HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module



-1.jpeg?width=2000&name=04%20thumbnail(1)-1.jpeg)
An Animated Cards Module typically refers to an interactive design element used on websites or applications. This module consists of a collection of "cards" (rectangular elements) that showcase information or content and include animations to enhance user engagement.
Key Features Animated Cards Module :
-
Responsive Design: Adjusts seamlessly across devices, from desktops to mobile screens.
-
Hover Effects: Visual feedback when users hover over cards, such as scaling, highlighting, or revealing additional information.
-
Customizable Styles: Fully customizable with CSS variables for themes, fonts, colors, and animations.
-
Performance Optimization: Lightweight animations optimized to ensure smooth interactions without lag.
How to Set Up the Animated Cards Module in HubSpot :
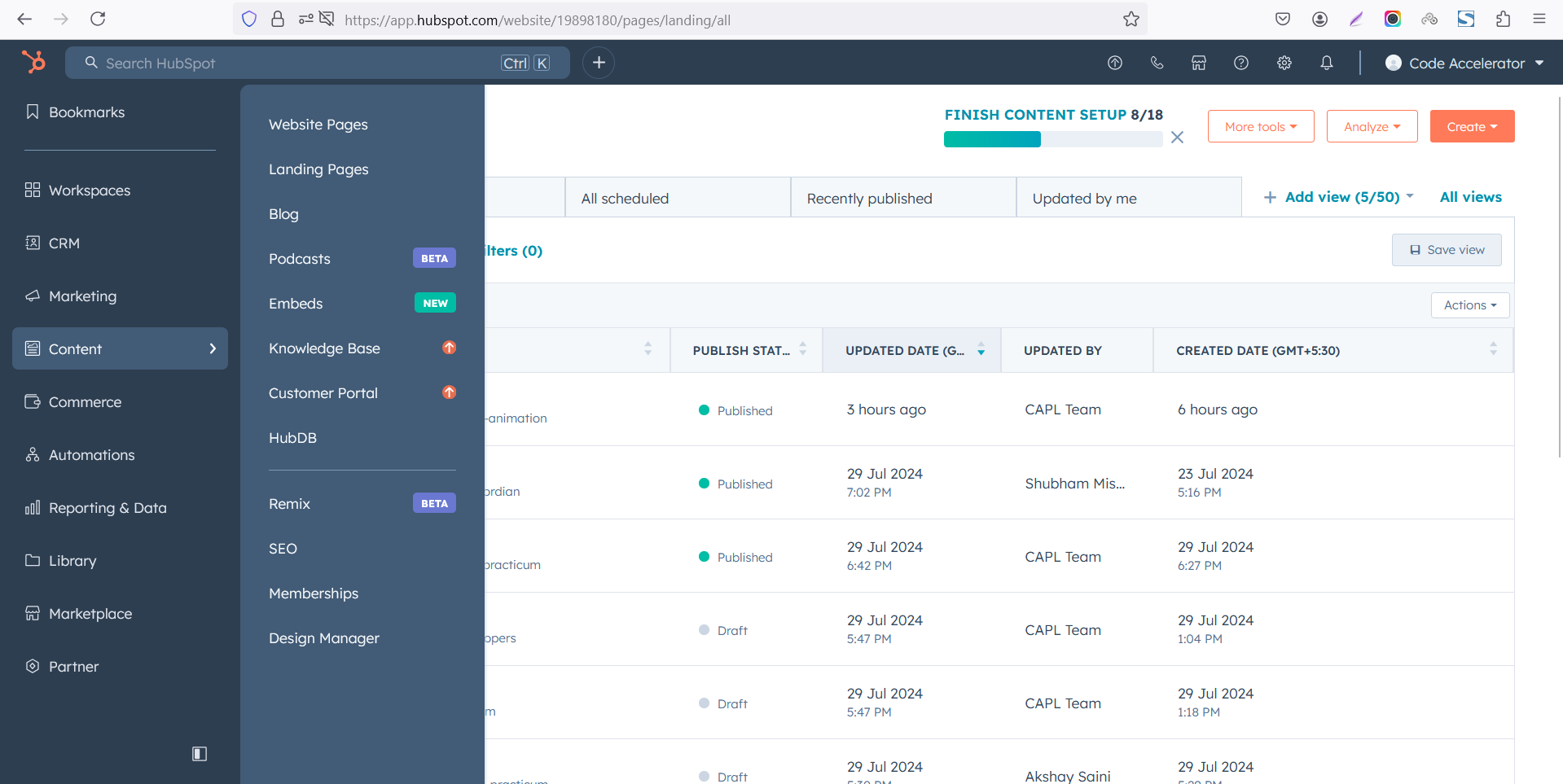
In the main dashboard, navigate to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages’, depending on where you want to add the section. This allows you to choose the appropriate location for managing or updating your content.

Select the page where you want to apply the module.
.png?width=2850&height=1440&name=Screenshot%20(20).png)
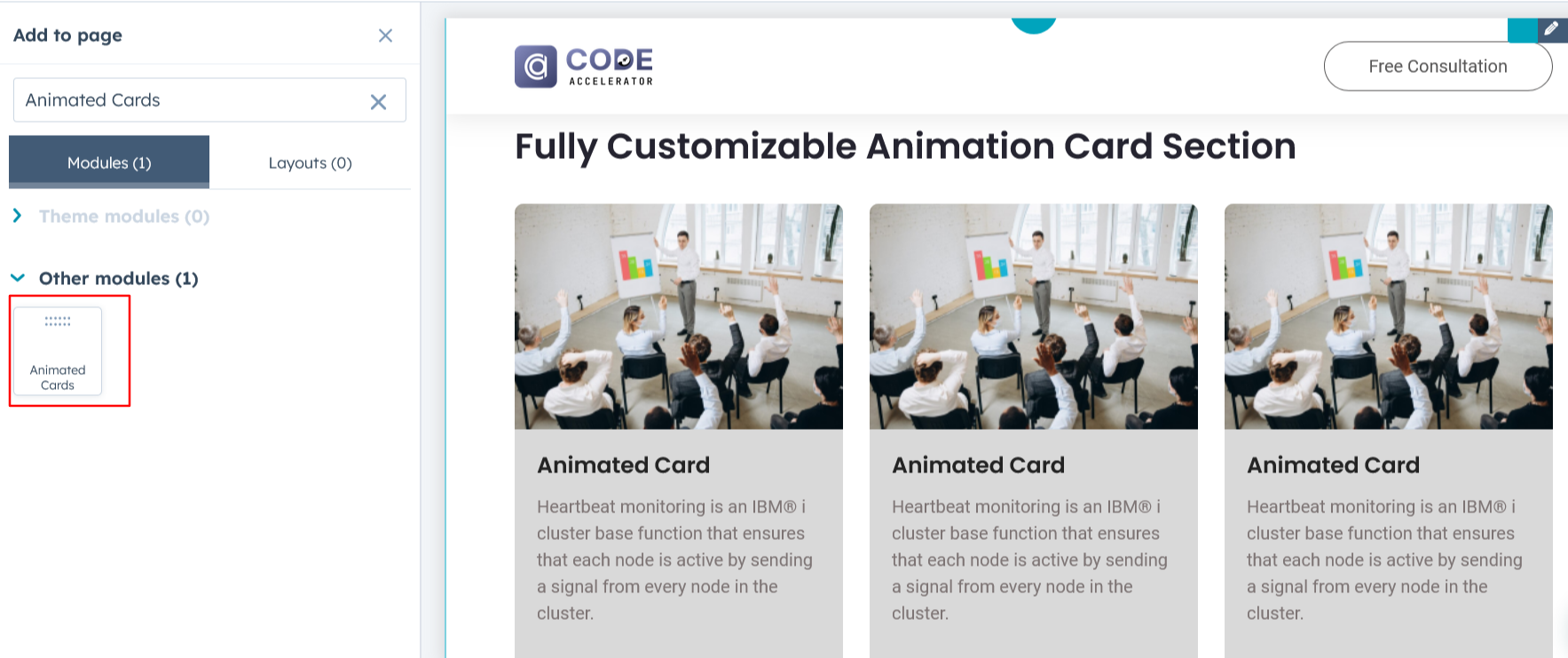
Search for "Animated Cards" and drag and drop the module into the desired location on your page.

Module Defaults Options:
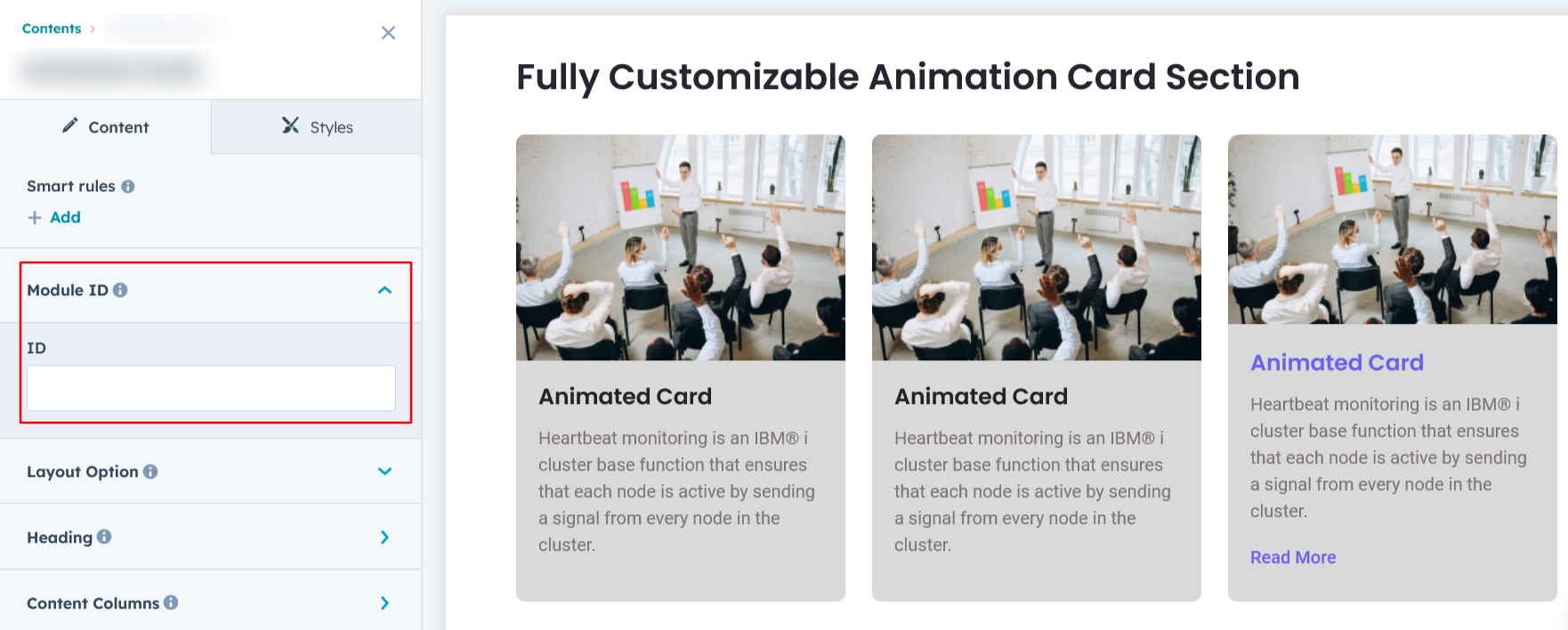
Layout ID :
To enable smooth scrolling for a CTA, assign an ID to the target element, reference that ID in the anchor link's href, and clicking the CTA will smoothly scroll the page to the section.

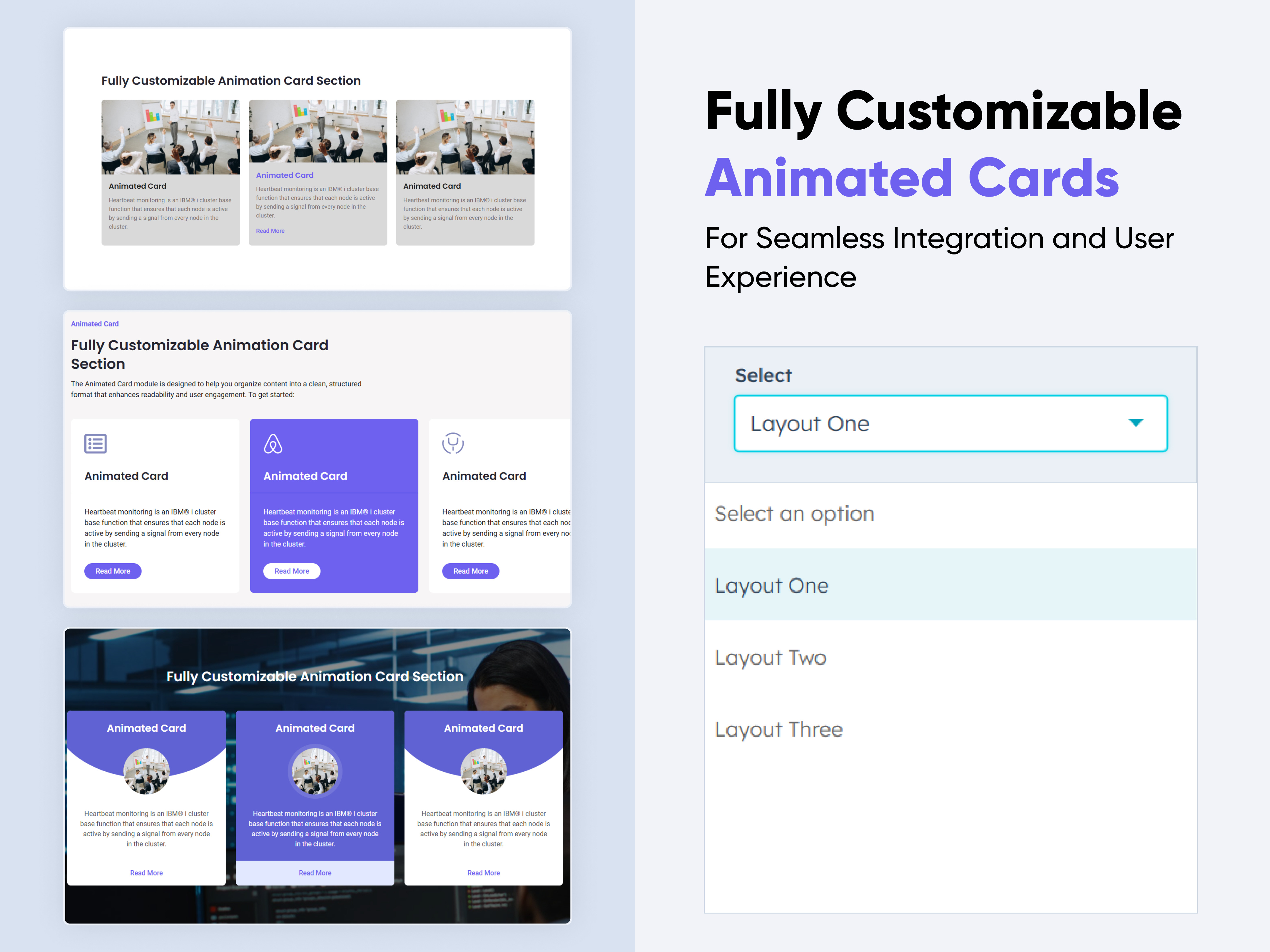
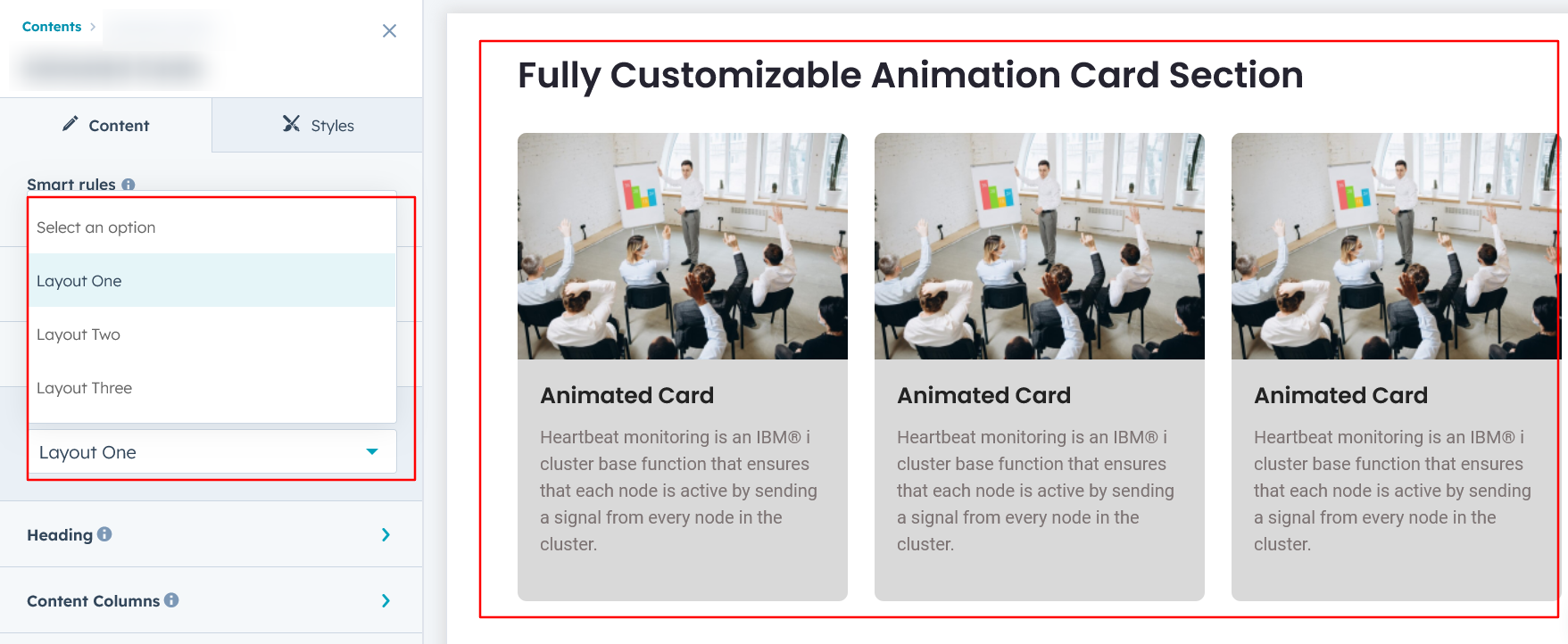
Layout Options :
For Animated Cards, choose a layout (e.g., Layout 1, Layout 2, or Layout 3) and rearrange the cards to achieve the desired content flow and visual arrangement.
Options :
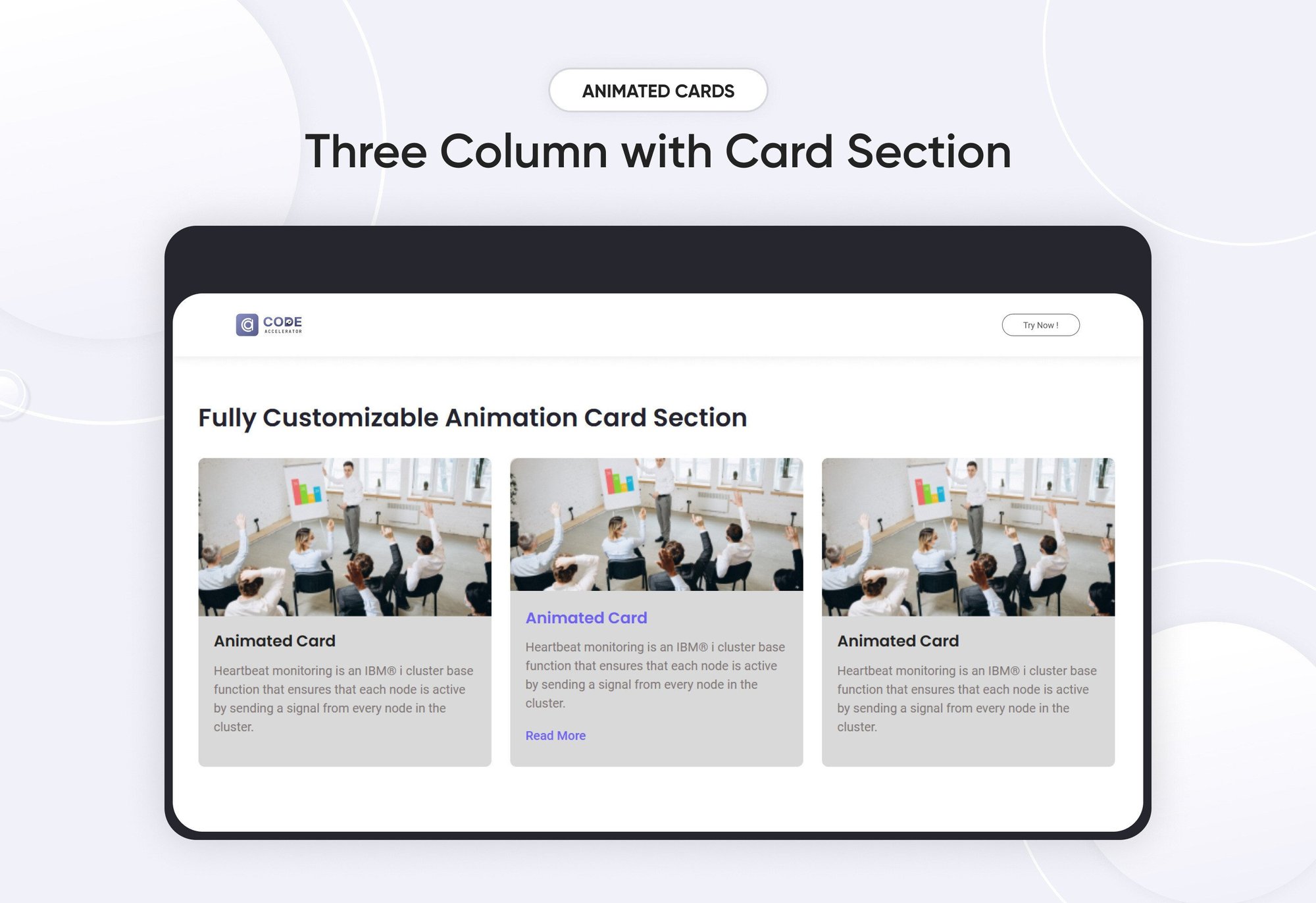
- Layout 1 : This layout lets you add columns featuring an image, title, description, and a CTA that appears on hover.
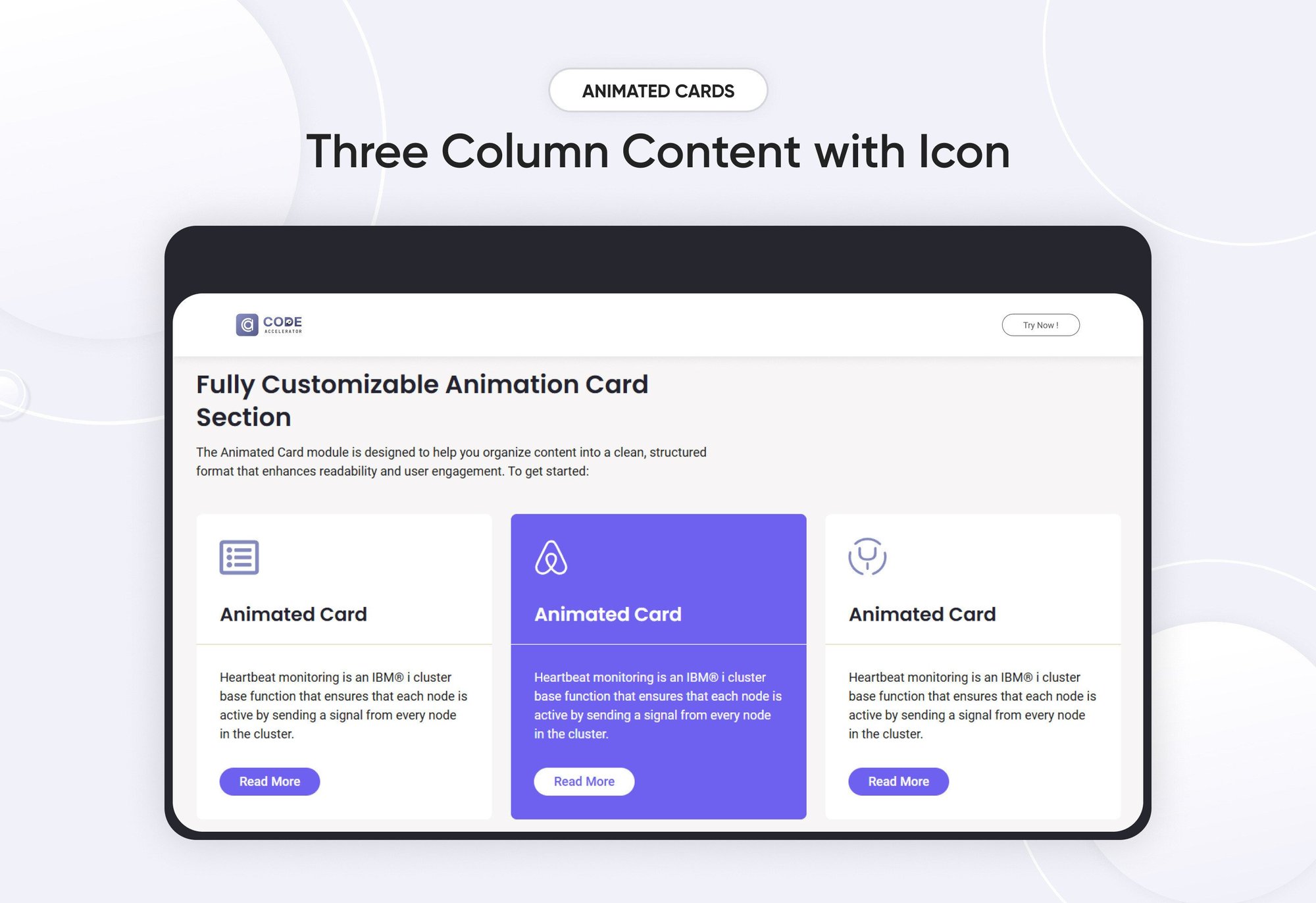
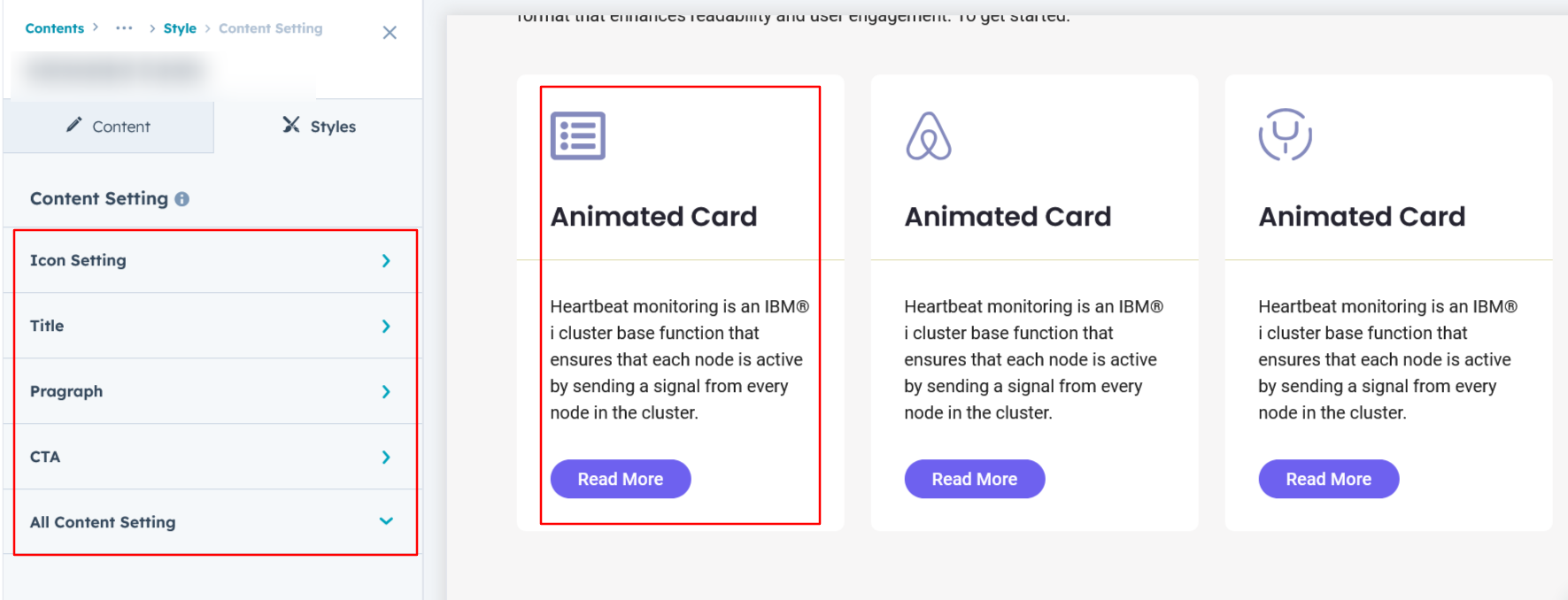
- Layout 2 : This layout lets you add columns featuring an icon, title, description, and a CTA.
- Layout 3 : This layout allows you to add columns with an image, title, description, CTA and a hover-effect on column.

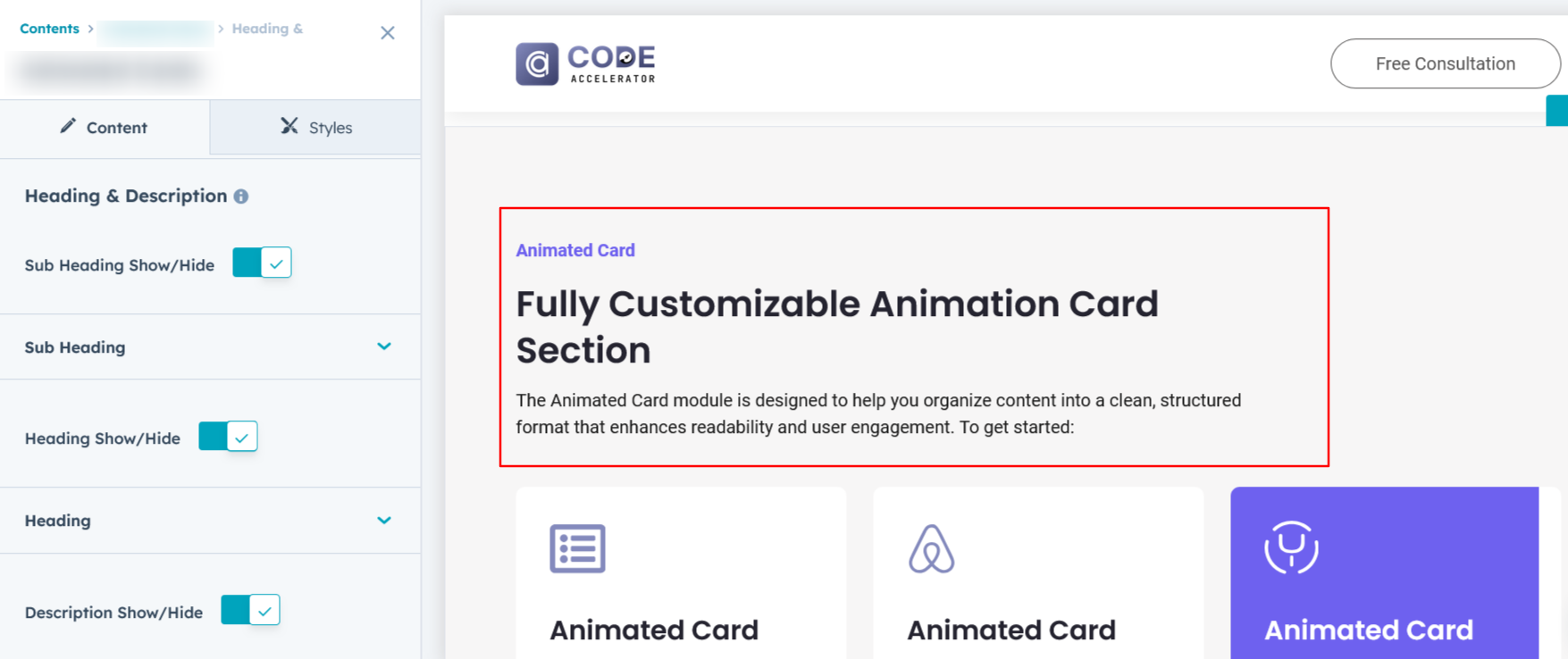
Heading & Description :
Easily customize the content in your module by modifying the "Heading," "Description. You can also choose to hide the section if desired, giving you complete control over the presentation and functionality of your content.
Options :
- Heading/Description & Sub Heading Show/Hide Toggle

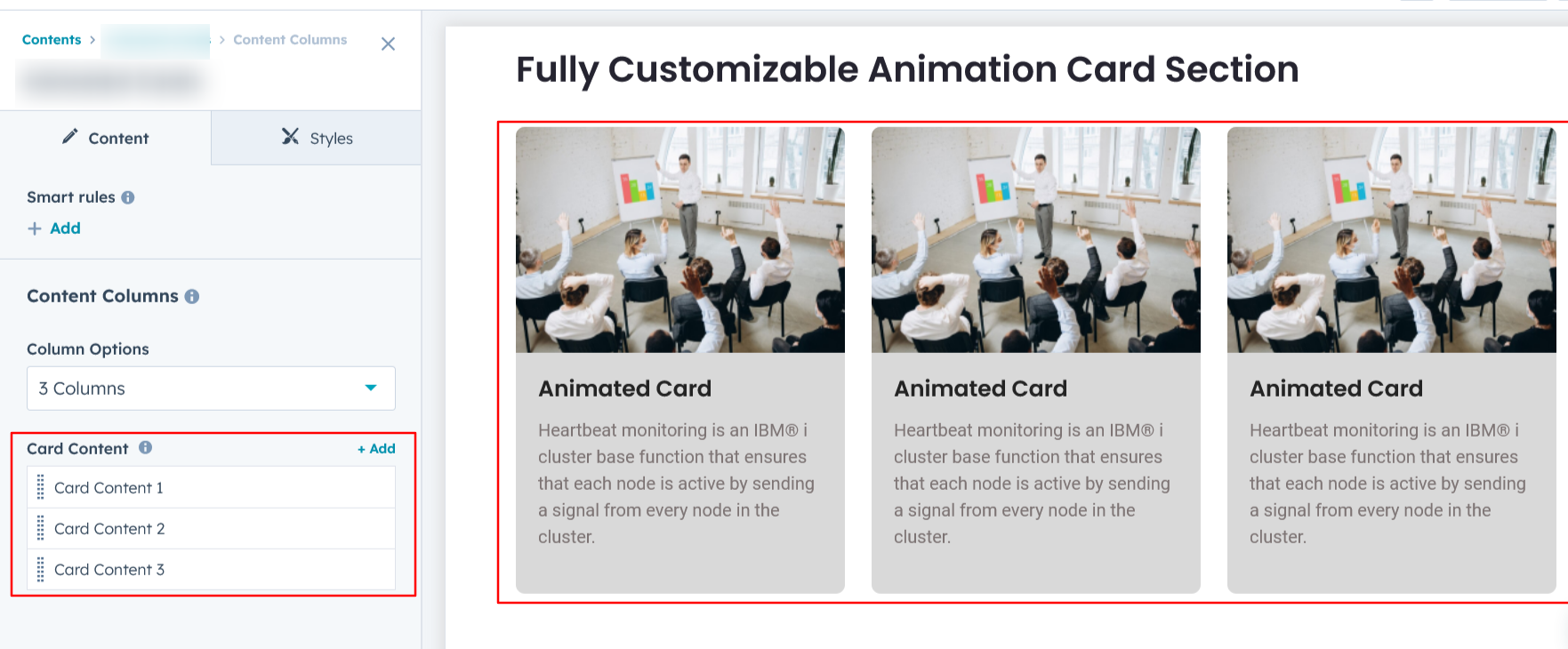
Content Columns :
Users can customize each column by adding a title, a description to convey key information, an image for visual appeal, and CTA text with a link to drive engagement. Additionally, they can replicate columns as needed to match their content requirements, creating a flexible and visually cohesive layout suitable for various purposes such as showcasing features, services, or products.

Module Style Options:
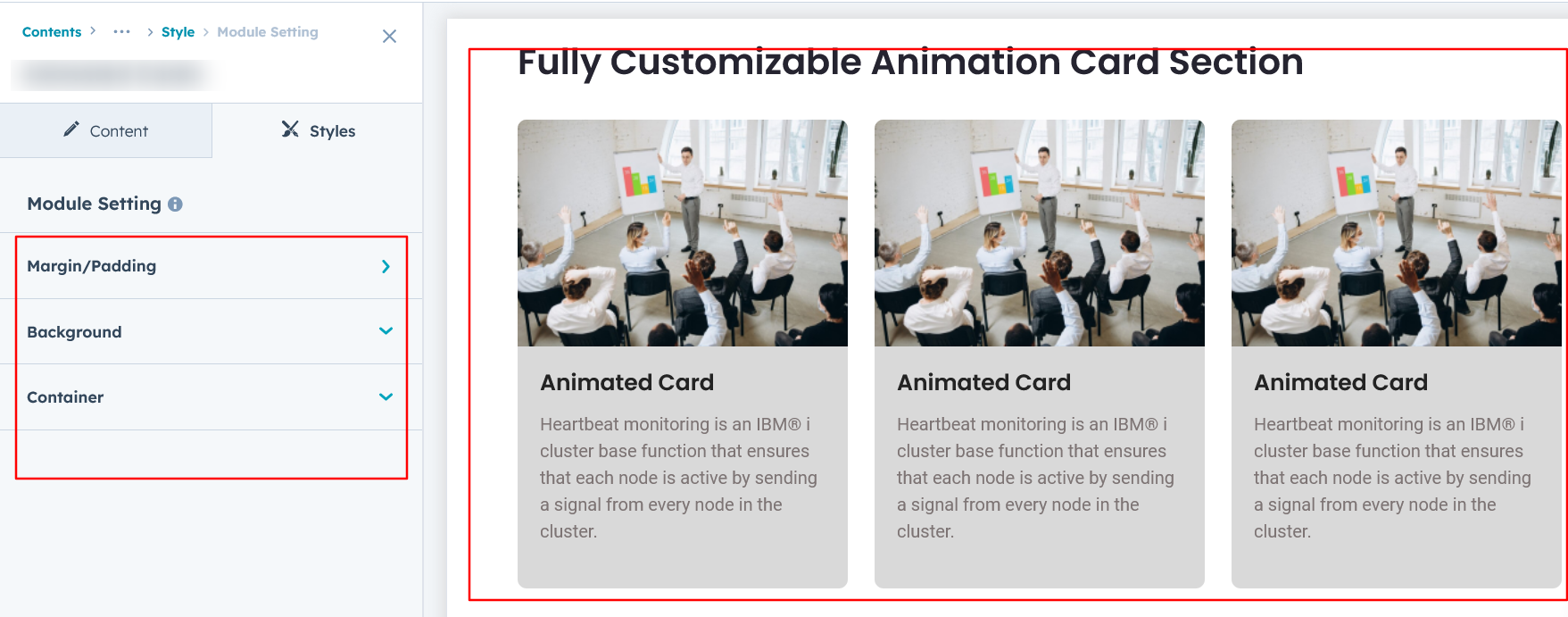
Module Setting :
Adjust the margins, padding, background colors, and container width to customize the module's appearance. This flexibility lets you refine the layout and aesthetics, creating a visually appealing, functional, and user-friendly design.

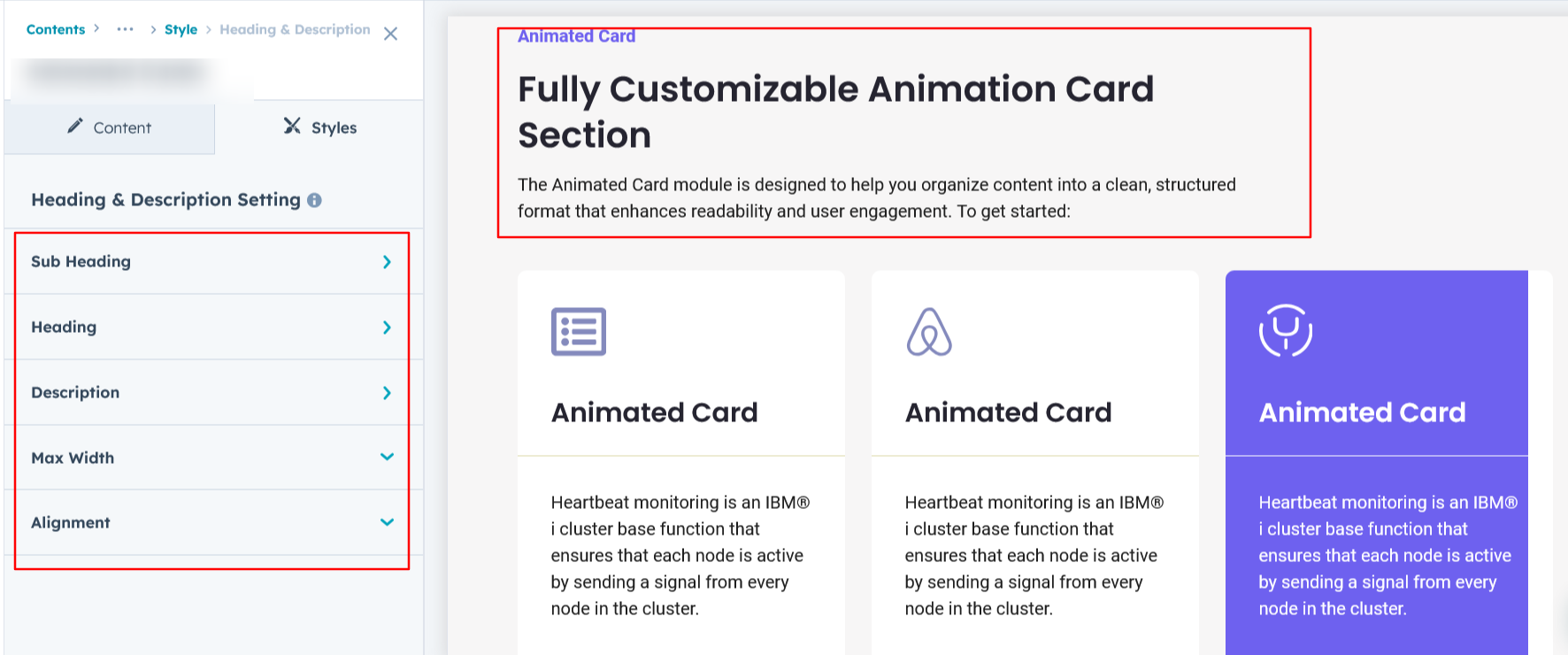
Heading & Description Setting :
Users can customize the spacing of the heading, as well as adjust the typography for the heading and description. This includes modifying the color, font size, weight, and line height for both mobile and desktop views, allowing for a personalized and visually cohesive design across all devices.

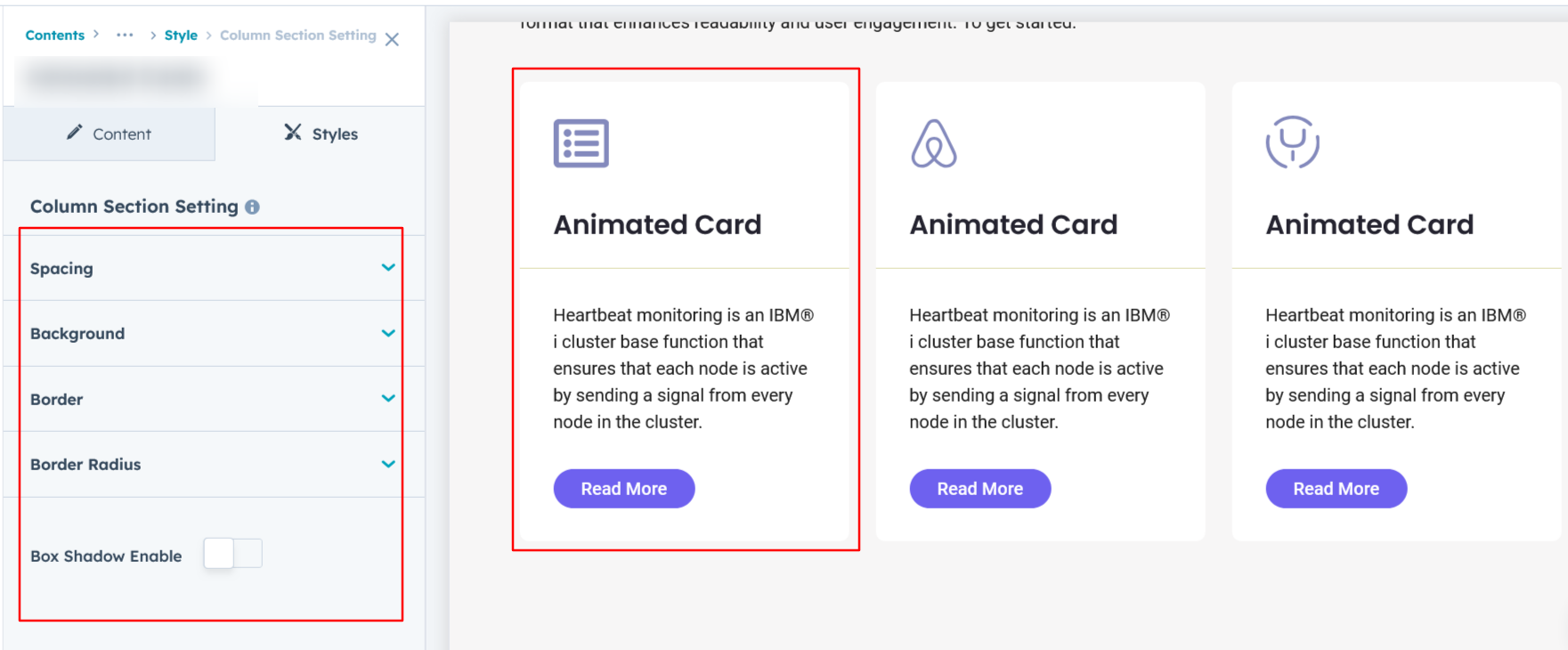
Column Section Setting :
Users can customize column spacing and adjust the background, border, border radius, and box shadow to create their desired design style.

Column Content Setting :
Users can customize the title, description, and CTA typography by adjusting font size, line height, and spacing for both mobile and desktop views. They can also modify text transform and alignment. For the CTA, users can configure the border, border radius, background color, and add hover effects to enhance interactivity.

We hope you enjoy using animated cards module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

