HubSpot Theme
HubSpot Modules
- Premium Full Screen Banner
- Latest Insights Blog
- Two Column Testimonial
- Dynamic CTA Banner
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module




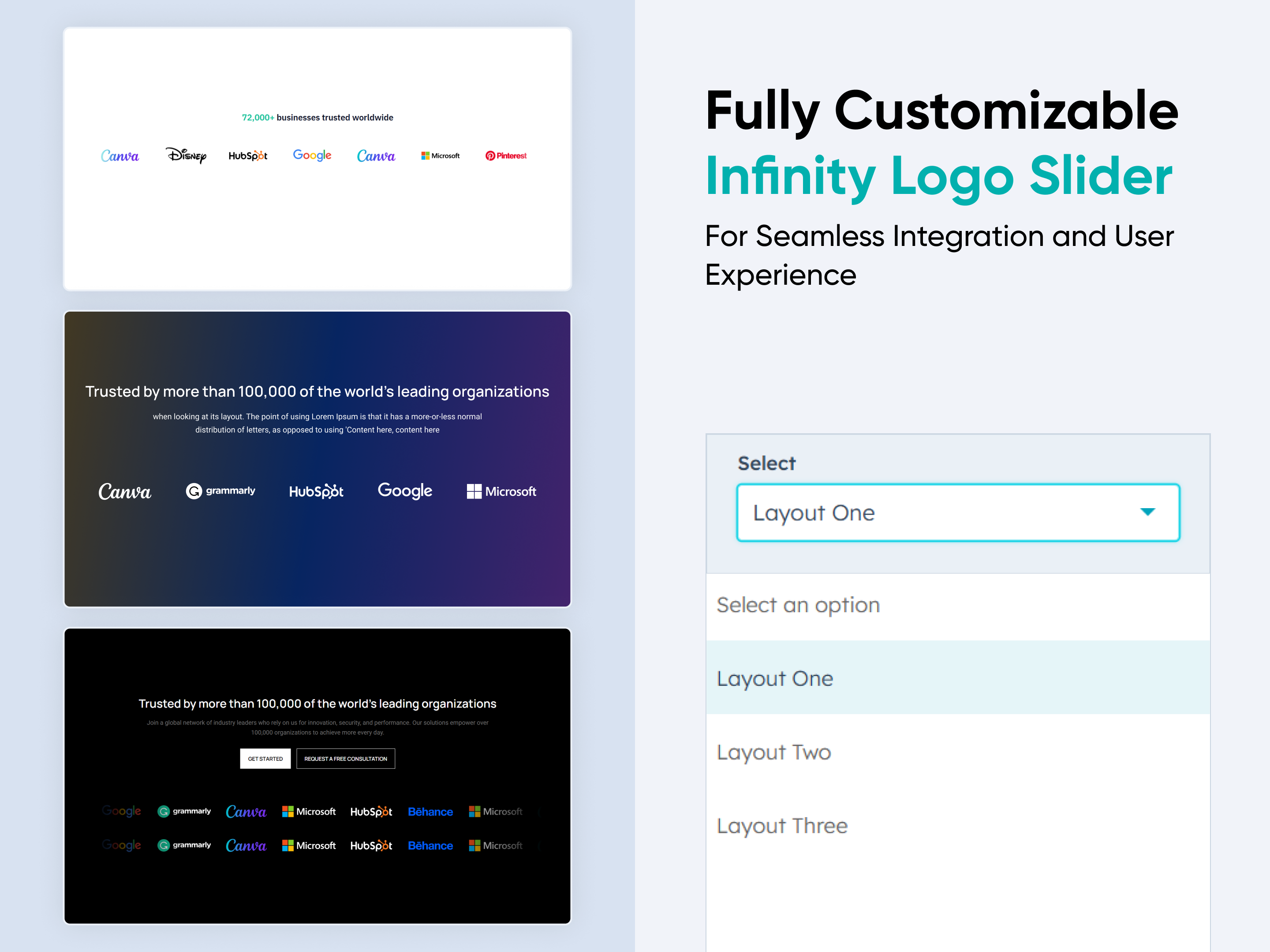
Infinity Logos Slider
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comThe Infinity Logos Slider is a smooth, continuously scrolling carousel crafted to showcase brand logos, client partnerships, or sponsor affiliations in a clean and engaging format. With its infinite loop animation and dual-direction sliding rows, this responsive module adds dynamic visual movement to your page. Perfect for building trust and brand authority, the slider elegantly highlights your collaborations, making your website look polished and professional.
Key Features Infinity Logos Slider Module :
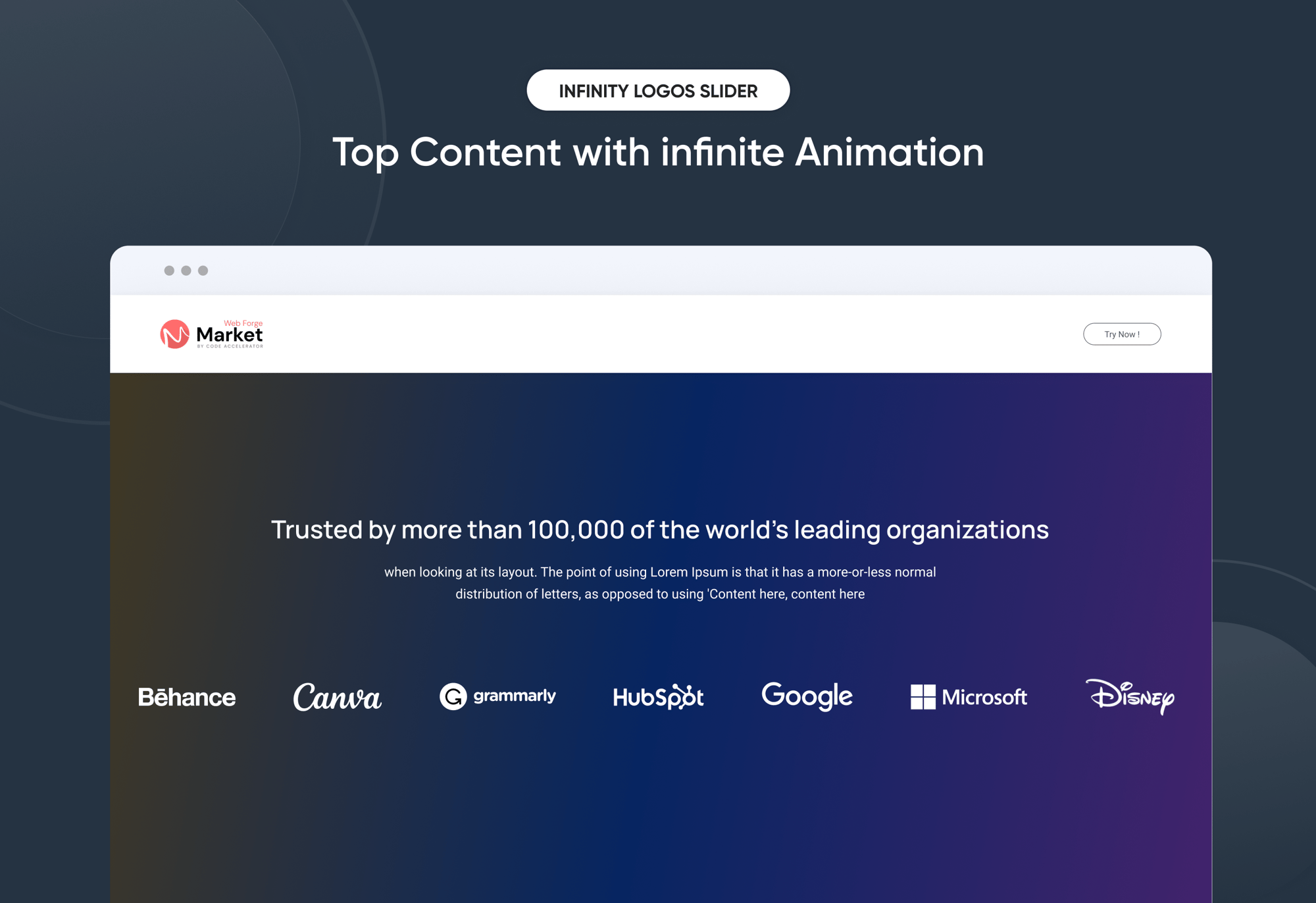
✅ Endless Looping Animation: Logos slide infinitely without interruption, creating a seamless and professional visual flow.
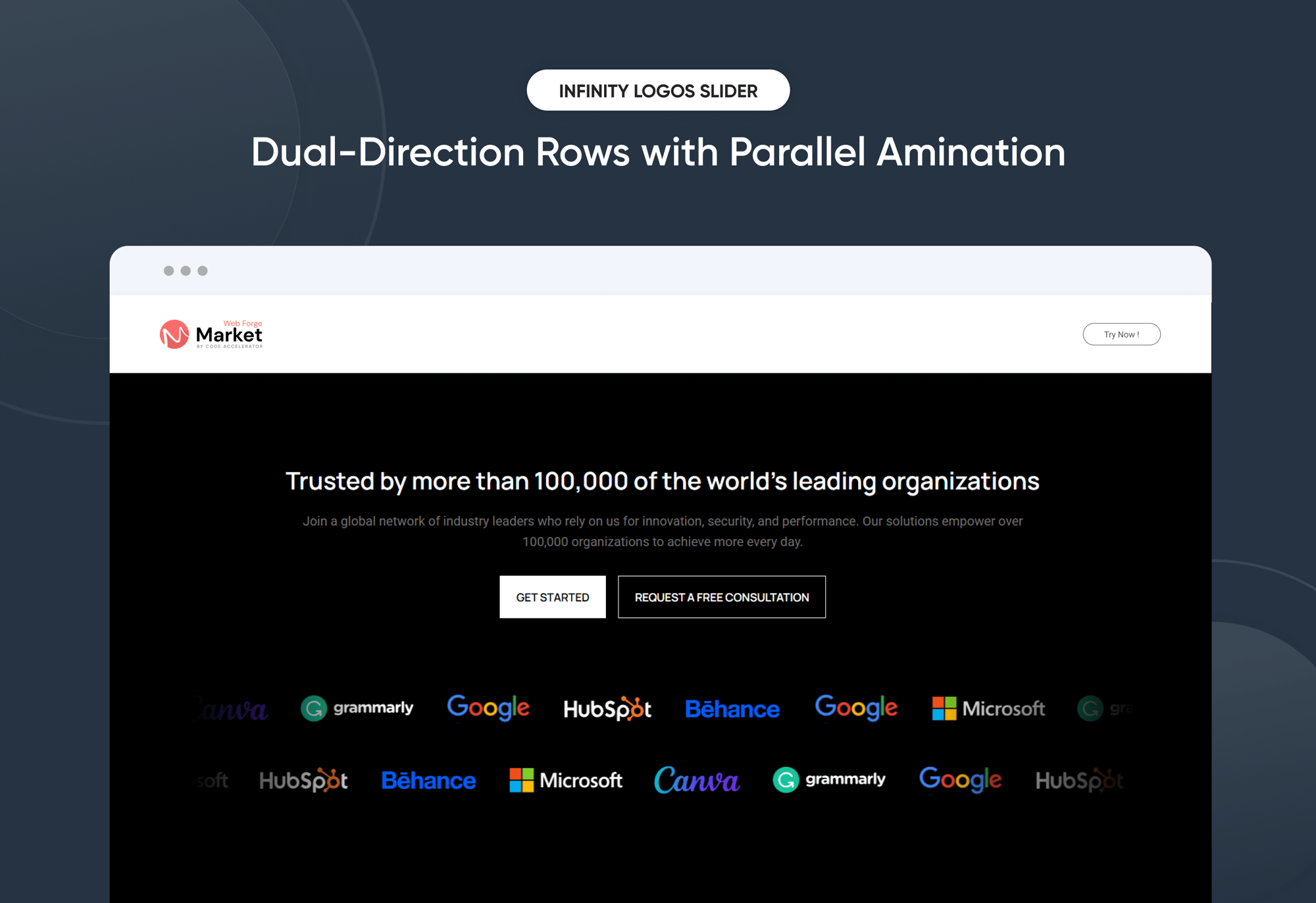
✅ Dual-Direction Rows: Supports multiple rows with independent directions—top row left-to-right, bottom row right-to-left—for dynamic motion.
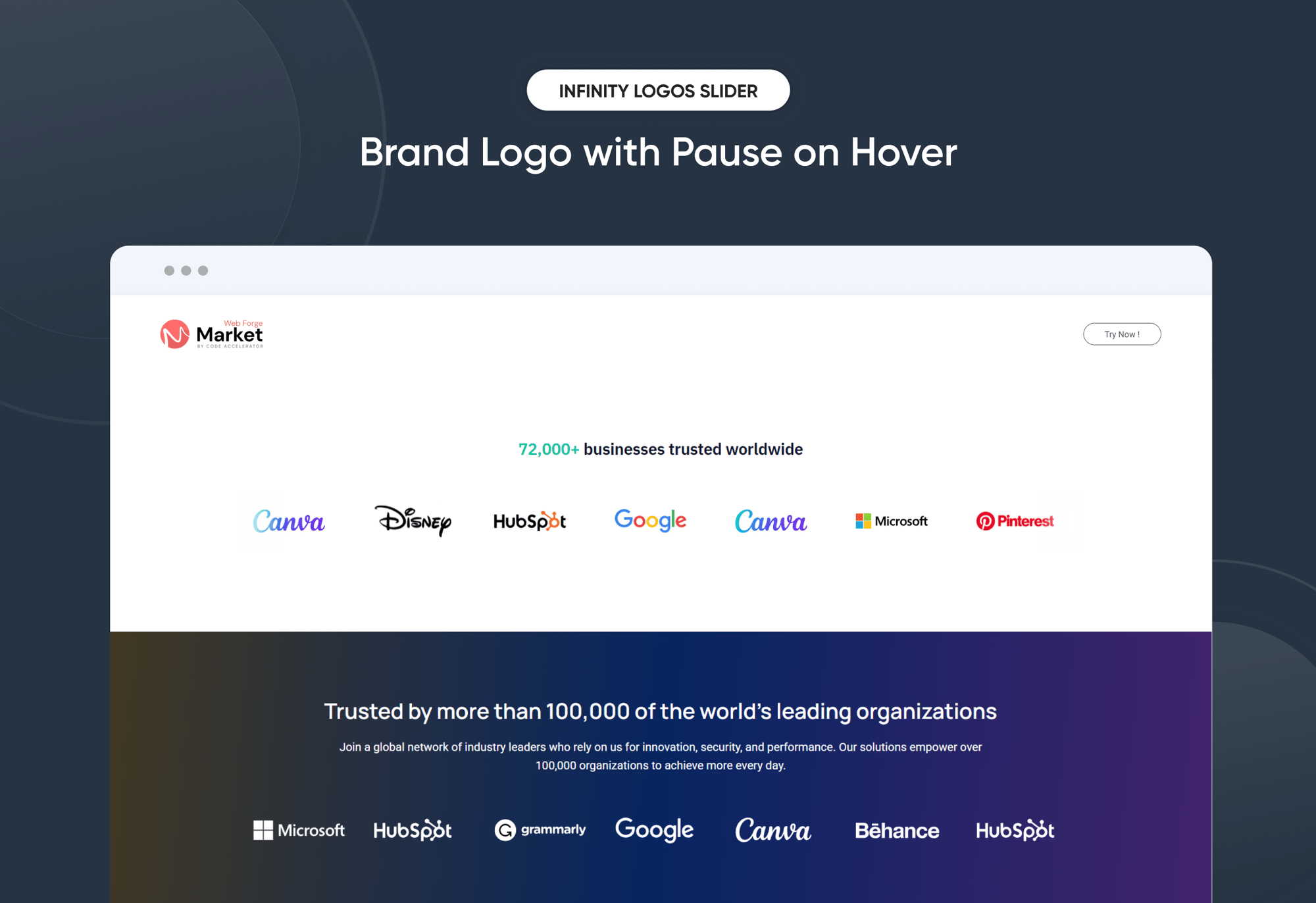
✅ Pause on Hover: Slider automatically pauses when hovered, allowing users to view logos without distraction.
✅ Fully Responsive: Works seamlessly on all devices (desktop, tablet, mobile).
✅ Infinity Auto-Scrolling: Smooth auto-slide.
✅ Fully Customizable Design: Easily adjust spacing, background color, and padding directly within the module settings.
✅ Lightweight & Fast: Optimized for speed and performance.
How to Set Up the Infinity Logos Slider Module in HubSpot :
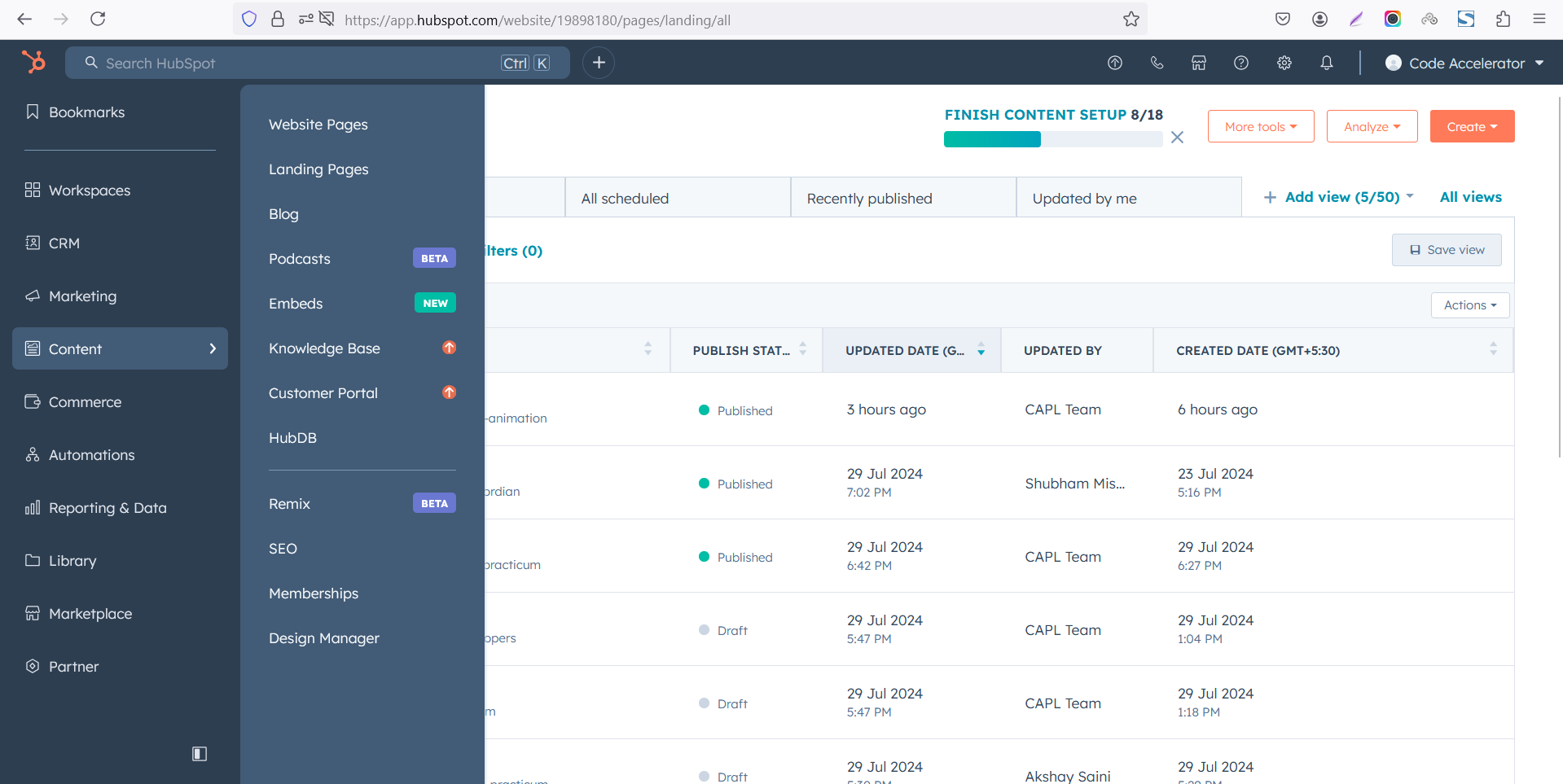
1. In the main dashboard, navigate to the Content tab and select either Website Pages or Landing Pages, depending on where you want to add the service section.

2. Choose the page where you want to apply the module.
.png?width=2850&height=1440&name=Screenshot%20(20).png)
3. Search for "Infinity Logos Slider" and drag and drop the module into the desired location on your page

Module Defaults Options:
Layout ID :
To enable smooth scrolling for a CTA, assign an ID to the target element, reference that ID in the anchor link's href, and clicking the CTA will smoothly scroll the page to the section.

Heading/Description & CTA :
Easily customize the content in your module by modifying the "Heading," "Description & CTA. You can also choose to hide the section if desired, giving you complete control over the presentation and functionality of your content.
Options :
- Heading & Description Show/Hide Toggle
- CTA Show/Hide Toggle


Logos Section :
Users can customize the repeat column logo as per their choice. They can also logo show/hide if not required.

Module Style Options:
Module Setting :
Adjust the margins, padding, background colors, and container width to customize the module's appearance. This flexibility lets you refine the layout and aesthetics, creating a visually appealing, functional, and user-friendly design.

Heading & Description Setting :
Users can customize the spacing of the heading and adjust its typography, including color, font size, weight, alignment and line height. These settings apply to both mobile and desktop views, ensuring a personalized and visually cohesive design across all devices.


CTA Setting :
Users can customize the CTA background color, line height, and spacing for both desktop and mobile views. They can also adjust text transform, alignment, and box shadow, as well as add hover colors for a more dynamic design.


Logos Setting & Left and Right Gradient Overlay:
Users can customize the logo spacing for both mobile and desktop views. Additionally, and also select background color. And you can change the gradient color of left and right fade overlay in layout 1 & 3.

We hope you enjoy using infinity logos slider module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

