HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module




Counter Cards Documentation Page
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comThe Counter Module is a versatile and visually engaging tool designed to display animated number counters on your HubSpot website. Ideal for highlighting key metrics, milestones, or achievements, this module provides a simple yet powerful way to showcase important data, such as sales figures, customer satisfaction rates, or project milestones. Whether you're promoting business growth, achievements, or social proof, the Counter Module delivers both functionality and style.
Key Features :
-
Fully Responsive Across All Devices: The counter adapts seamlessly to mobile, tablet, and desktop screens, ensuring a consistent user experience no matter how visitors view your site.
-
Customizable Counter Settings: Easily set start and end values, and include prefixes or suffixes (like $, %, etc.) to match your metrics.
-
Variety of Style Options: Choose from multiple layout designs, font styles, and colors to suit your brand’s aesthetic.
-
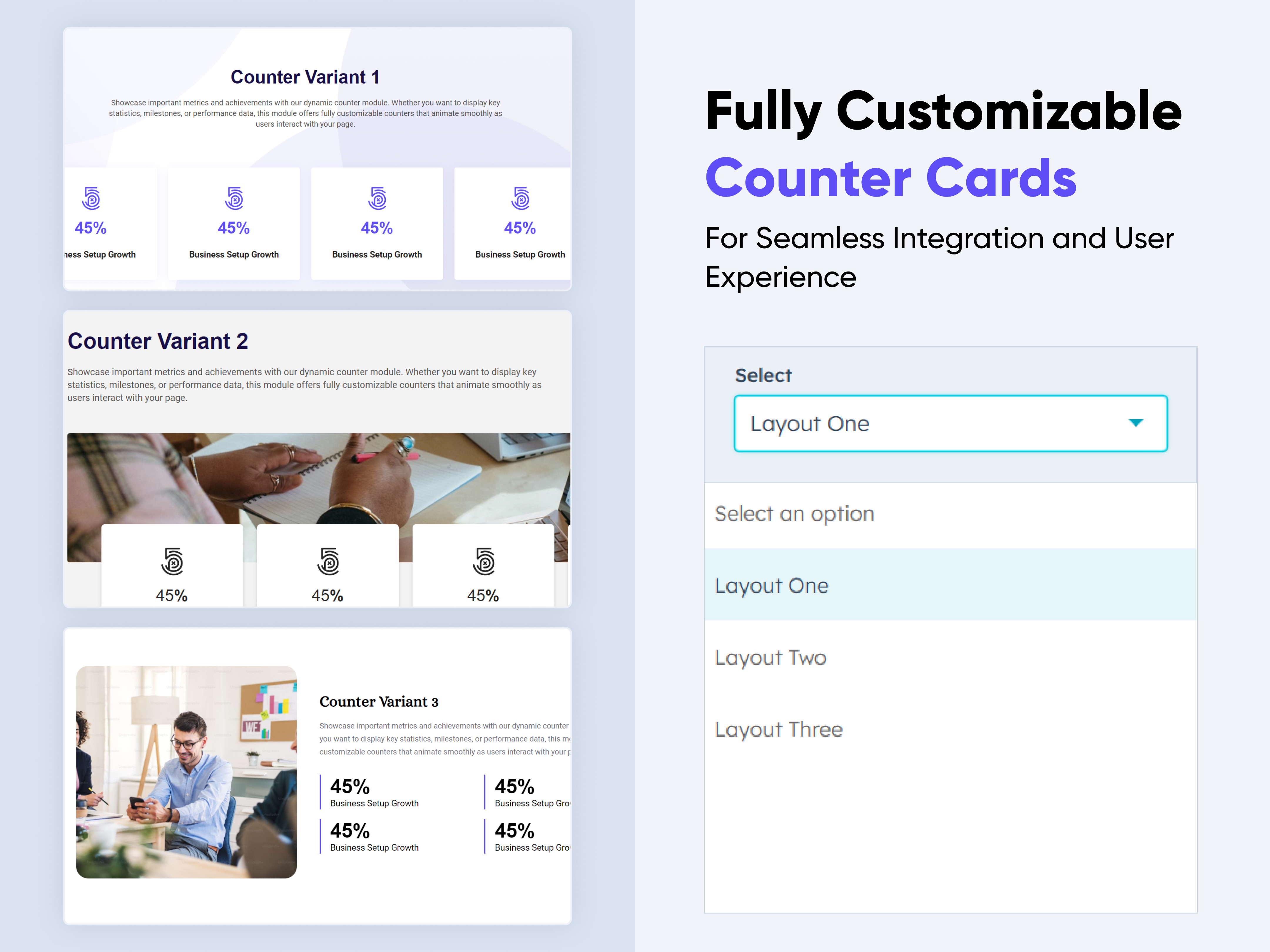
Three Elegant Variants: Select from three distinct visual styles that can be applied to create the perfect presentation for your counters.
-
Flexible Column Layout Options: Arrange your counters in single, double, or multi-column layouts to best fit your page’s design.
-
Customizing Module Content: Effortlessly modify titles, labels, and descriptions to convey exactly what each counter represents.
Setting Up the Counter Cards Module in HubSpot :
-
In the main dashboard, navigate to the Content tab and select either Website Pages or Landing Pages, depending on where you want to add the service section.

-
Choose the page where you want to apply the module.
.png?width=2850&height=1440&name=Screenshot%20(20).png)
-
Search for "Counter Cards" and drag and drop the module into the desired location on your page

Module Defaults Options:
Heading & Description :
Easily customize the content in your service card heading sections. Modify the "Heading" and "Description" to fit your needs, and choose to hide the section if you prefer.
Options :
- Heading & Description Toggle: Easily hide or show the heading and description sections.
- Heading Type Feature: Select from heading styles ranging from h1 to h6 to customize the prominence of your headings.

Layout Options :
For counter card sections, select your preferred layout (e.g., Layout 1, Layout 2, or Layout 3). You can effortlessly rearrange the cards within the chosen layout to create the ideal content flow.
Options :
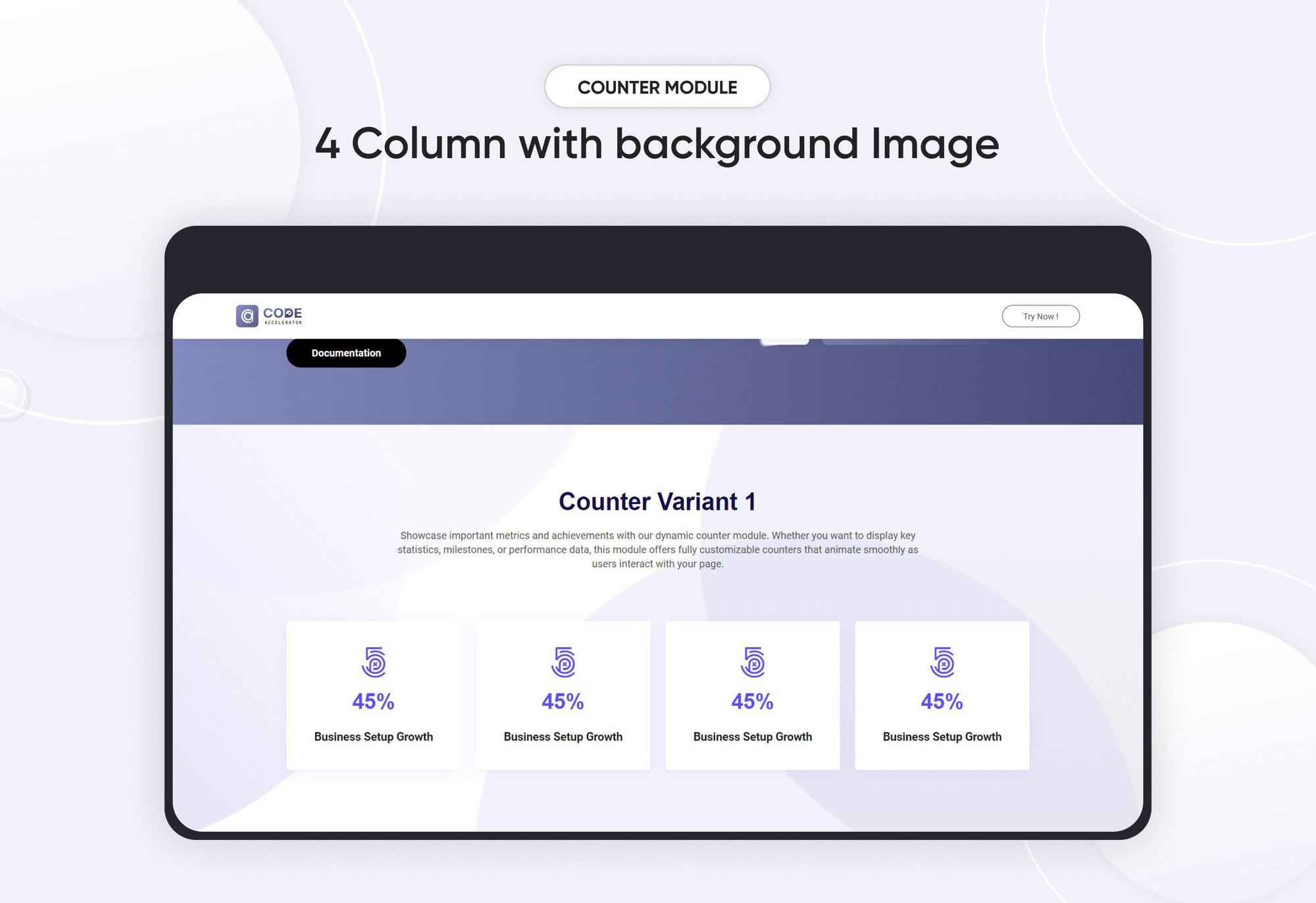
- Layout 1: Counter with four columns, featuring image/icon options and a title.
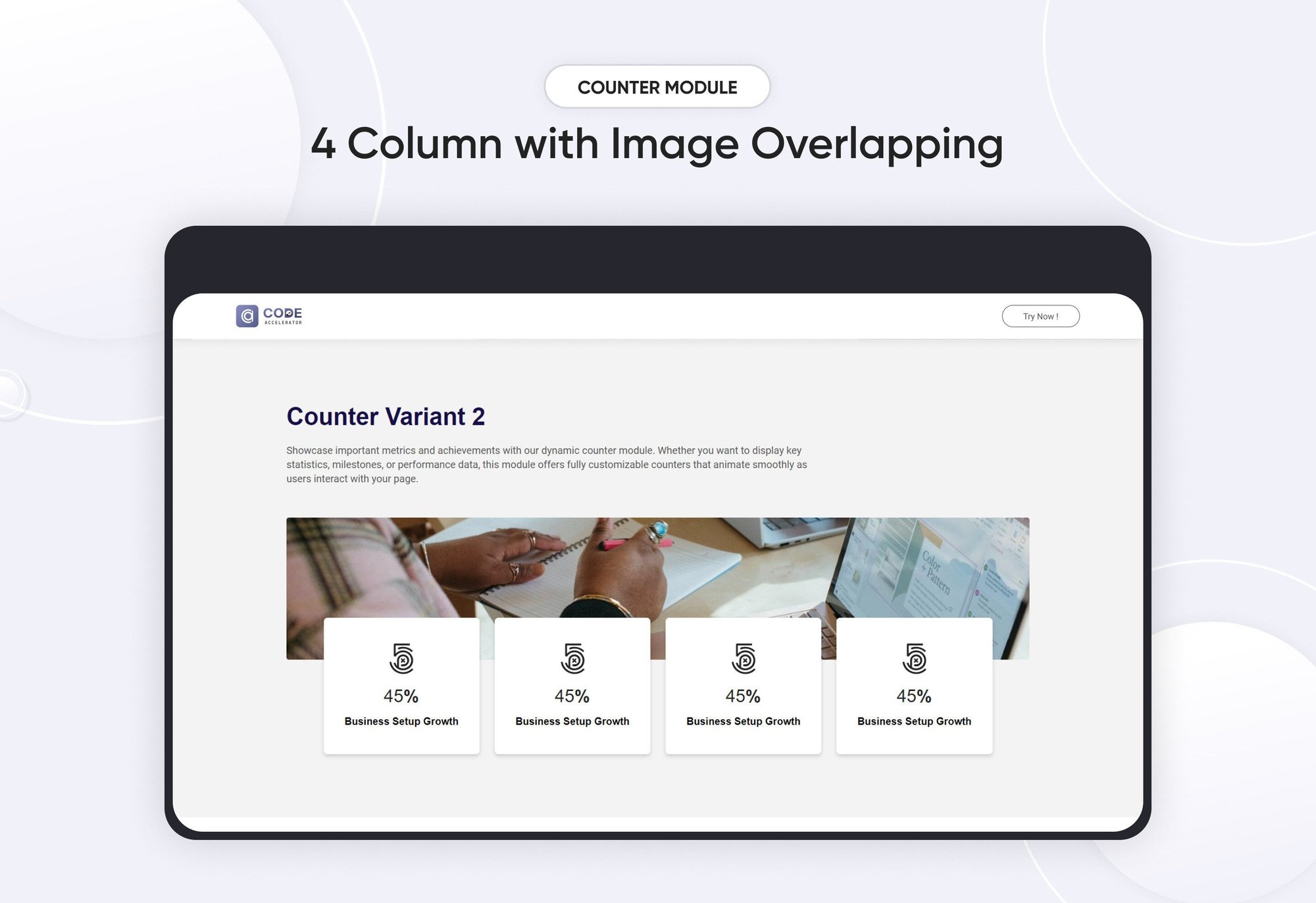
- Layout 2: Counter with four columns, including image/icon options and a title with an accompanying image.
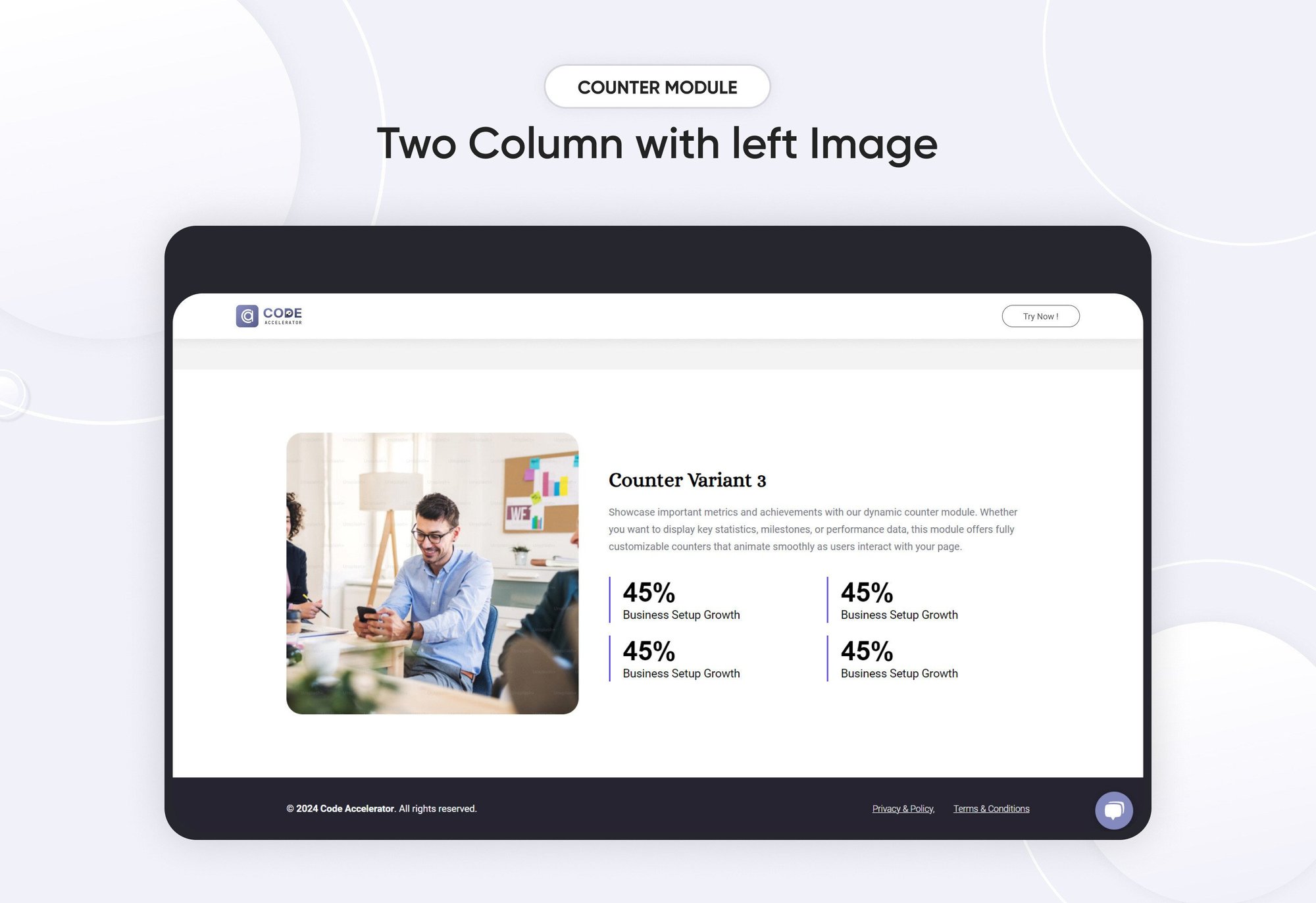
- Layout 3: Counter with two columns; one column for an image and the adjacent column for counter content.

Counter Column :
You can easily customize the counter cards in HubSpot by adjusting the following settings.
Options :
- Column Options: Choose and arrange card layouts with options for one, two, three, or four columns.
- Counter Repeater: Add and customize the image/icon, and title.

Module Style Options:
Module Setting :
Adjust margins, padding, background colors, and container width to achieve your preferred design and layout.

Heading & Description Setting :
Users can customize the maximum width, bottom spacing, and content alignments. Additionally, they can adjust typography settings, including heading and description font size, weight, and line height, for both mobile and desktop views. Spacing adjustments for mobile and desktop are also available.

Counter Setting :
Users can customize the background color, spacing, border radius, and text alignment, as well as apply box shadows and borders to align with their branding. Additionally, they can set a background hover color for interactive effects.

Counter Content Setting :
Users can customize the typography of the title and counter value to align with their content, adjusting font size, weight, and line height for both mobile and desktop views. They can also modify bottom spacing, adjust icon/image height, change HubSpot icon color, and apply hover colors to the text, icon, and counter value.

We hope you find our Counter Cards module valuable in enhancing both user experience and marketing effectiveness. At Code Accelerator, we're dedicated to making your HubSpot experience outstanding. For custom HubSpot modules or personalized HubSpot CMS and CRM setups, please feel free to reach out to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

