HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module




Two Column Steps
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comThe Two Column Steps Module is designed to present step-by-step information in an organized, user-friendly format. This module is useful for tutorials, onboarding processes, instructional guides, or any content that requires sequential navigation.
Key Features of a Two Column Steps Module :
1️⃣ Step Numbering
-
Each step is distinctly numbered to ensure clarity and easy tracking.
-
The numbering helps users follow the process in a structured way.
2️⃣ Two-Column Layout
-
The left column typically contains the step number and title.
-
The right column provides images with more details.
-
This layout enhances readability and maintains a clean, structured design.
3️⃣ Step with Tab Functionality
-
Each step can include a tab-based navigation system.
-
Tabs can be used to segment additional information without overwhelming the user.
4️⃣ Responsive & Adaptive Design
-
Adjusts seamlessly for different screen sizes, ensuring a smooth experience on desktop and mobile.
-
On smaller screens, the two-column layout may stack vertically for better readability.
5️⃣ Customizable Design
-
Colors, fonts, and step layouts can be customized to match branding and UI design preferences.
-
Step no. or visuals can be added next to steps for improved understanding.
How to Set Up the Two Column Steps Module in HubSpot :
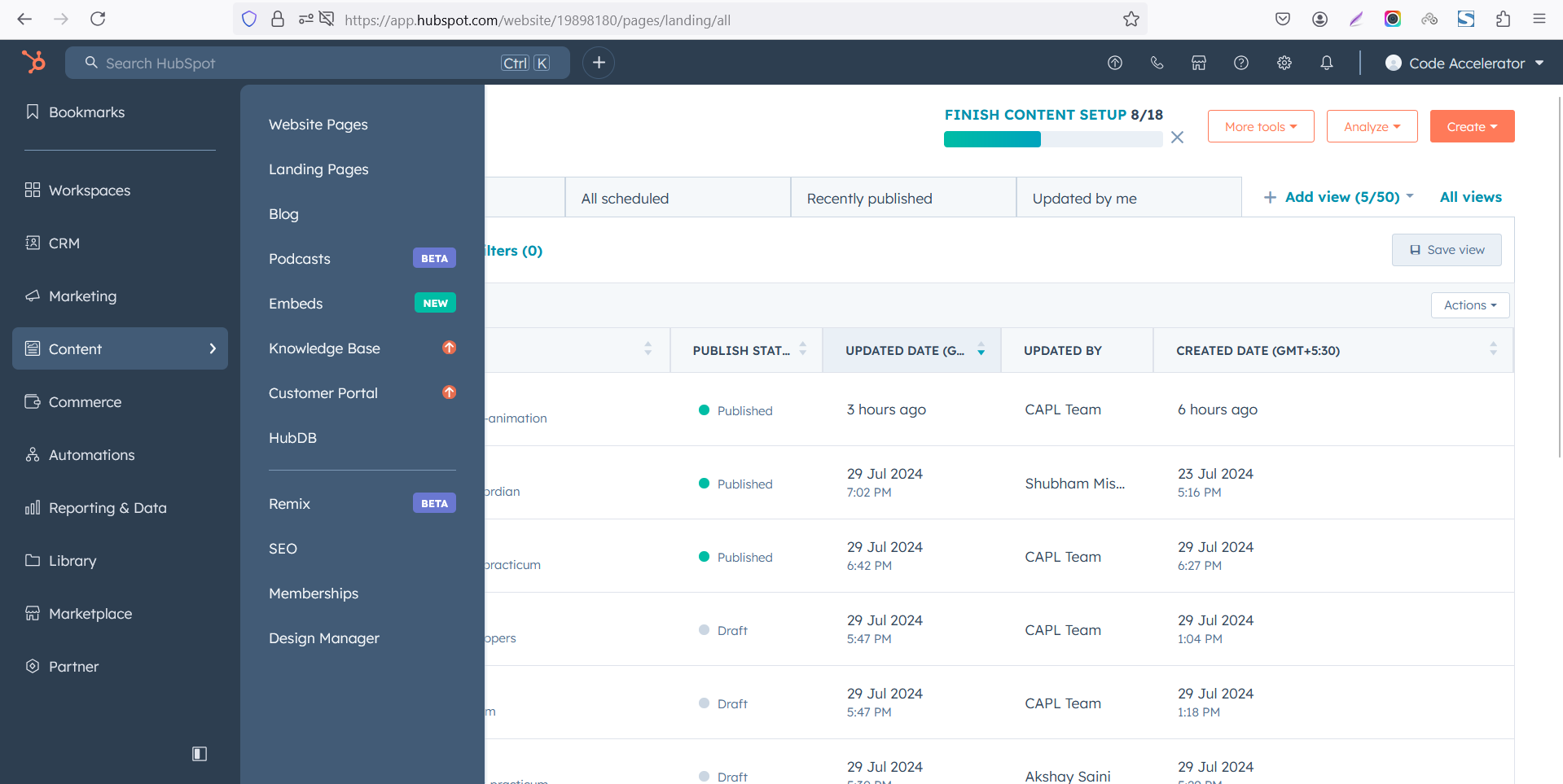
In the main dashboard, go to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages,’ depending on where you want to add the section. This lets you choose the right location for managing or updating your content.
 Select the page where you want to apply the module.
Select the page where you want to apply the module.
.png)
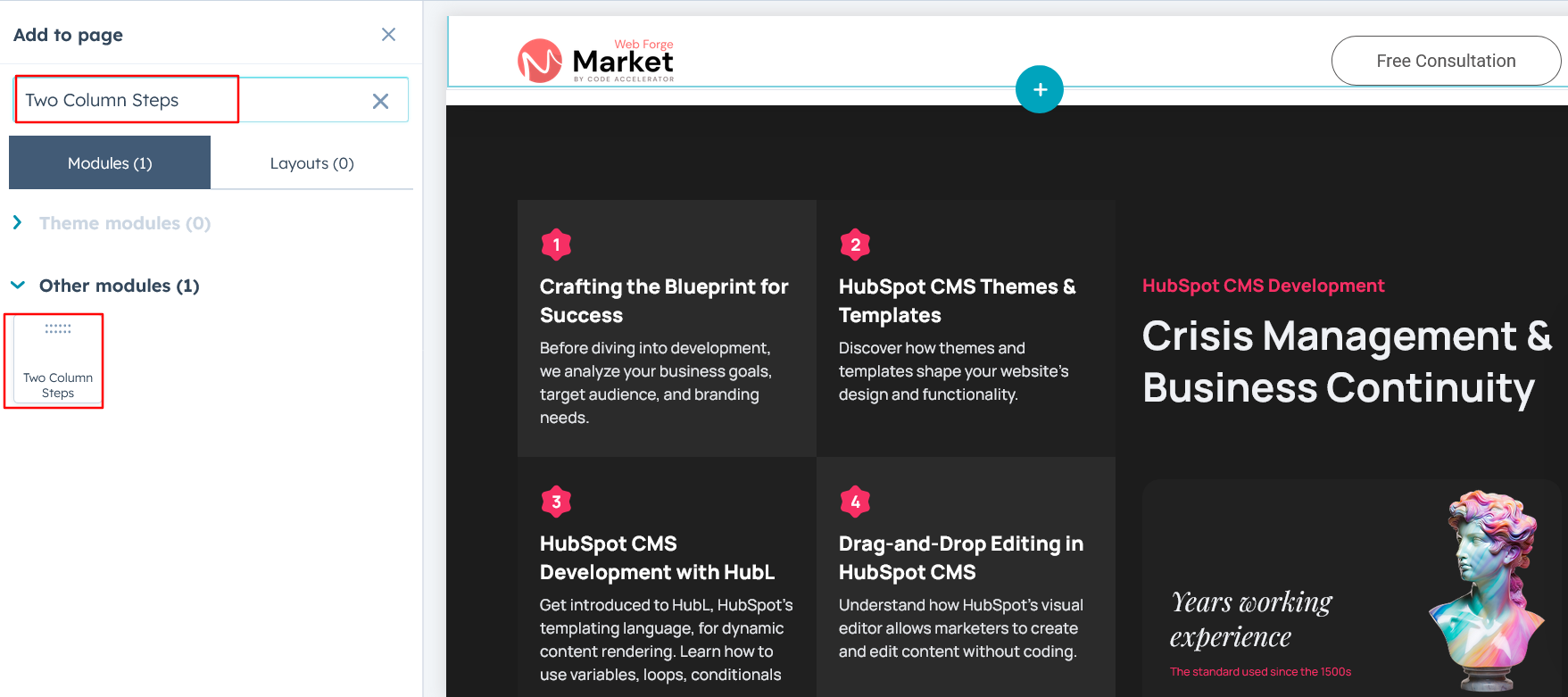
Search for "Two Column Steps" and drag and drop the module into the desired location on your page.

Module Defaults Options:
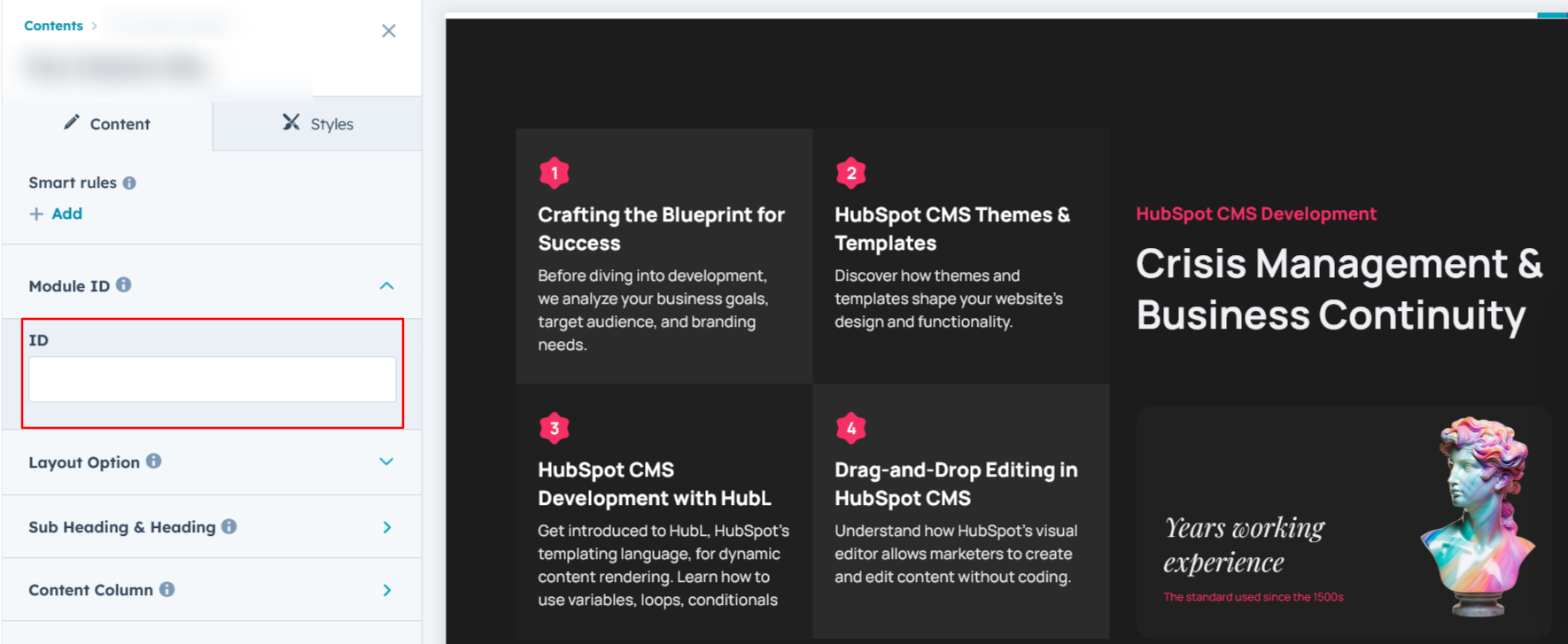
Layout ID :
You can add an ID to the target section and use the same ID in an anchor link to enable a smooth scrolling effect when a user clicks on a Call-to-Action (CTA) button, enhancing navigation and user experience.

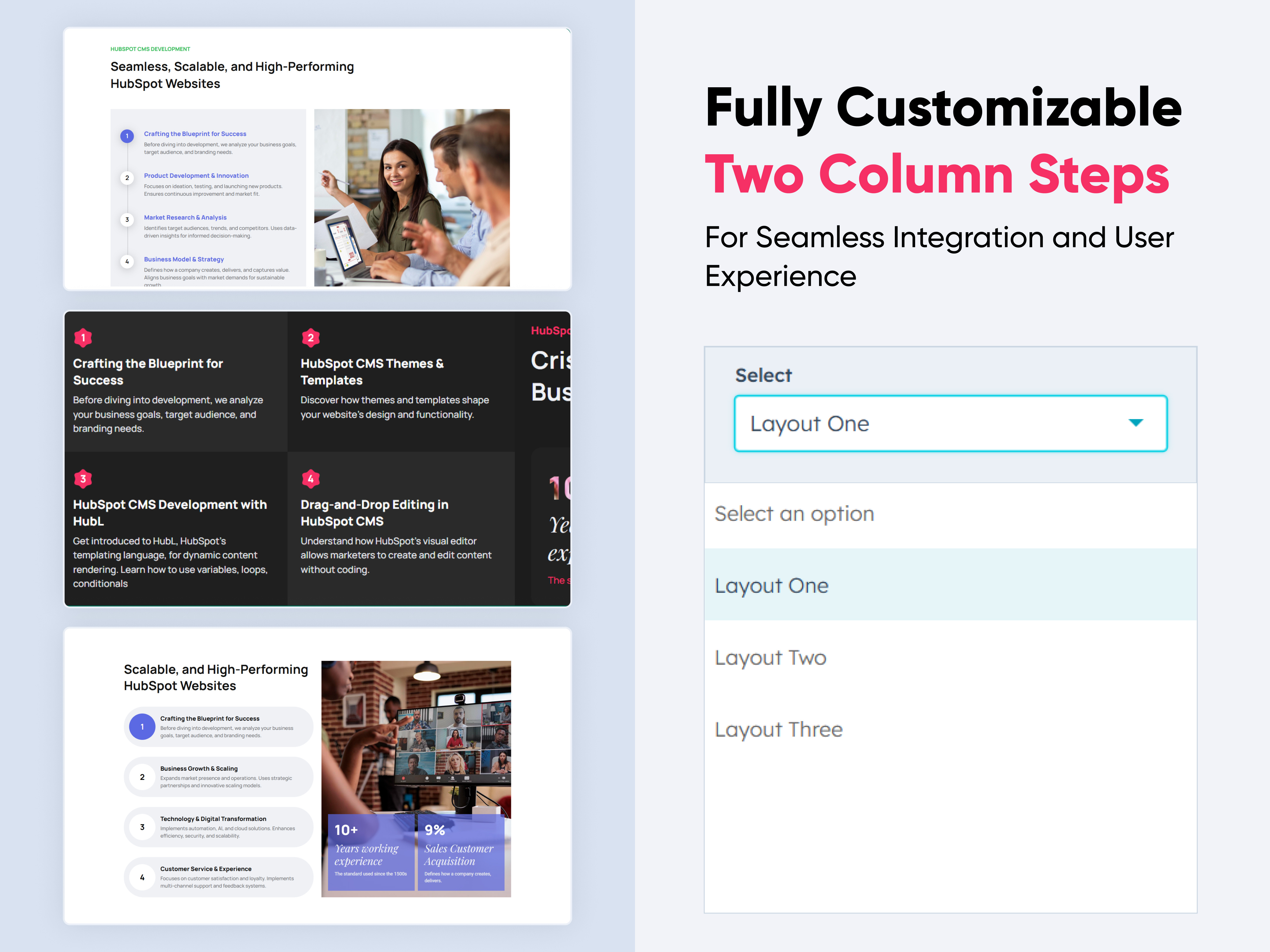
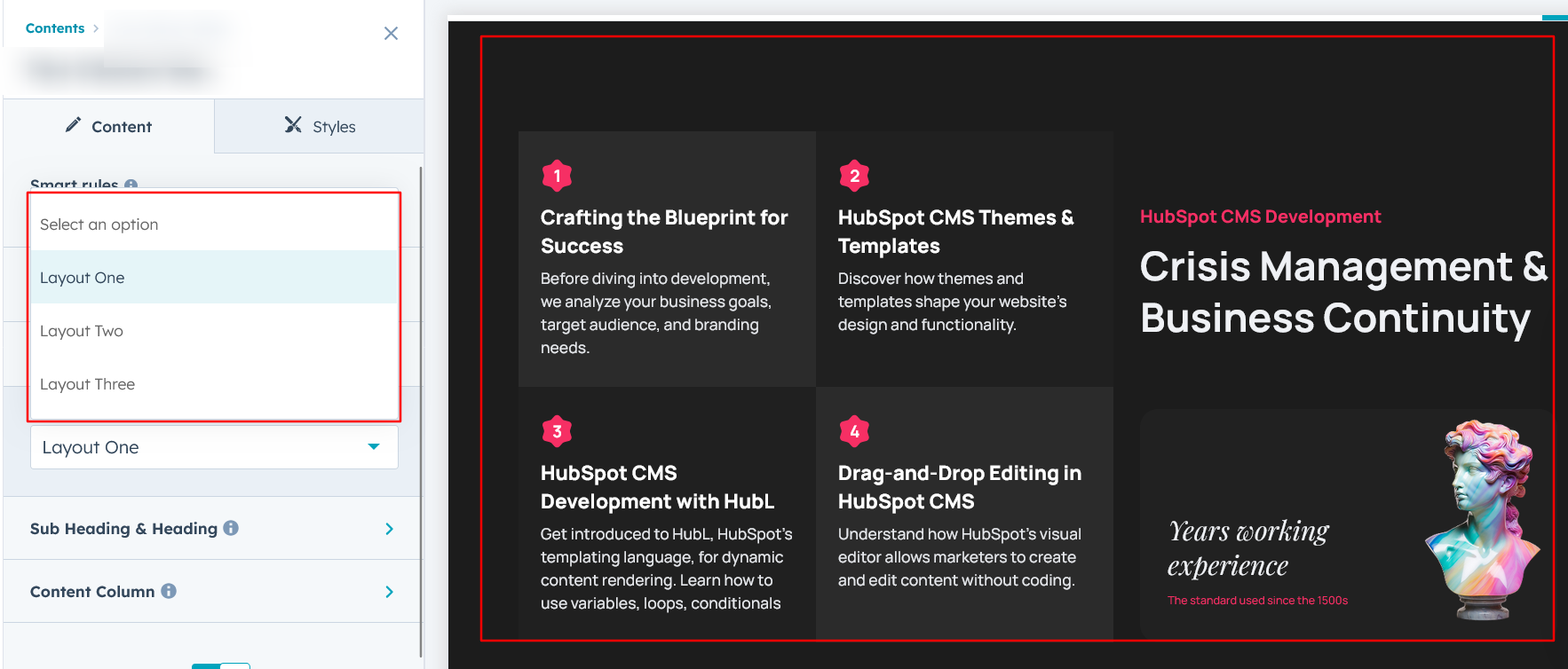
Layout Options :
For Parallax, select your preferred layout (e.g., Layout 1, Layout 2 or Layout 3). You can easily rearrange the event cards within the chosen layout to create the ideal content flow and visual arrangement.
Options :
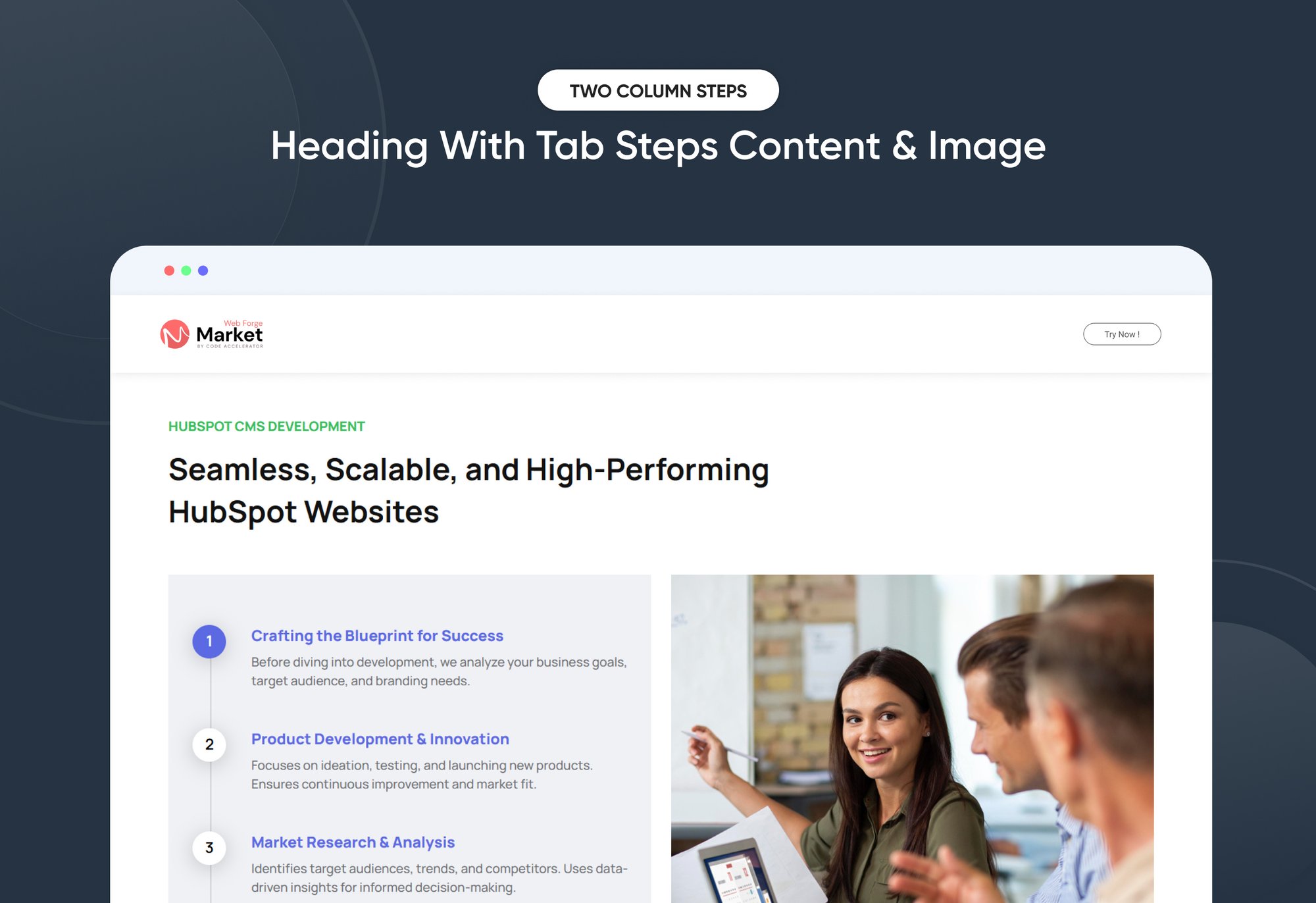
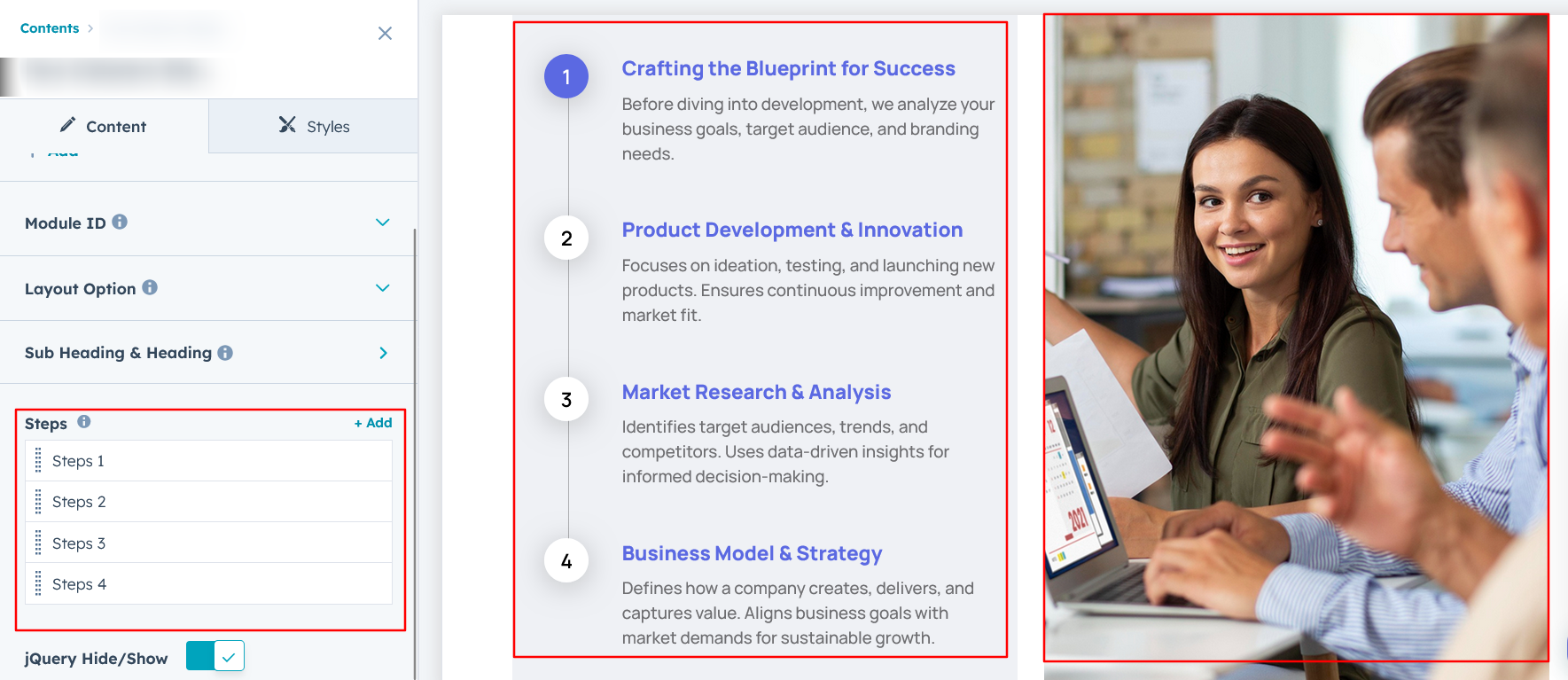
- Layout 1 : The layout features a heading and subheading, with a left-side column that includes a title, step number, and description. On the right side, you can add a column with a subtext, title, description, and an image for a well-structured and visually balanced design.
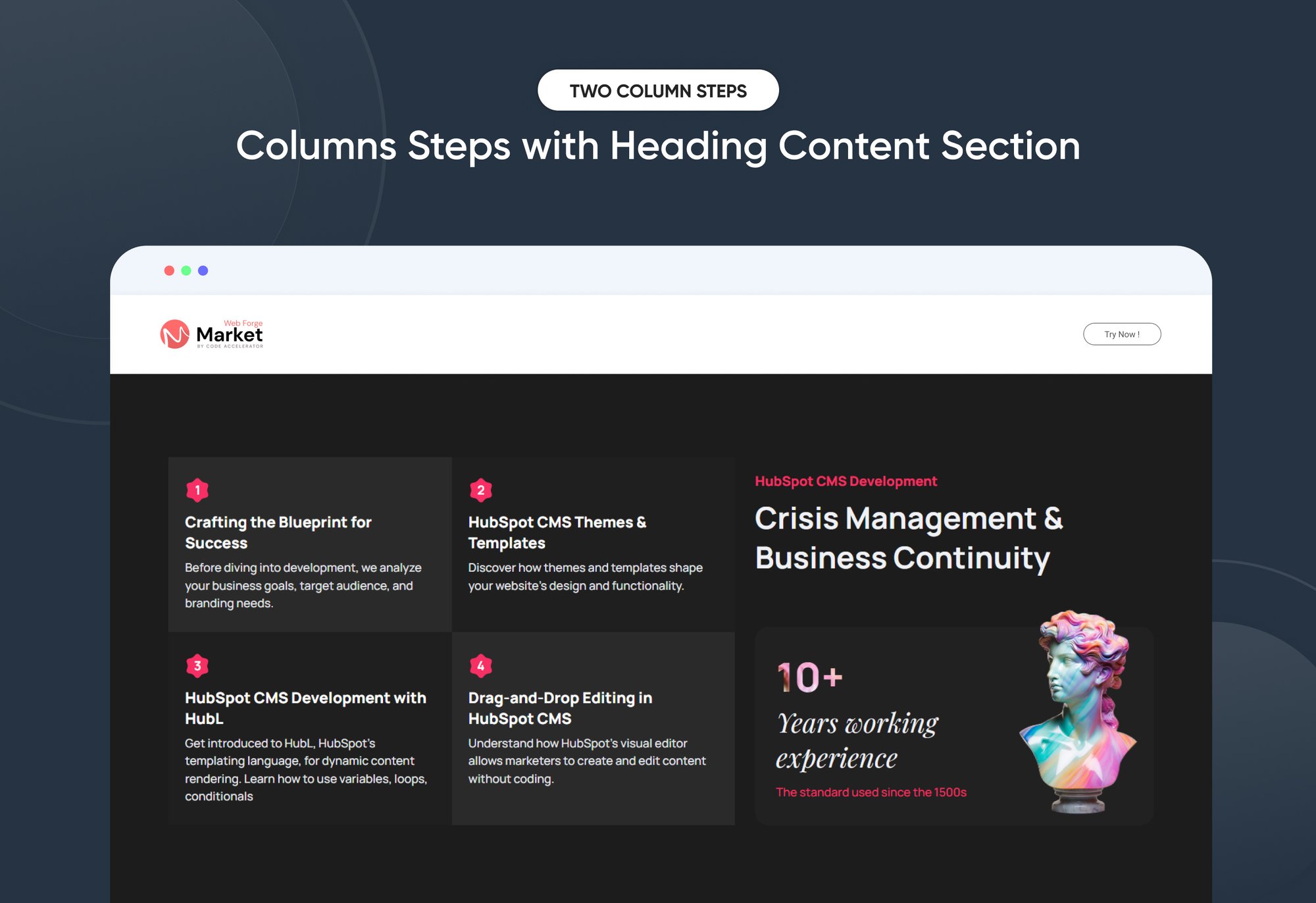
- Layout 2 : The layout includes a heading and subheading with tab options, allowing you to add a step number, title, and description. Each step can feature a unique image, creating an interactive and visually engaging experience.
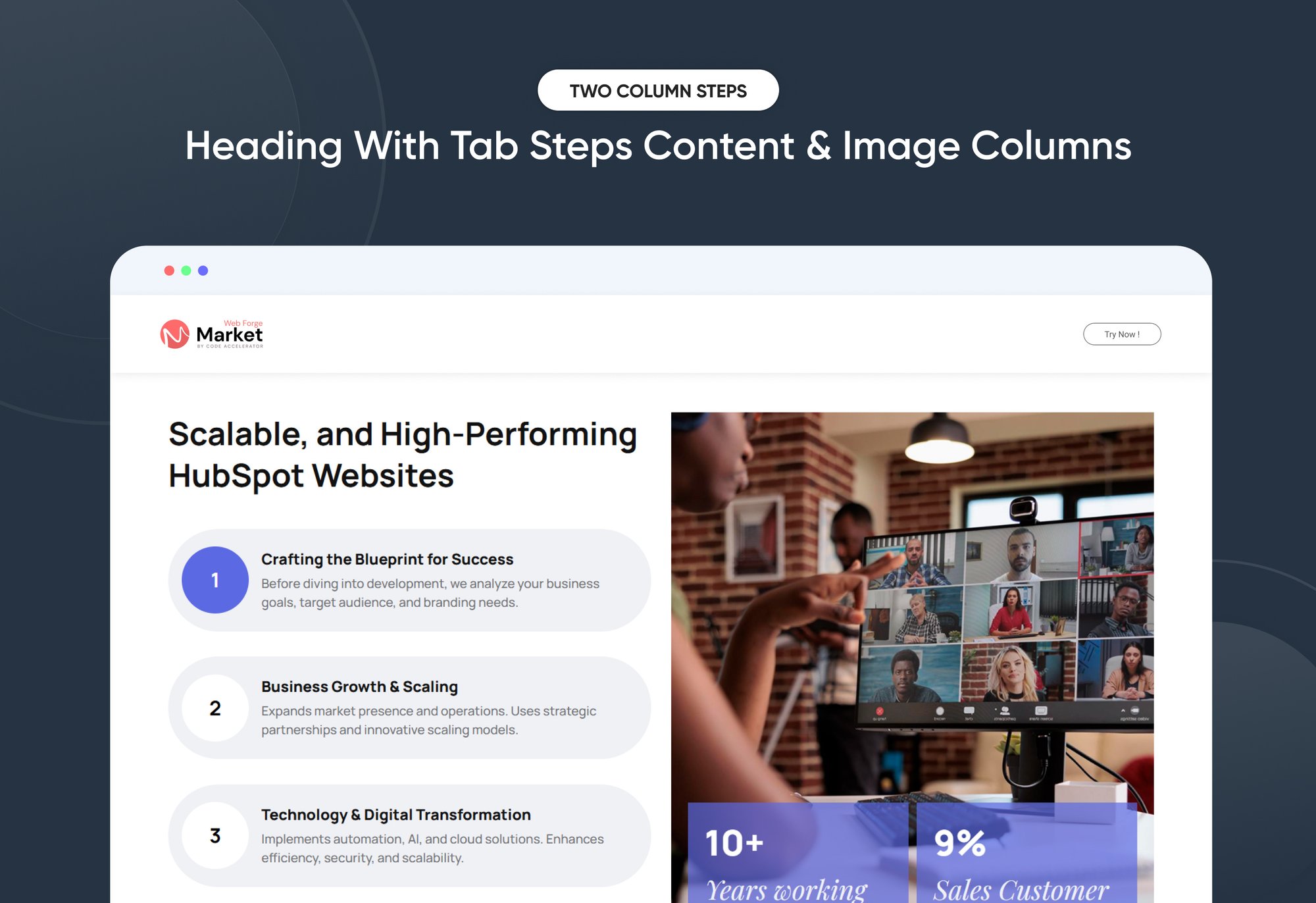
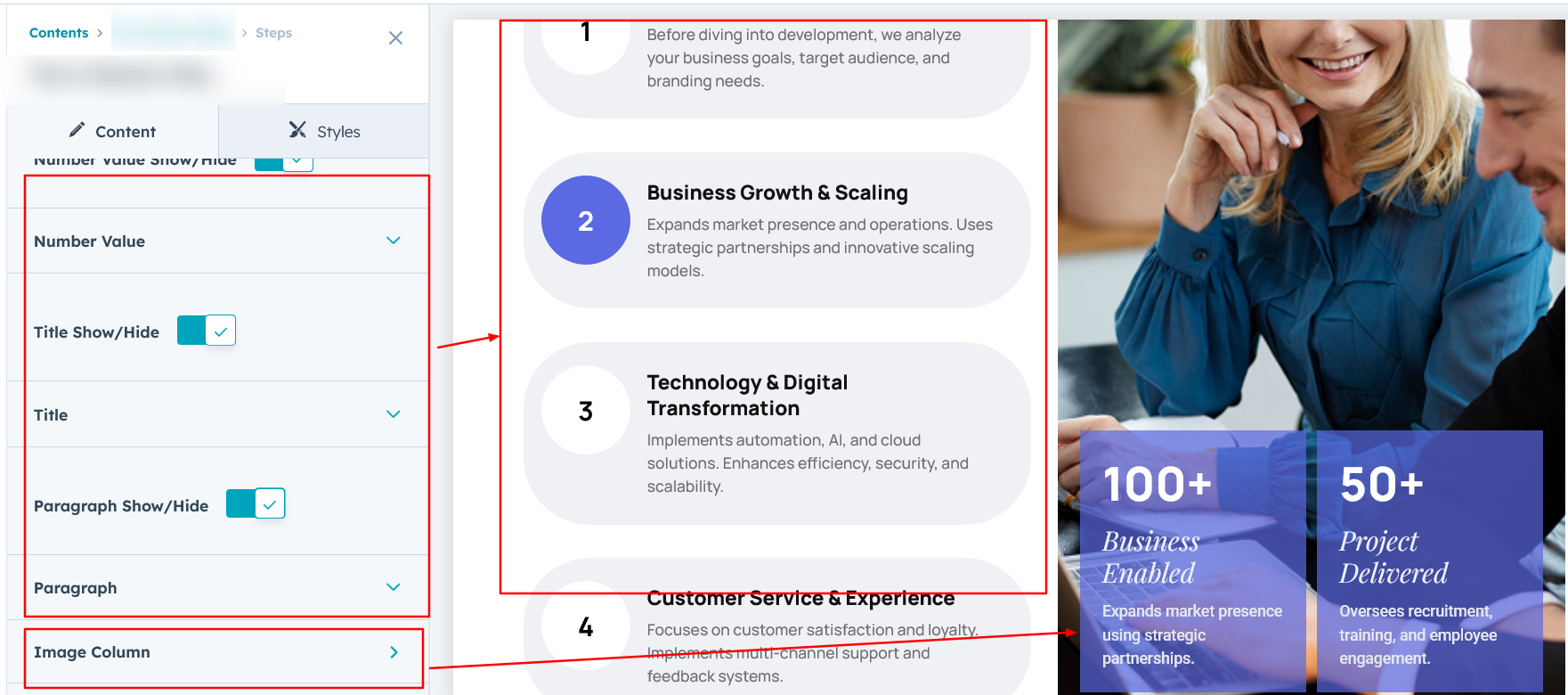
- Layout 3 : The layout includes a heading with tab options, allowing you to add a step number, title, and description. Each step can feature a unique image, and within the image column, you can add a number value, title, and description for a structured and engaging presentation.

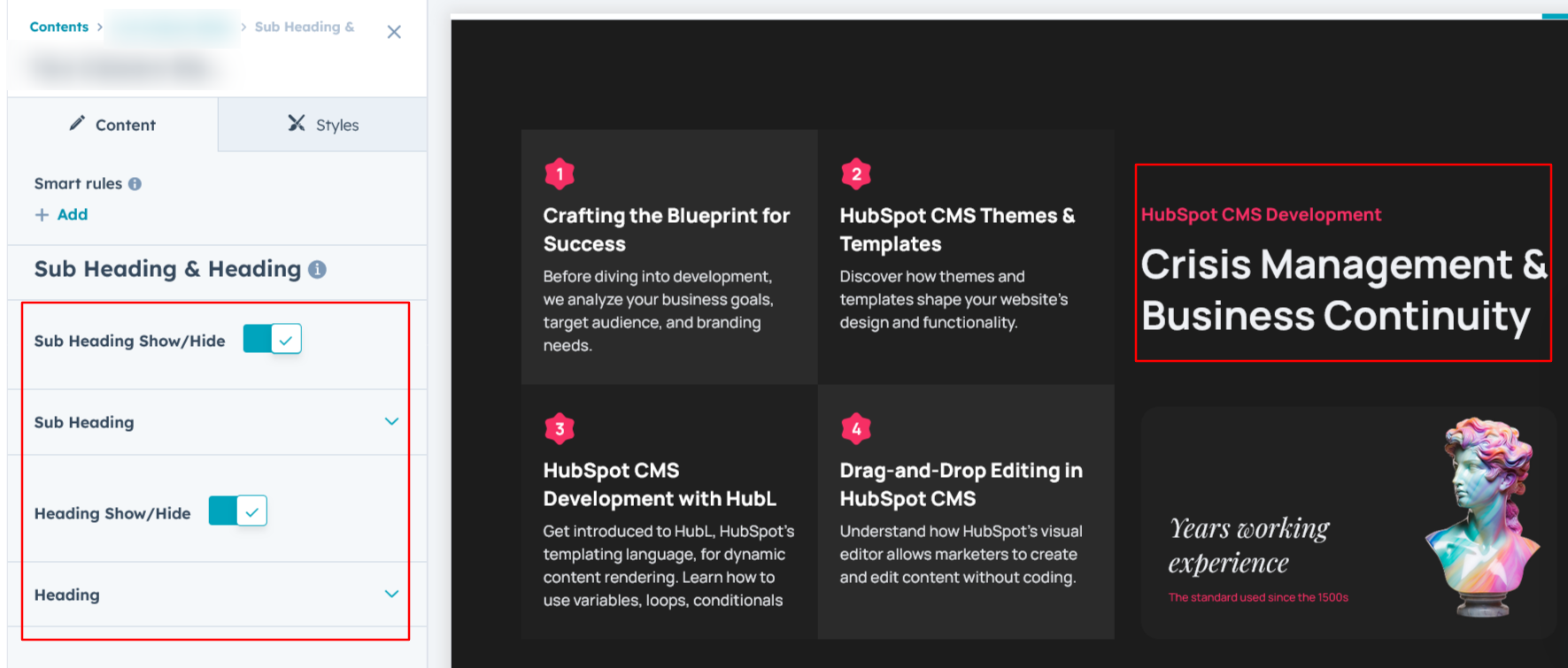
Sub Heading & Heading :
You have the flexibility to customize the heading and subheading to match your design preferences. Additionally, you can choose to show or hide specific elements as needed for a tailored and dynamic layout. It's available in layout 1 and 2.

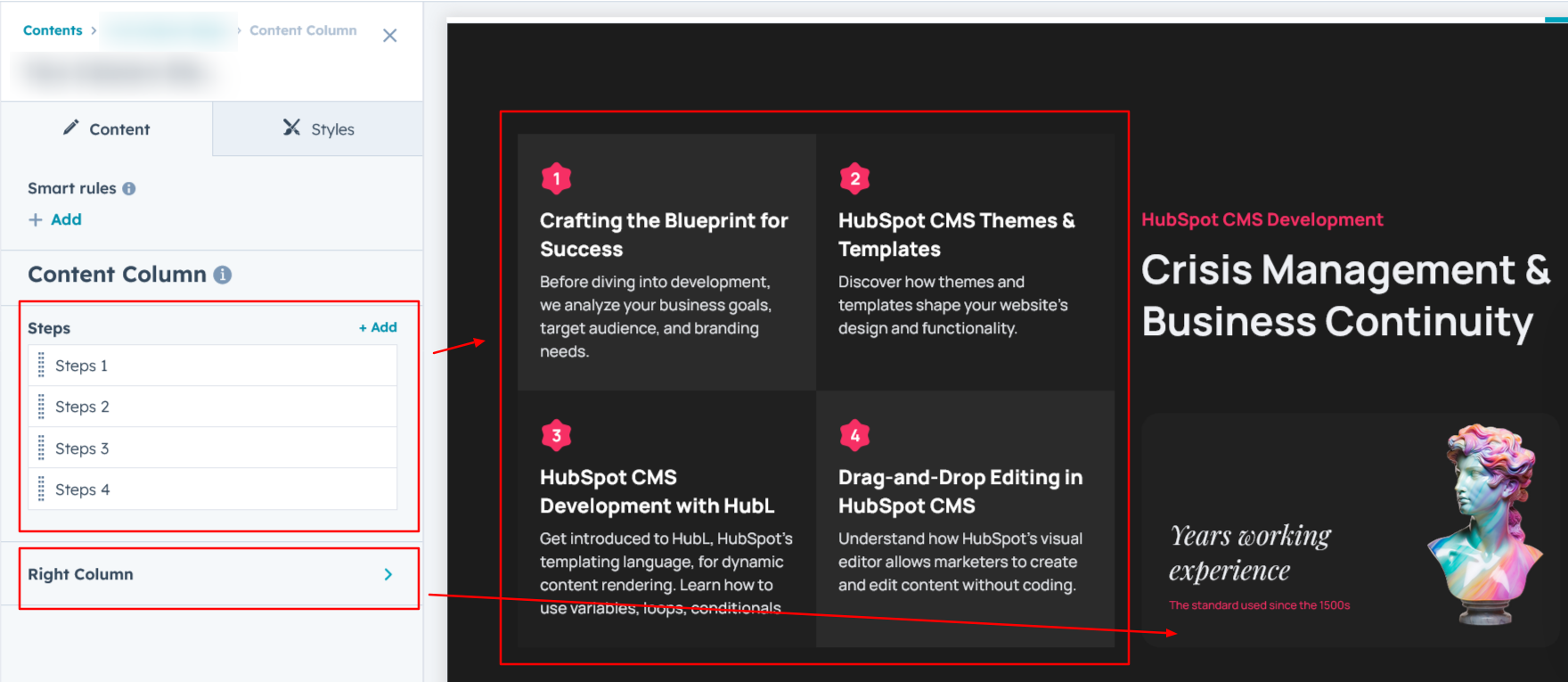
Content Column :
Easily customize the number value, title, paragraph, image, and all content to match your preferences. You can also choose to show or hide specific elements as needed for a flexible and dynamic layout. It's available in layout 1.

Steps:
Easily customize the number value, title, paragraph, and image to match your preferences. You can also repeat unlimited tabs and choose to show or hide specific elements for a flexible and dynamic layout. It's available in layout 2 and 3.


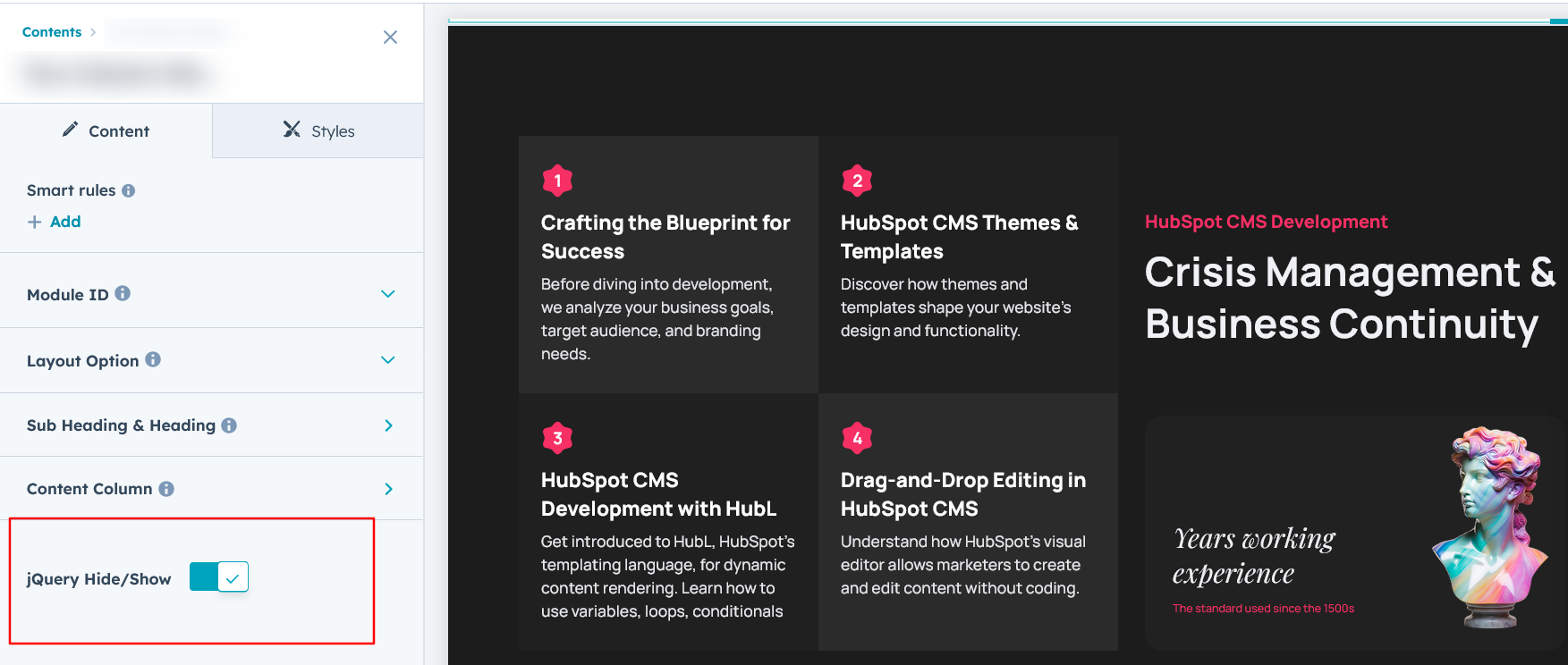
jQuery Add/Remove :
Users can add or remove jQuery JavaScript as needed, providing flexibility to enhance functionality or optimize performance based on their requirements.

Module Style Options:
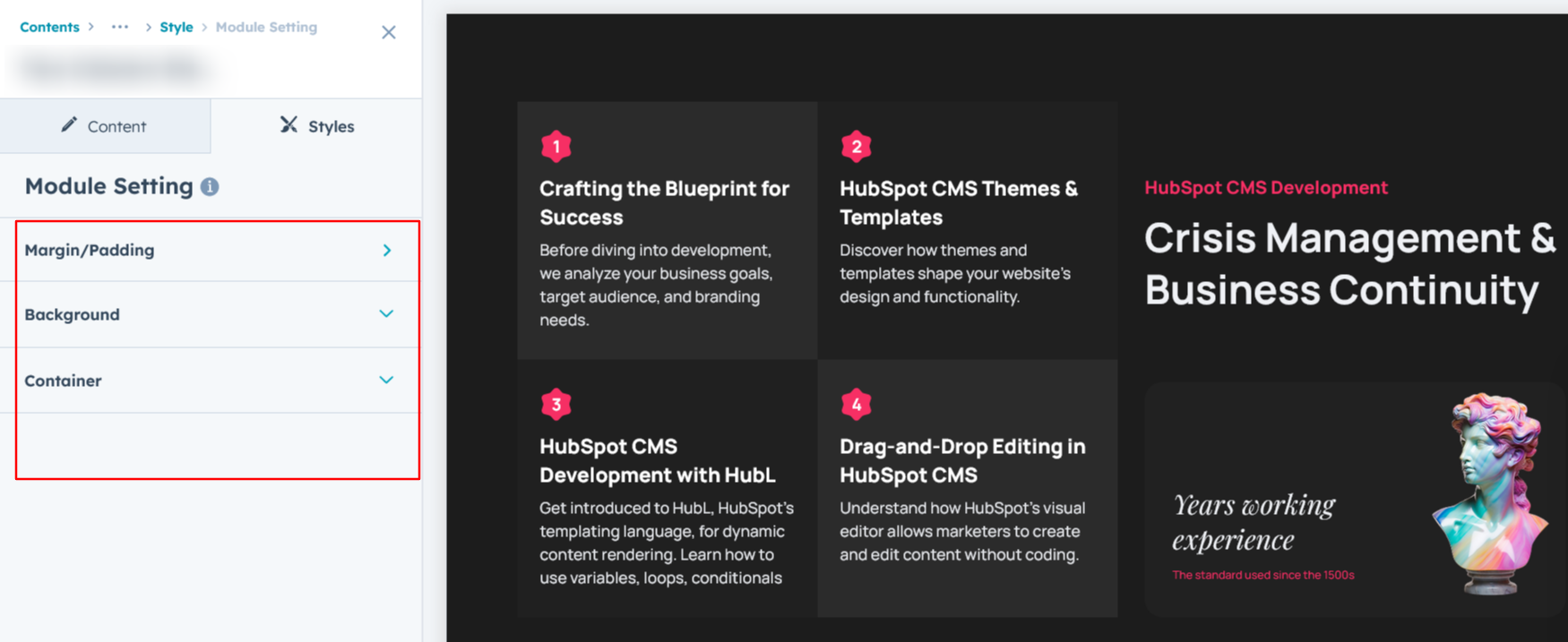
Module Setting :
Adjust the margins, padding, background colors, and container width to achieve your desired look and feel for the module. This flexibility lets you fine-tune the layout and aesthetics, ensuring your design is both visually appealing and user-friendly.

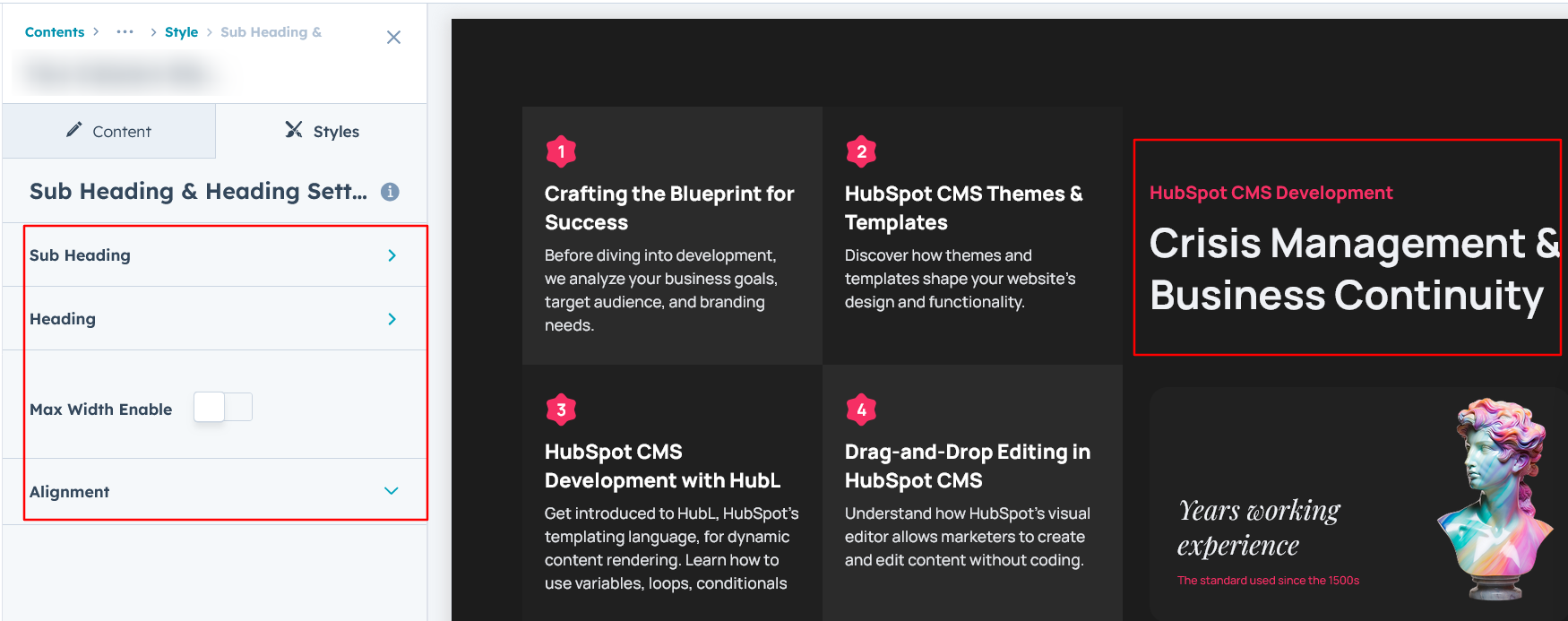
Sub Heading & Heading Setting :
Users can customize the module’s spacing and adjust the typography for the heading, sub heading. This includes modifying the color, font size, weight, and line height for both mobile and desktop views, ensuring a personalized and visually cohesive design across all devices. This feature is available in Layouts 1 and 2 and heading setting available in all layouts.

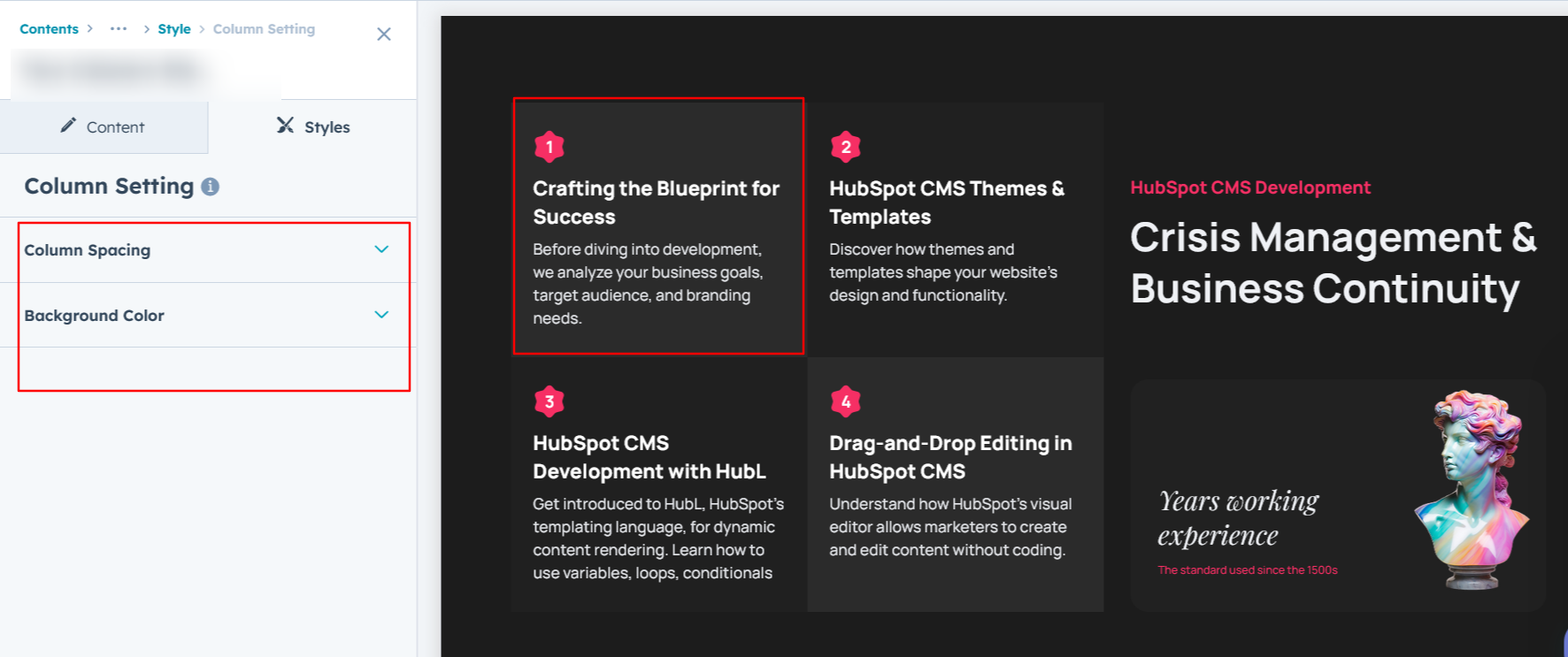
Column Setting :
Easily customize the content column by adjusting spacing, and background color to match your design preferences and create a seamless visual experience. It's available in layout 1.

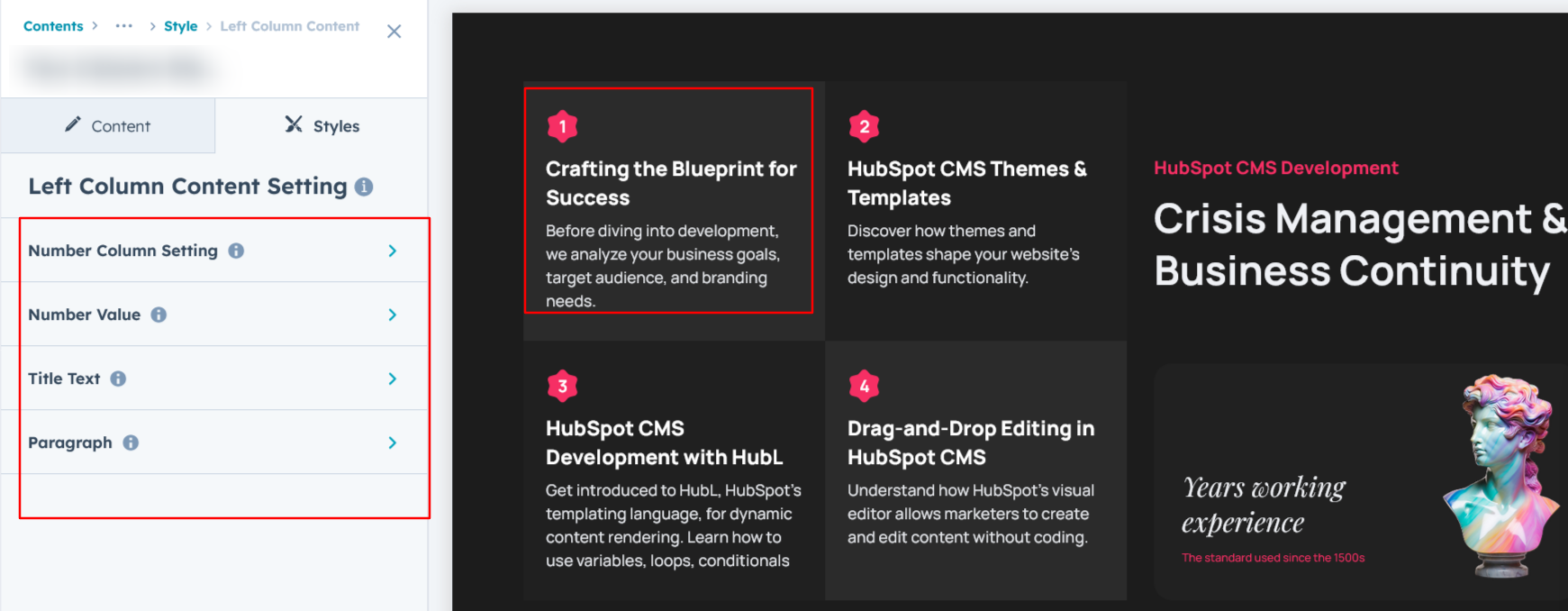
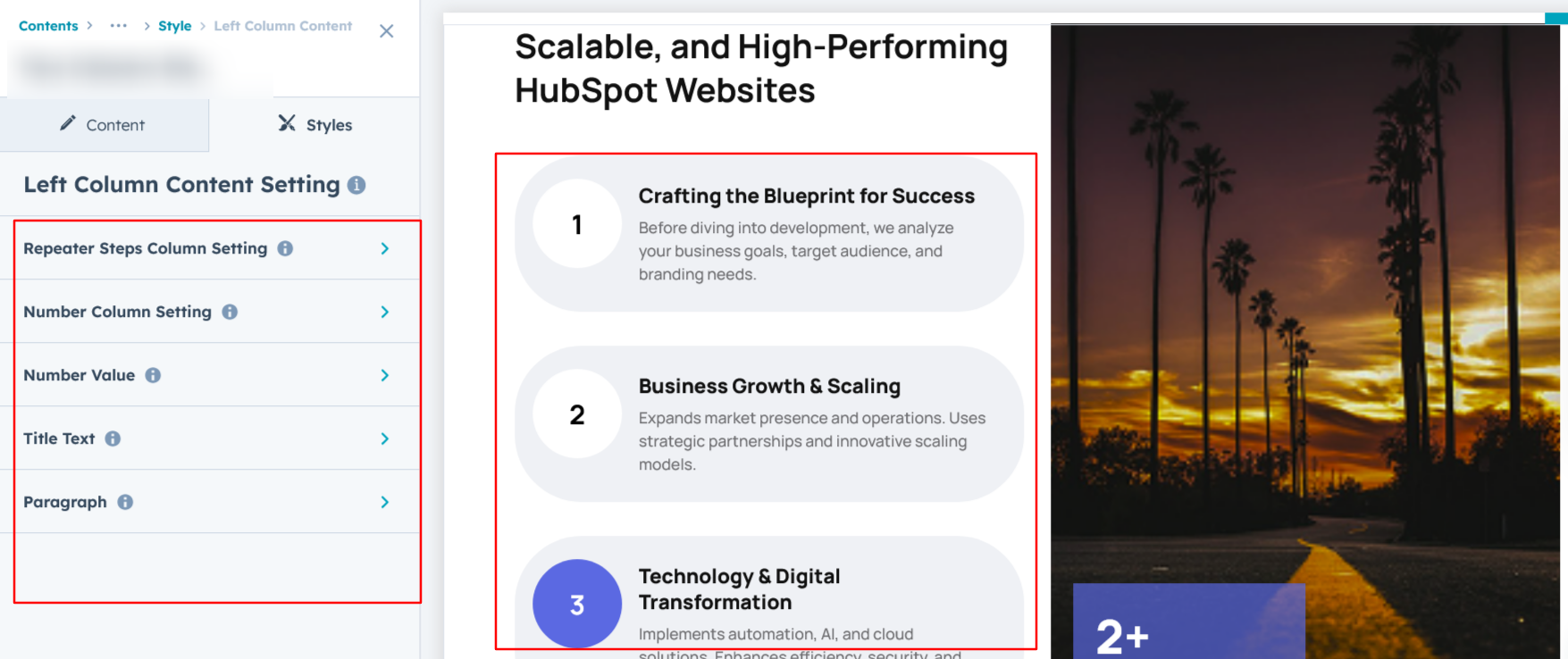
Left Column Content Setting :
Easily customize the column content by selecting a background, adjusting typography, spacing, corners, and adding a box shadow to match your design preferences. Additionally, modify the typography of the step number, title, and description with ease. Available in Layouts 1 and 3.

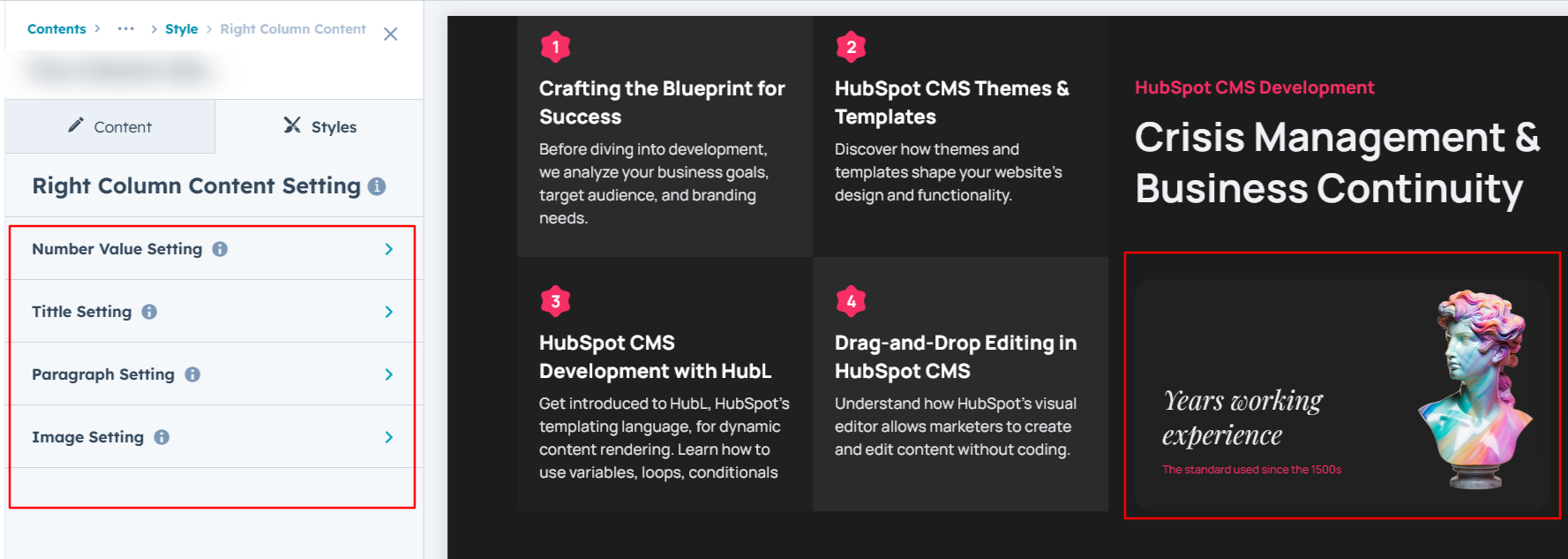
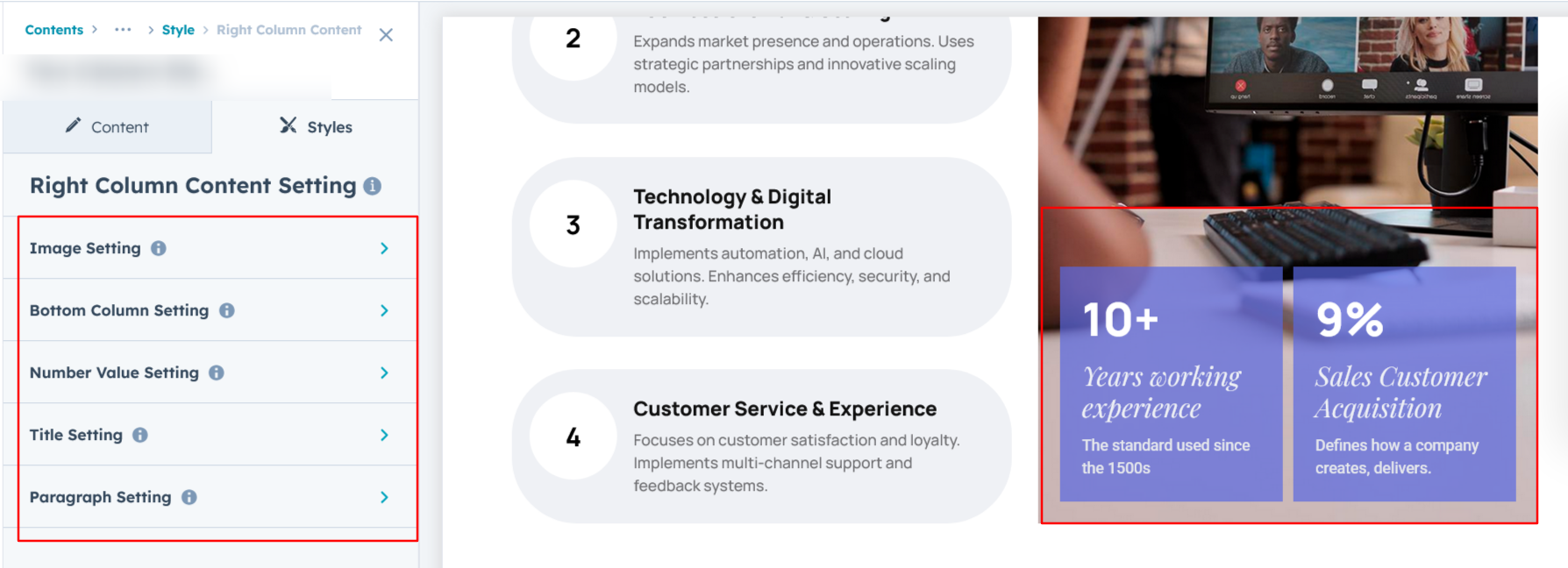
 Right Column Content Setting :
Right Column Content Setting :
Easily customize the column content by selecting a background, adjusting typography, spacing, corners, and adding a box shadow to match your design preferences. In Layout 3, you can also customize the bottom column on the image by setting typography, spacing, corners, font size, line height, and background for a refined visual experience.

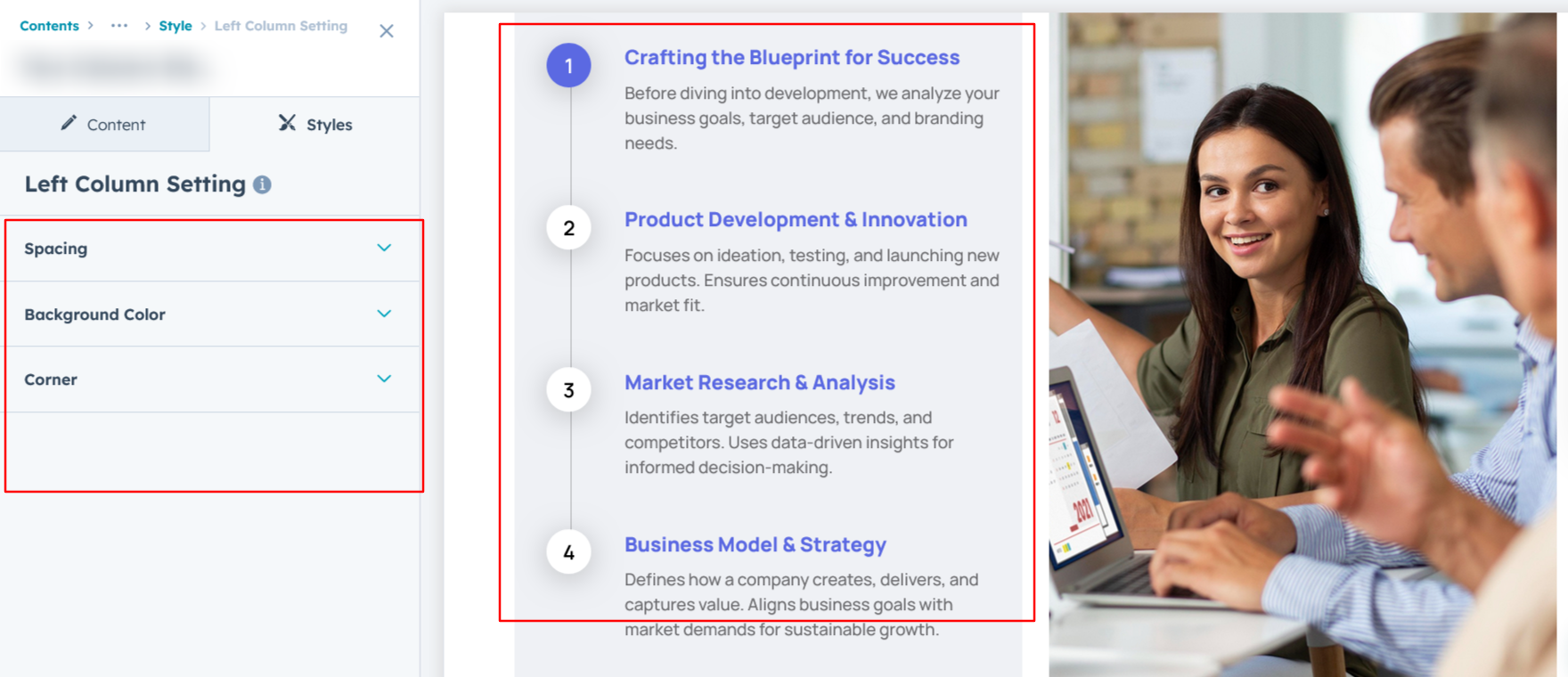
 Left Column Setting :
Left Column Setting :
Easily customize the content column by adjusting spacing, corners, and background color to match your design preferences. Available in Layout 2.

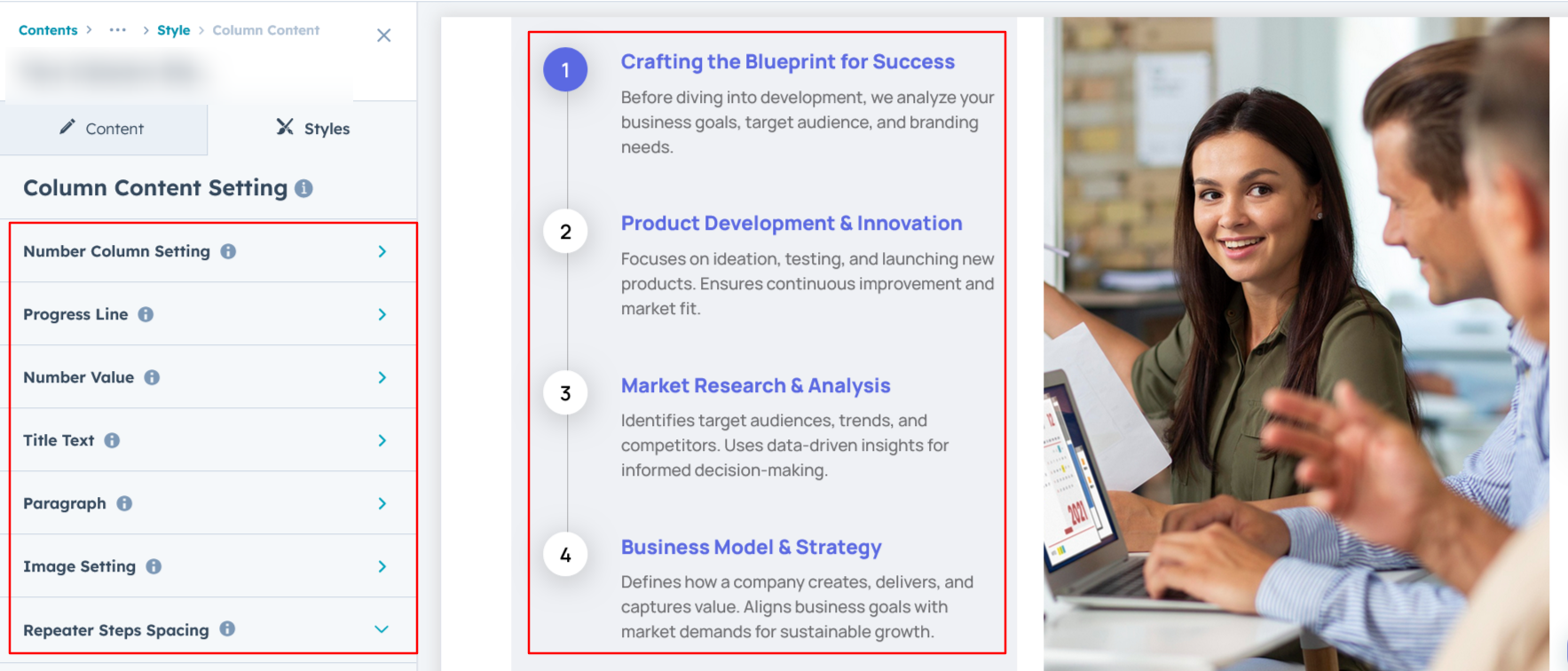
Column Content Setting :
Easily customize the column content by selecting a background, adjusting typography, spacing, corners, and adding a box shadow to match your design preferences. Available in Layout 2.

We hope you enjoy using our two column steps module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

