HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module




Image Gallery With Animation
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comAn Image Gallery with Animation module is a visually appealing and interactive way to display images on a website or application. It enhances user engagement through smooth transitions, effects, and interactive animations.
Key Features of a Image Gallery with Animation Module :
-
Image Display: Supports various image formats (JPEG, PNG, SVG, GIF, WebP
- Mobile-Friendly: Fully responsive design for different screen sizes.
- SEO-Friendly: Supports image alt attributes and structured data.
- Customizable Styles : Modify colors, borders, and effects easily.
- Image Captions & Descriptions: Adds titles or descriptions for layouts.
- Click to Expand: Enlarges an image when clicked.
Use Cases :
- Portfolio Websites
- E-commerce Product Galleries
- Travel & Photography Blogs
- Corporate Showcases
- Social Media & Community Platforms
How to Set Up the Image Gallery with Animation Module in HubSpot :
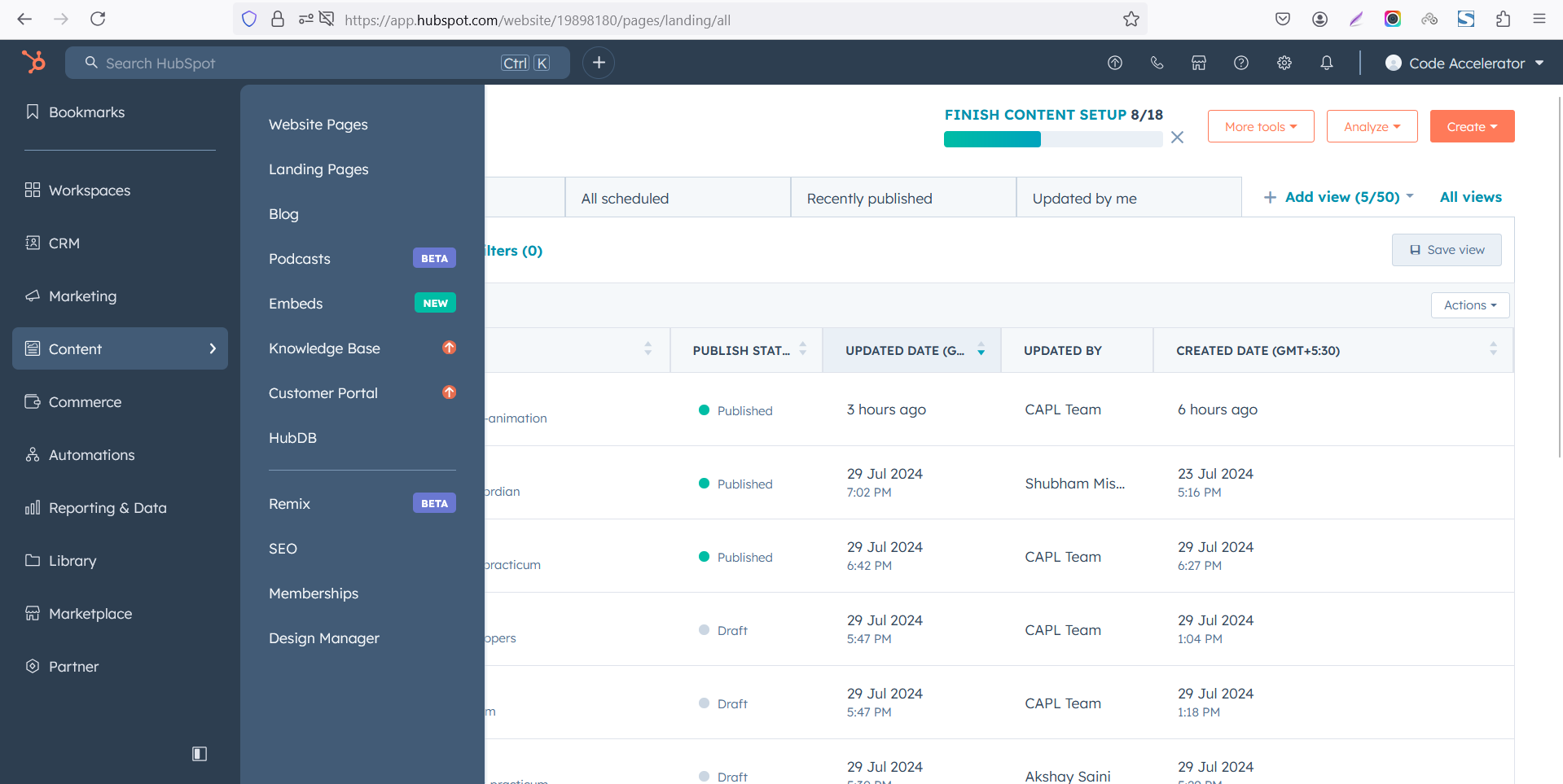
In the main dashboard, go to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages,’ depending on where you want to add the section. This lets you choose the right location for managing or updating your content.
 Select the page where you want to apply the module.
Select the page where you want to apply the module.
.png)
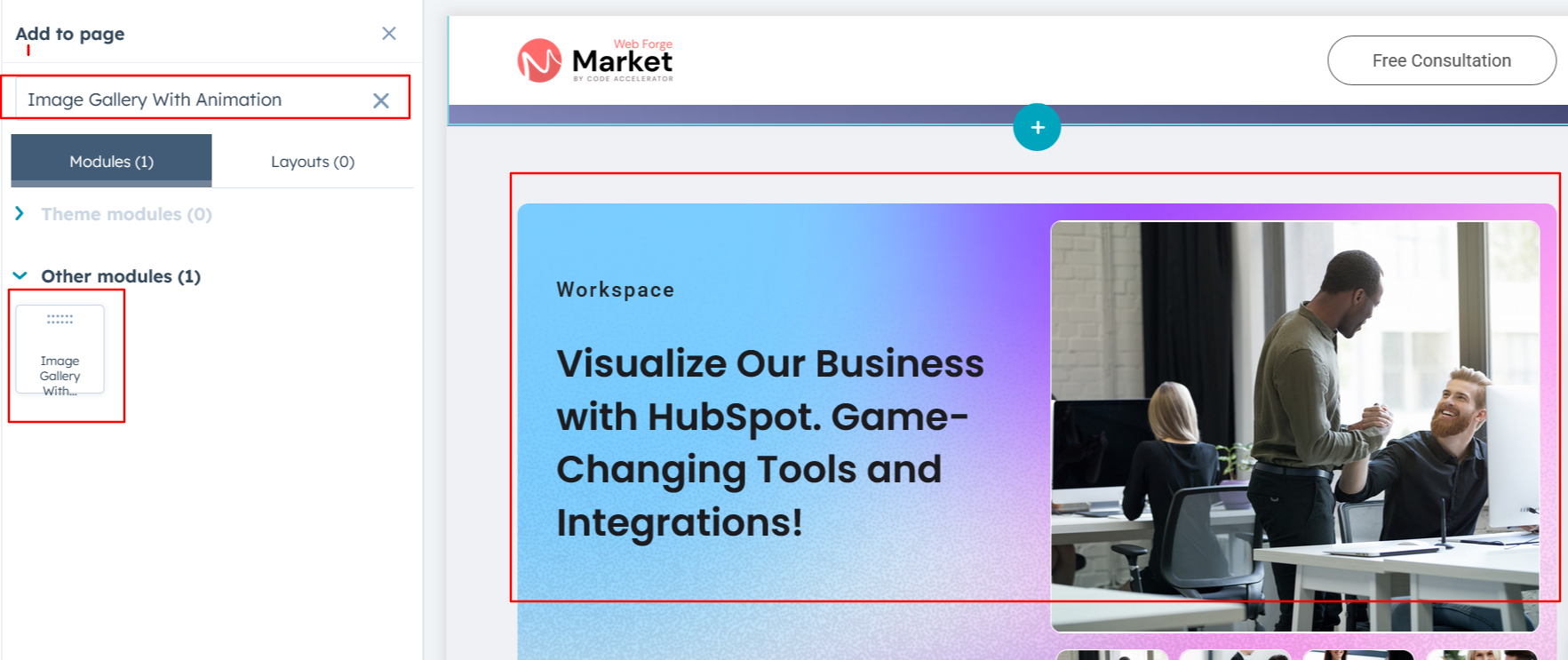
Search for "Image Gallery With Animation" and drag and drop the module into the desired location on your page.

Module Defaults Options:
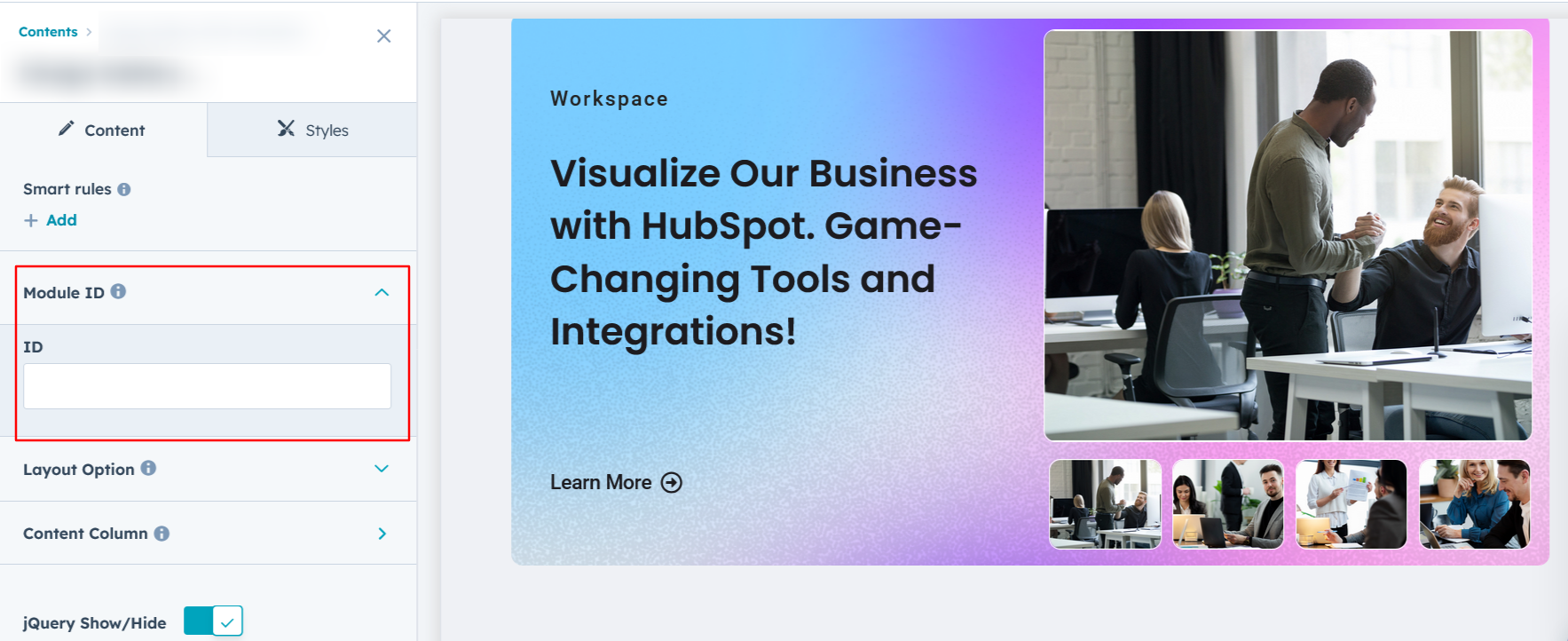
Layout ID :
Easily enhance navigation by adding an ID to the target section and using the same ID in an anchor link. This enables a smooth scrolling effect when users click a Call-to-Action (CTA) button, improving the overall user experience.

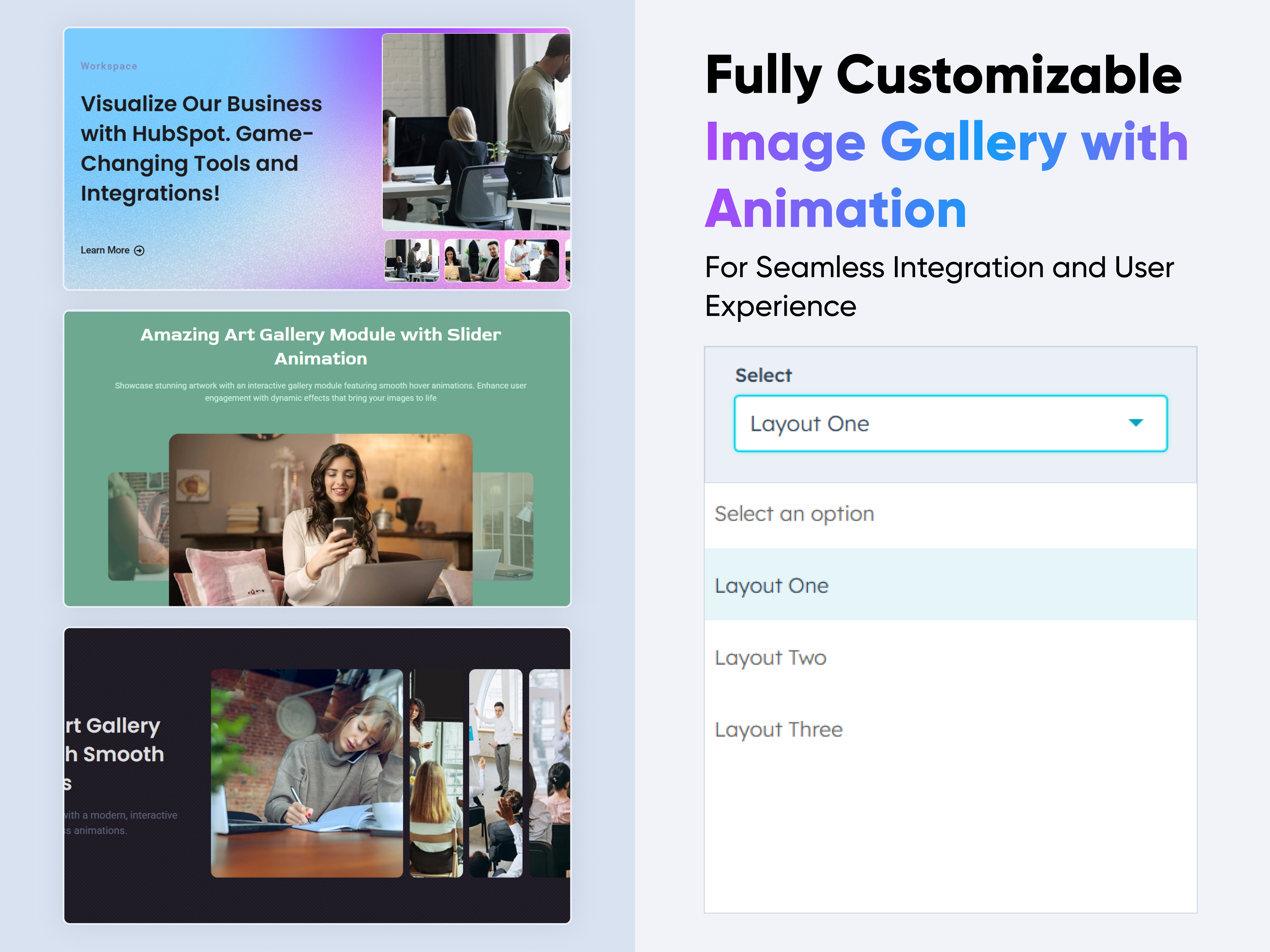
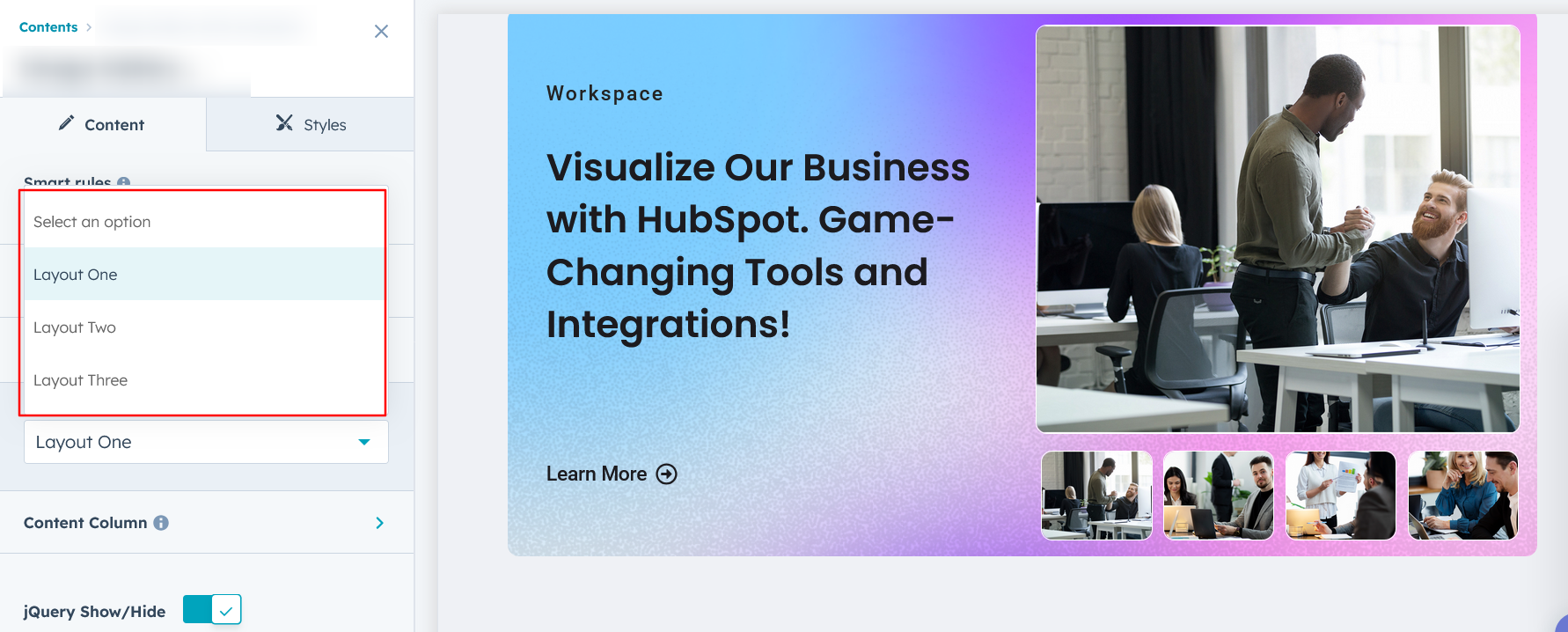
Layout Options :
For the Image Gallery with Animation, select your preferred layout (e.g., Layout 1, Layout 2, or Layout 3). Easily rearrange event cards within the chosen layout to achieve the perfect content flow and visual arrangement, ensuring a seamless and engaging user experience.
Options :
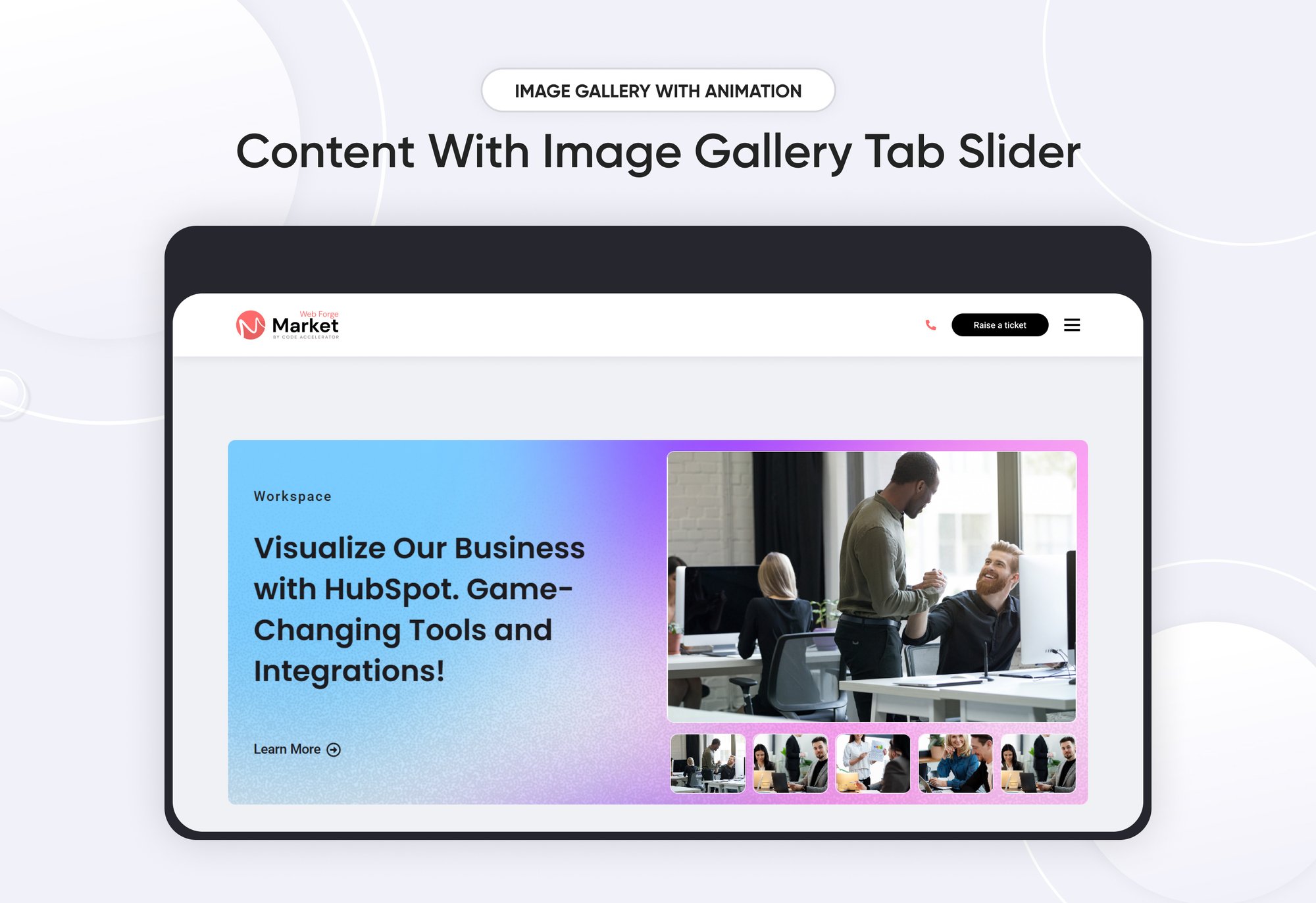
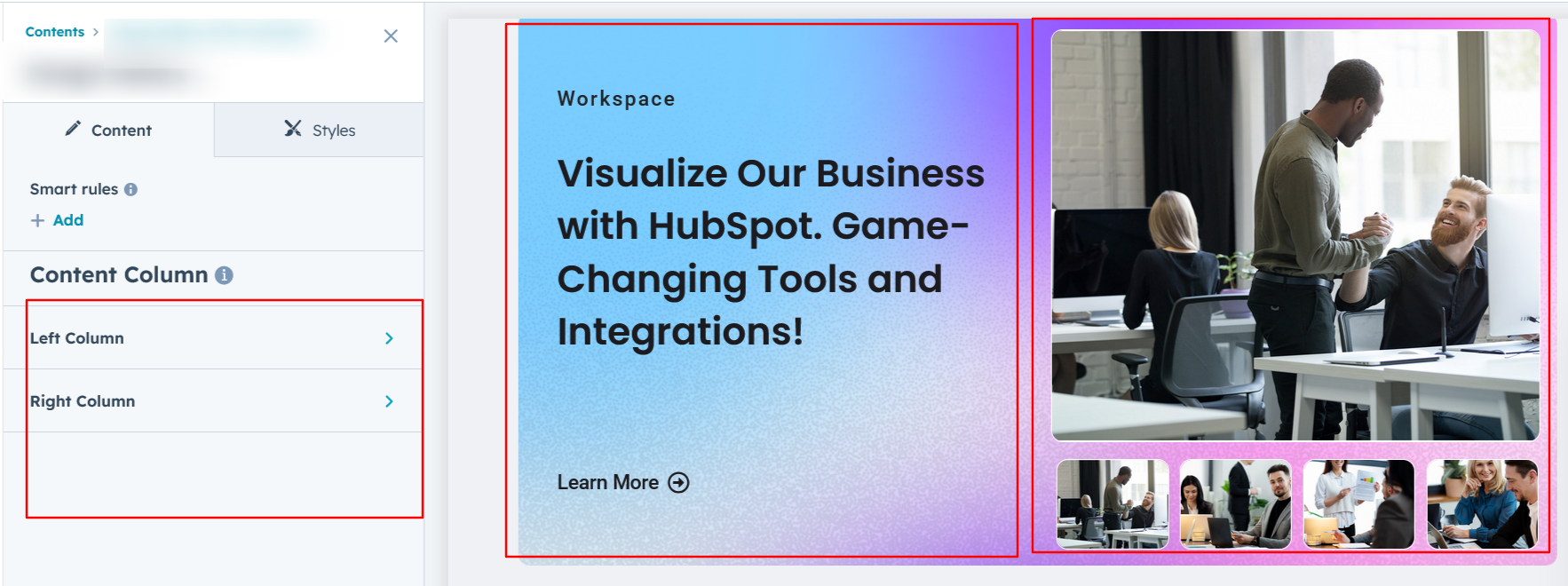
- Layout 1 : The layout features a heading, description, and CTA, along with a tabbed section displaying slider images for an interactive and visually engaging experience.
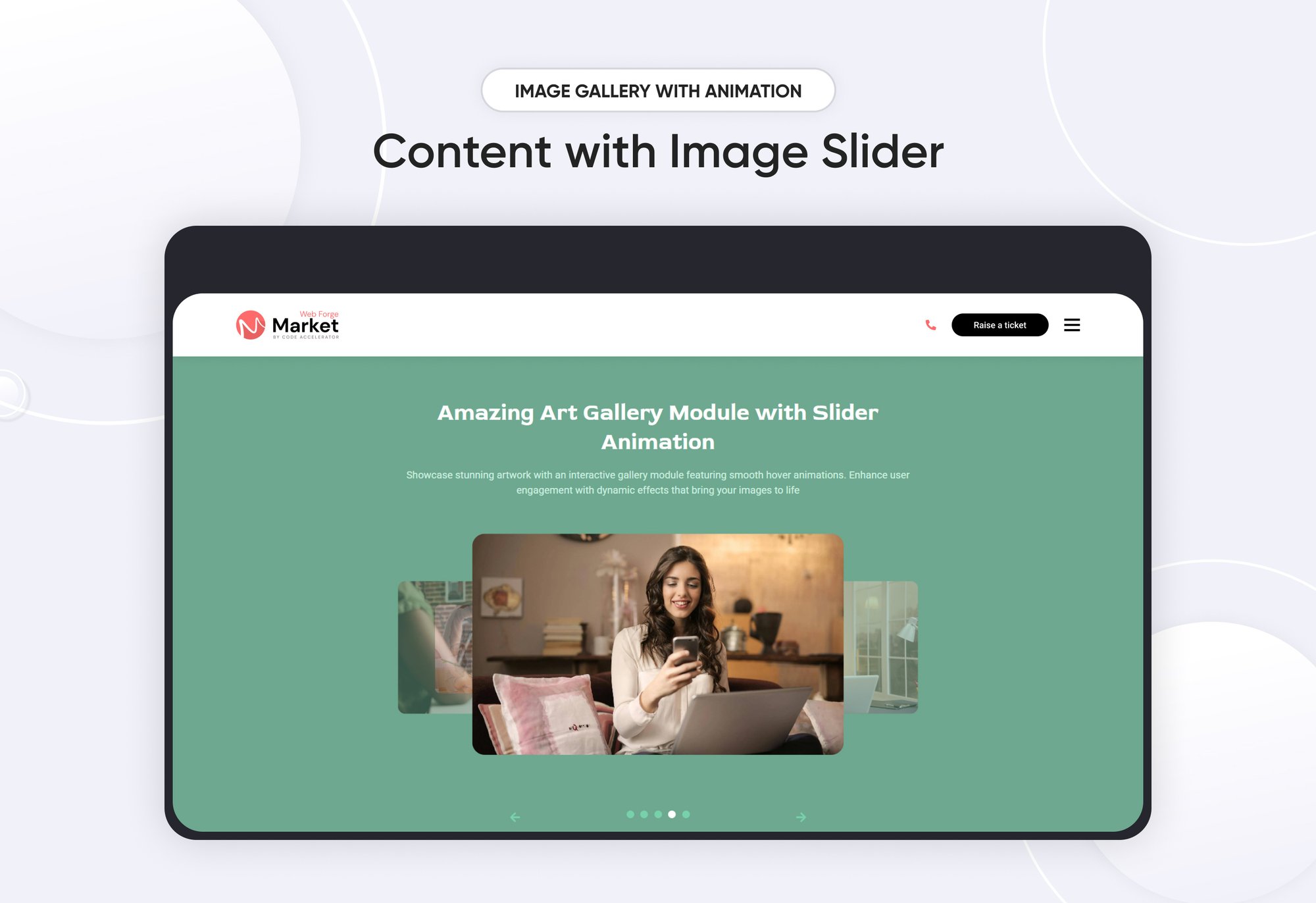
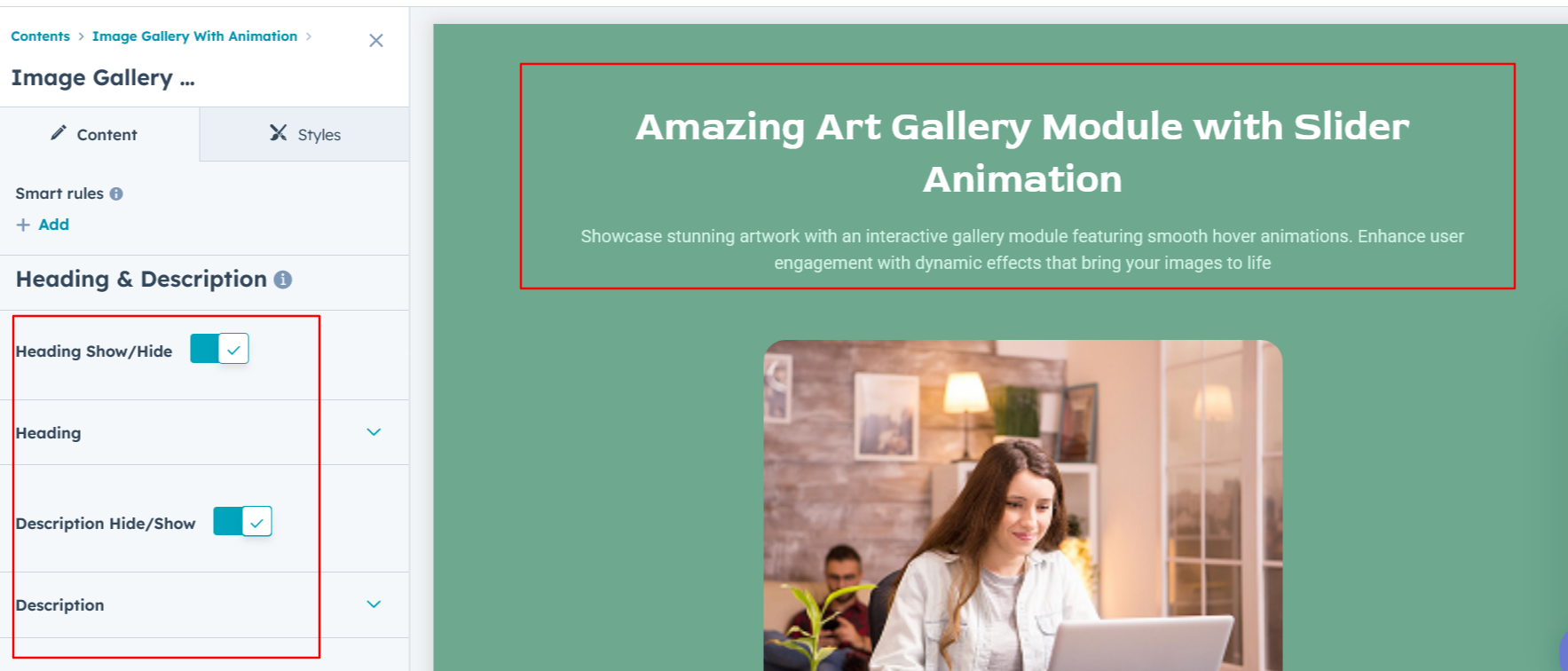
- Layout 2 : The layout includes a heading and description, along with an image slider featuring a zoom effect on the active image for an engaging visual experience.
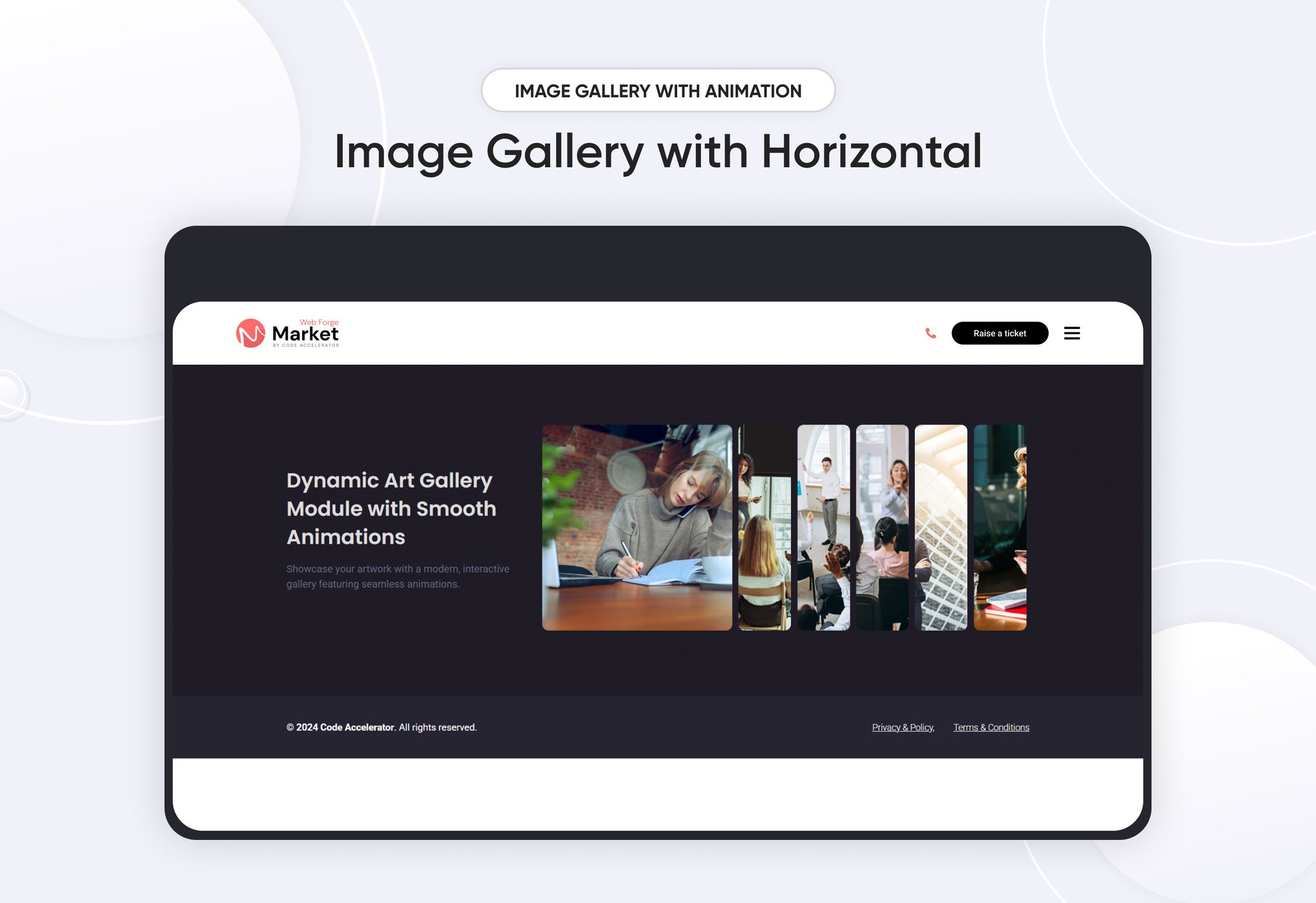
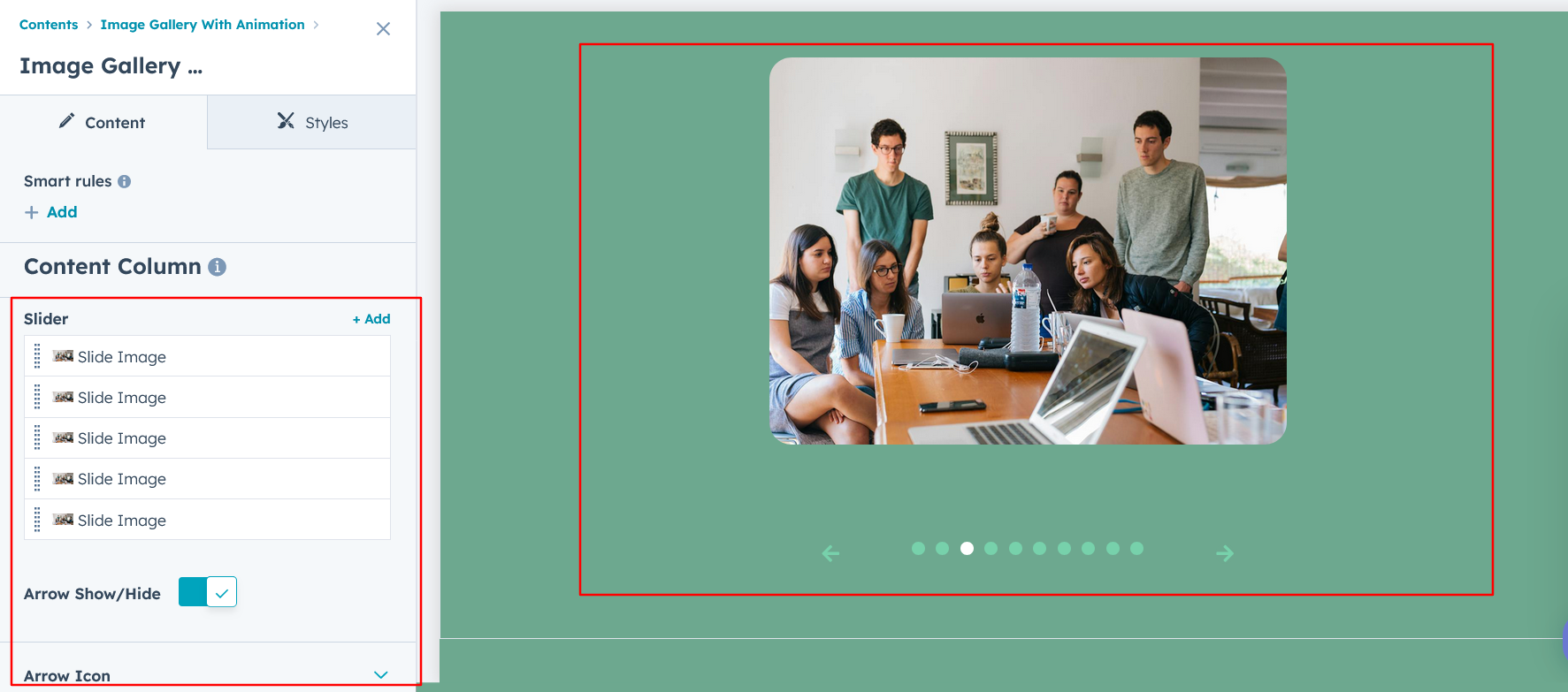
- Layout 3 : The layout features a heading and description, complemented by an image click animation with smooth horizontal transitions for an engaging user experience.

Content Column Layout 1 & 3:
Easily customize all column content, including the subheading, heading, description with CTA, and images, to match your preferences. You can also choose to show or hide elements as needed. In the right column, add images using the tab repeater for a dynamic and flexible layout. Available in Layouts 1 and 3.

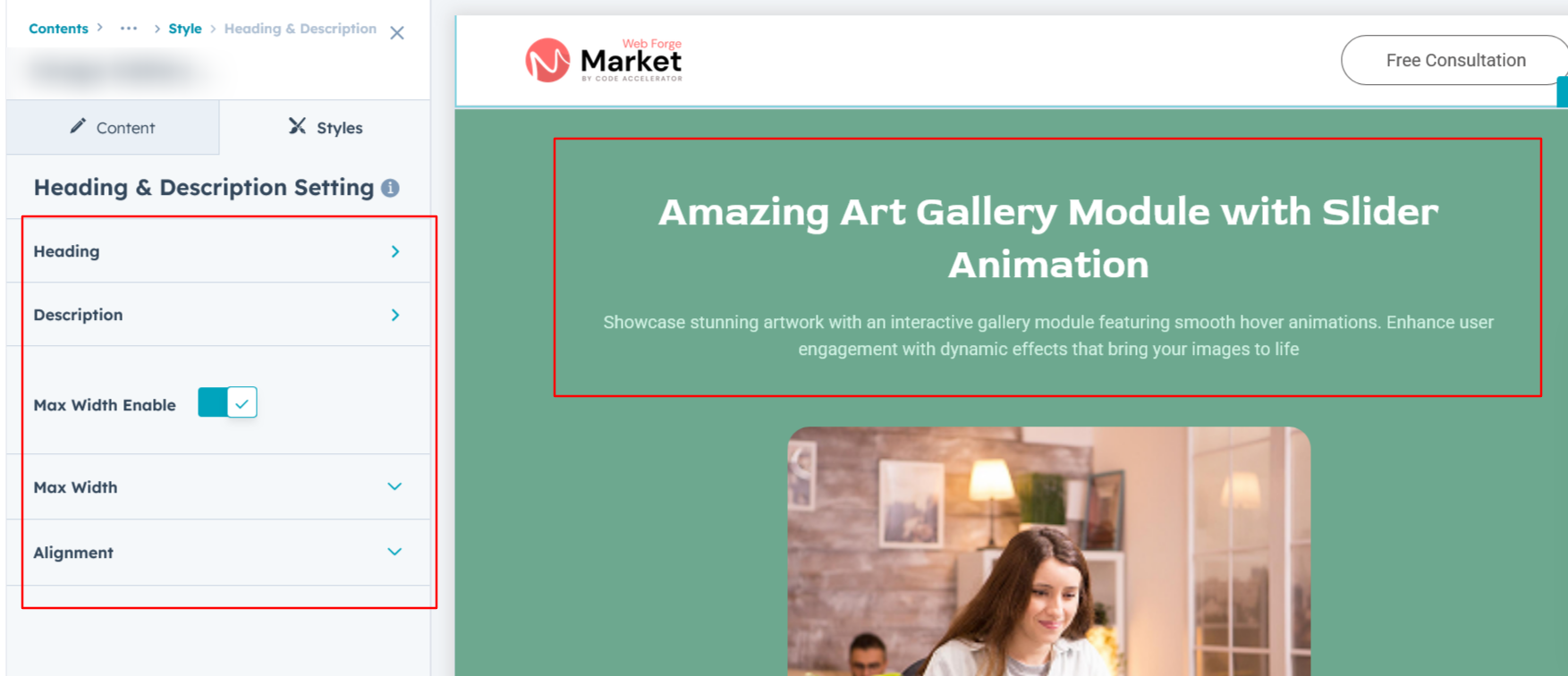
Heading & Description :
Easily customize the heading and description to match your preferences, ensuring a personalized and cohesive design. Available in Layout 2.

Content Column Layout 2 :
Easily customize all column content by adjusting text, images, and styles to perfectly align with your design and branding preferences. Available in Layout 2.

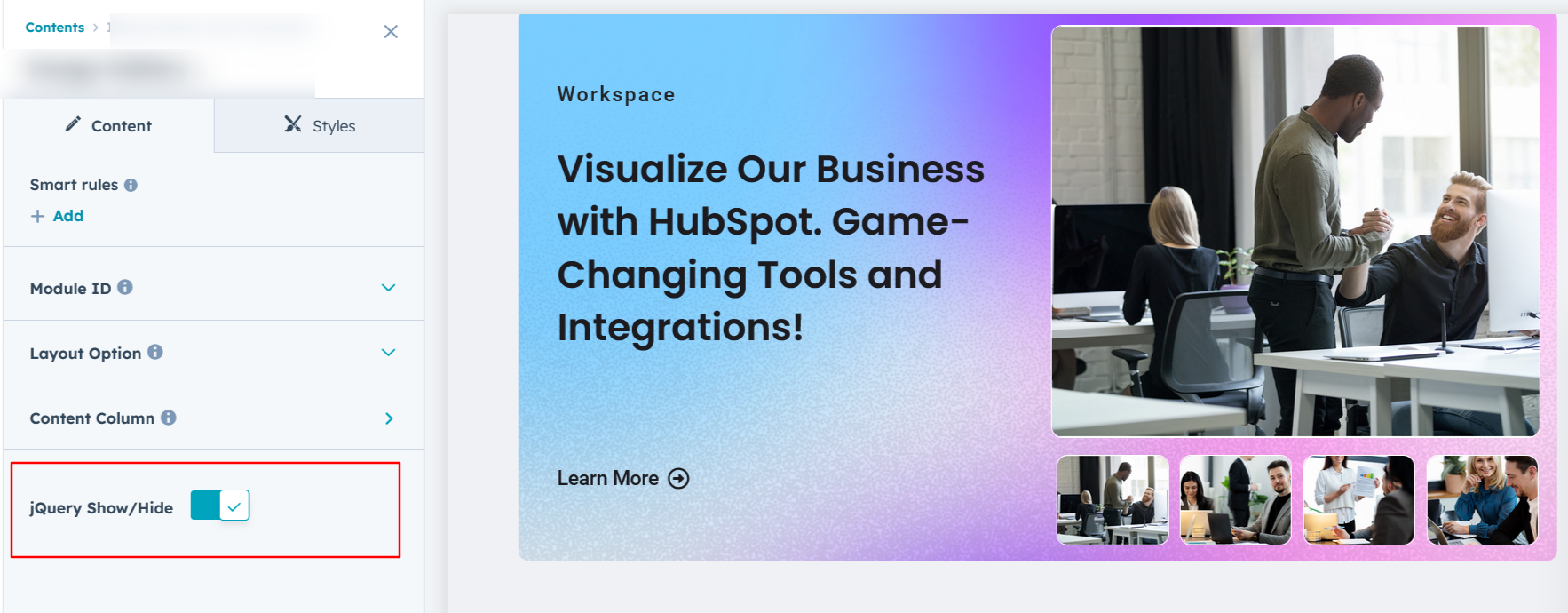
jQuery Add/Remove :
Users can add or remove jQuery JavaScript as needed, providing flexibility to enhance functionality or optimize performance based on their requirements.

Module Style Options:
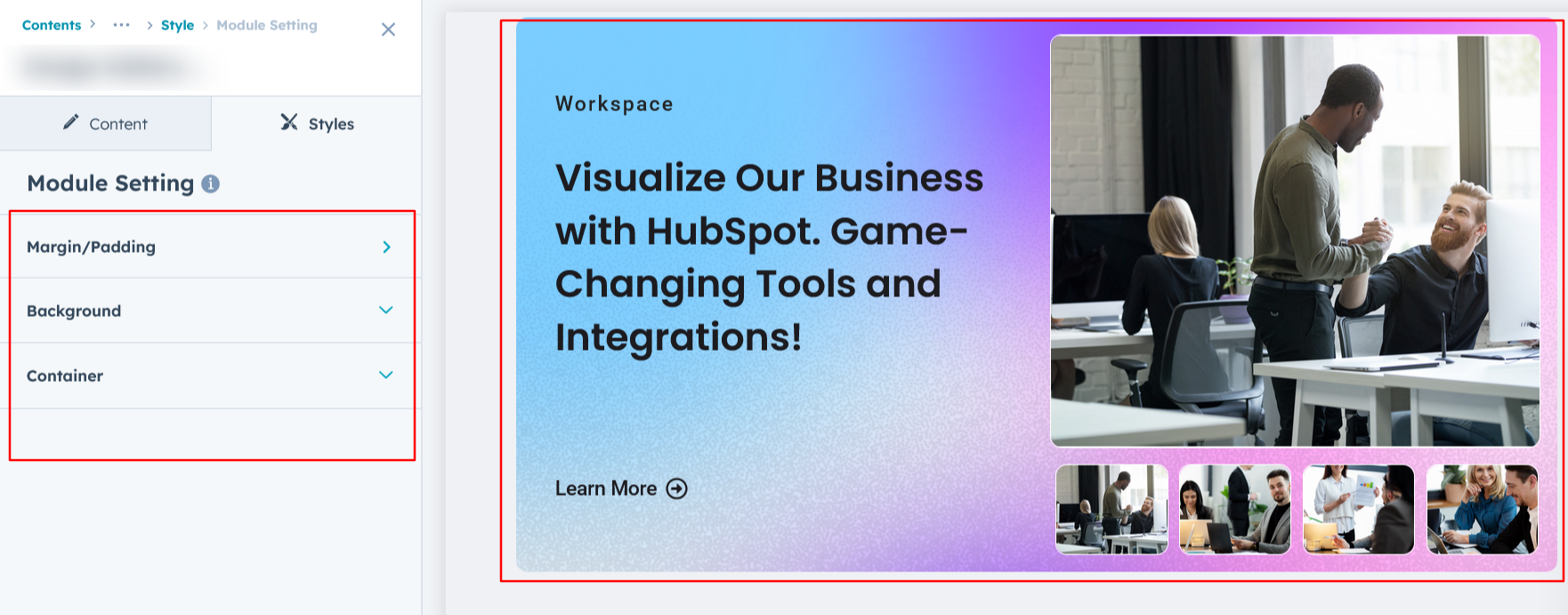
Module Setting :
Adjust the margins, padding, background colors, and container width to achieve your desired look and feel for the module. This flexibility lets you fine-tune the layout and aesthetics, ensuring your design is both visually appealing and user-friendly.

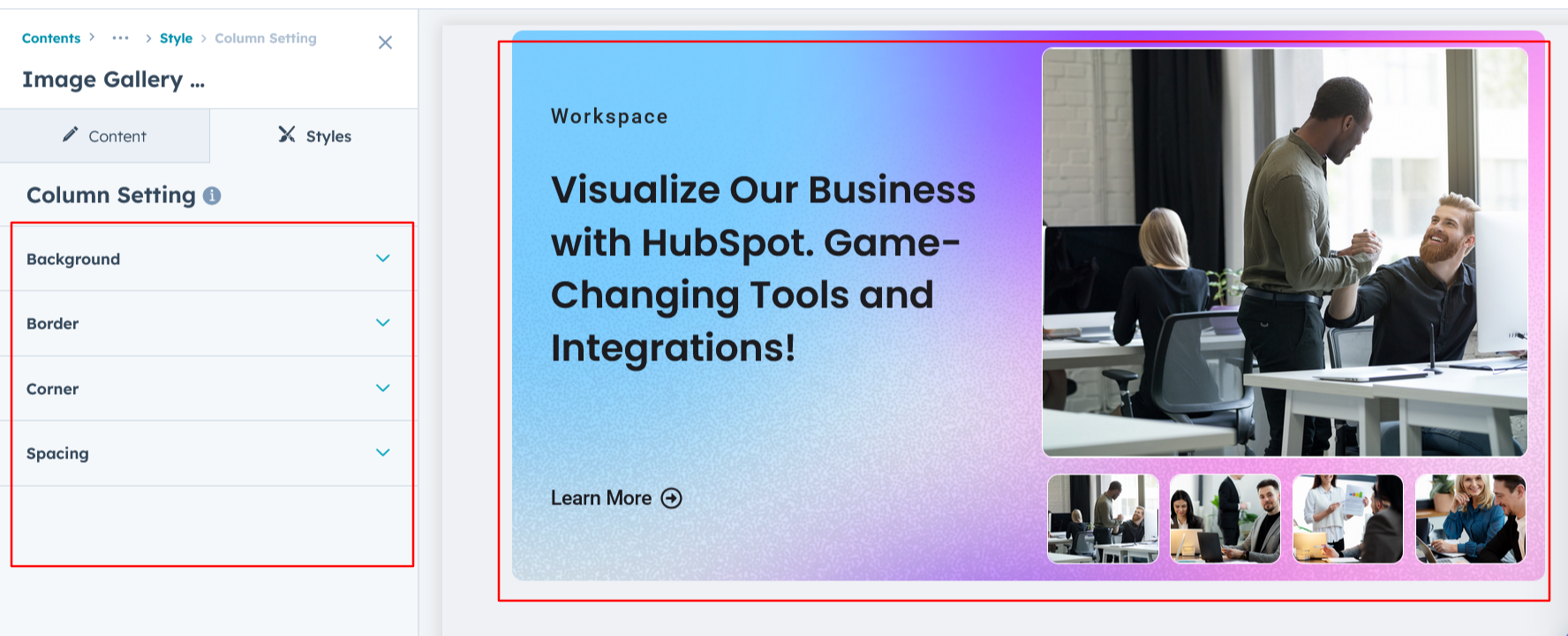
Column Setting :
Customize the content column by adjusting spacing, borders, corners, and background to match your design preferences. Available in Layout 1.

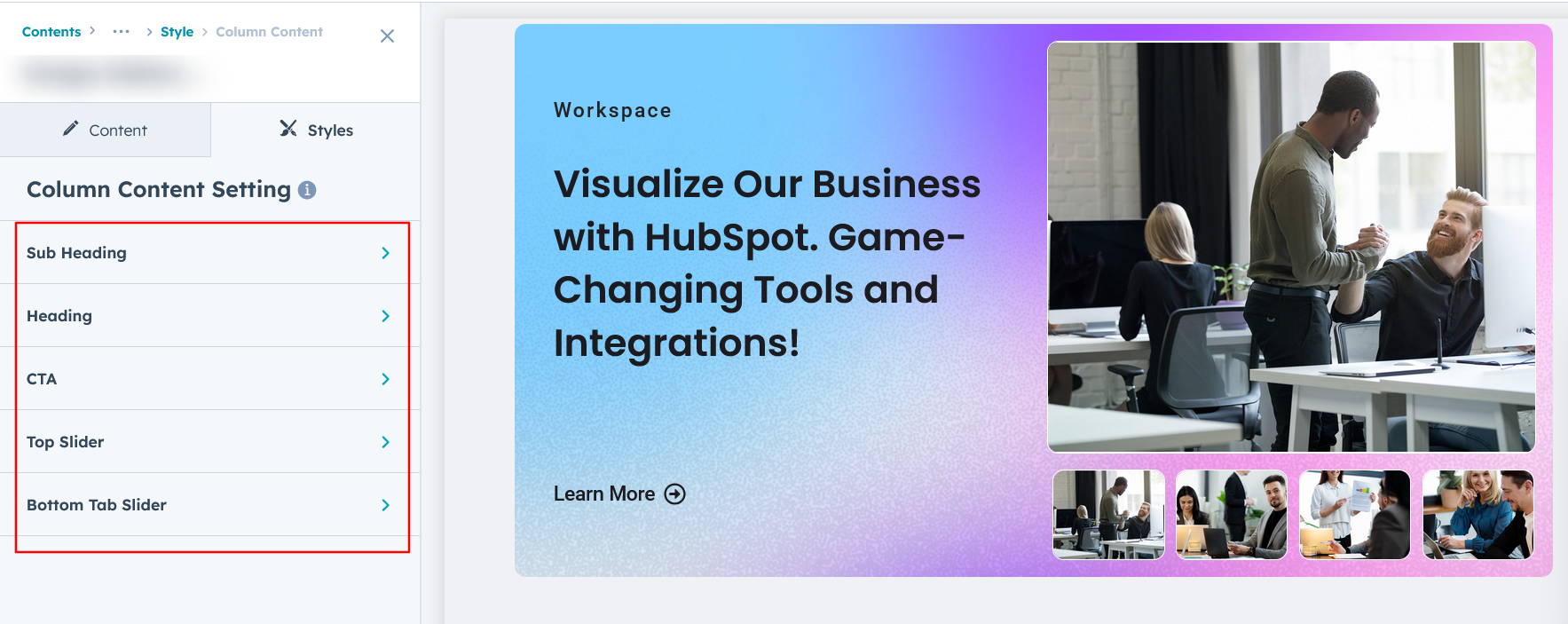
Column Content Setting :
Customize the heading, subheading, CTA, and image gallery by adjusting typography, spacing, alignment, and text transformation. Additionally, set the image corner radius, border, and height to match your design preferences.

Heading/Description & CTA Setting :
Users can customize the module’s spacing and adjust the typography for the heading and description. This includes modifying the color, font size, weight, and line height for both mobile and desktop views, ensuring a personalized and visually cohesive design across all devices.This feature is available in Layouts 2.

We hope you enjoy using our image gallery with animation module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

