HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module



The Client Logos Module is an essential component for showcasing logos on your website with maximum flexibility and control. Whether you’re displaying your own brand, partners, sponsors, or clients, this module provides a range of customization options to ensure that the logos integrate seamlessly with your site’s design and enhance the overall visual experience.
Features and Customization Options:
-
Add/Remove Logos:
Add new logos or remove existing ones as needed. Support for various file formats ensures compatibility with your logo assets. -
Responsive Design: The module is designed to automatically adjust to different screen sizes, ensuring logos appear crisp and well-positioned on desktops, tablets, and mobile devices.
-
Background Colors:
Set background colors to complement or contrast with the logos. Use solid colors or gradients to create a distinctive look. -
Borders and Box Shadows:
Add borders and box shadows to logos to create a sense of depth and separation. Customize border color, thickness, and style (solid, dashed, etc.), and adjust shadow settings for a tailored appearance. -
Text Alignment and Typography:
Align accompanying text (e.g., logo descriptions, brand names) as desired—left, center, or right. Adjust typography settings including font family, size, color, and weight to ensure consistency with your site’s overall style. -
Margin and Padding:
Fine-tune the spacing around and within logos to achieve the desired layout. Adjust margin and padding to ensure logos are properly positioned and visually balanced. -
Layout Options:
Display logos in a grid format for a structured look or use a carousel for a dynamic, interactive presentation. Choose from various layout styles to suit your design needs.
Setting Up the Client Logos Module :
-
In the main dashboard, navigate to the Content tab and select either Website Pages or Landing Pages, depending on where you want to add the service section.

-
Choose the page where you want to apply the module.
.png?width=2850&height=1440&name=Screenshot%20(20).png)
-
Search for "Client Logos Section" and drag and drop the module into the desired location on your page.

Module Defaults Options:
Heading & Description :
You can effortlessly tailor the content in your client logos module heading sections to fit your needs. Customize the 'Heading' and 'Description' to align perfectly with your messaging, and if needed, you can choose to hide the section altogether.
Options:
- Toggle Visibility: Easily show or hide the heading and description sections as required.
- Custom Heading Styles: Select from heading styles (h1 to h6) to adjust the prominence and appearance of your headings.

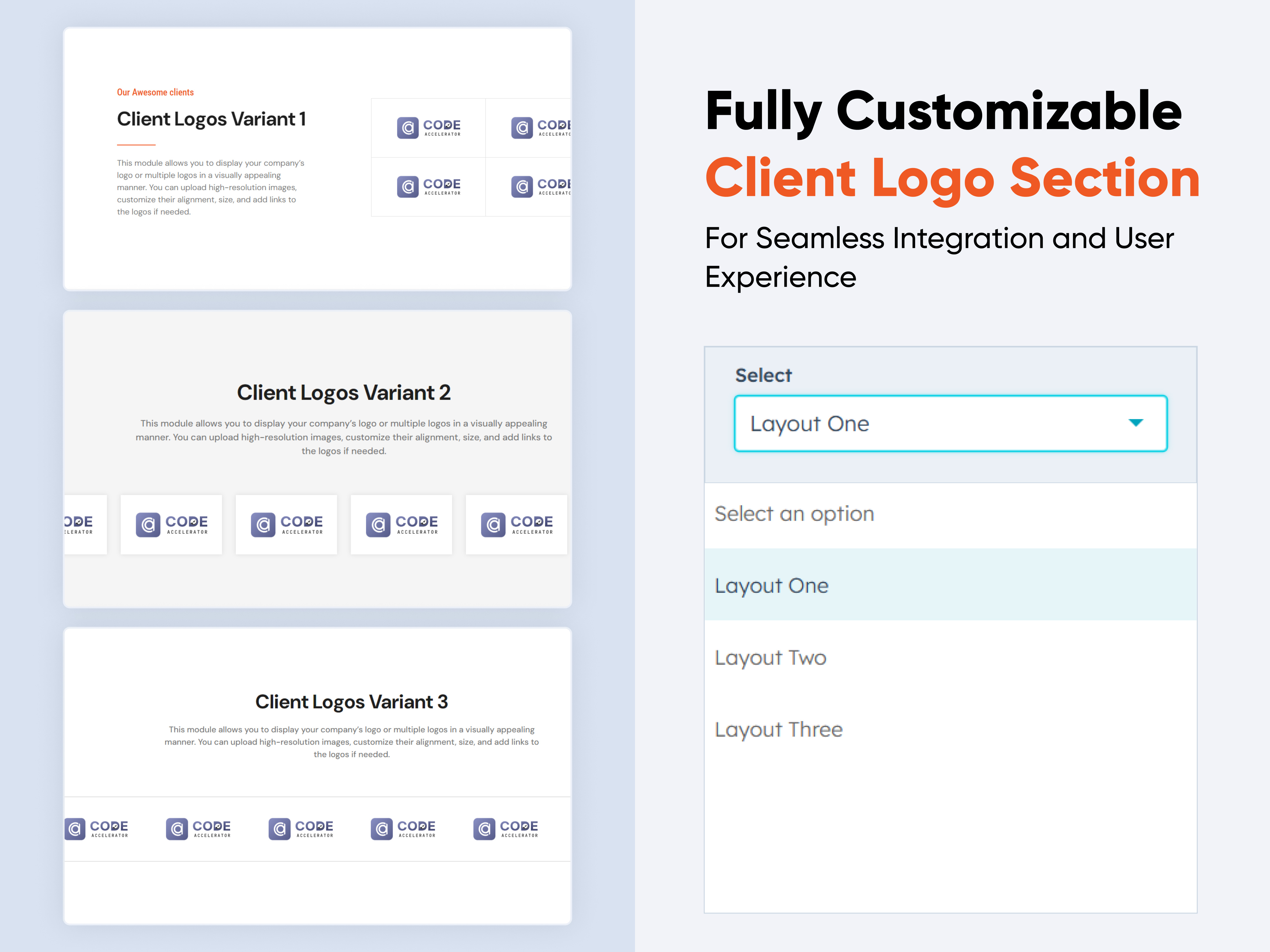
Layout Options :
For the client logos module section, select your preferred layout (e.g., Layout 1, Layout 2 & Layout 3) and easily rearrange it to achieve the ideal content flow.
Options:
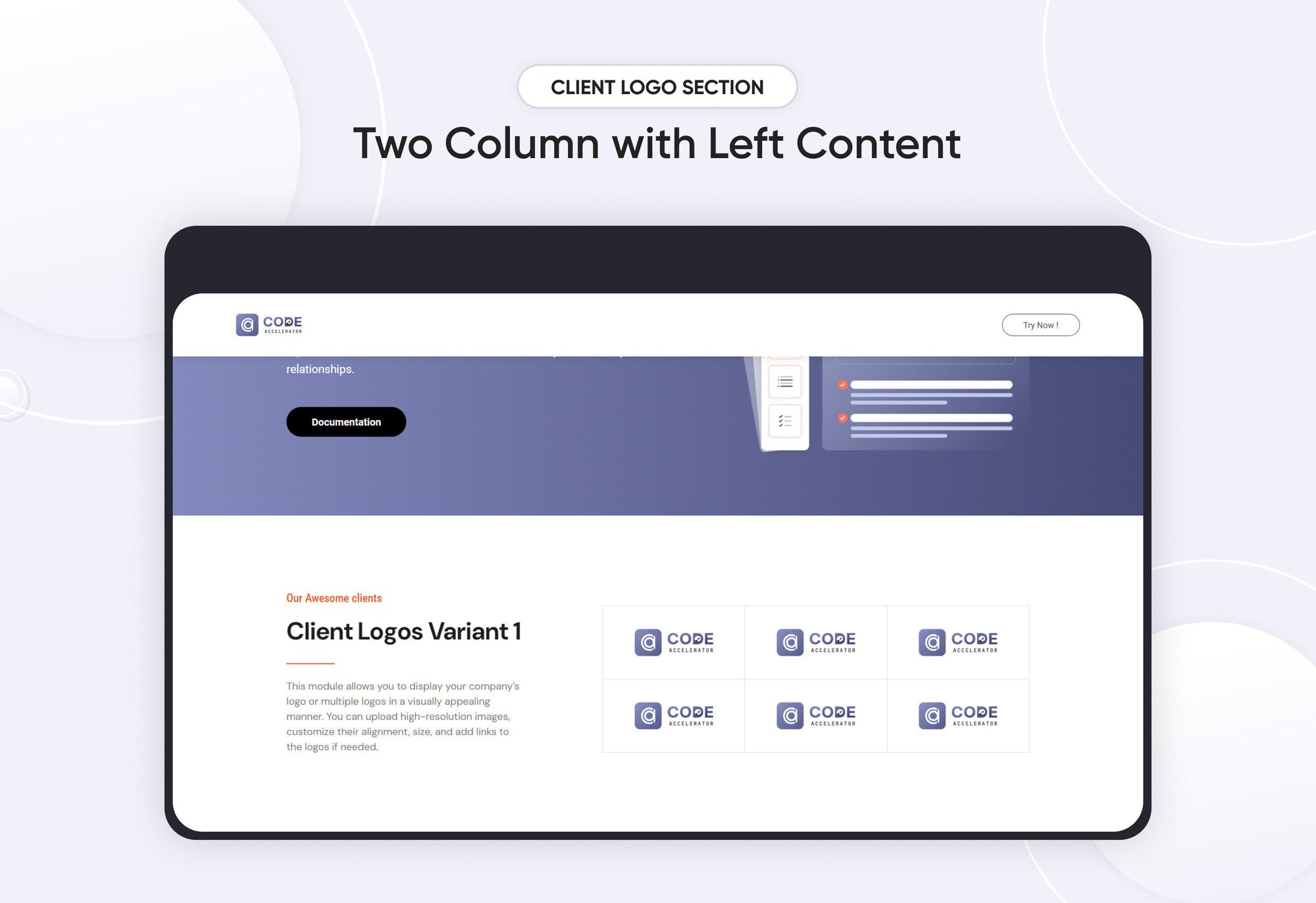
- Layout 1: The left column is dedicated to textual content, including a subheading, main heading, and a description. The right column showcases logo images, providing a clean and balanced presentation.
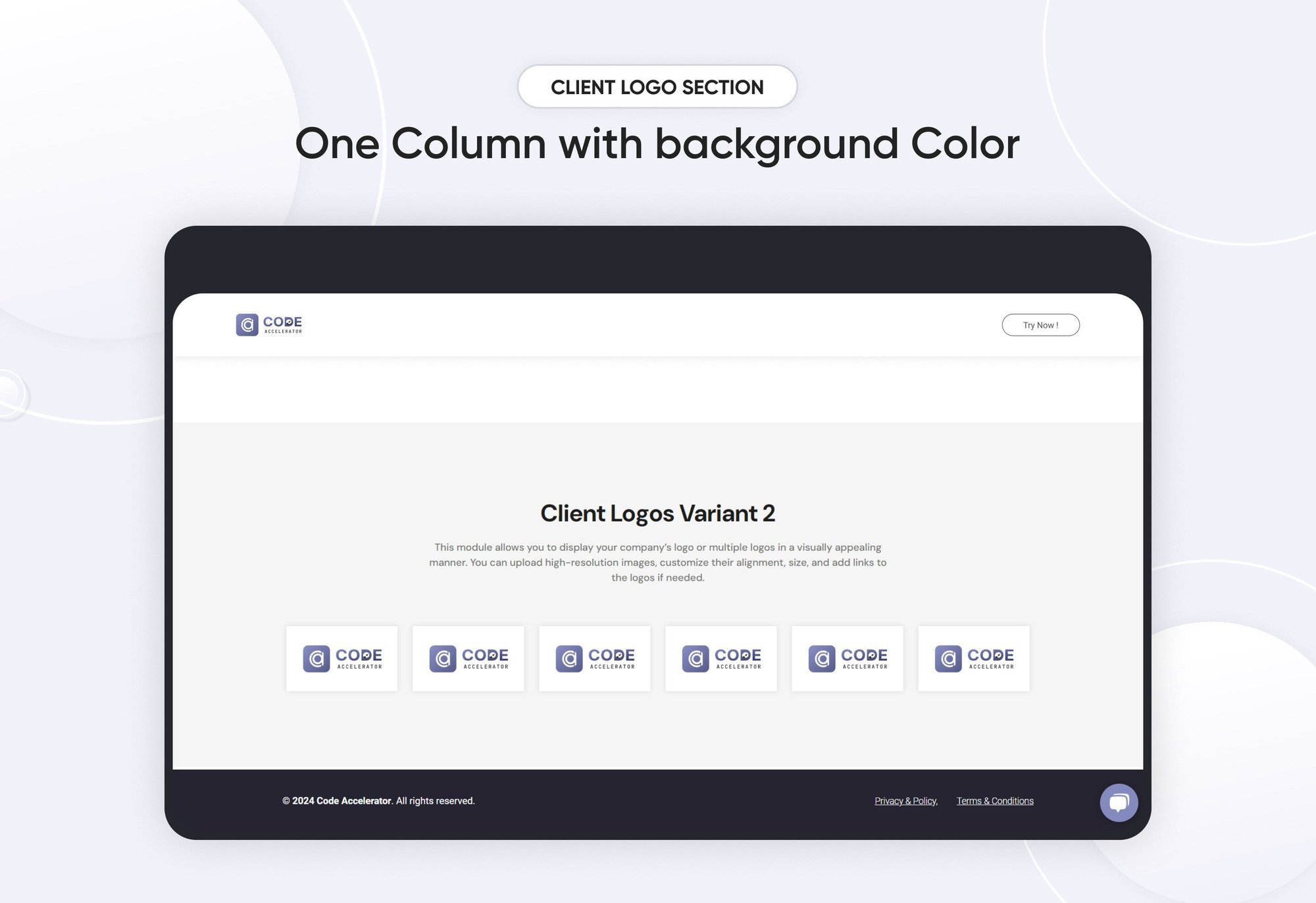
- Layout 2: In this layout, the heading and description are centrally aligned with the logo image, all presented in a single row.
- Layout 3: In this layout, the heading and description are centrally aligned with the logo image in a single row. The logo image is enhanced with a top and bottom border, adding a touch of emphasis and structure.

Logo Image Repeater :
You have the flexibility to add or remove logos as needed and easily set different multi-logo configurations to suit your preferences.

Module Style Options:
Module Setting :
Fine-tune margin, padding, background colors, and container width to create your ideal design and layout.

Heading & Description Setting :
Users can customize the maximum width, bottom spacing, and content alignment. Additionally, typography settings—such as font size, weight, and line height for headings and descriptions - can be adjusted for both mobile and desktop views. Spacing adjustments are also available for mobile and desktop layouts.

Logo Column Setting :
You can customize the image column by setting various properties such as the background, spacing, border radius, border, and outside border. The background option allows you to choose a color or image to enhance the column's visual appeal. Spacing options enable you to adjust padding and margins for better alignment and distribution of content. The border radius setting allows you to create rounded corners, giving the column a softer look. You can also define the border style, thickness, and color to highlight the content, while the outside border option adds an extra layer of emphasis around the column for additional customization.

Logo Image Setting :
You can set the image height and width for both desktop and mobile views.
 We hope you will love working with our client logos module and creating a seamless experience for both your users and marketers on your team. Here at Code Accelerator, we strive to ensure that your experience with HubSpot is a great one! If you need a custom HubSpot module or require a customized HubSpot CMS or CRM setup, Please Contact Us.
We hope you will love working with our client logos module and creating a seamless experience for both your users and marketers on your team. Here at Code Accelerator, we strive to ensure that your experience with HubSpot is a great one! If you need a custom HubSpot module or require a customized HubSpot CMS or CRM setup, Please Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

