HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module




Our Services Cards Documentation Page
Provider:
Code Accelerator Pvt. Ltd.
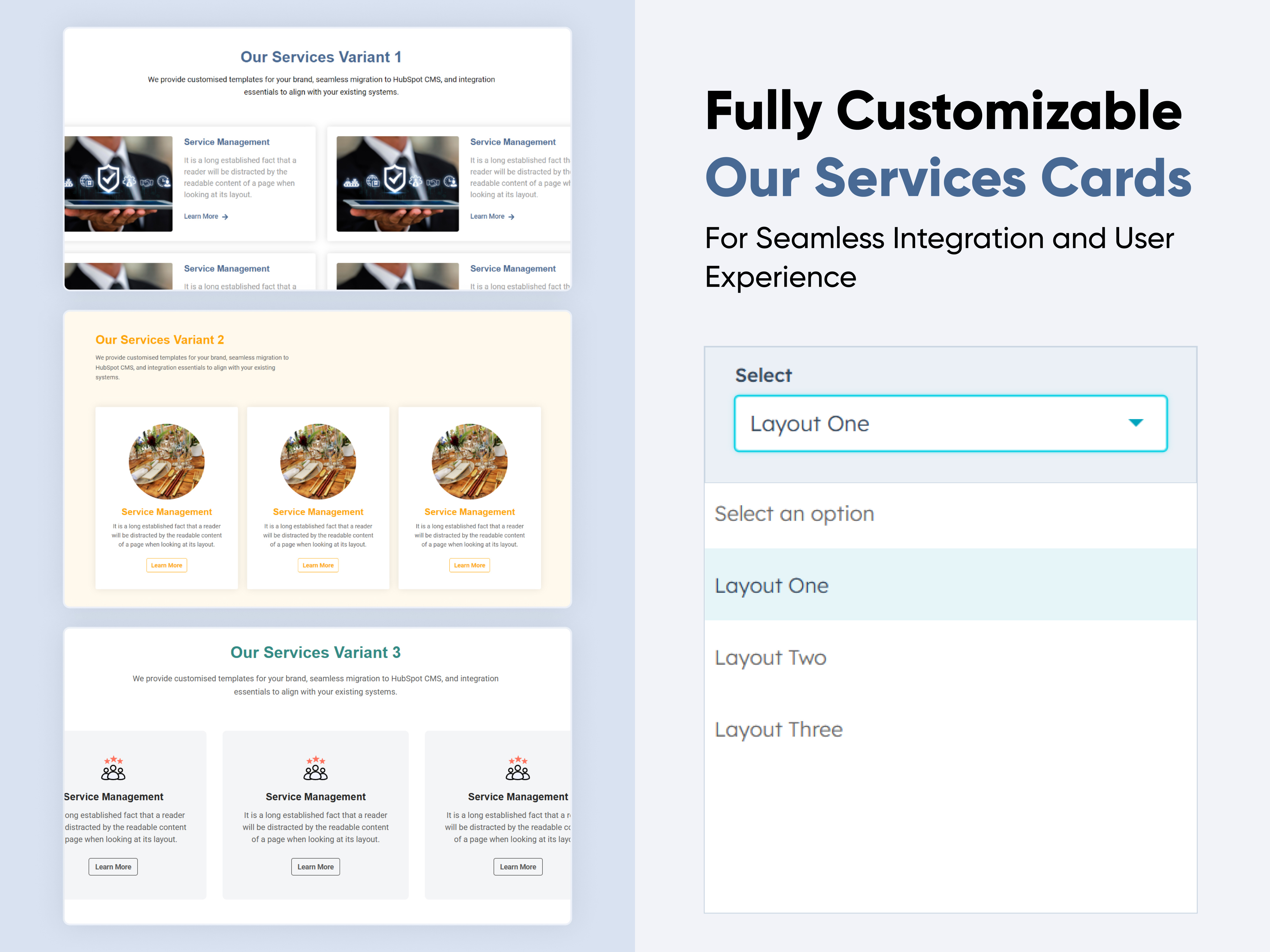
thecodeaccelerator.comThe Services Cards module is a versatile solution designed to showcase your services or offerings in a visually appealing and organized manner. This documentation provides a comprehensive guide to setting up, customizing, and managing the module, covering key features such as layout options, card customization, responsive design settings, and more.
Key Features :
-
Select and arrange card layouts (e.g., one, two, or three columns).
-
Customize card headings, descriptions, and icons.
-
Adjust margin, padding, and background colors for optimal presentation.
-
Ensure a responsive experience across all devices, including mobile, tablets, and desktops.
How to Set Up the Services Cards Module in HubSpot :
-
In the main dashboard, navigate to the ‘Content’ tab and choose either ‘Website’ or ‘Landing Pages’ depending on where you want to add the service section.

-
Select the page where you want to apply the module.
.png?width=2850&height=1440&name=Screenshot%20(20).png)
-
Search for "Our Services Cards" and drag and drop the module into the desired location on your page.

Module Defaults Options:
Heading & Description :
Customize the content in your service card heading sections with ease. Modify the "Heading" and "Description" to suit your needs, and choose to hide the section if desired.
Options :
- Heading & Description Hide/Show Toggle

Layout Options :
For card sections, choose your preferred layout (e.g., Layout 1, Layout 2, or Layout 3). You can easily rearrange the cards within the chosen layout to achieve the perfect content flow.
Options :
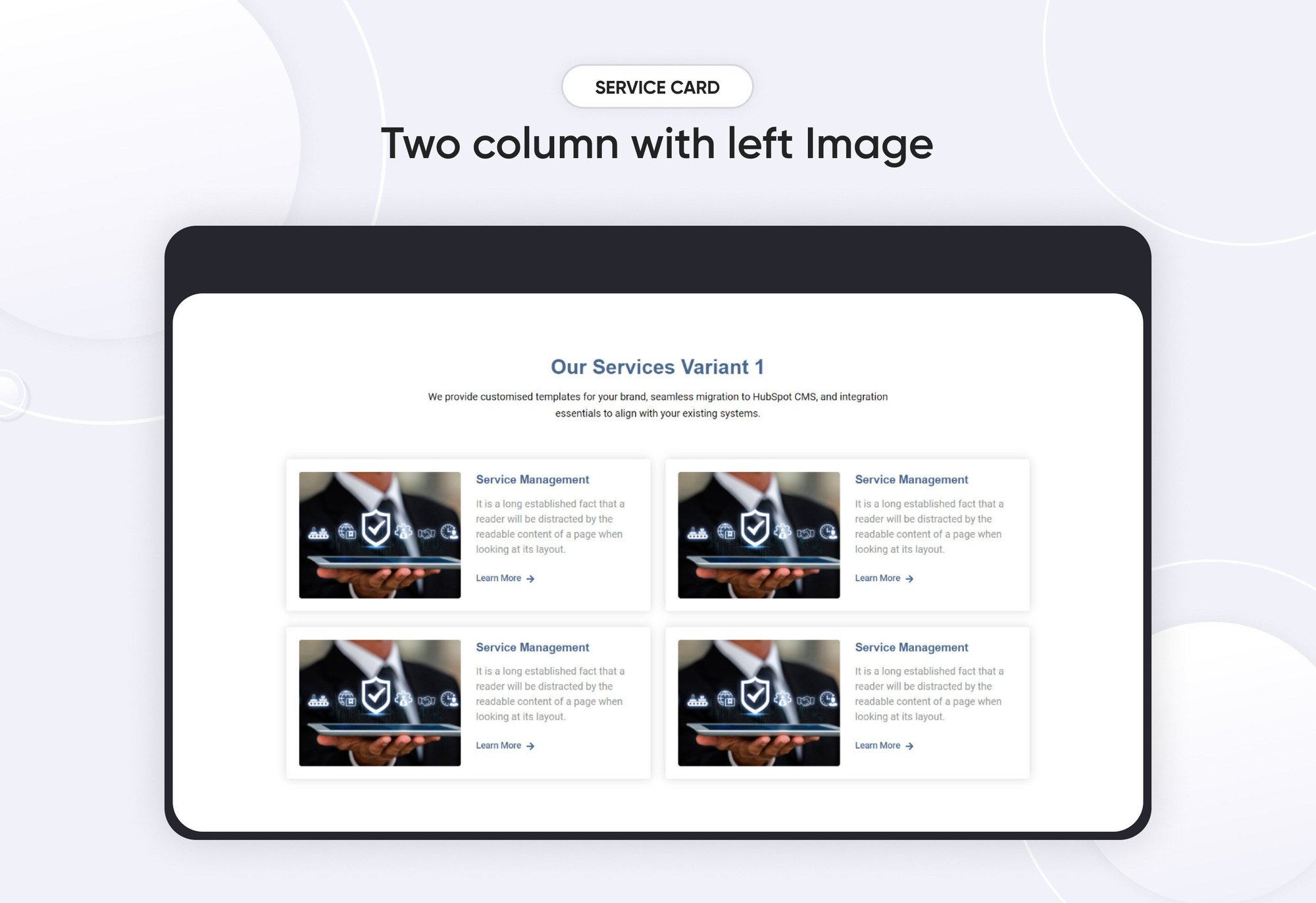
- Layout 1: Two Column Left Image - Right Content
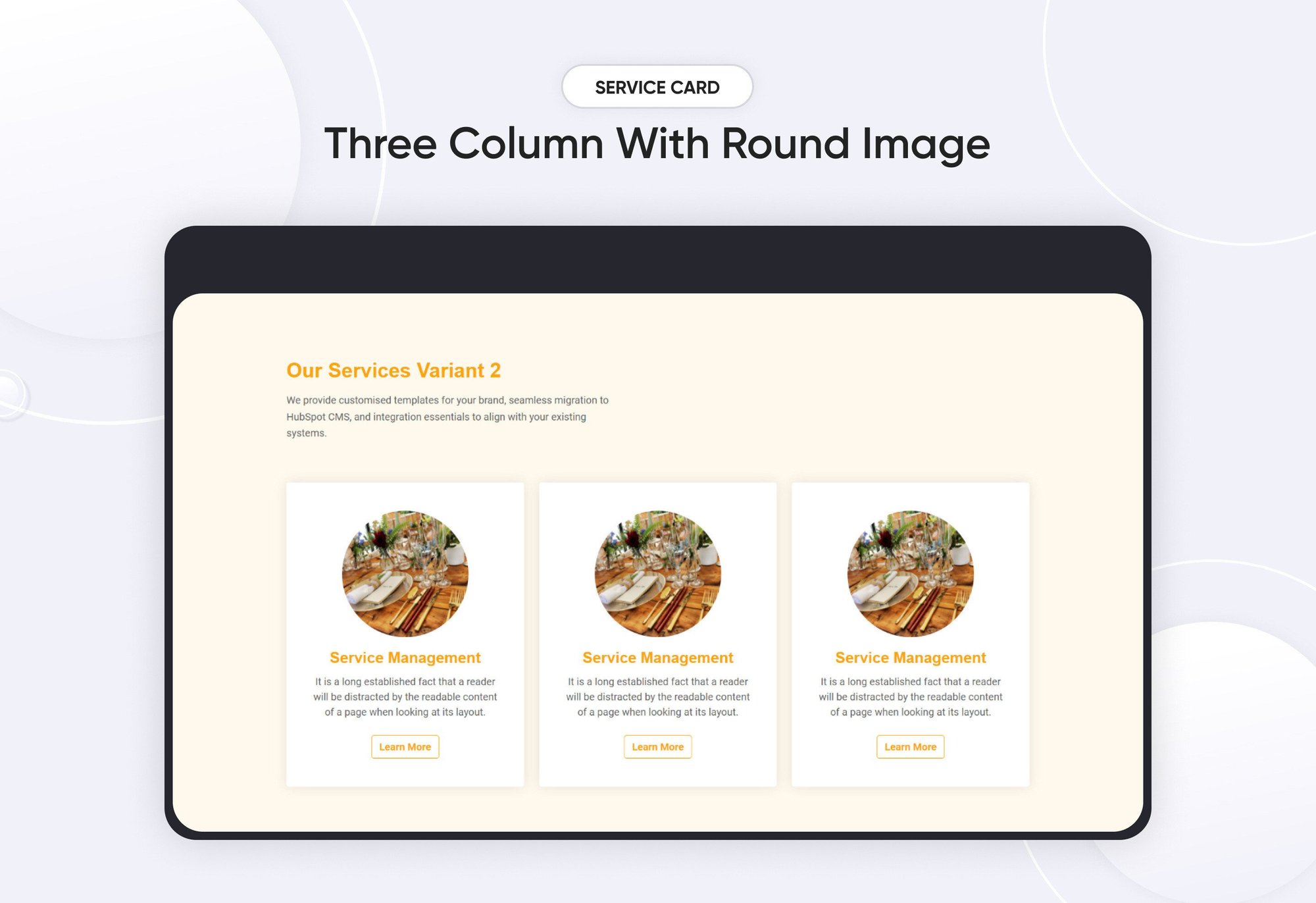
- Layout 2: Service Column With Round Image
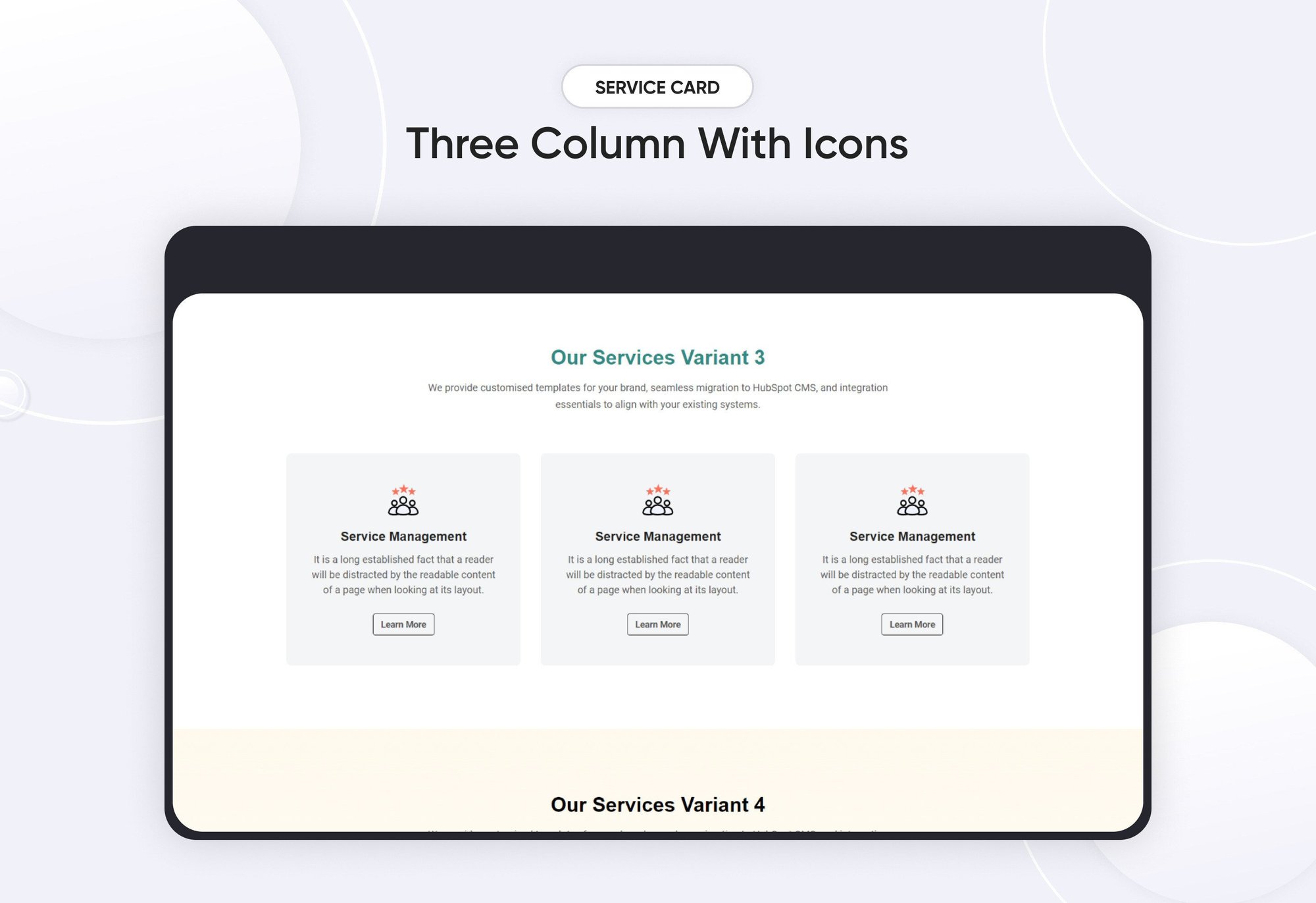
- Layout 3: Service Column With Icons

Service Column :
You can easily customize the services cards in HubSpot by adjusting the following:
- Column Options: Select and arrange card layouts (e.g., one, two, or three columns).
- Images & Icon Setting: Easily customize the image height and border radius, and set the HubSpot icon color as well as the hover color.
- Service Repeater: Modify the content, images, and styles for each card individually.

Module Style Options:
Module Setting :
Adjust margins, padding, background colors, and container width to achieve the desired look and feel.

Heading & Description Setting :
Users can customize the max width, bottom spacing and content alignments. and also users can customize the typography to fit the heading and description font size, weight, and line height for both mobile and desktop views. They can also adjust the spacing for mobile and desktop.

Service Column Setting :
Users can customize the background color, spacing, border radius, and text alignment, as well as apply box shadows and borders to match their branding.

Service Column - Content Setting :
Users can customize the typography of the title and description to perfectly match the service content, including font size, weight, and line height for both mobile and desktop views. They can also adjust bottom spacing, and set the CTA background, spacing, hover color, and more.

We hope you enjoy using our Services Cards module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

