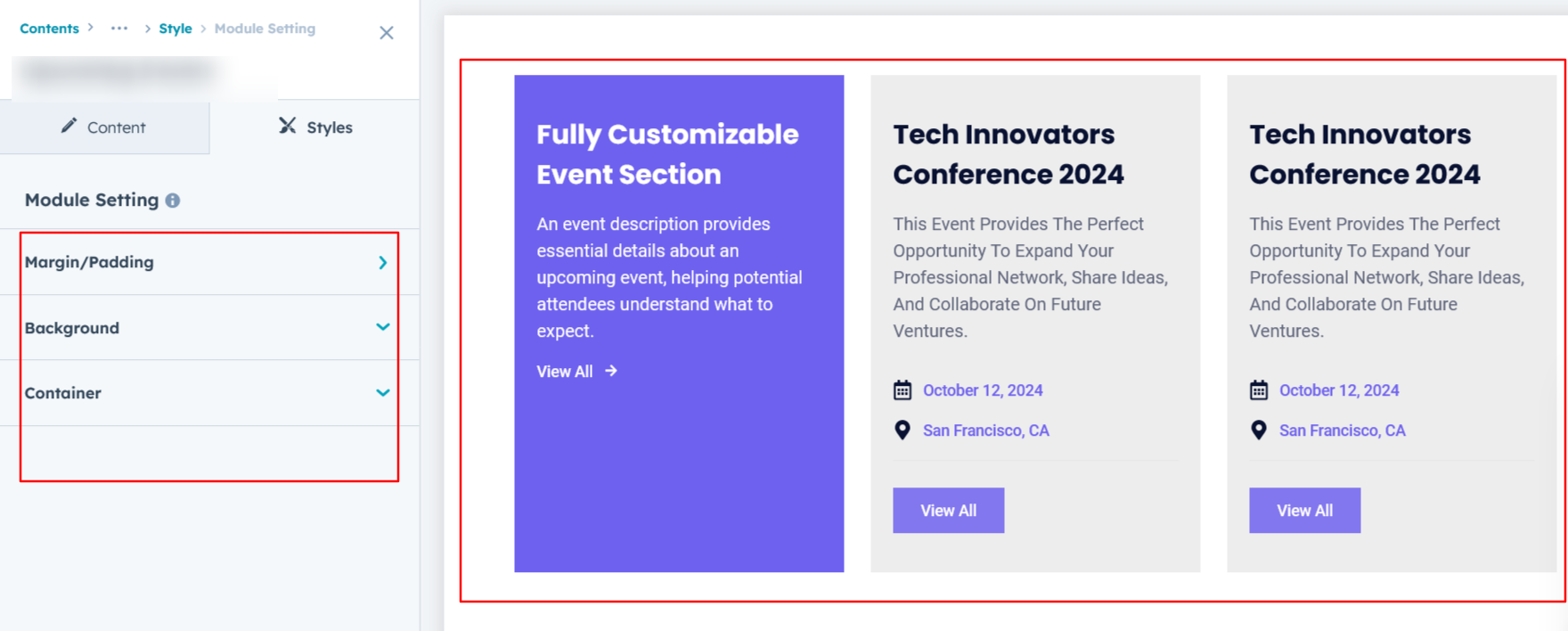
Module Style Options:
Module Setting :
Adjust the margins, padding, background colors, and container width to achieve your desired look and feel for the module. This flexibility allows you to fine-tune the layout and aesthetics, ensuring that your design is not only visually appealing but also functional and user-friendly.

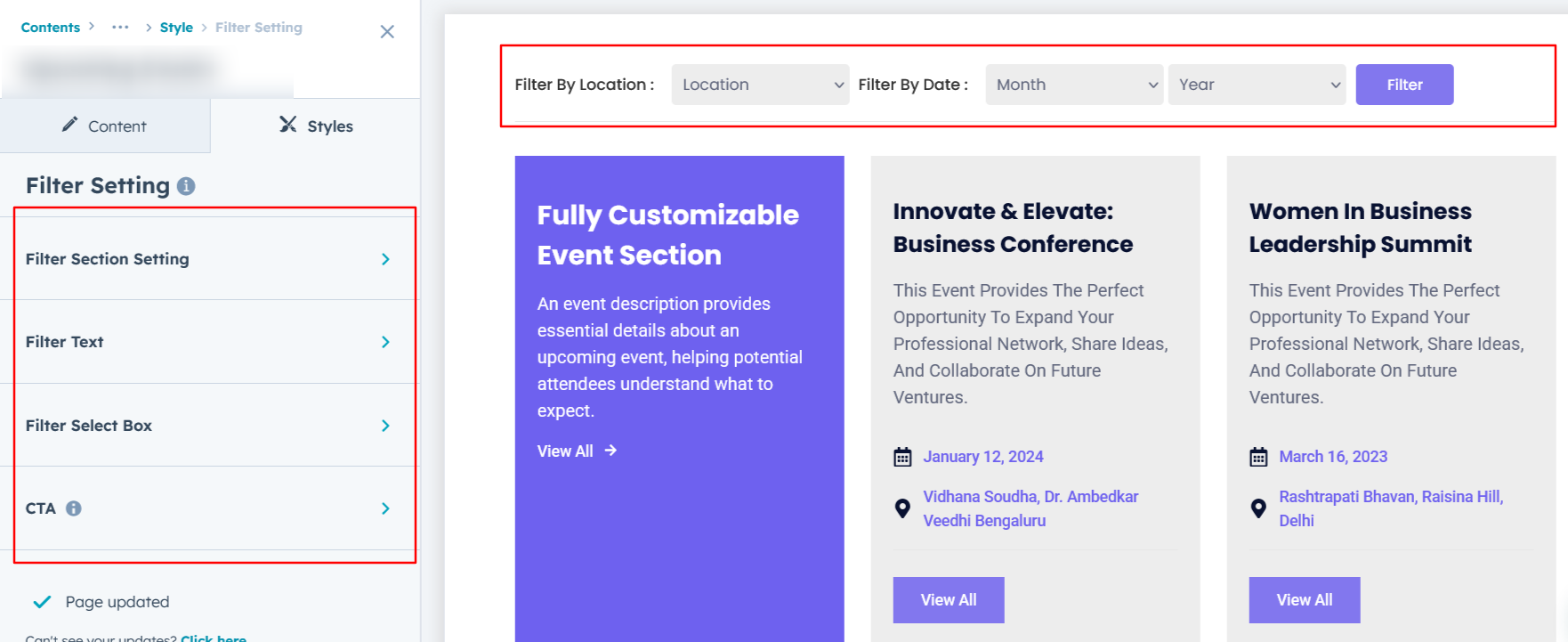
Filter Setting :
A filter settings module should allow users to customize the appearance and behavior of filters, including background color, spacing, alignment, border styles, and border radius. Users can modify the select dropdown’s design, such as colors, font size, and padding, ensuring a tailored look. Additionally, CTA (Call-To-Action) button settings should allow customization of text, color, size, and hover effects for better user engagement. These settings enhance UI flexibility, making filters visually appealing and aligned with branding requirements while maintaining functionality and usability.

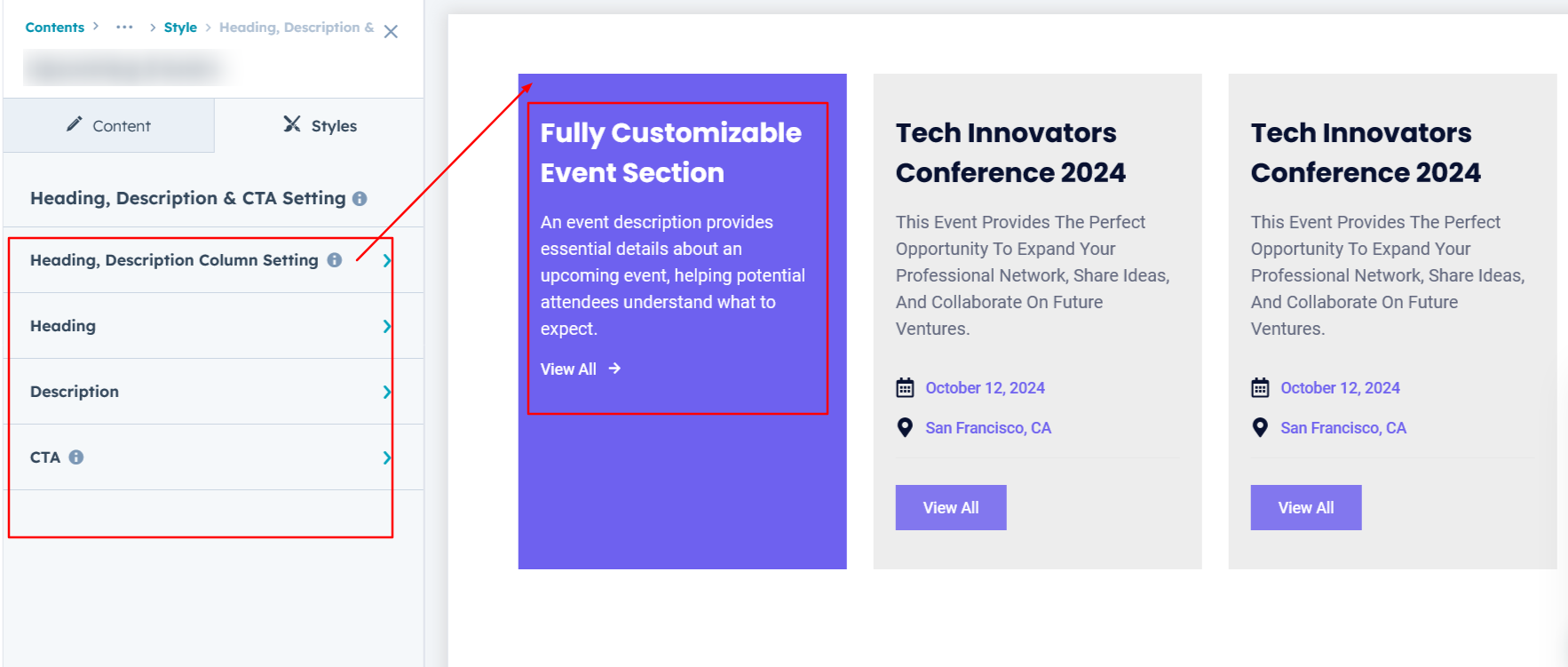
Heading, Description & CTA Setting :
Users can customize the spacing of the module, as well as adjust the typography for the heading and description & CTA. This includes modifying the color, font size, weight, and line height for both mobile and desktop views, allowing for a personalized and visually cohesive design across all devices.

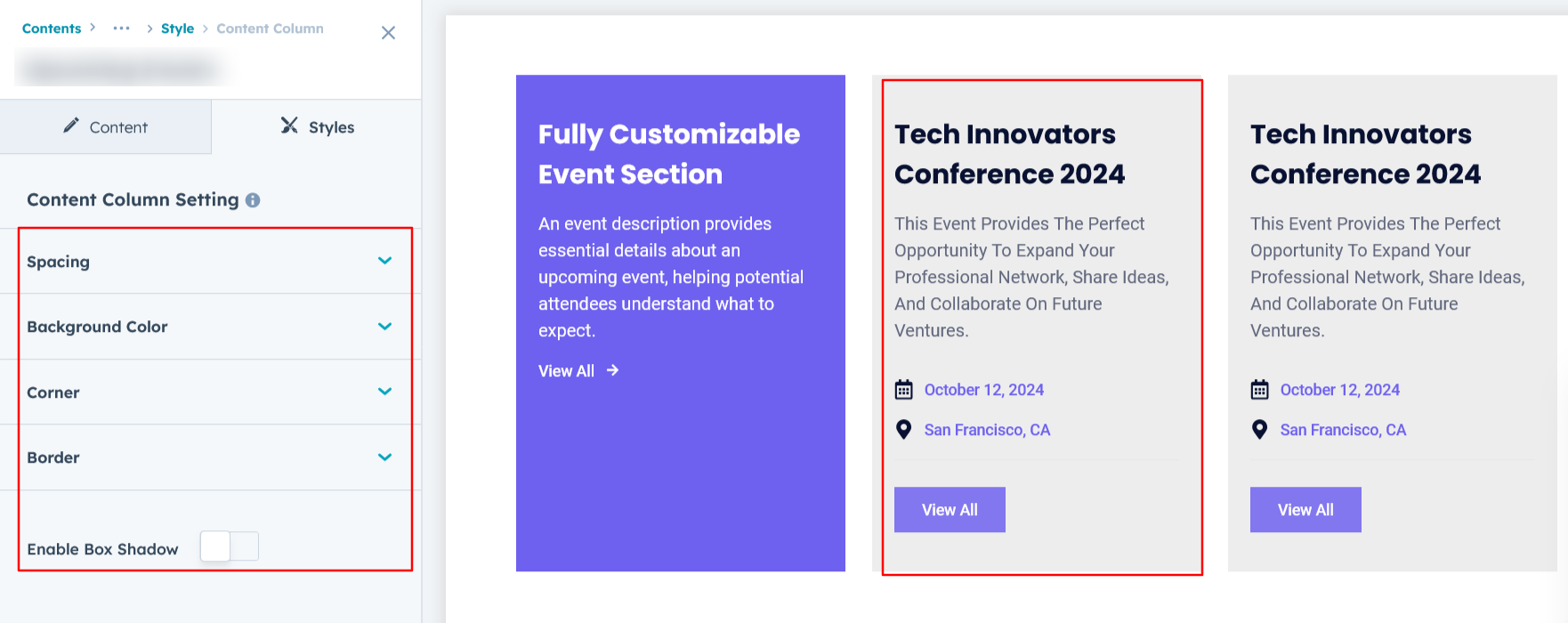
Content Column Setting :
Users can easily customize the Event Column Spacing for both desktop and mobile views. You can also adjust the Background Color, set the Border and Border Radius, and apply a Box Shadow for added depth and visual appeal.
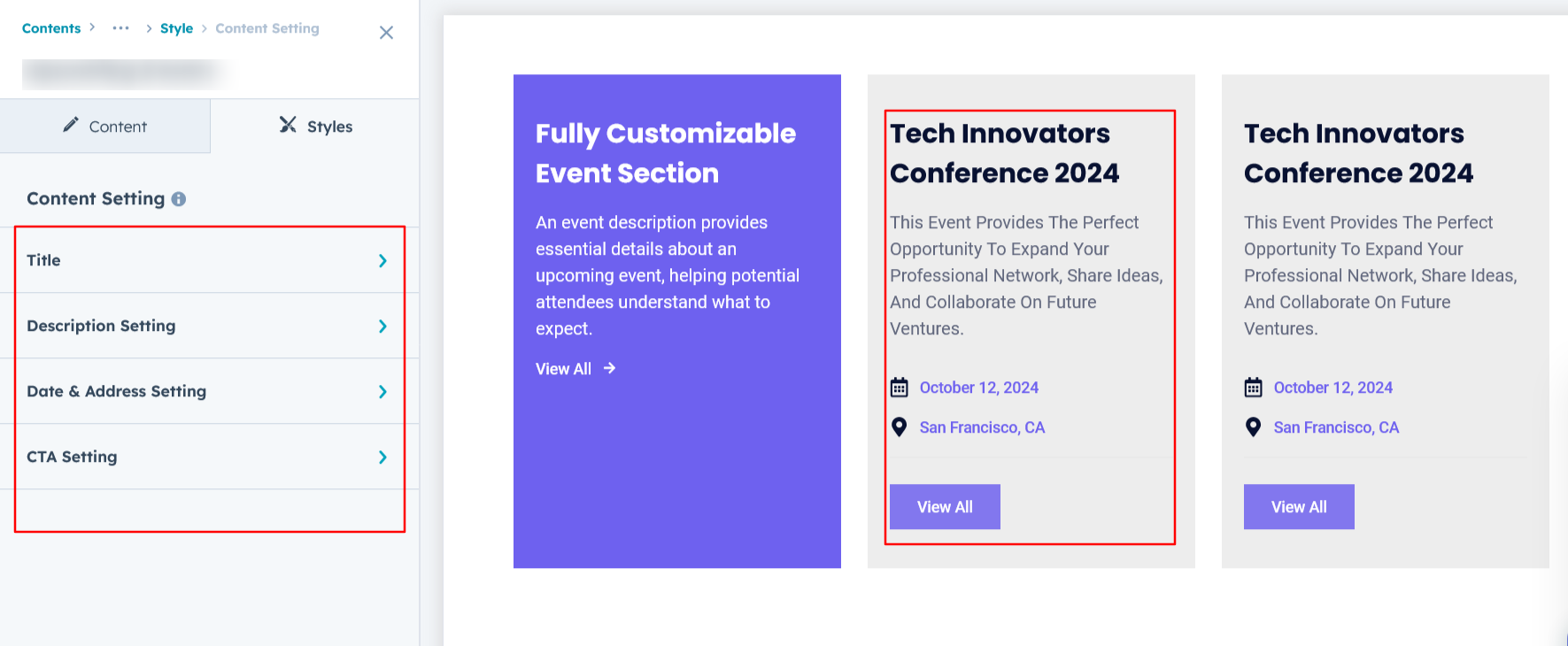
Content Setting :
Users can customize the typography of the event column, including spacing, line height, font size, color, alignment, and text transform for both desktop and mobile views. This allows for complete control over the visual style and ensures consistency across devices.

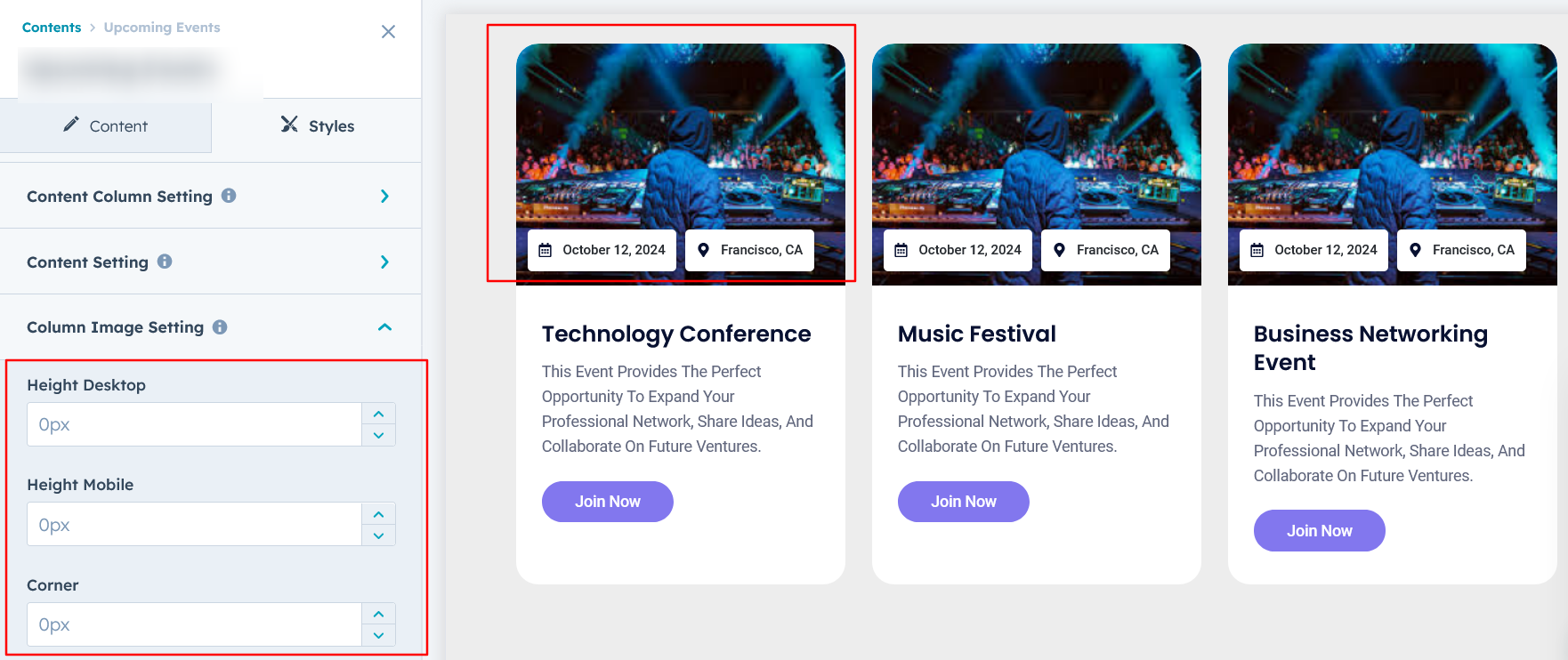
Column Image Setting :
Users can customize the image height for both desktop and mobile views, and, if desired, add a corner radius to the image for a more polished and modern look.

We hope you enjoy using our upcoming events module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

