HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module


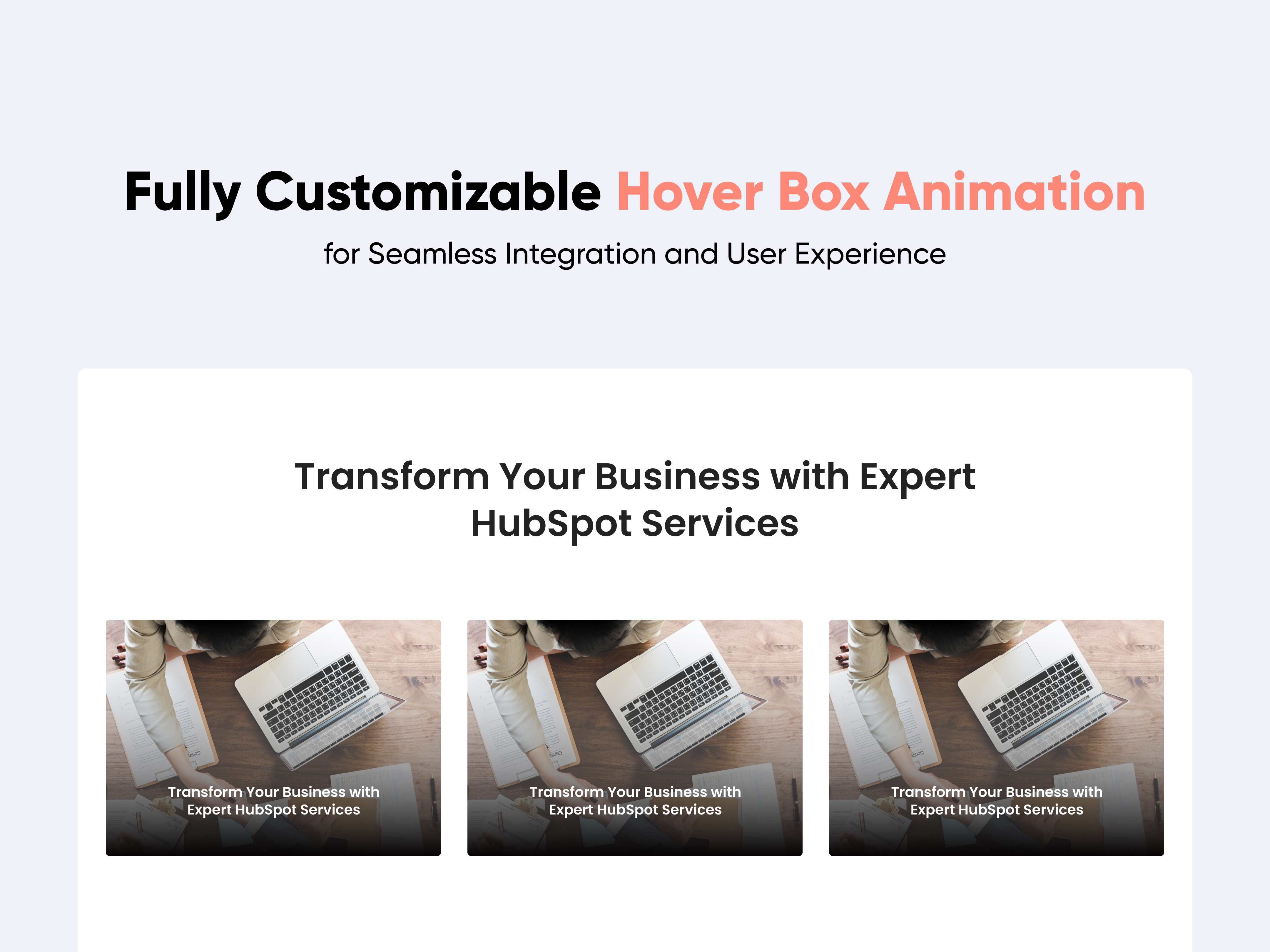
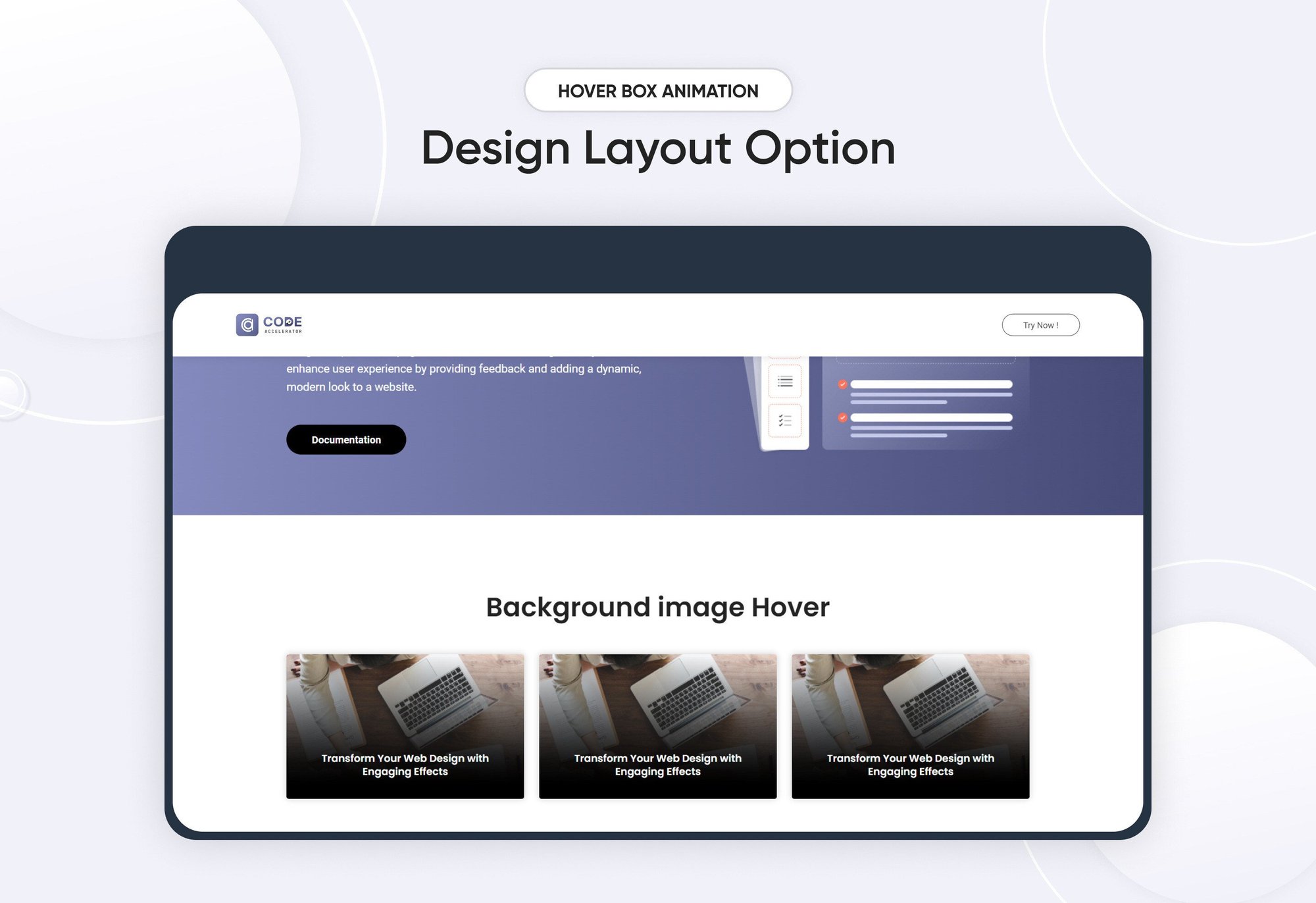
Hover Box Animation
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comThe hover module is a powerful design component that enhances user engagement by displaying additional content or options when a user hovers over an element. This interactivity not only improves the visual appeal of your website or application but also provides users with quick access to relevant information.
Key Features of the Hover Box Animation Module:
-
Dynamic Content Display: Shows additional information or actions when a user hovers over the box, enhancing interactivity.
-
Customizable Styles: Easily adjust colors, typography, borders, and shadows to match your brand aesthetics.
-
Responsive Design: Automatically adjusts layout and size for optimal viewing on various devices.
-
Call-to-Action Buttons: Include buttons within the hover box for quick access to actions like "Learn More," "Buy Now," or "Contact Us."
How to Set Up the Hover Box Animation Module in HubSpot :
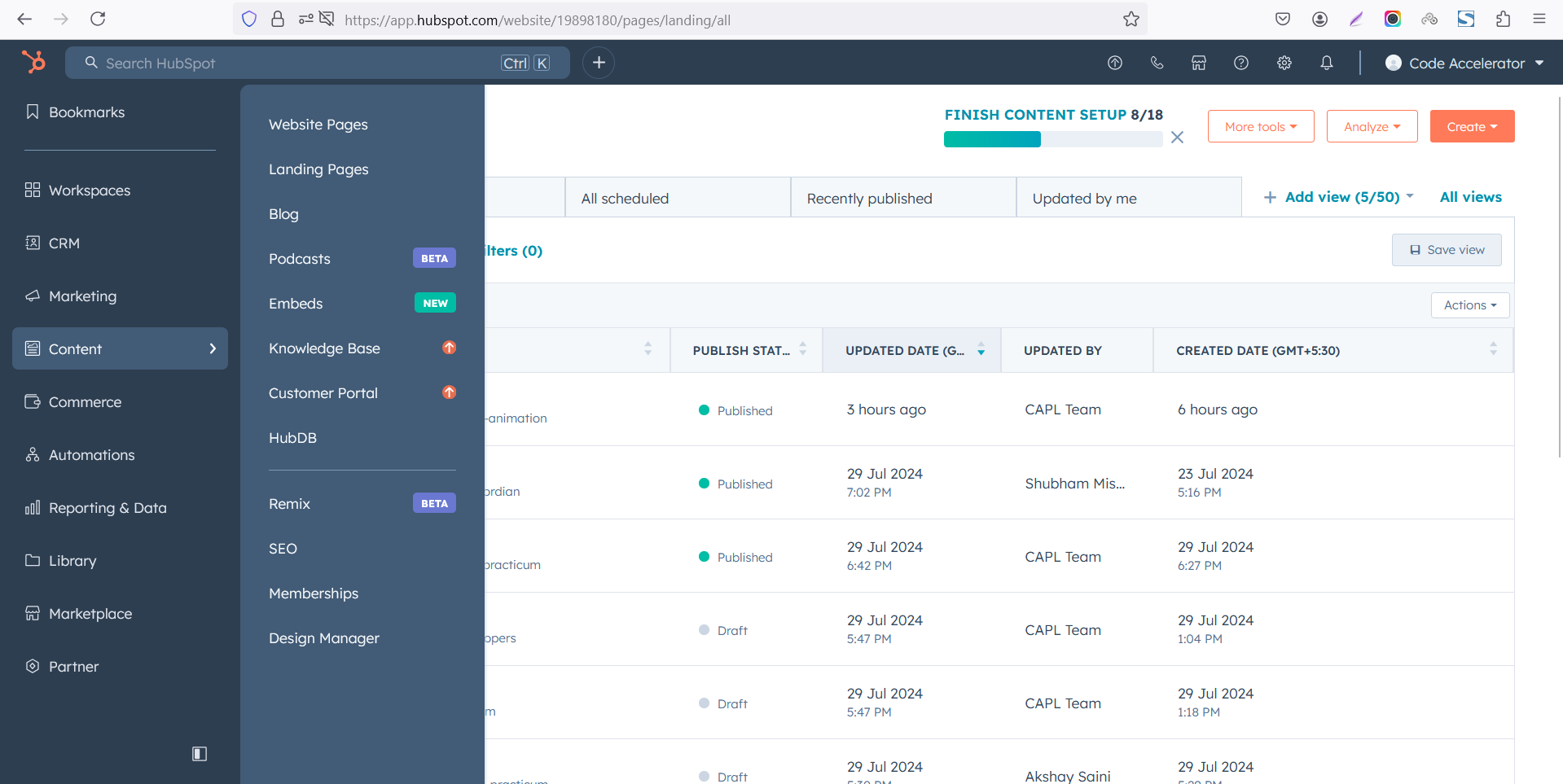
In the main dashboard, navigate to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages’, depending on where you want to add the section. This allows you to choose the appropriate location for managing or updating your content.

Select the page where you want to apply the module.
.png?width=2850&height=1440&name=Screenshot%20(20).png)
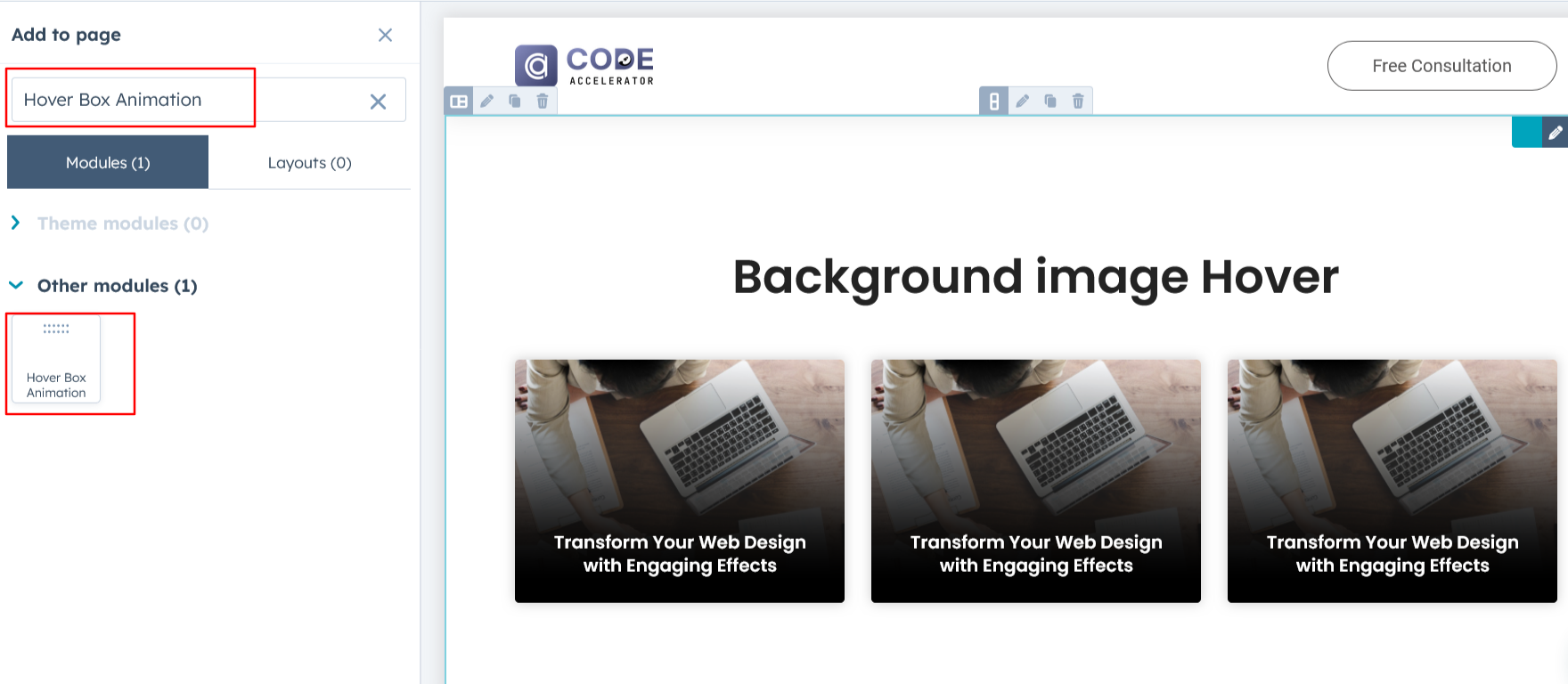
Search for "Hover Box Animation" and drag and drop the module into the desired location on your page.

Module Defaults Options:
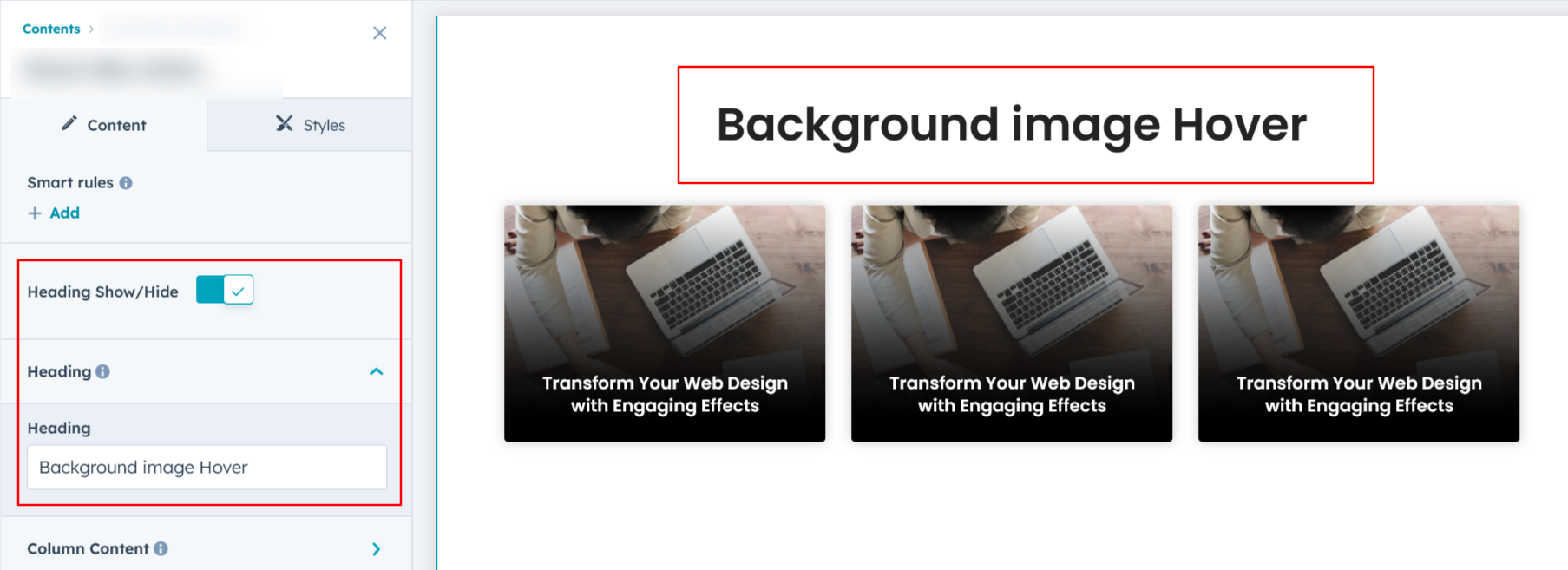
Heading :
Easily customize the content in your module by modifying the Heading to suit your needs. You can also choose to hide the section if desired, giving you complete control over the presentation and functionality of your content.
Options :
- Heading Show/Hide Toggle

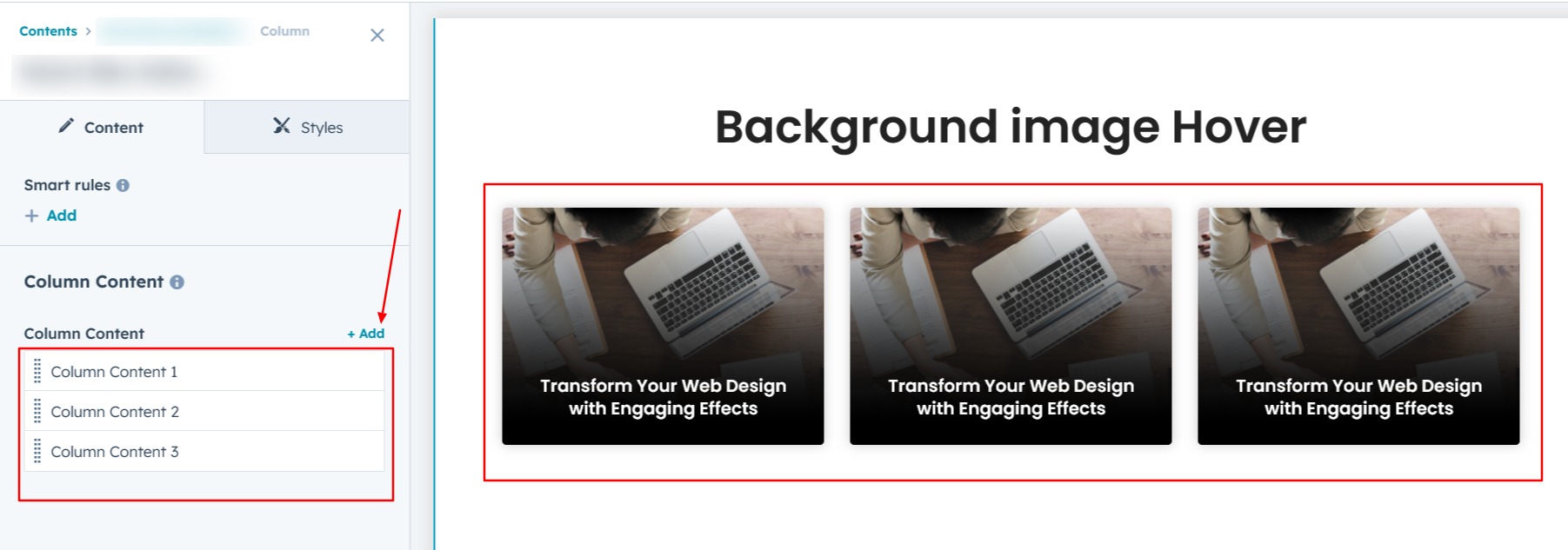
Column Content
Unlock the full potential of HubSpot’s repeater field to seamlessly add unlimited column items. Effortlessly rearrange and organize your content, giving you the flexibility to structure it exactly as you need.

Module Style Options:
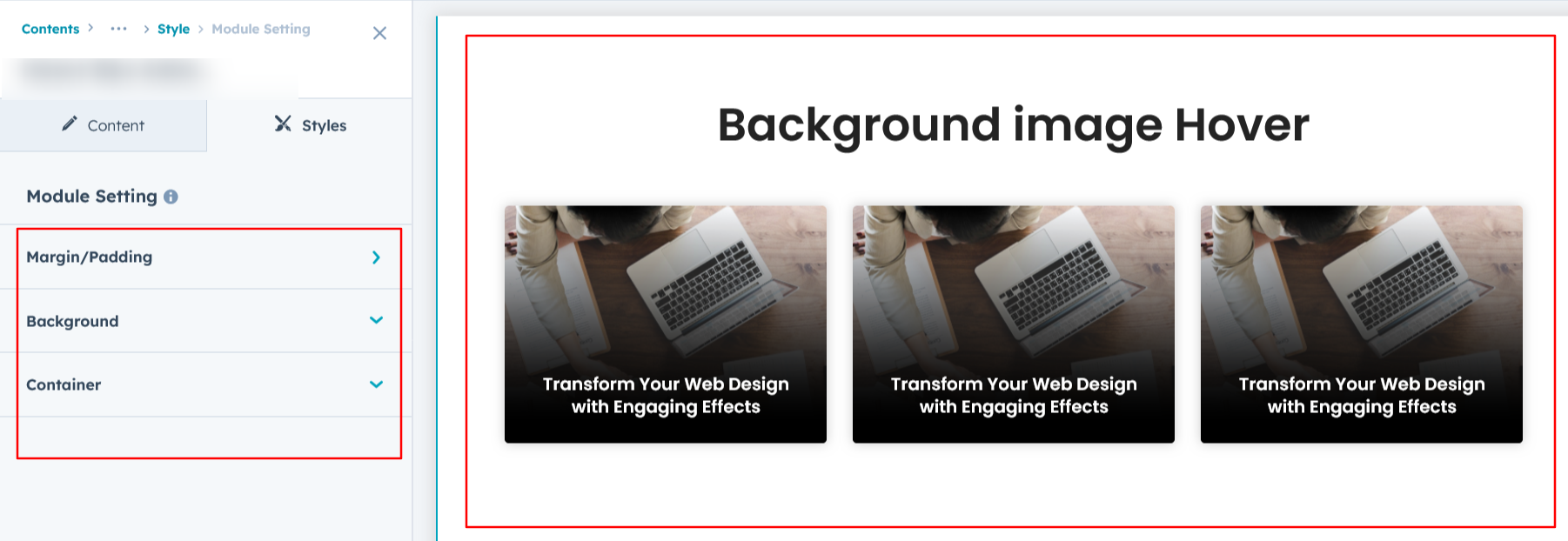
Module Setting :
Adjust the margins, padding, background choices in colors, and container width to achieve your desired look and feel for the module. This flexibility allows you to fine-tune the layout and aesthetics, ensuring that your design is not only visually appealing but also functional and user-friendly.

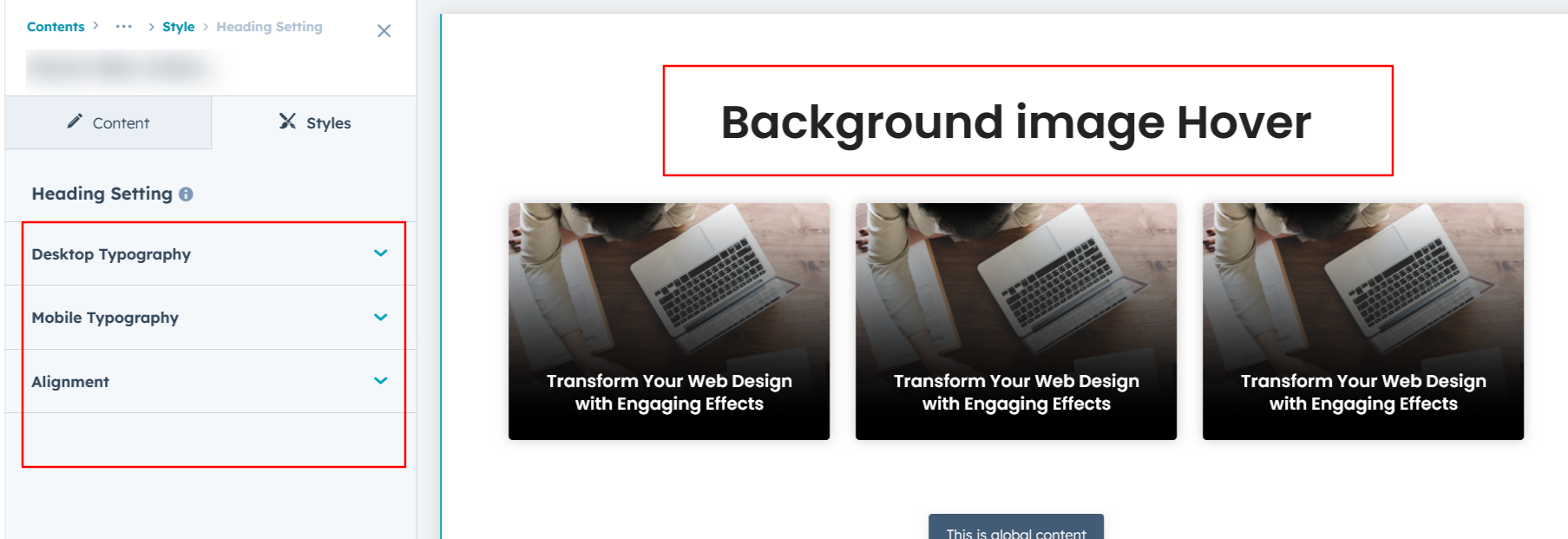
Heading Setting :
Users can customize the spacing of the heading, as well as adjust the typography for the heading. This includes modifying the color, font size, weight, and line height for both mobile and desktop views, allowing for a personalized and visually cohesive design across all devices.

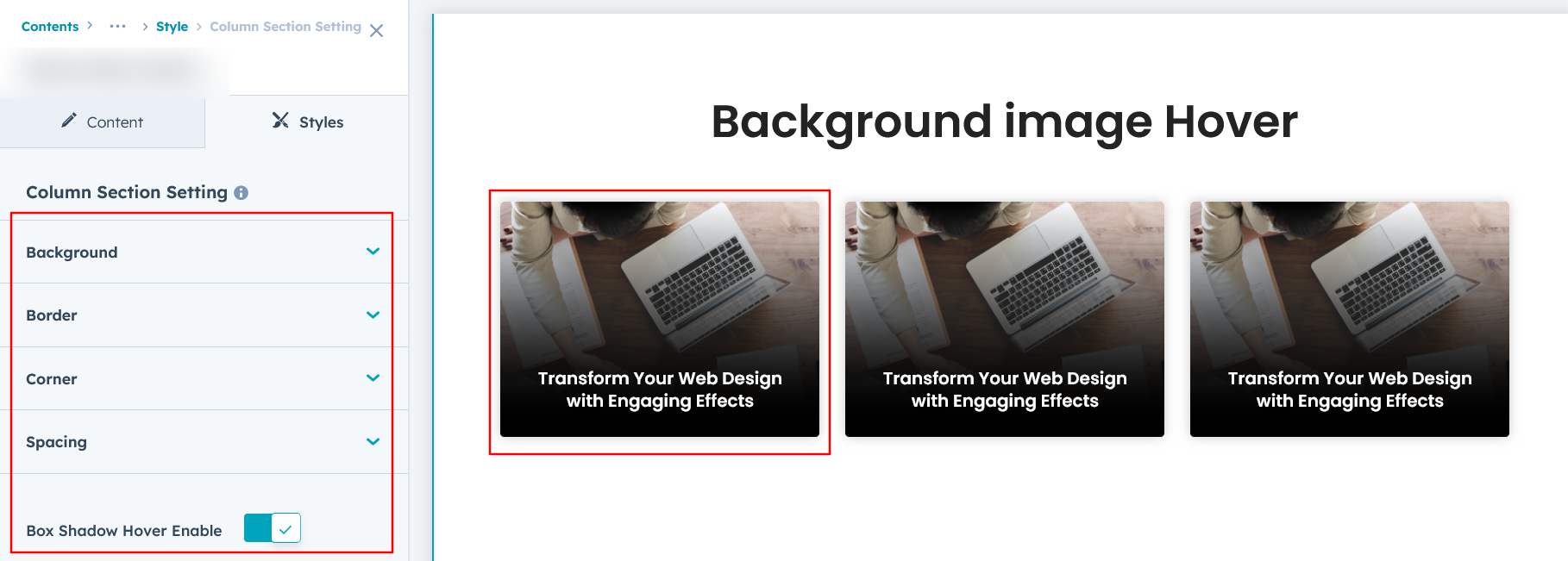
Column Section Setting :
Users can easily customize the column background, adjust spacing for both desktop and mobile views, and add borders and border-radius. Plus, apply hover color effects to create engaging, interactive designs.

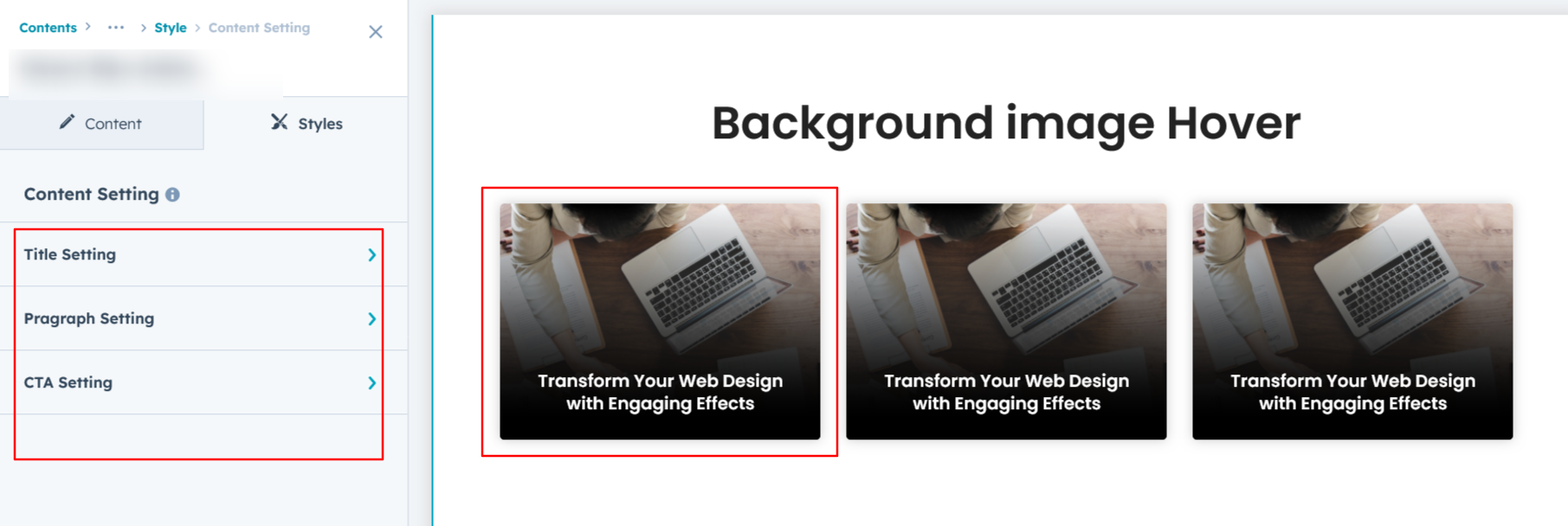
Content Setting :
Users can effortlessly customize the typography of the column title, description, and CTA, including color, font size, and line height. Additionally, adjust the spacing and apply hover color effects for a more dynamic design.

We hope you enjoy using our hover module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

