HubSpot Theme
HubSpot Modules
- Premium Full Screen Banner
- Latest Insights Blog
- Two Column Testimonial
- Dynamic CTA Banner
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module




About Me
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comCreate a personalized "About Me" section with ease. This flexible module lets you customize styles, layouts, and design elements to match your brand. No coding needed—just simple, intuitive controls. Perfect for adding a professional touch to your site.
Key Features of a About Me Module :
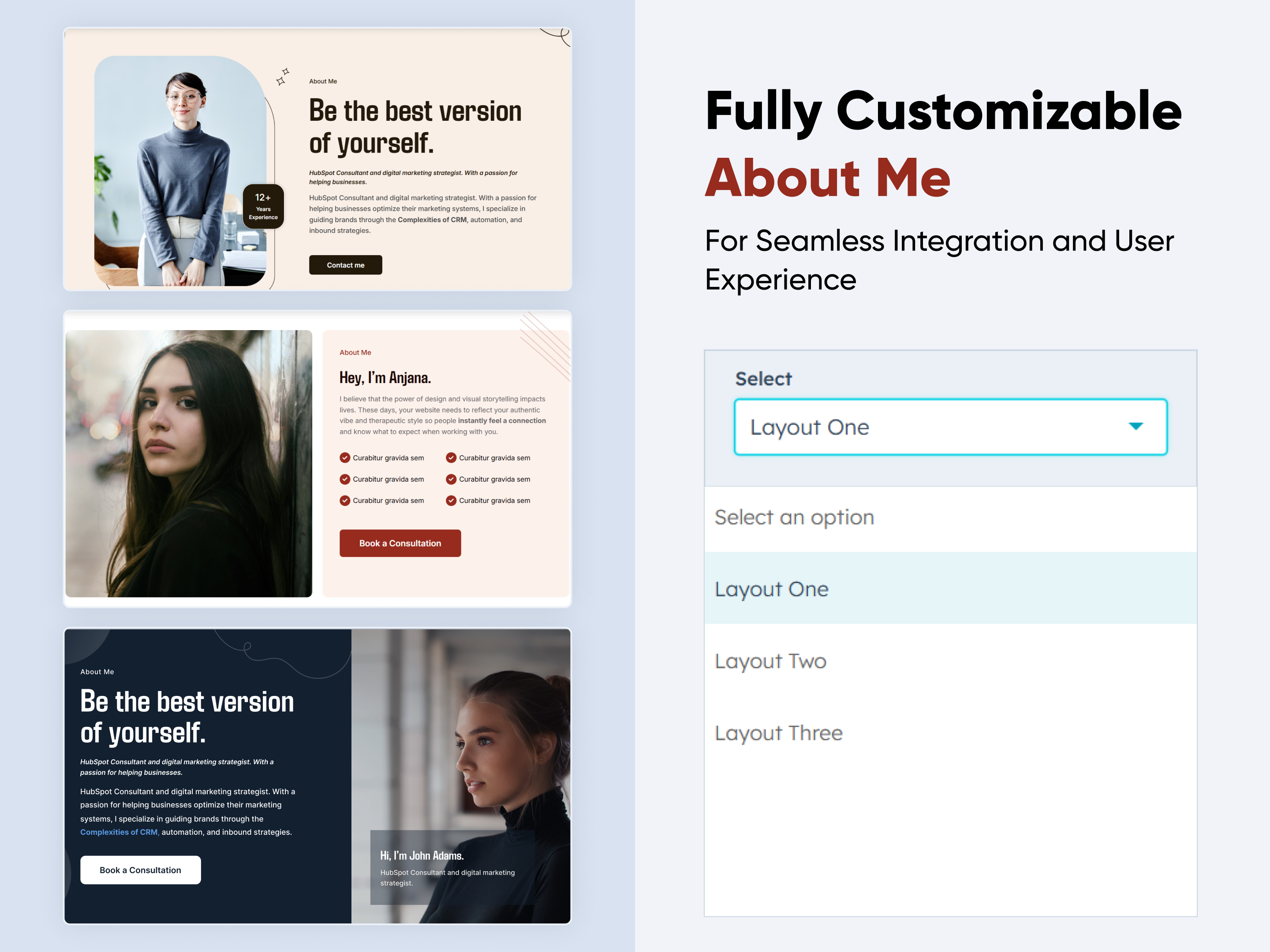
✅ 3 Unique Layout Options – Choose from three beautifully crafted slider layouts to match any design style.
✅ Fully Mobile Responsive – Seamlessly adapts to all screen sizes for the best viewing experience.
✅ Personal Introduction – A brief overview highlighting who you are, your background, and personality.
✅ Professional Summary – A snapshot of your career, skills, and areas of expertise.
✅ Modern & Clean Design – Sleek, contemporary styling fits perfectly into any modern website.
✅ Easy to Edit – Quickly customize content, styles, and settings without hassle.
✅ Easy to Integrate – Simple setup and integration into any page or theme.
✅ Optimized for Performance – Lightweight and fast for smooth transitions and loading.
✅ Call to Action (CTA) – A friendly nudge like “Contact me” or “Book a Consultation” with a button.
How to Set Up the About Me in HubSpot :
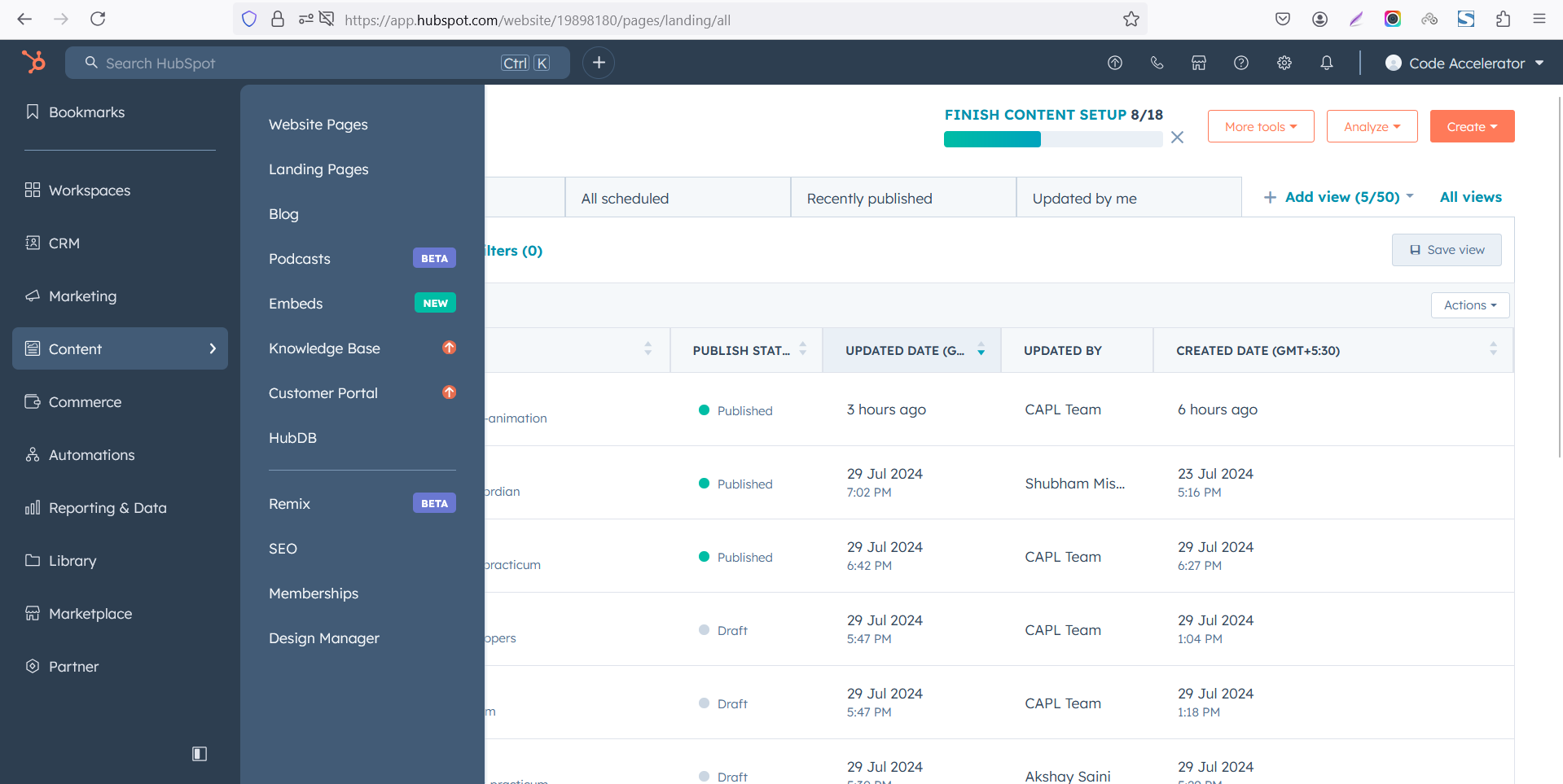
In the main dashboard, go to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages,’ depending on where you want to add the section. This lets you choose the right location for managing or updating your content.
 Select the page where you want to apply the module.
Select the page where you want to apply the module.
.png)
Search for "About Me" and drag and drop the module into the desired location on your page.

Module Defaults Options:
Layout ID :
Easily enhance navigation by adding an ID to the target section and using the same ID in an anchor link. This enables a smooth scrolling effect when users click a Call-to-Action (CTA) button, improving the overall user experience.

Layout Options :
For the About Me, select your preferred layout (e.g., Layout 1, Layout 2 or Layout 3). Easily rearrange event cards within the chosen layout to achieve the perfect content flow and visual arrangement, ensuring a seamless and engaging user experience.
Options :
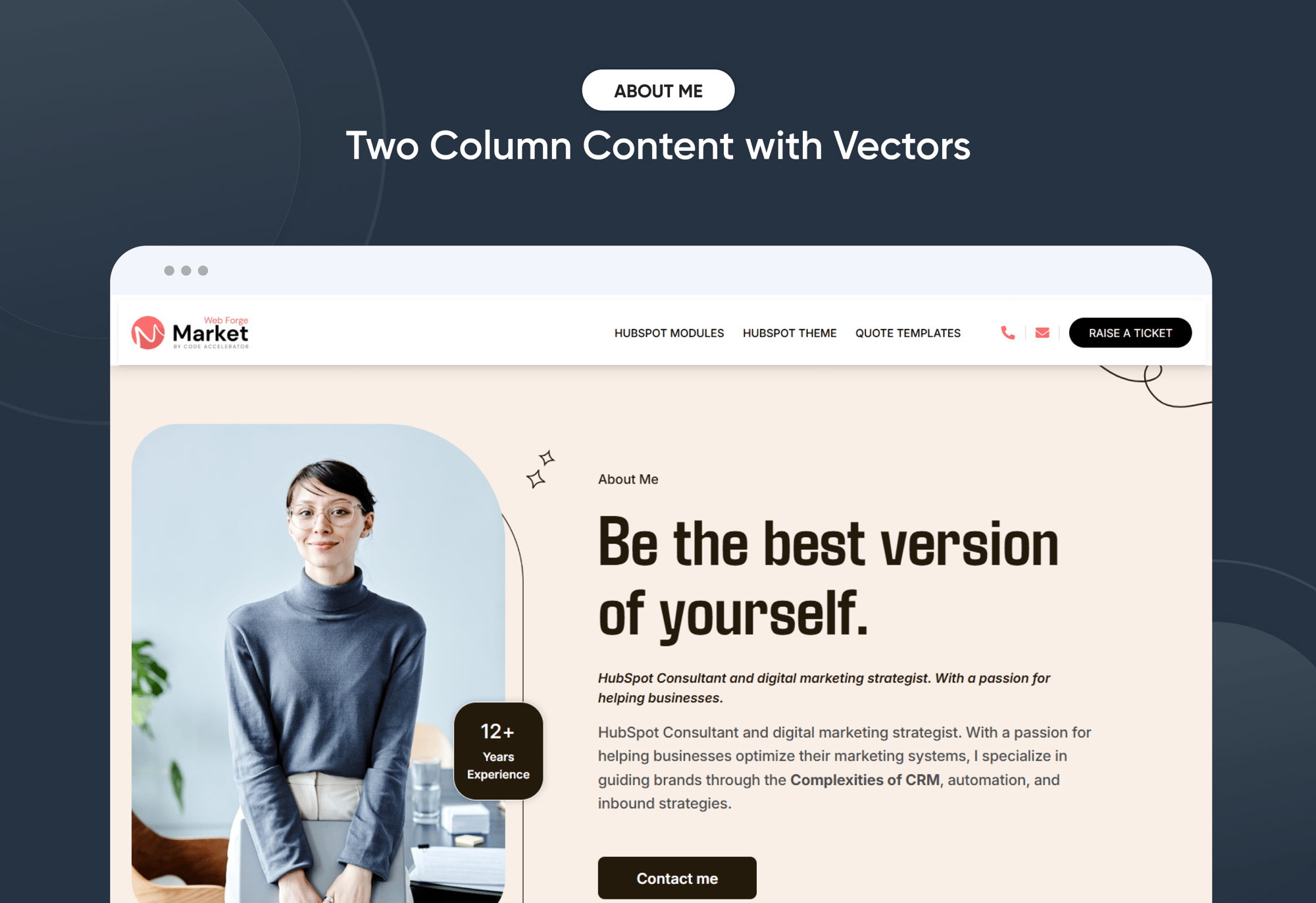
- Layout 1 : The layout features a Image with experience info, subheading, heading, description and CTA format.
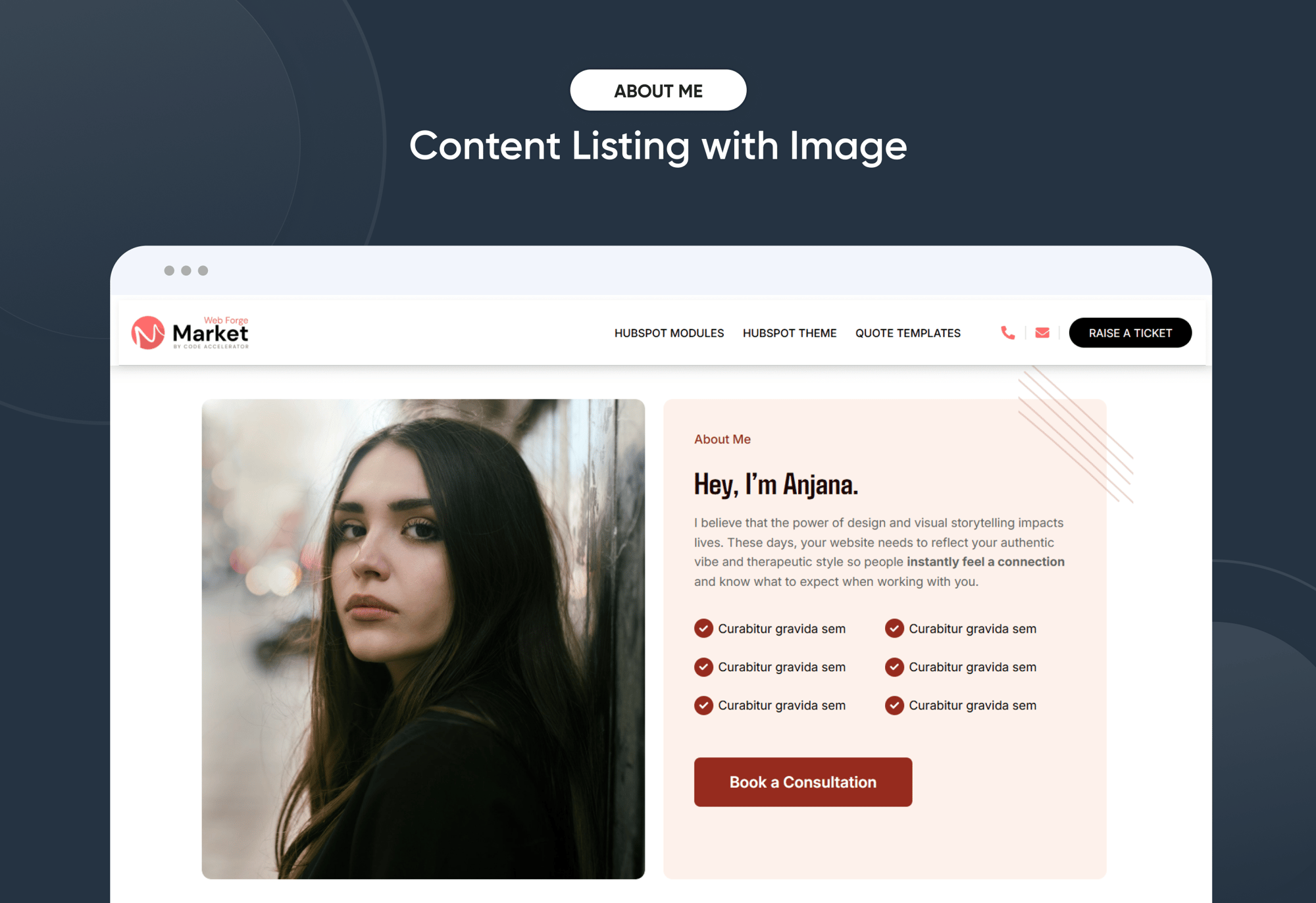
- Layout 2 : The layout features a Image, subheading, heading and description with listing items and CTA.
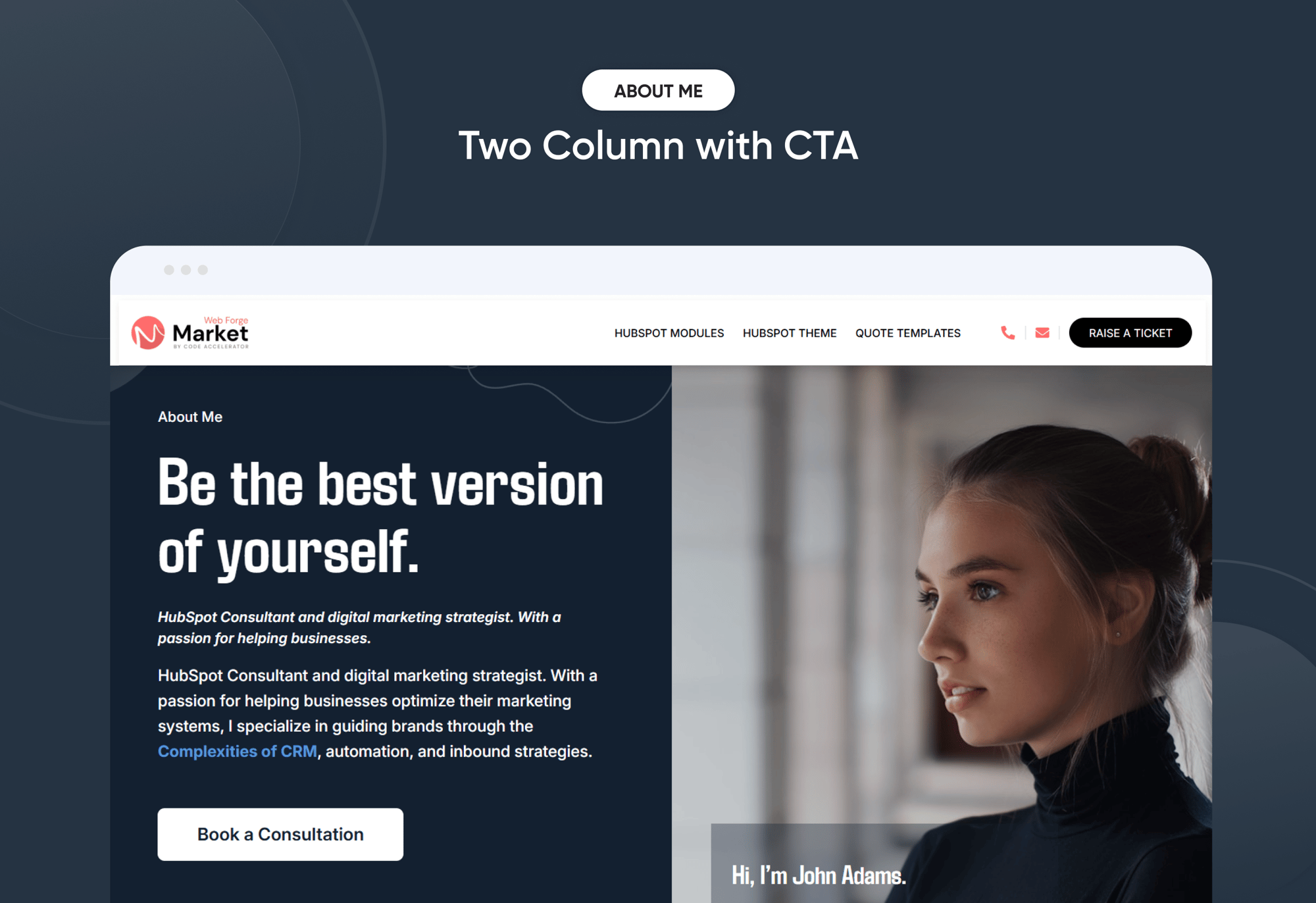
- Layout 3 : The layout includes a subheading, heading and description, with CTA and Image column format.

Column Content Image, Sub Heading, Heading, Description & CTA :
You can change the subheading, heading and description text with show/hide also in Layout One, And Call-to-Action (CTA) with the option to show or hide it, allowing for a flexible and customizable user experience.
- Update the subheading, heading, description and CTA
- Customize the image column content ( images, text, etc.)
- Easily manage and organize how content is shown based on user interaction


Module Style Options:
Module Setting :
Adjust the margins, padding, container width and background colors to achieve your desired look and feel for the module. This flexibility lets you fine-tune the layout and aesthetics, ensuring your design is both visually appealing and user-friendly.

Text Column Setting :
You have full control over customizing the column box to align with your design preferences. Adjust the background, spacing and corners to create the perfect look for your layout. Tailor these elements to ensure your content stands out and blends seamlessly with the rest of your design.
- Background Customization
Choose a solid color for your column box. - Spacing Control
Adjust the padding and margin to create the ideal distance between elements and prevent overcrowding. - Corner Radius
Round the corners to create smooth, modern edges for a softer design.

Content Setting :
Take full control over your column content by customizing the typography, spacing, and alignment to match your brand's design style. You can adjust text transform options, icon size to make them stand out. Whether you’re updating typography, or configuring borders every detail can be tailored for a cohesive and visually appealing look.
- Typography Customization
Adjust font size, style, and color for subheading, headings, descriptions, listing content and other text elements to create a consistent visual identity. - Spacing & Alignment
Control padding, margin, and text alignment to ensure optimal content positioning and balance. - Text Transform
Modify text case and style (uppercase, lowercase, capitalize) for better readability and emphasis. - Icon
Customize the icon size and color to match your brand’s color palette and enhance the overall design. - CTA
Customize the CTA Button line background color, text color, spacing, box shadow, corner and typography. - Vector
You can show and hide vector image according to your preferences. - Image
Customize the Image size and corner according to your preferences. - About Information Section
Customize the information column and inner content like name and description adjust typography, spacing and alignment.



We hope you enjoy using our about me module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

