HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module



.jpg?width=2000&name=03%20thumbnail(1).jpg)
The Steps Process Module is a system or software component designed to manage and track multi-step workflows, guiding users through sequential actions in a structured and organized manner. It is commonly used in project management, onboarding, e-commerce checkouts, form submissions, and automation processes.
Key Features Work Steps Process Module :
- Works seamlessly on desktops, tablets, and mobile devices.
- Provides a consistent user experience across platforms.
- Customizable step names, descriptions, and icons
- Customizable Appearance Change colors, sizes, shapes, and positioning to match your brand.
- Lightweight & Fast-Loading Minimal impact on page speed.
How to Set Up the Work Steps Process Module in HubSpot :
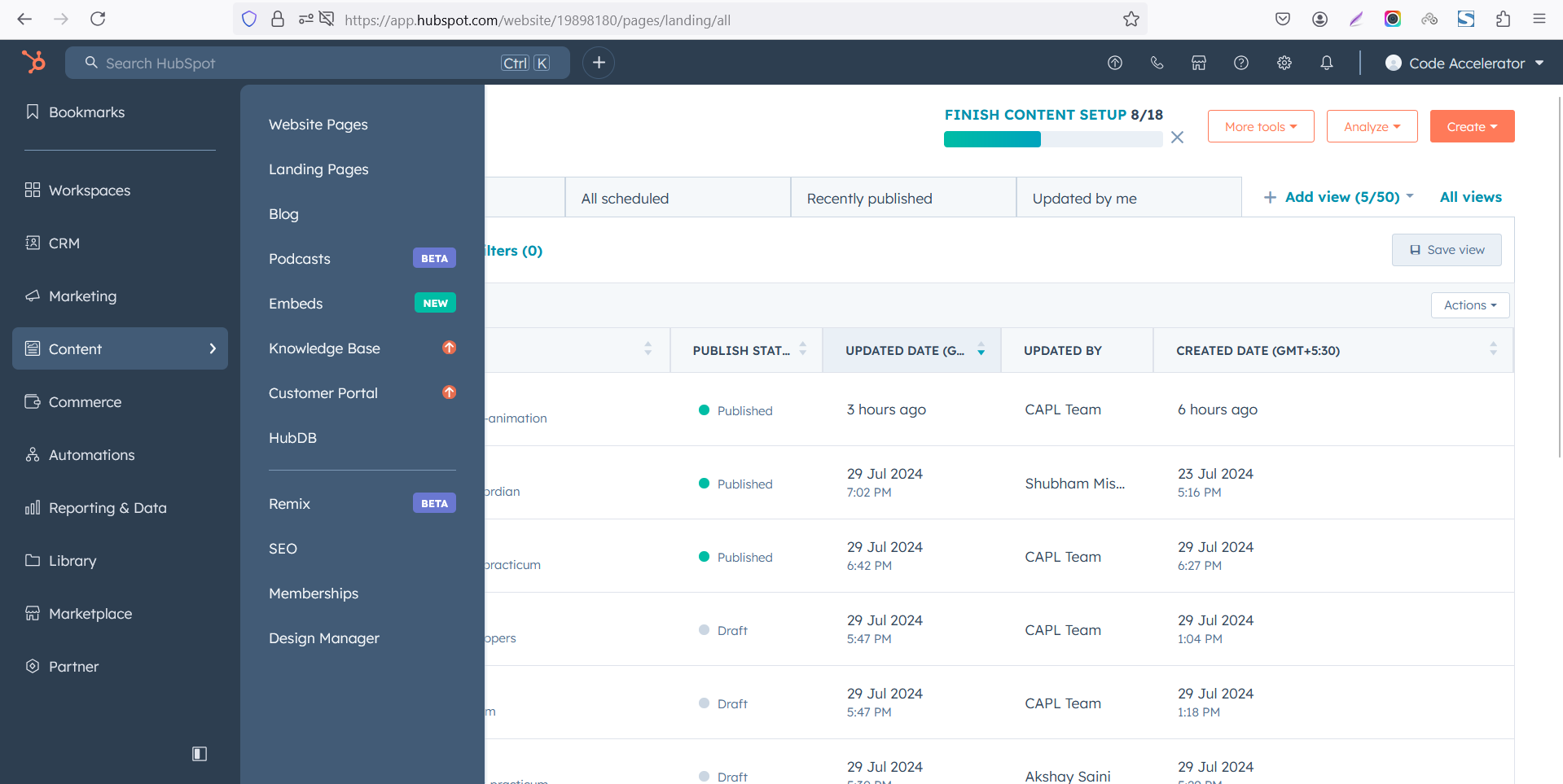
In the main dashboard, go to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages,’ depending on where you want to add the section. This lets you choose the right location for managing or updating your content.
 Select the page where you want to apply the module.
Select the page where you want to apply the module.
.png)
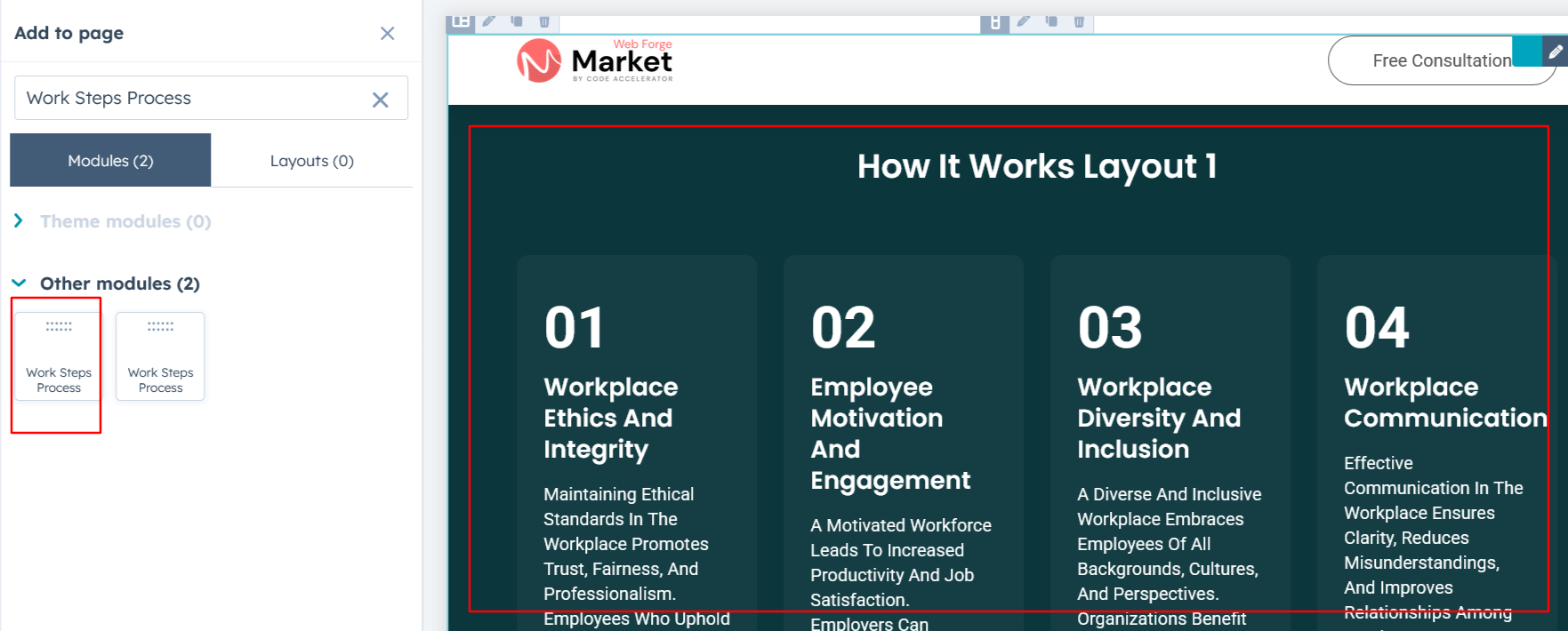
Search for "Work Steps Process" and drag and drop the module into the desired location on your page.

Module Defaults Options:
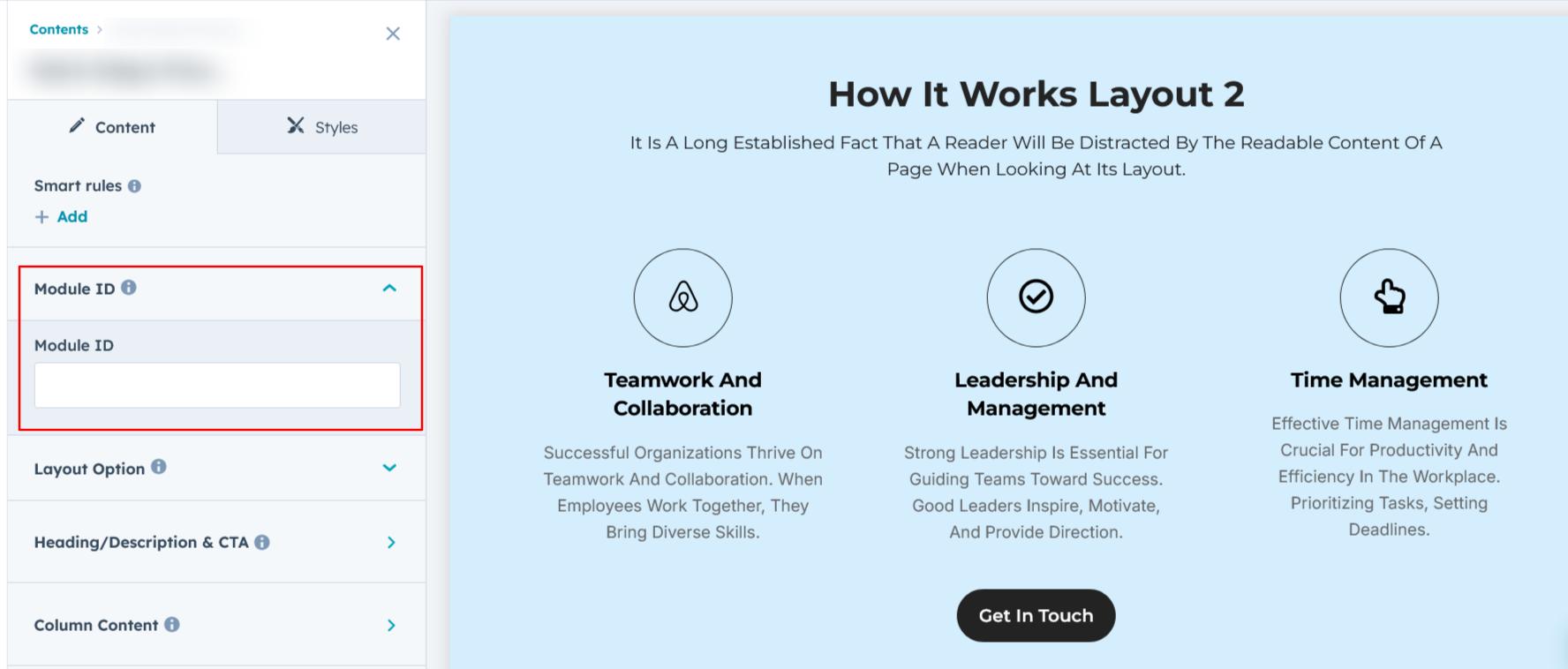
Layout ID :
You can add an ID to the target section and use that same ID in an anchor link to create a smooth scroll effect when a user clicks on a Call to Action (CTA) button.

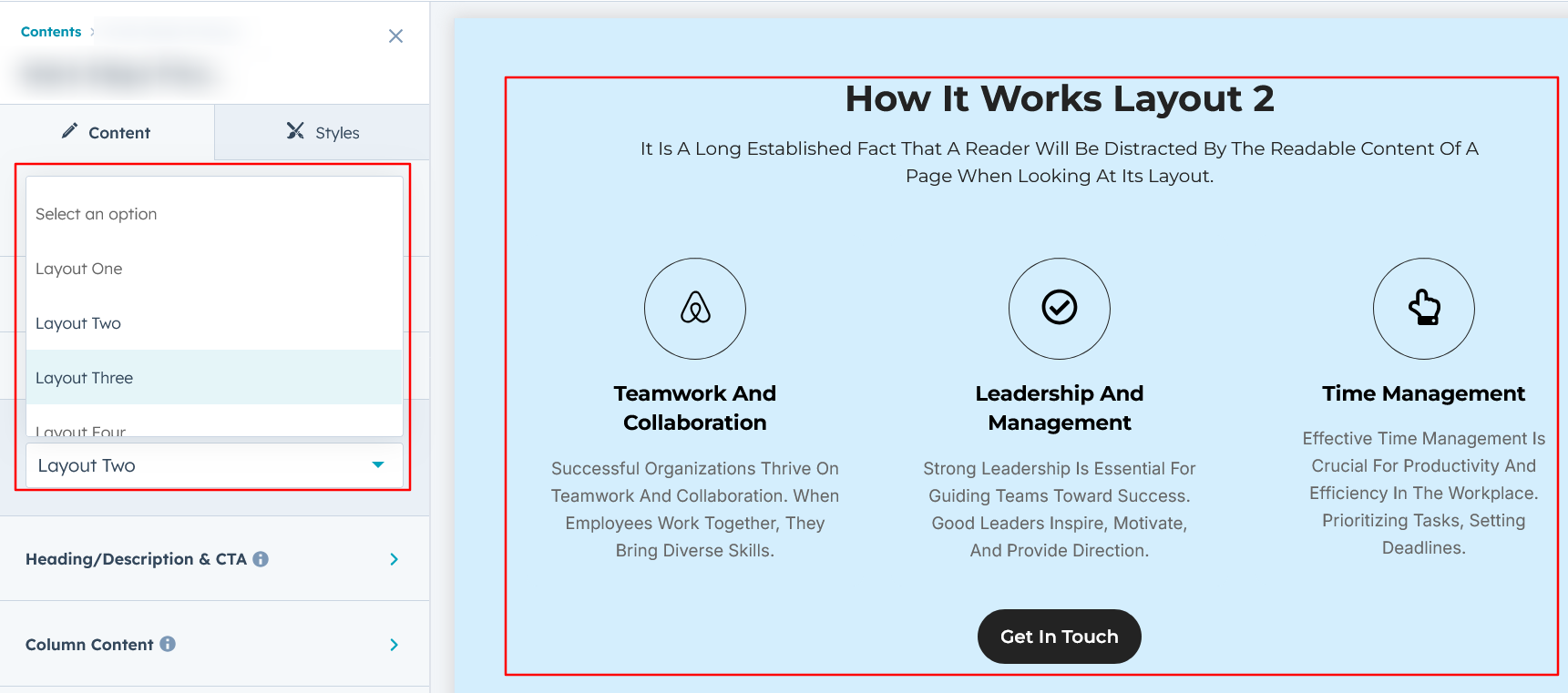
Layout Options :
For Work Steps Process, select your preferred layout (e.g., Layout 1, Layout 2, Layout 3 or Layout 4). You can easily rearrange the event cards within the chosen layout to create the ideal content flow and visual arrangement.
Options :
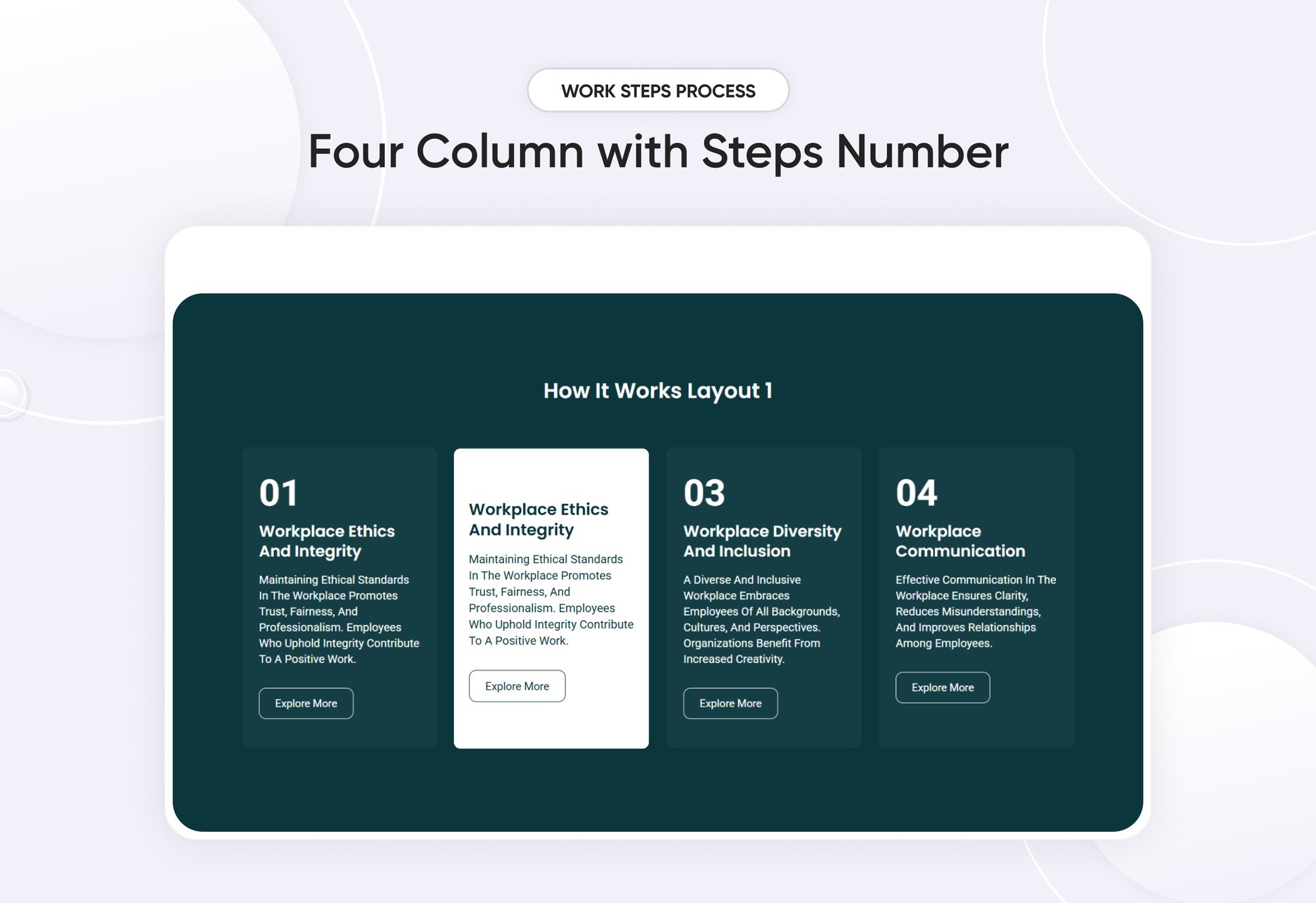
- Layout 1 : The layout features a 3-column design, with the column displaying the heading and description with step no.
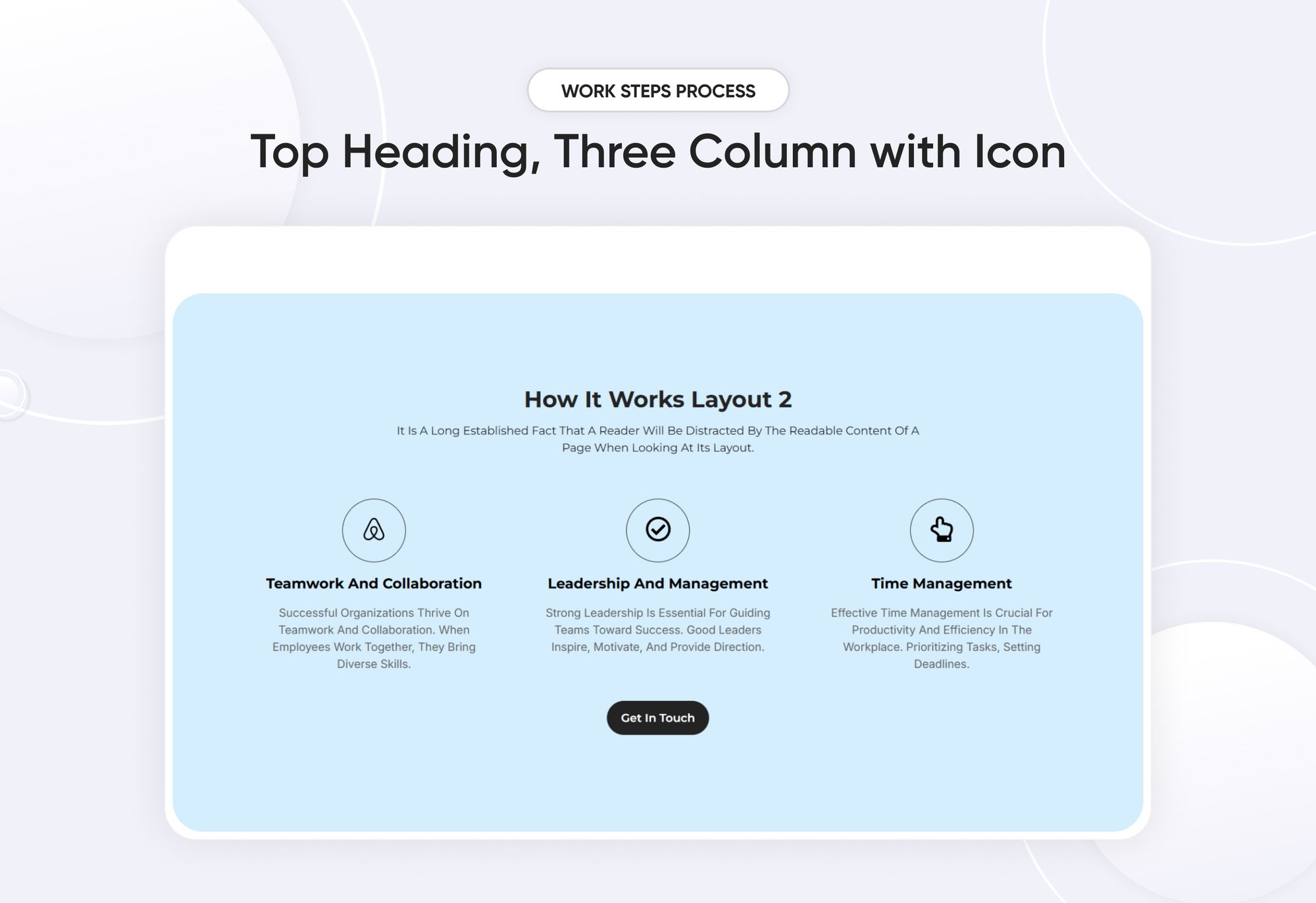
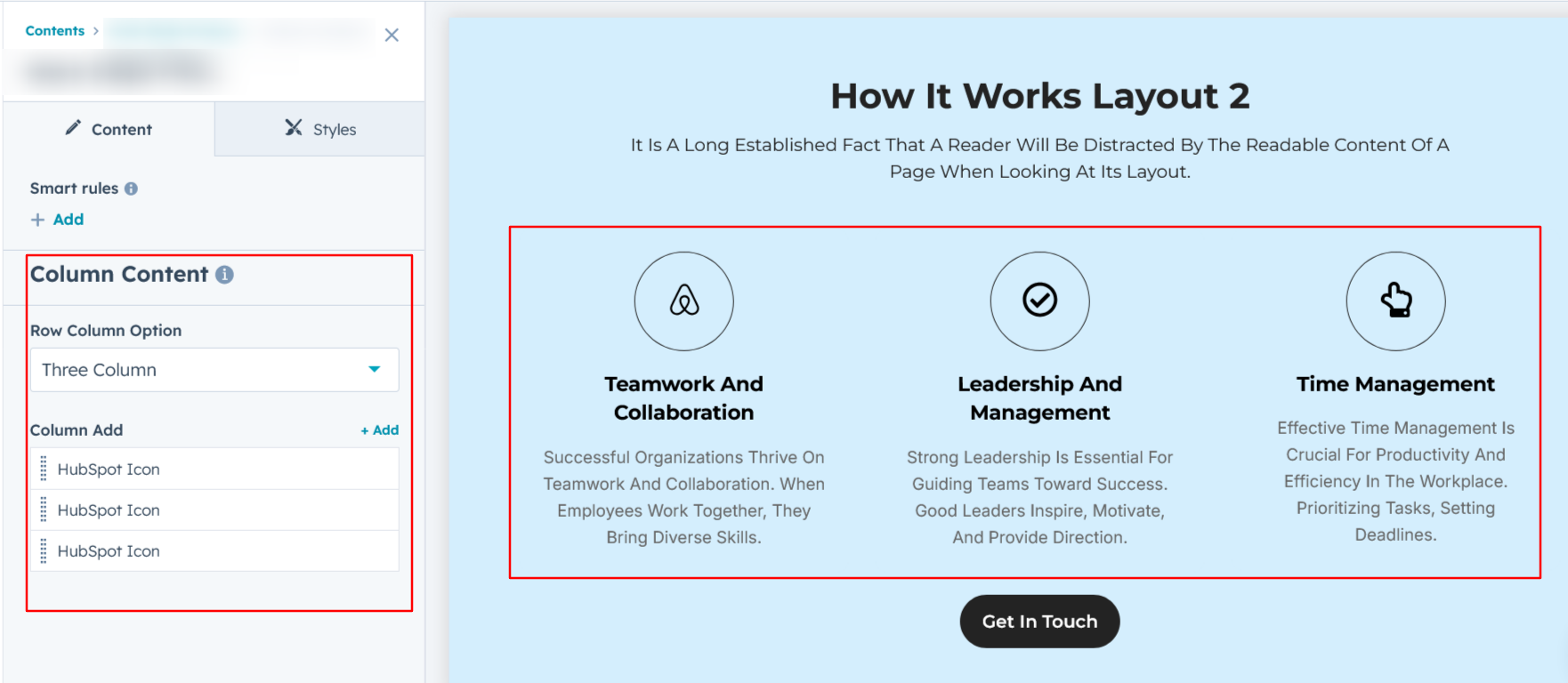
- Layout 2 : The layout is a 3-column design with column displaying the heading and description with icons.
- Layout 3: The layout includes a tabbed design with titles and step-by-step navigation, along with updated images.
- Layout 4 : The layout features a 3-column design, with each column showcasing a heading, description, and icon, all styled with a unique design.

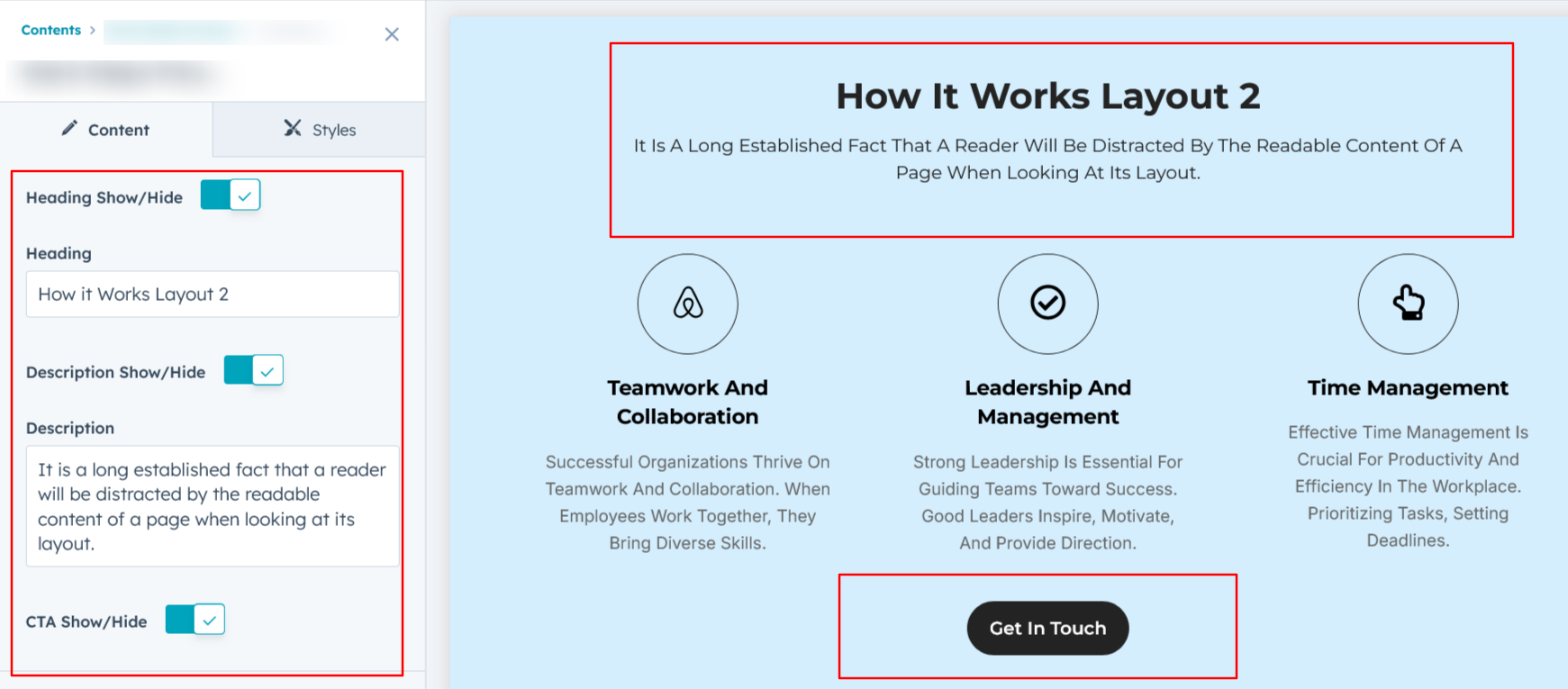
Heading, Description & CTA :
Easily customize your module's content by modifying the "Heading," "Description," and Call-to-Action (CTA) to fit your needs. You also have the option to hide the section, giving you full control over the presentation and functionality.
The "Heading" is displayed in all layouts, while the "Description" is shown only in Layout 2 and Layout 4. The CTA is available in Layout 2, Layout 3, and Layout 4.
Options :
- Heading/Description & CTA Show/Hide Toggle
- CTA Change Text/URL with Show/Hide Toggle

Columns Content :
Easily update the title, description, and step number with just a few clicks. Additionally, you can customize the CTA (Call to Action) text and link to align perfectly with your goals. You also have the flexibility to adjust the column layout, choosing between four or three columns to suit your design needs.

Module Style Options:
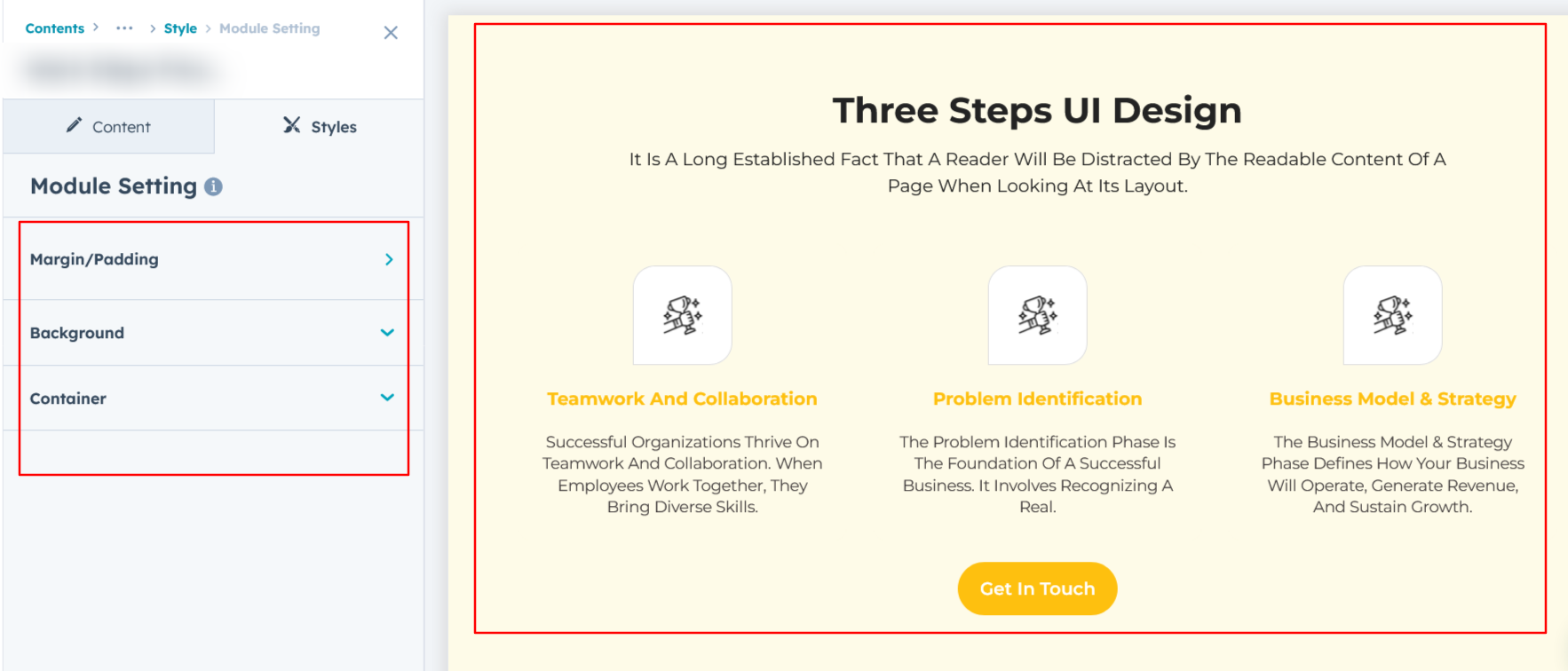
Module Setting :
Adjust the margins, padding, background colors, and container width to achieve your desired look and feel for the module. This flexibility lets you fine-tune the layout and aesthetics, ensuring your design is both visually appealing and user-friendly.

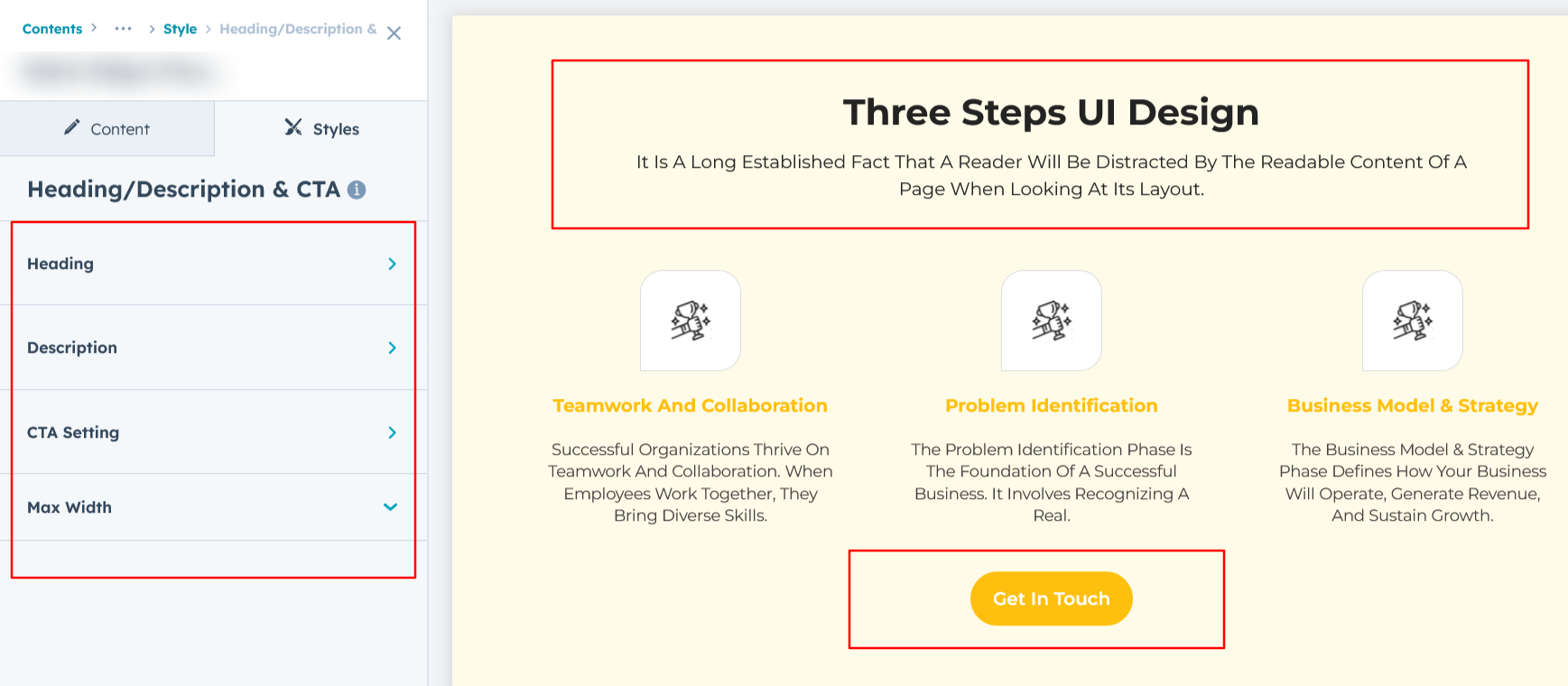
Heading, Description & CTA Setting :
Users can customize the spacing of the module, as well as adjust the typography for the heading and description & CTA. This includes modifying the color, font size, weight, and line height for both mobile and desktop views, allowing for a personalized and visually cohesive design across all devices.

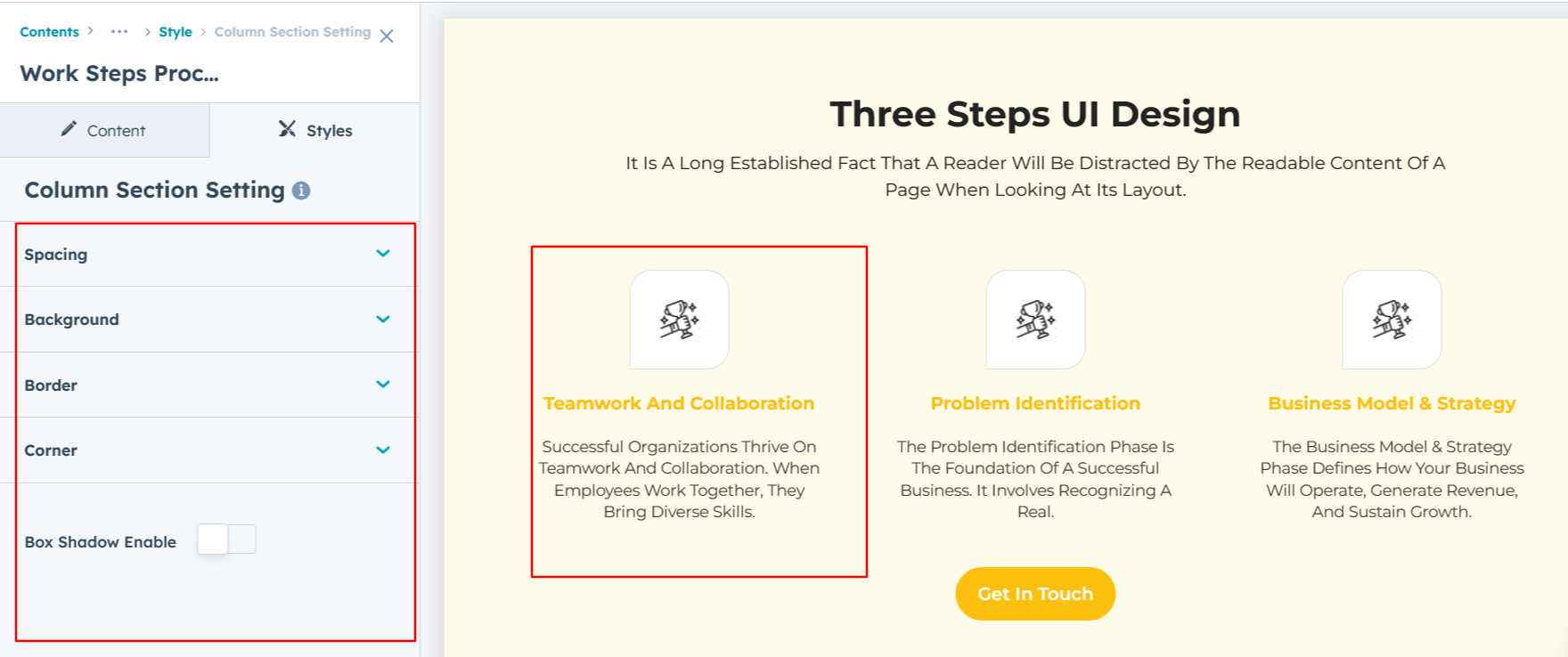
Column Section Setting :
Users can easily customize the column spacing for both desktop and mobile views. Additionally, you can adjust the background color, set the border and border radius, and apply a box shadow for added depth and visual appeal. You can also enhance interactivity by applying hover effects.

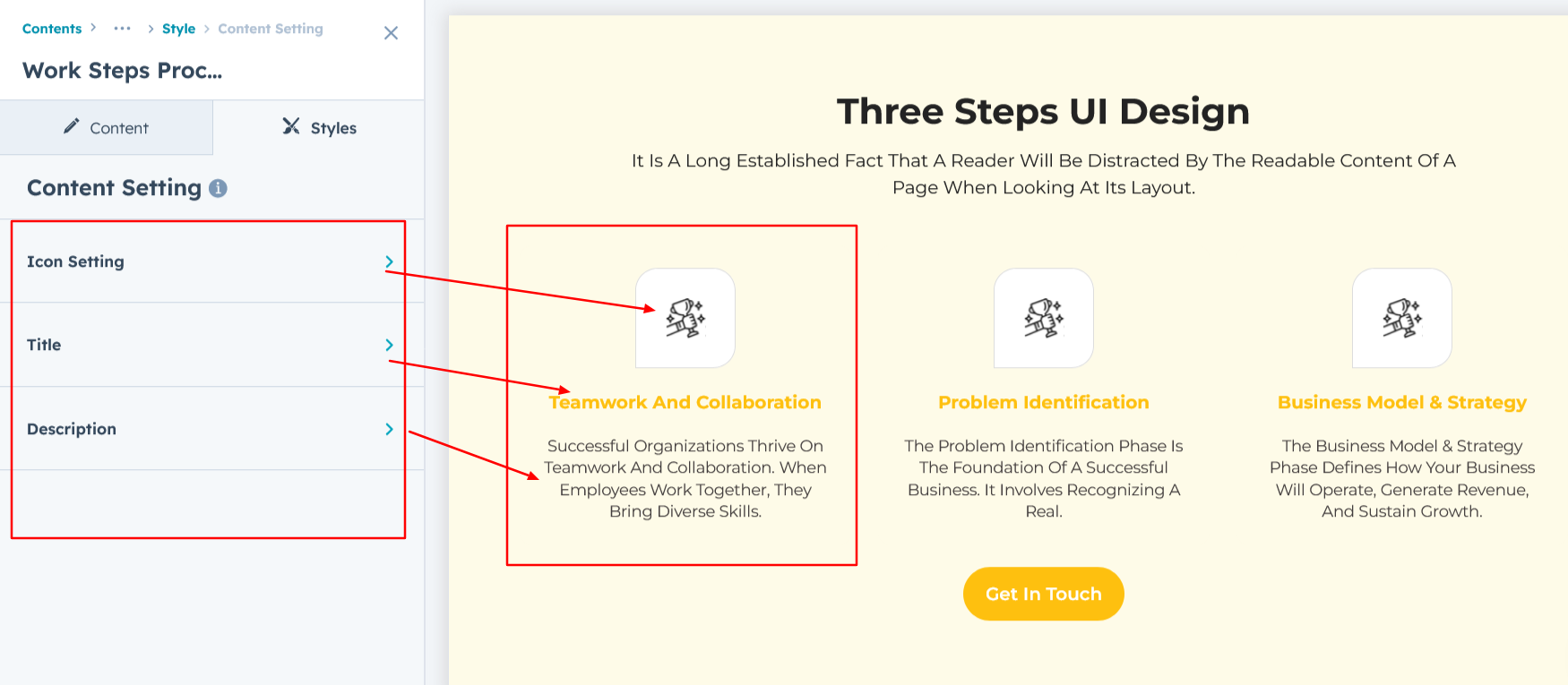
Content Setting :
Users can customize the typography of the column, including spacing, line height, font size, color, alignment, and text transform for both desktop and mobile views. This allows for complete control over the visual style and ensures consistency across devices.

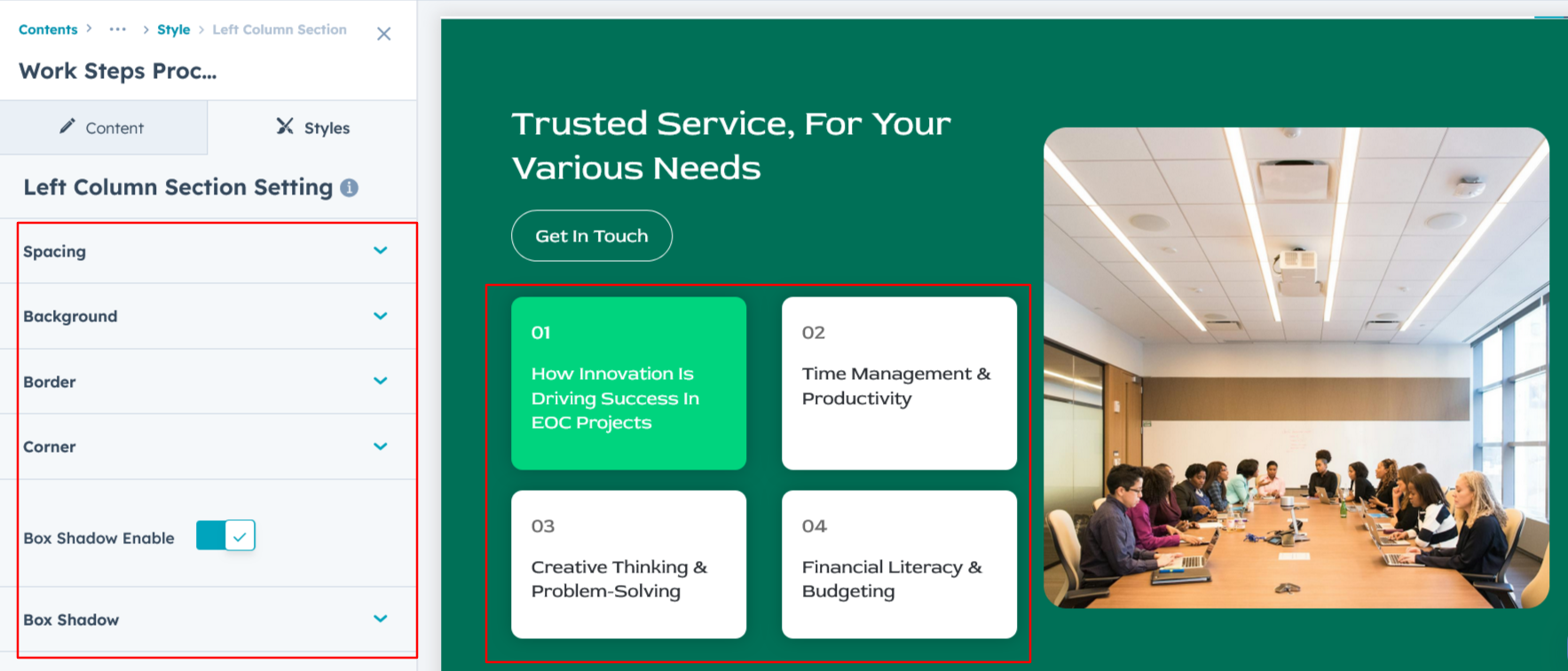
Left Column Section Setting :
Users can customize the left tab column by adjusting the background, spacing, border, and border radius, as well as adding a box shadow for a more dynamic appearance.

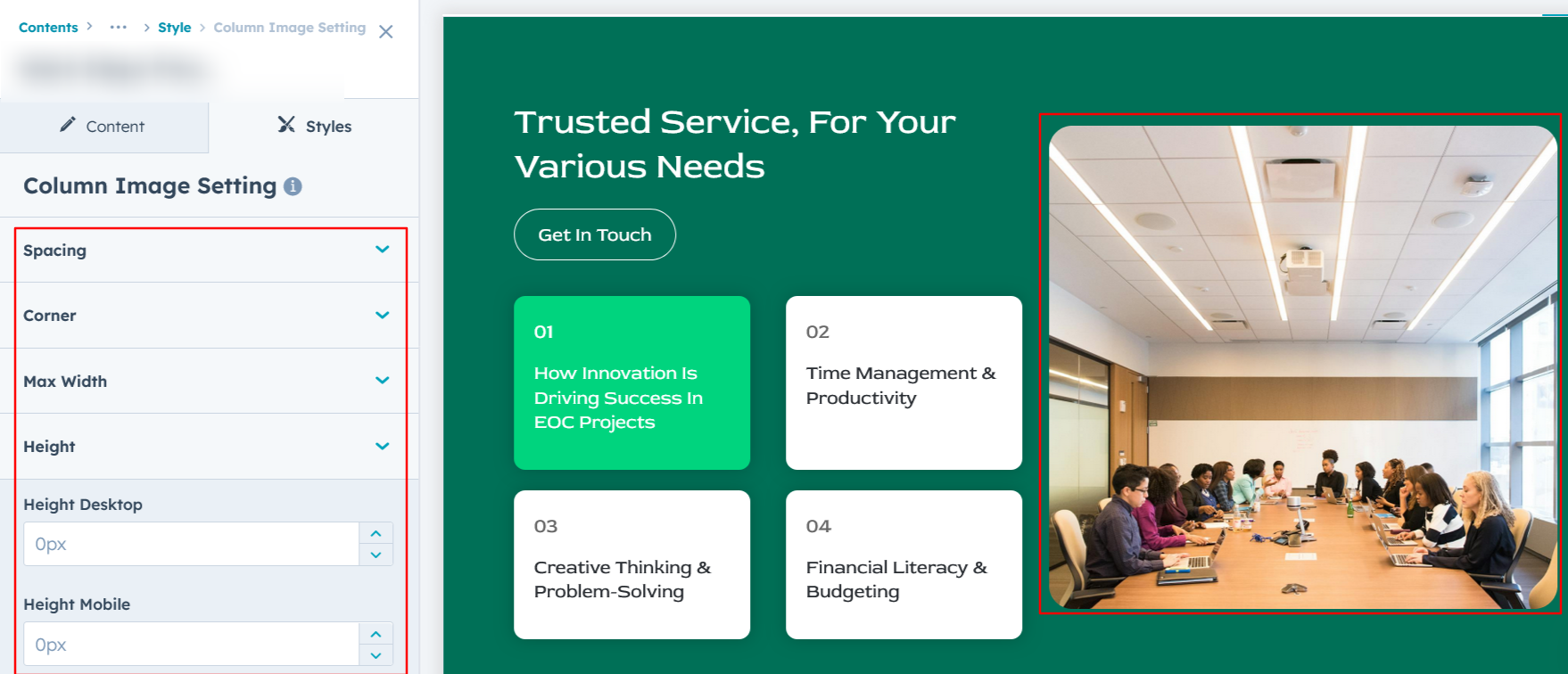
Column Image Setting :
Users can customize the image height for both desktop and mobile views. Additionally, they can add a corner radius for a polished, modern look and adjust spacing with max-width options for better layout control.

We hope you enjoy using our work steps process module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

