HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module



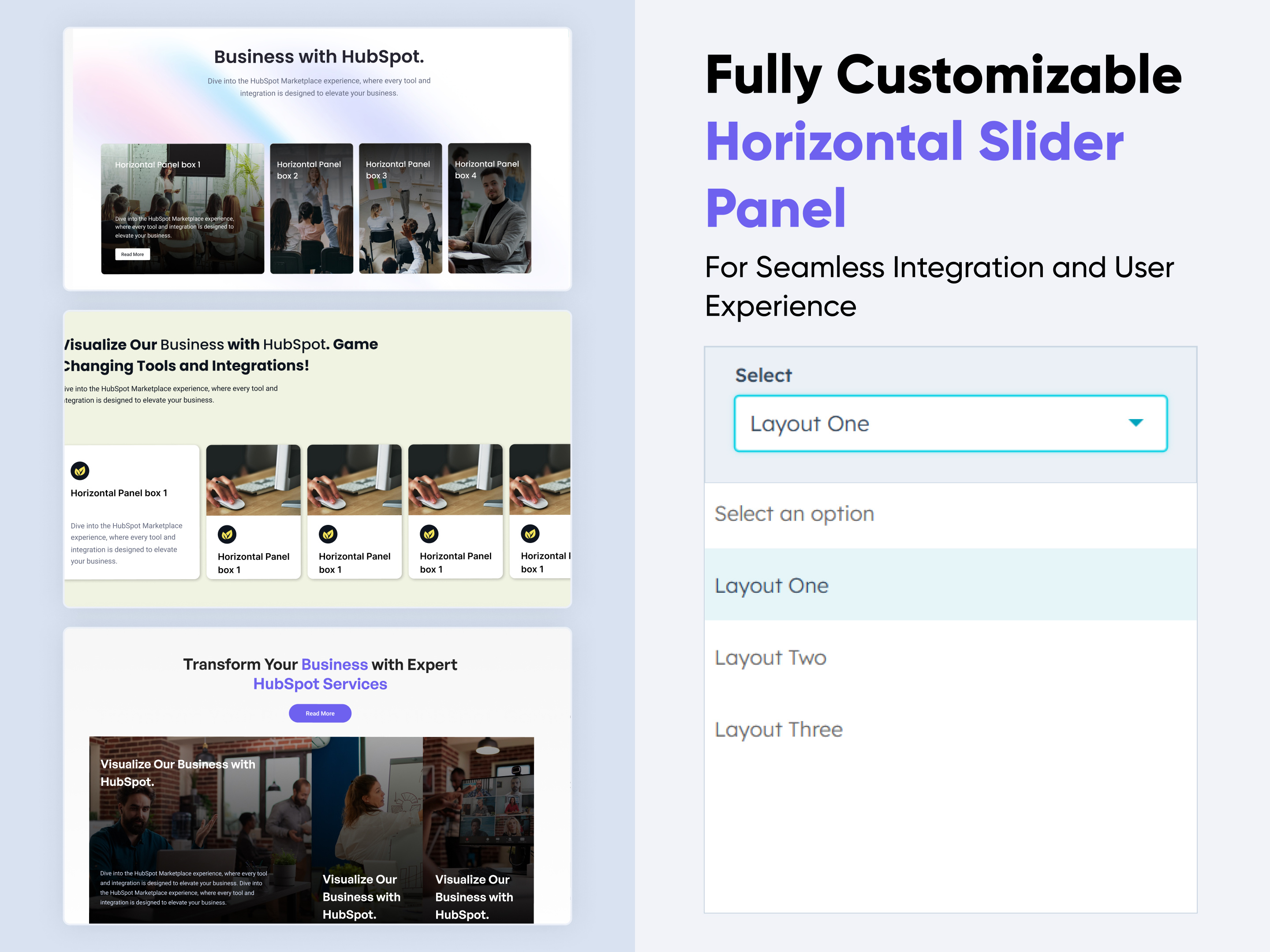
Horizontal Slides Panel
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comA Horizontal Slides Panel is a UI component that enables smooth left-to-right sliding of content, commonly used for displaying images, cards, or information in a structured and interactive way.
Key Features of a Horizontal Slides Panel Module :
✅ Smooth Horizontal Scrolling
✅ Click Sliding
✅ Multiple Layouts
✅ Responsive & Adaptive Design – Adjusts based on screen size and touch gestures.
✅ Text & Images – Supports various content types within slides.
How to Set Up the Horizontal Slides Panel Module in HubSpot :
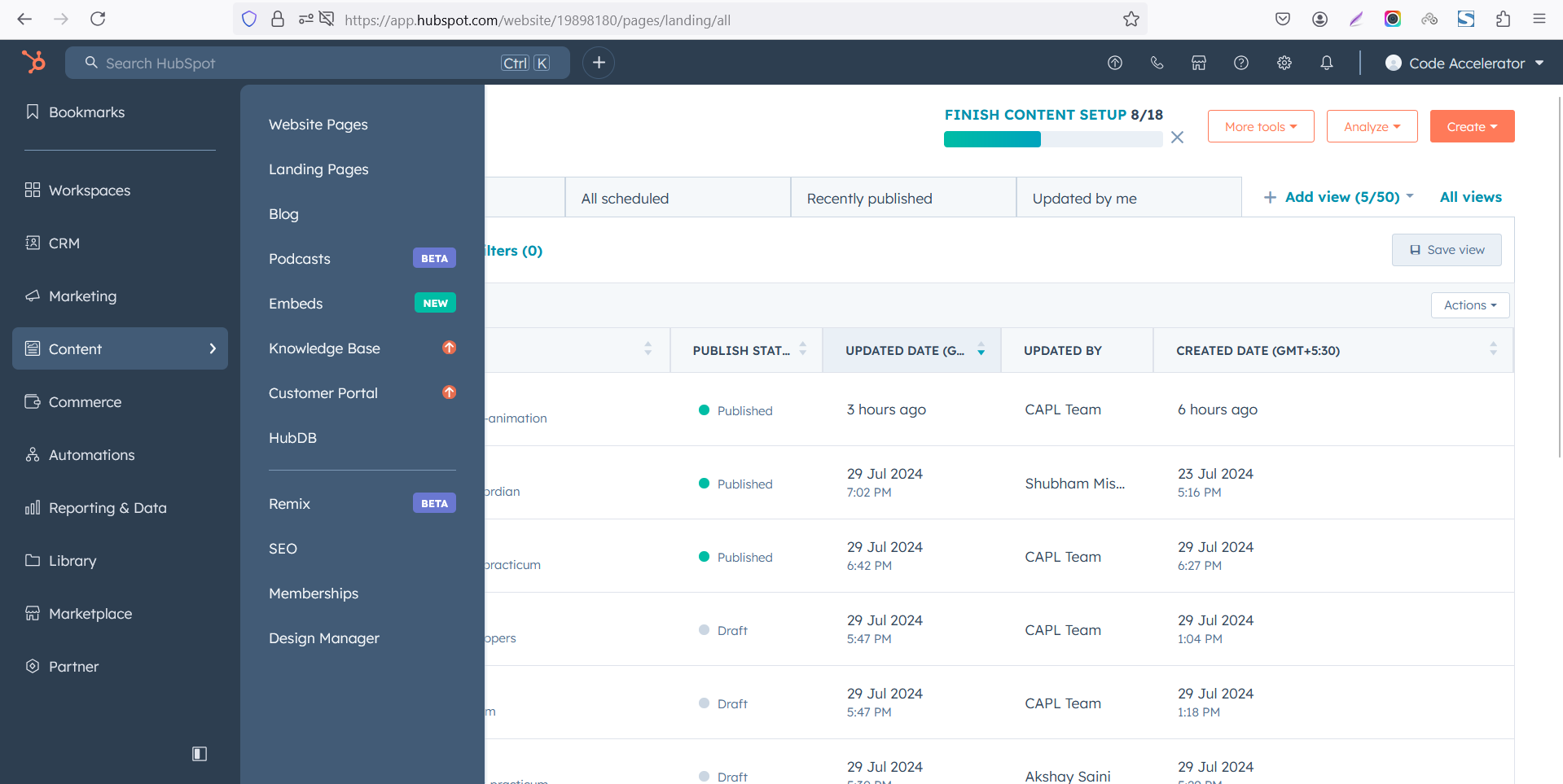
In the main dashboard, go to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages,’ depending on where you want to add the section. This lets you choose the right location for managing or updating your content.
 Select the page where you want to apply the module.
Select the page where you want to apply the module.
.png)
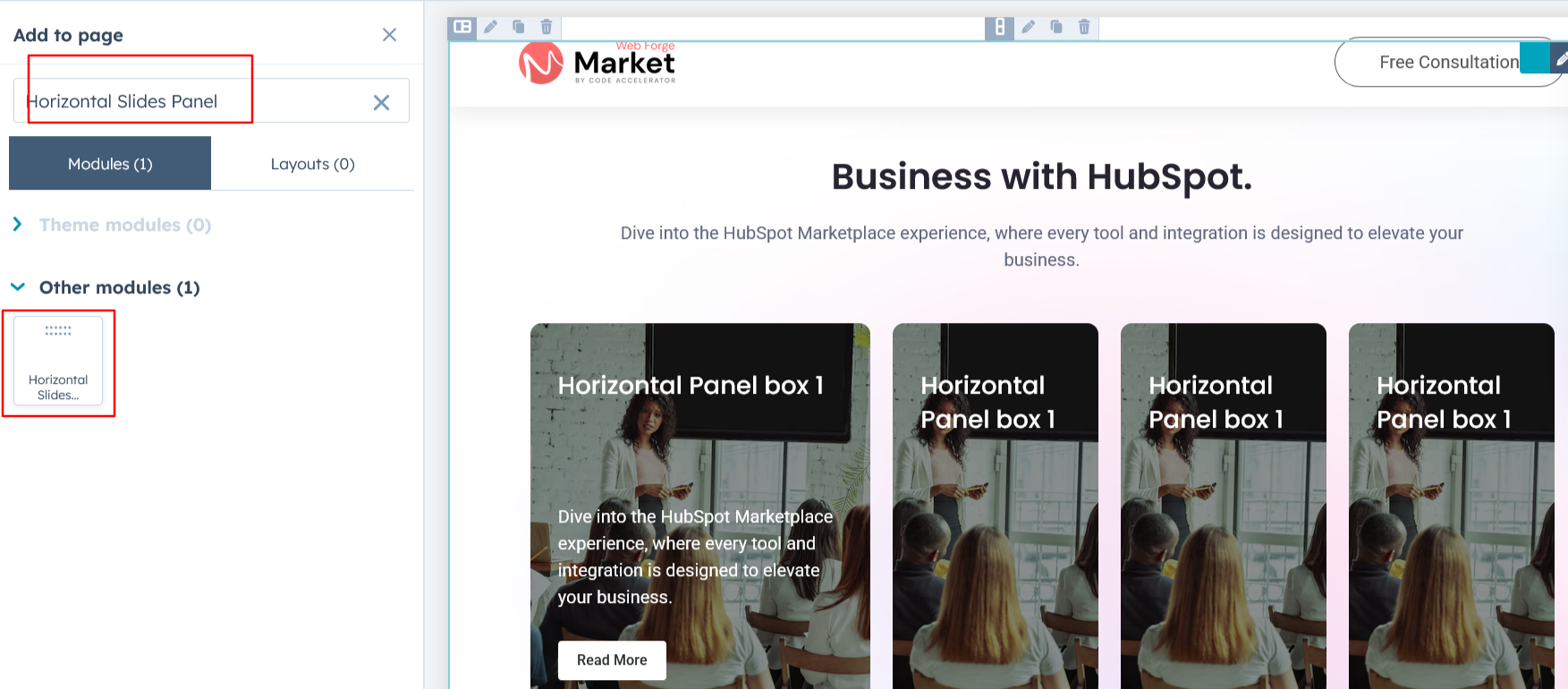
Search for "Horizontal Slides Panel" and drag and drop the module into the desired location on your page.

Module Defaults Options:
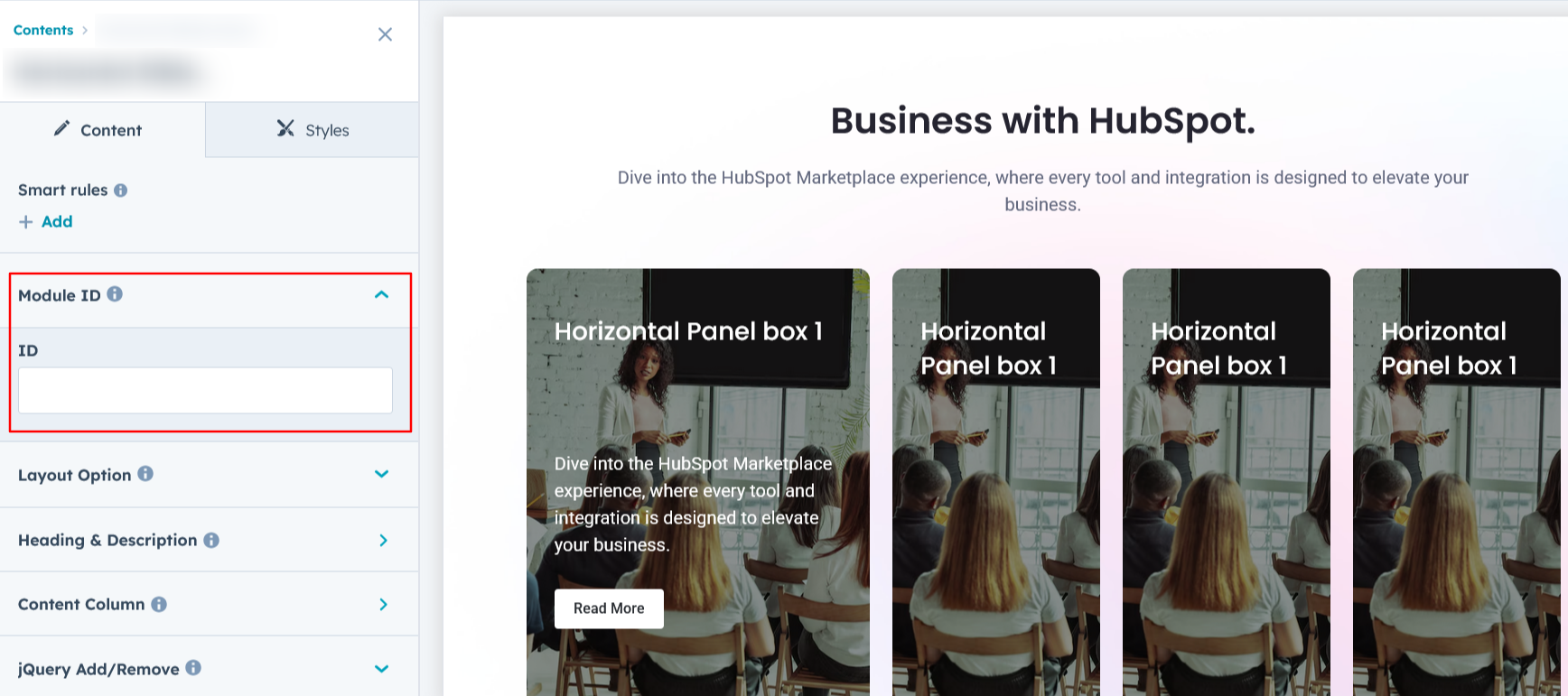
Layout ID :
You can add an ID to the target section and use the same ID in an anchor link to enable a smooth scrolling effect when a user clicks on a Call-to-Action (CTA) button, enhancing navigation and user experience.

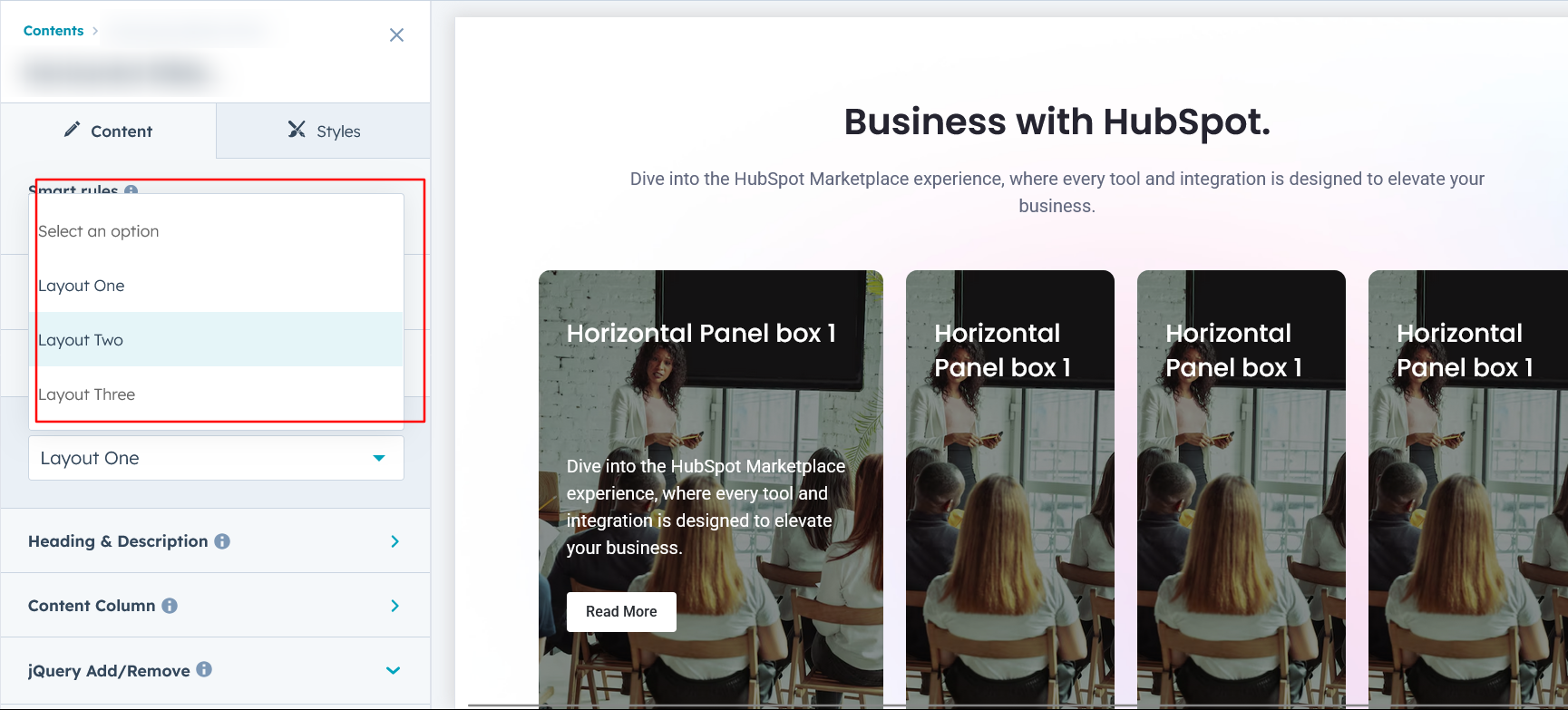
Layout Options :
For Horizontal Slides Panel, select your preferred layout (e.g., Layout 1, Layout 2 or Layout 3). You can easily rearrange the event cards within the chosen layout to create the ideal content flow and visual arrangement.
Options :
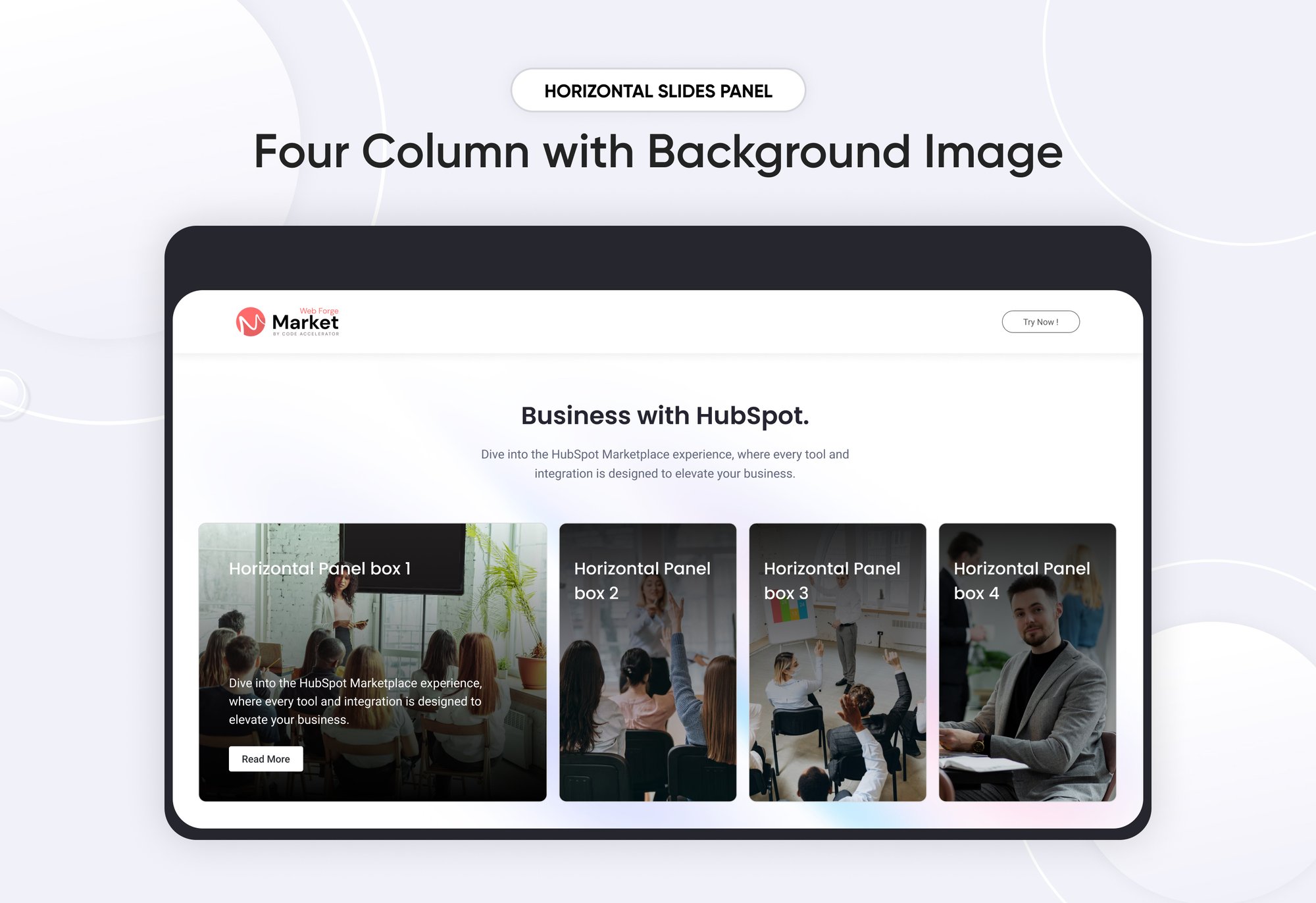
- Layout 1 : The layout features a heading and description, allowing you to add a minimum of 3 and a maximum of 4 cards. Each card includes a title, description, and Call-to-Action (CTA), providing a flexible and engaging content display.
- Layout 2 : The layout features a heading and description, allowing you to add up to maximum 5 cards. Each card includes a title, description, and an icon, providing a flexible and visually engaging content display.
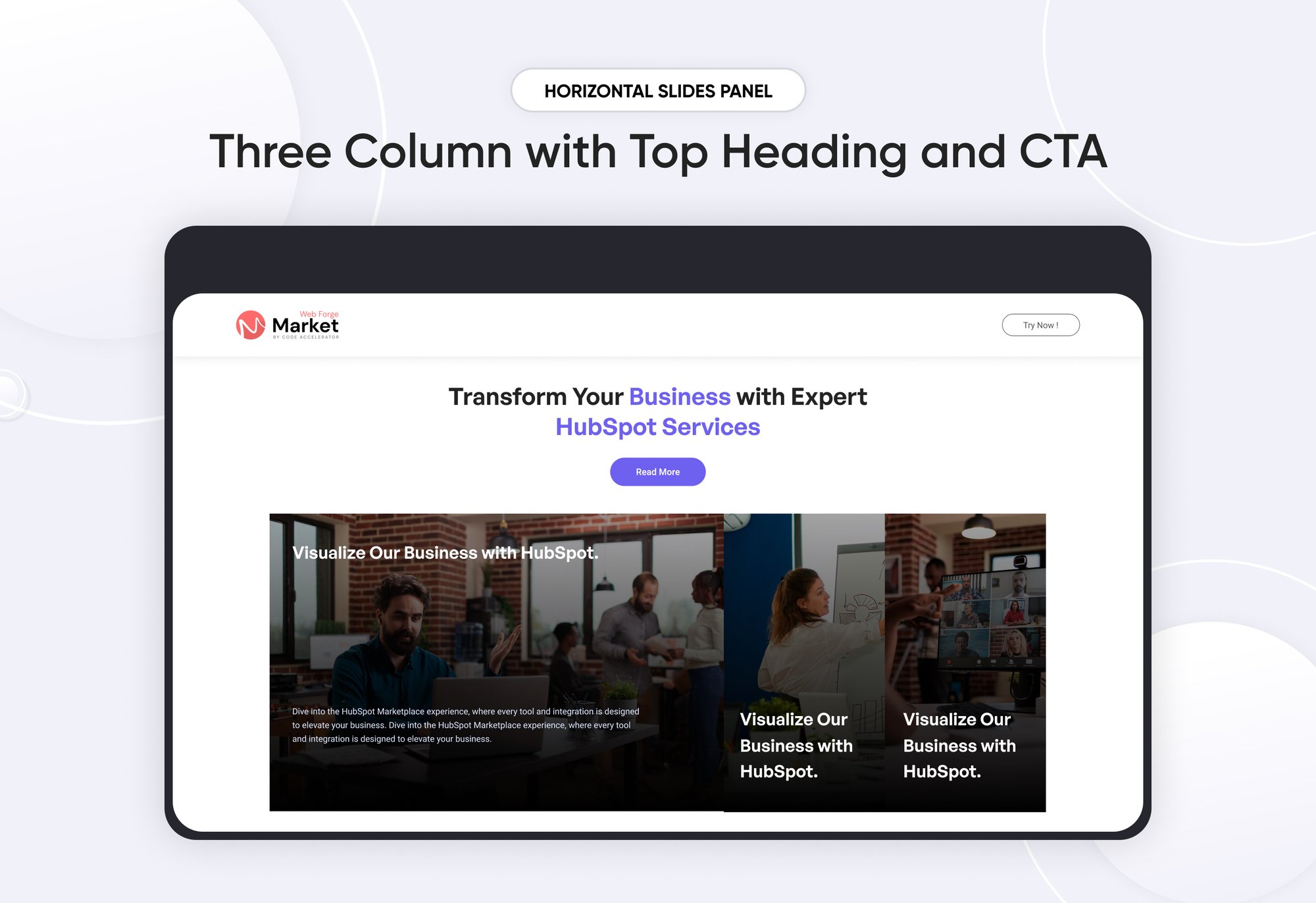
- Layout 3 : The layout features a heading and Call-to-Action (CTA), allowing you to add up to 3 cards. Each card includes a title and description, providing a flexible and visually engaging content display.

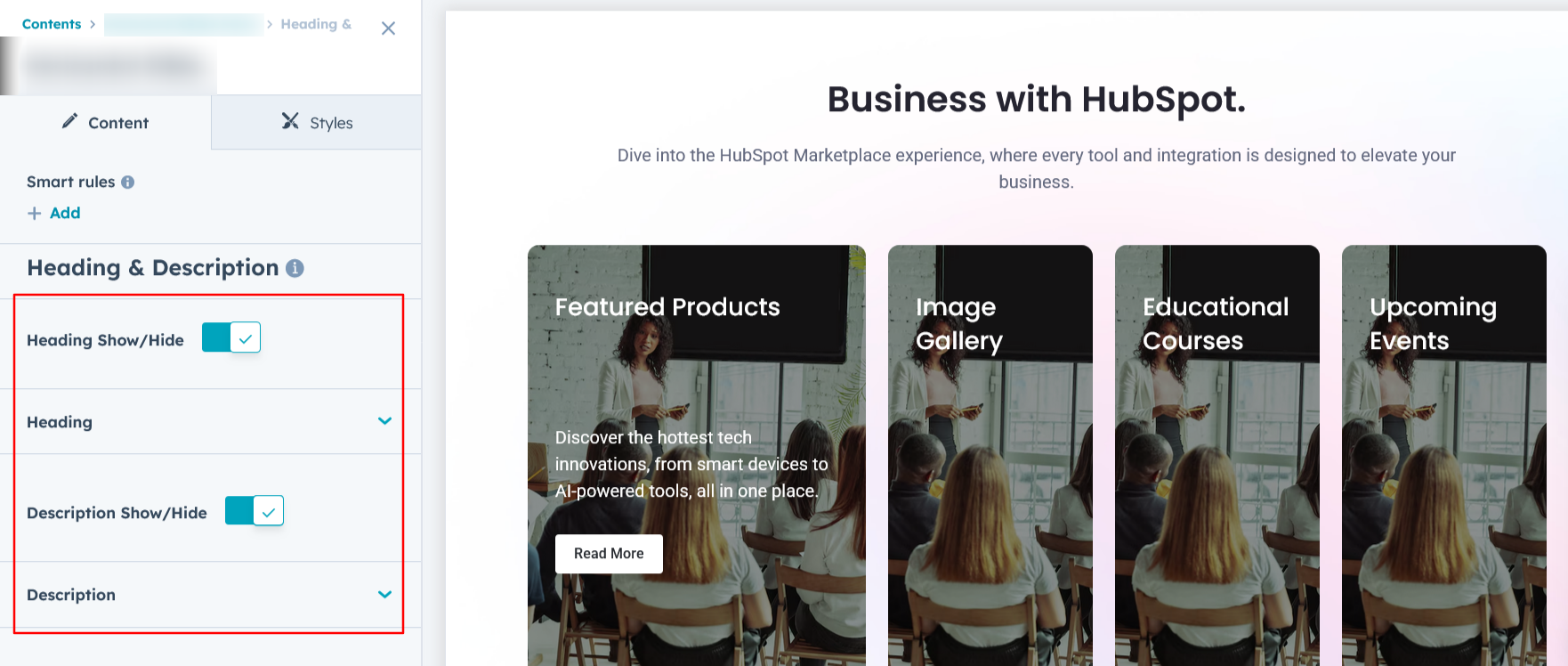
Heading/Description & CTA :
You can change the heading and description text with show/hide also in Layout Three, you can add a Call-to-Action (CTA) with the option to show or hide it, allowing for a flexible and customizable user experience.

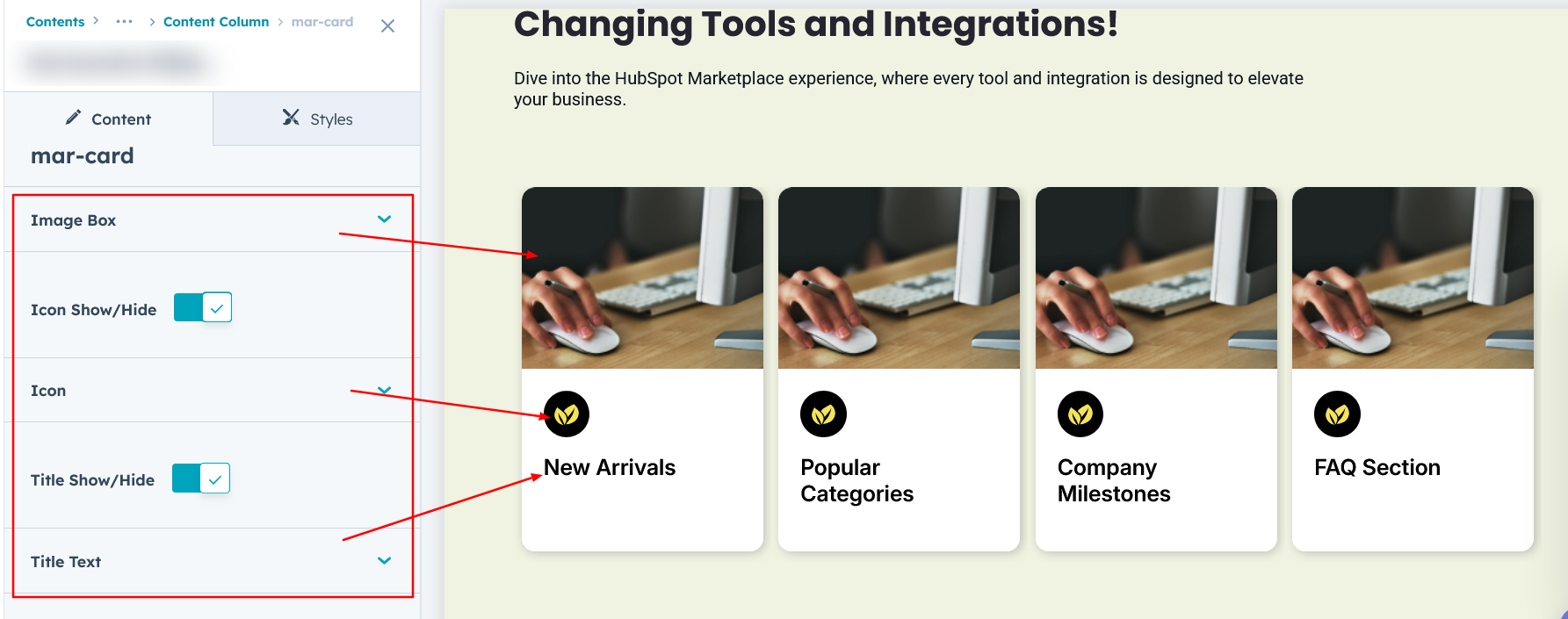
Content Column :
You can customize all column content, allowing you to adjust text, images, and styles to match your design and branding preferences seamlessly.

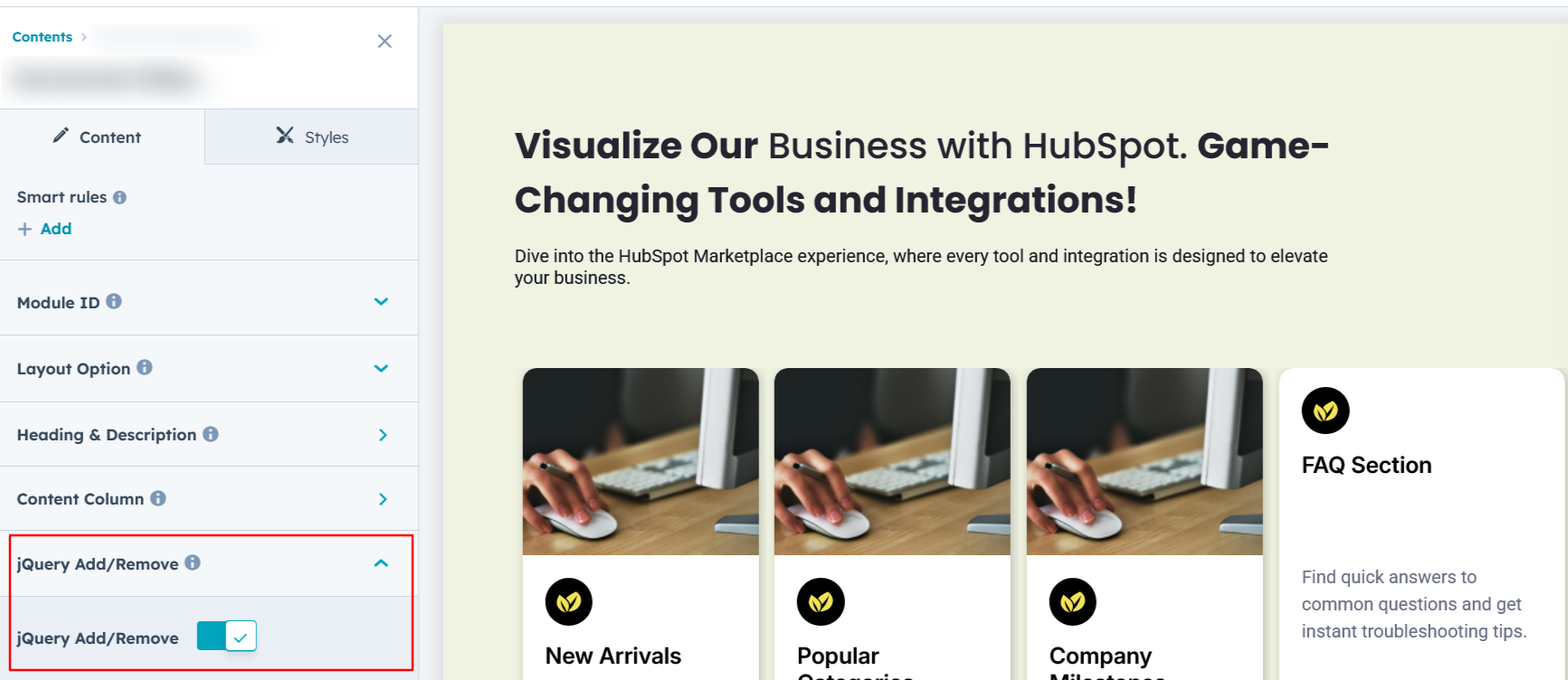
jQuery Add/Remove :
Users can add or remove jQuery JavaScript as needed, providing flexibility to enhance functionality or optimize performance based on their requirements.

Module Style Options:
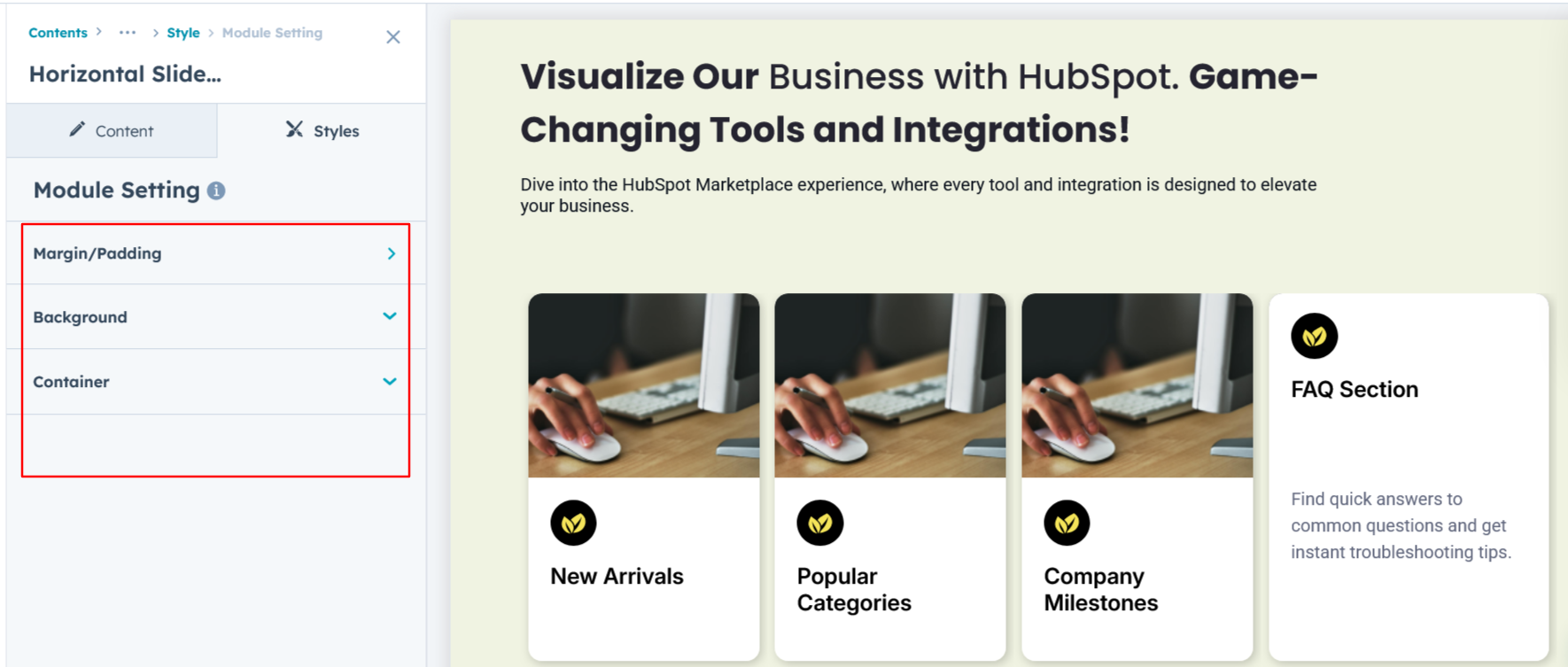
Module Setting :
Adjust the margins, padding, background colors, and container width to achieve your desired look and feel for the module. This flexibility lets you fine-tune the layout and aesthetics, ensuring your design is both visually appealing and user-friendly.

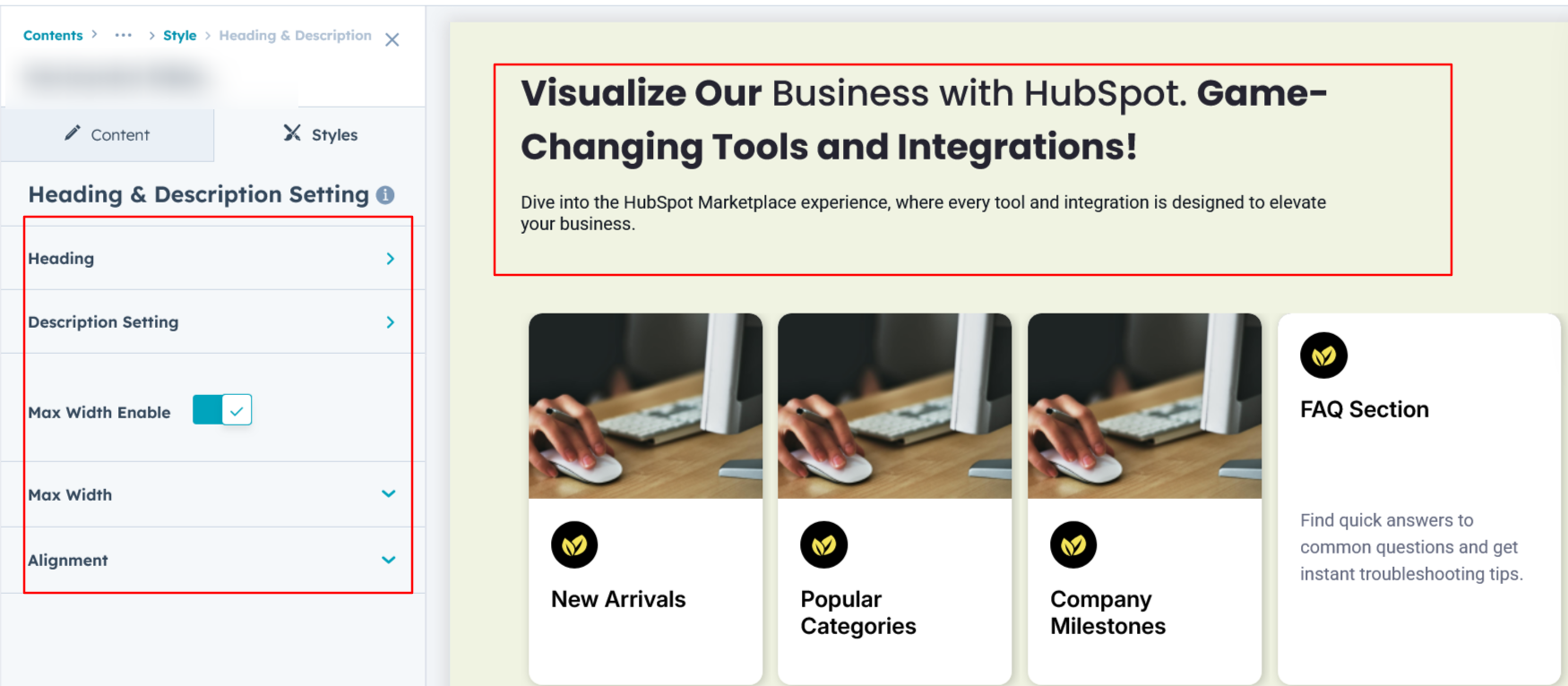
Heading/Description & CTA Setting :
Users can customize the module’s spacing and adjust the typography for the heading, description, and Call-to-Action (CTA). This includes modifying the color, font size, weight, and line height for both mobile and desktop views, ensuring a personalized and visually cohesive design across all devices.

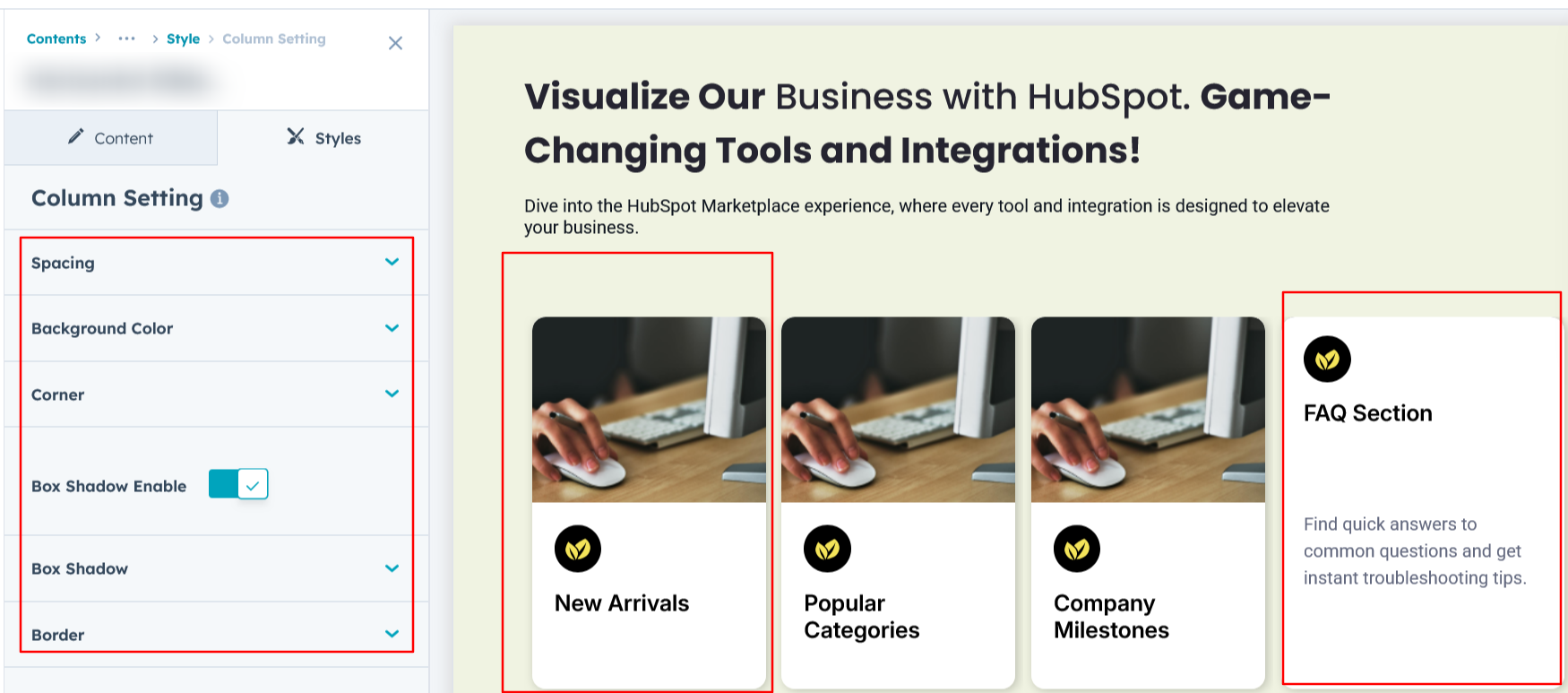
Column Setting :
You can customize the Content Column by adjusting the spacing, corner radius, background color, border, and box shadow, allowing for a visually refined and well-structured design.

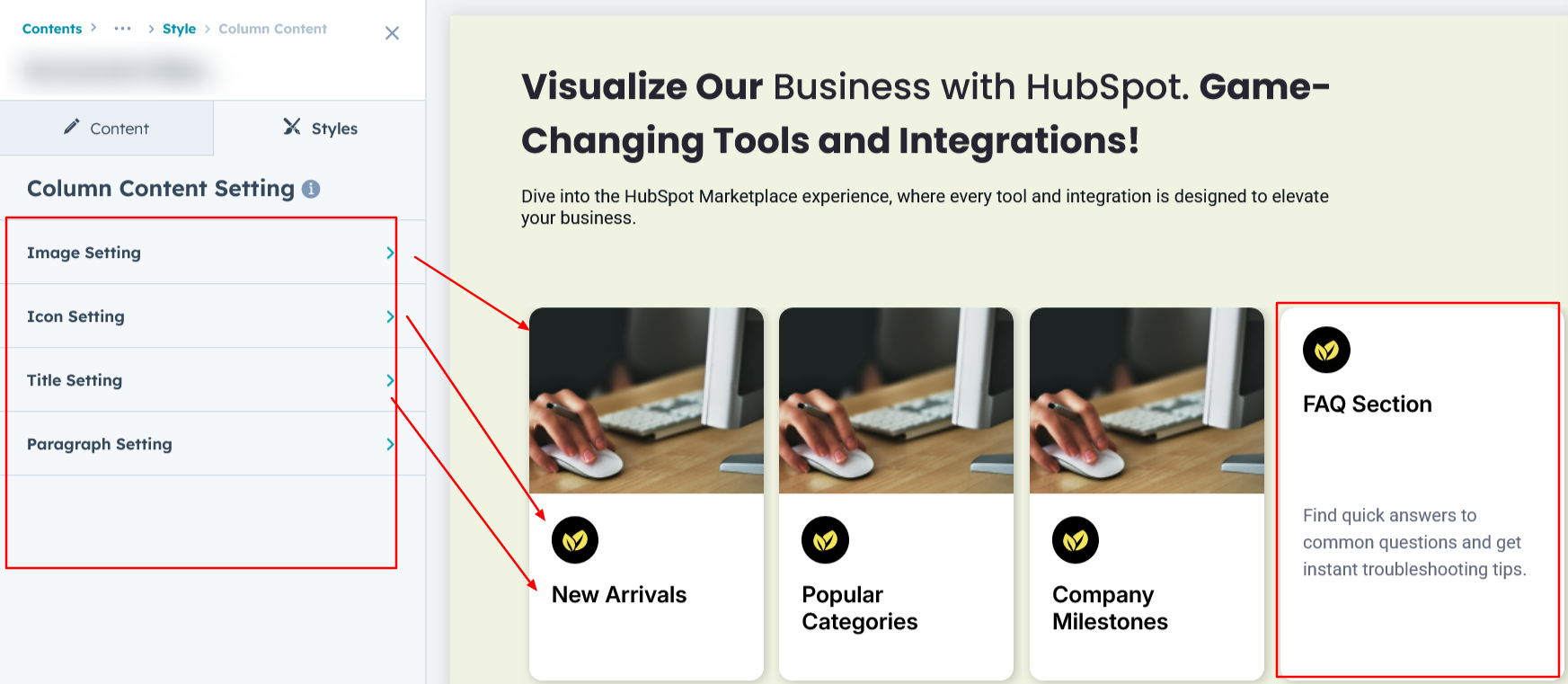
Column Content Setting :
You can customize the typography for the card content by selecting fonts, sizes, and styles that match your design preferences. Additionally, you can adjust the spacing for both desktop and mobile views and set the alignment for a visually cohesive and responsive design.

We hope you enjoy using our horizontal slides panel module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

