HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module


.jpg?width=2000&name=02%20thumbnail(1).jpg)
Location With Map
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comThe module allows businesses, organizations, or individuals to showcase their physical address, contact numbers, email addresses, and interactive maps. It can be integrated with third-party services like Google Maps to improve accessibility.
Features of the Location With Map :
-
Responsiveness: Fully adaptive to different screen sizes, ensuring a smooth experience on mobile, tablet, and desktop.
-
Typography & Styling: Custom font styles, colors, and alignment options for enhanced design consistency.
-
Displays the physical address with Google Maps.
-
Phone numbers with clickable links for direct calling.
-
Email addresses with mailto links for quick email composition.
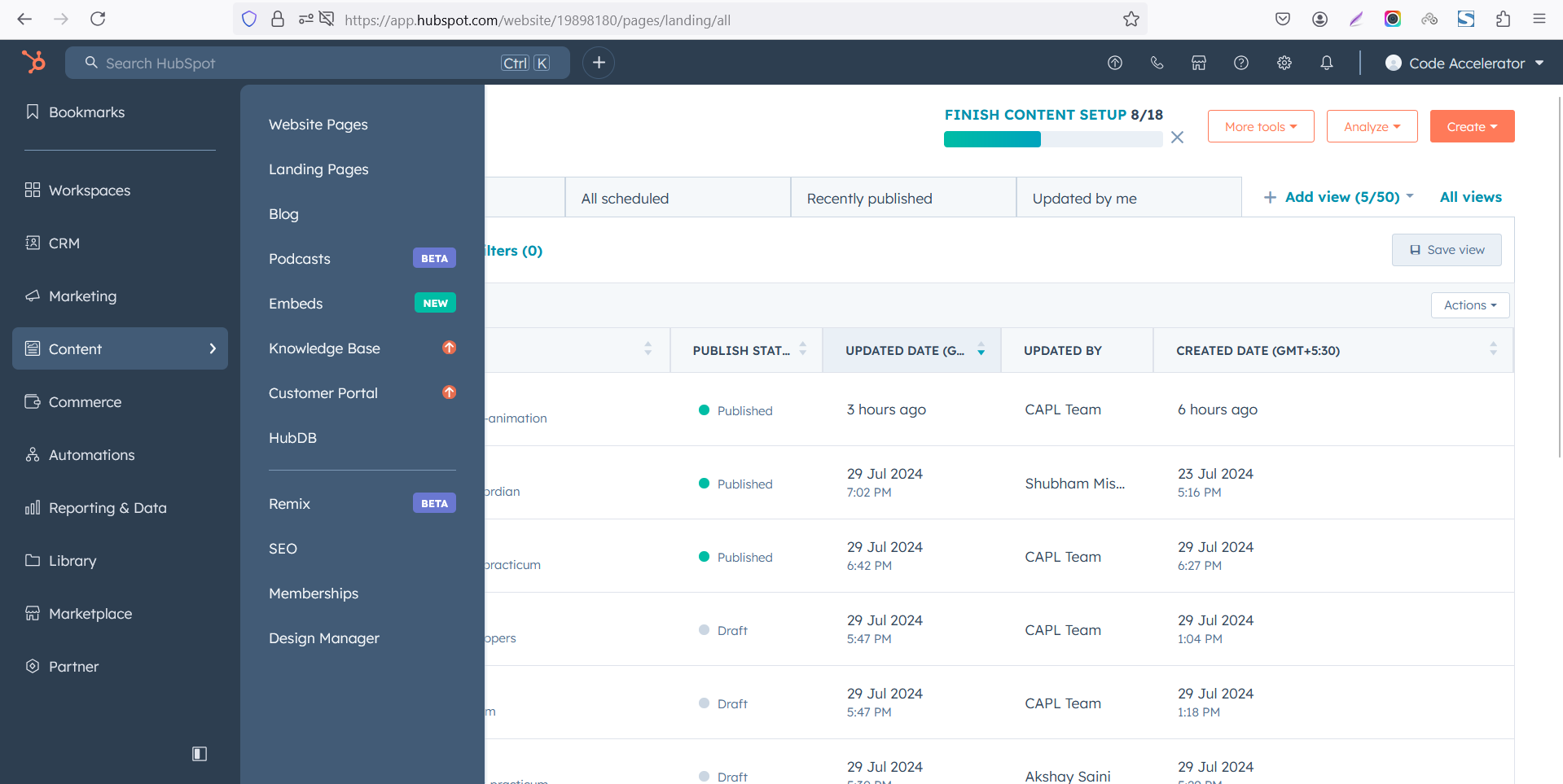
How to Set Up the Location With Map Module in HubSpot :
In the main dashboard, go to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages,’ depending on where you want to add the section. This lets you choose the right location for managing or updating your content.
 Select the page where you want to apply the module.
Select the page where you want to apply the module.
.png)
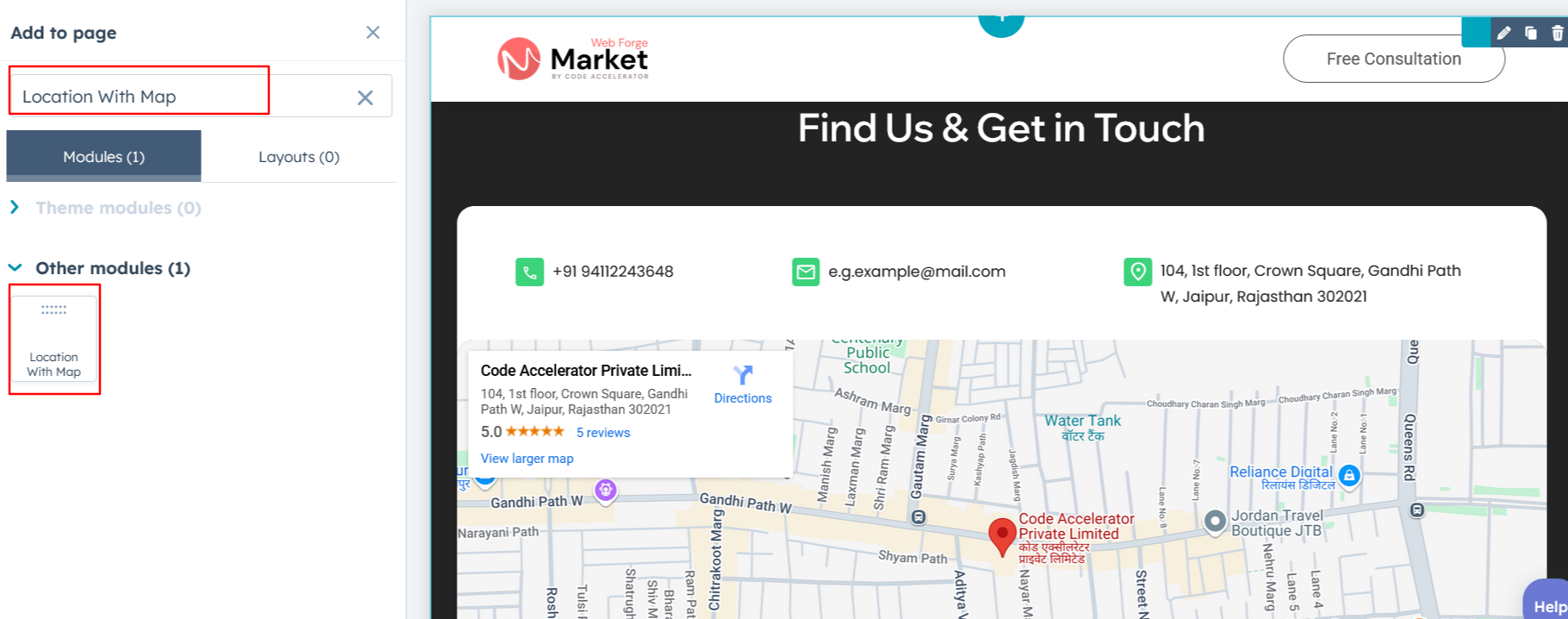
Search for "Location With Map" and drag and drop the module into the desired location on your page.

Module Defaults Options:
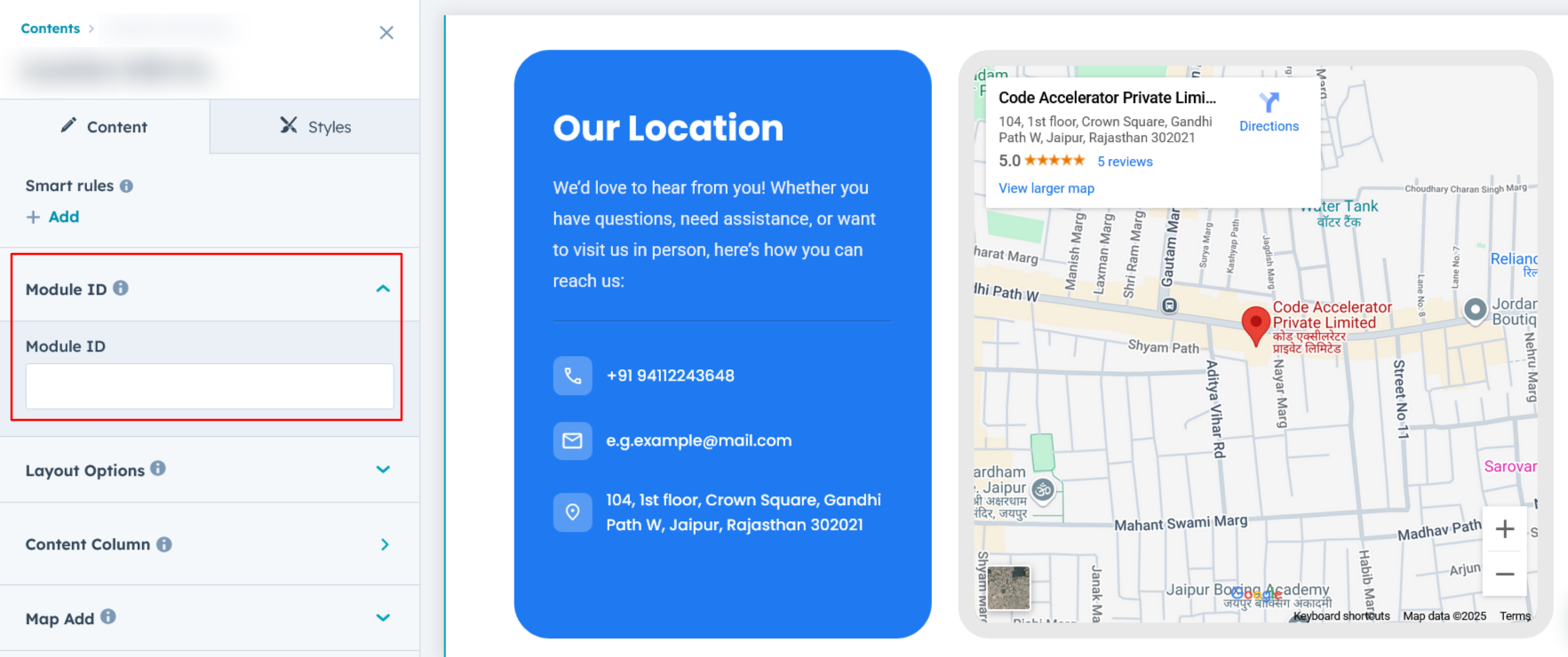
Layout ID :
You can add an ID to the target section and use that same ID in an anchor link to create a smooth scroll effect when a user clicks on a Call to Action (CTA) button.

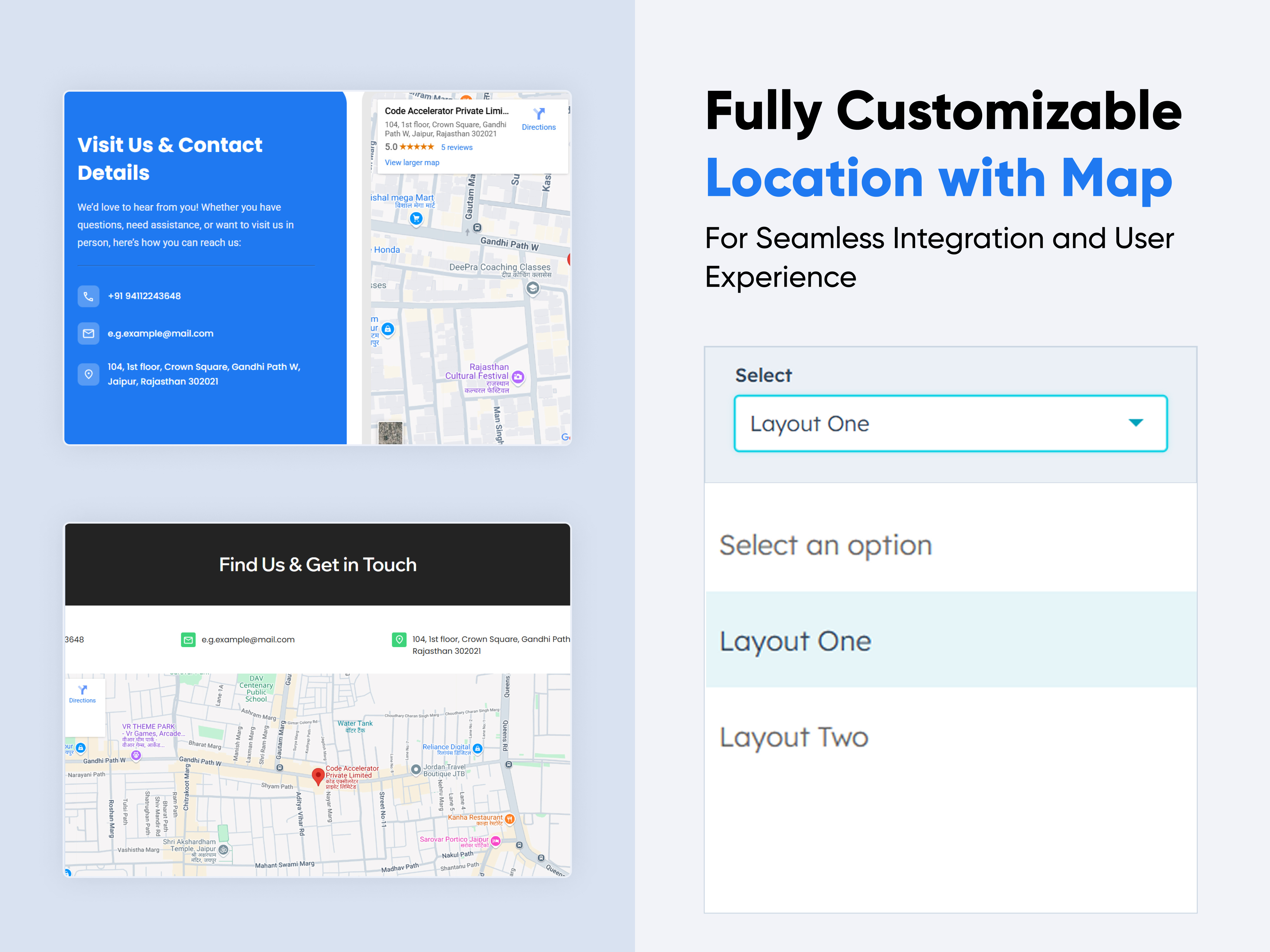
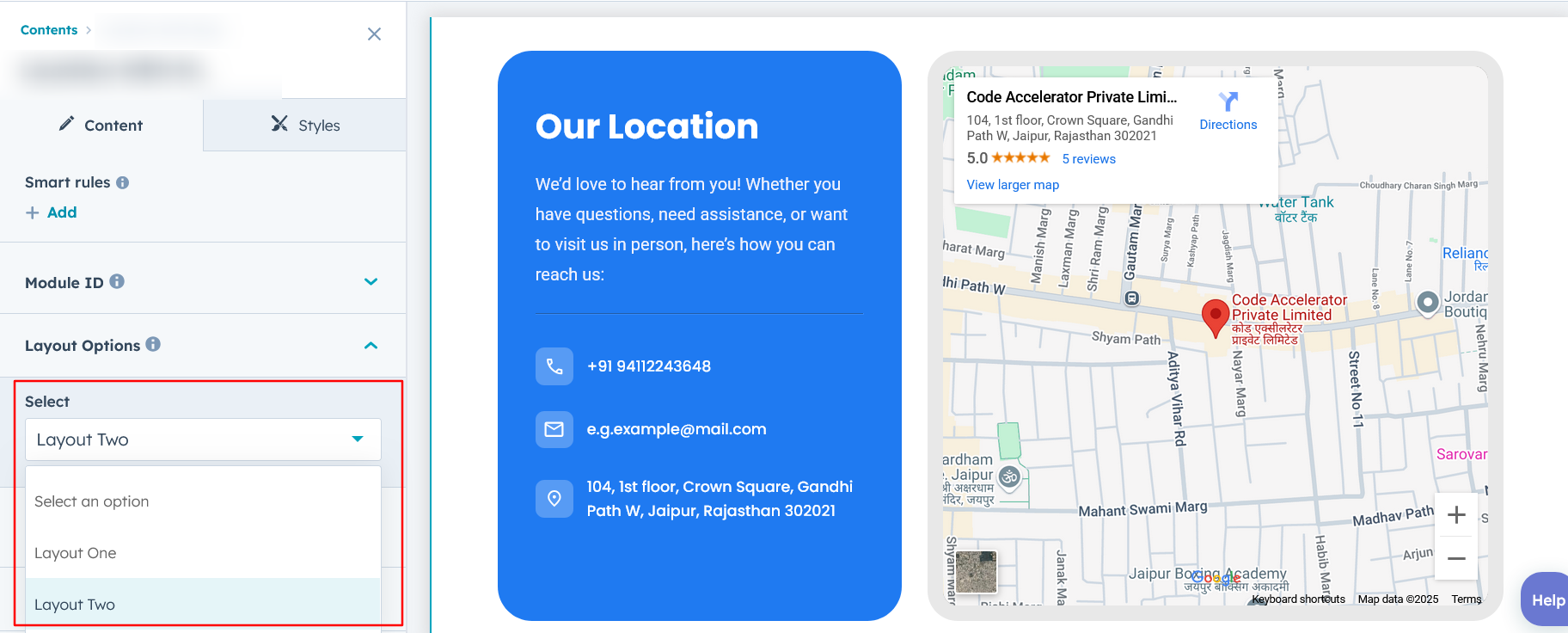
Layout Options :
For Location With Map, select your preferred layout (e.g., Layout 1 or Layout 2). You can easily rearrange the event cards within the chosen layout to create the ideal content flow and visual arrangement.
Options :
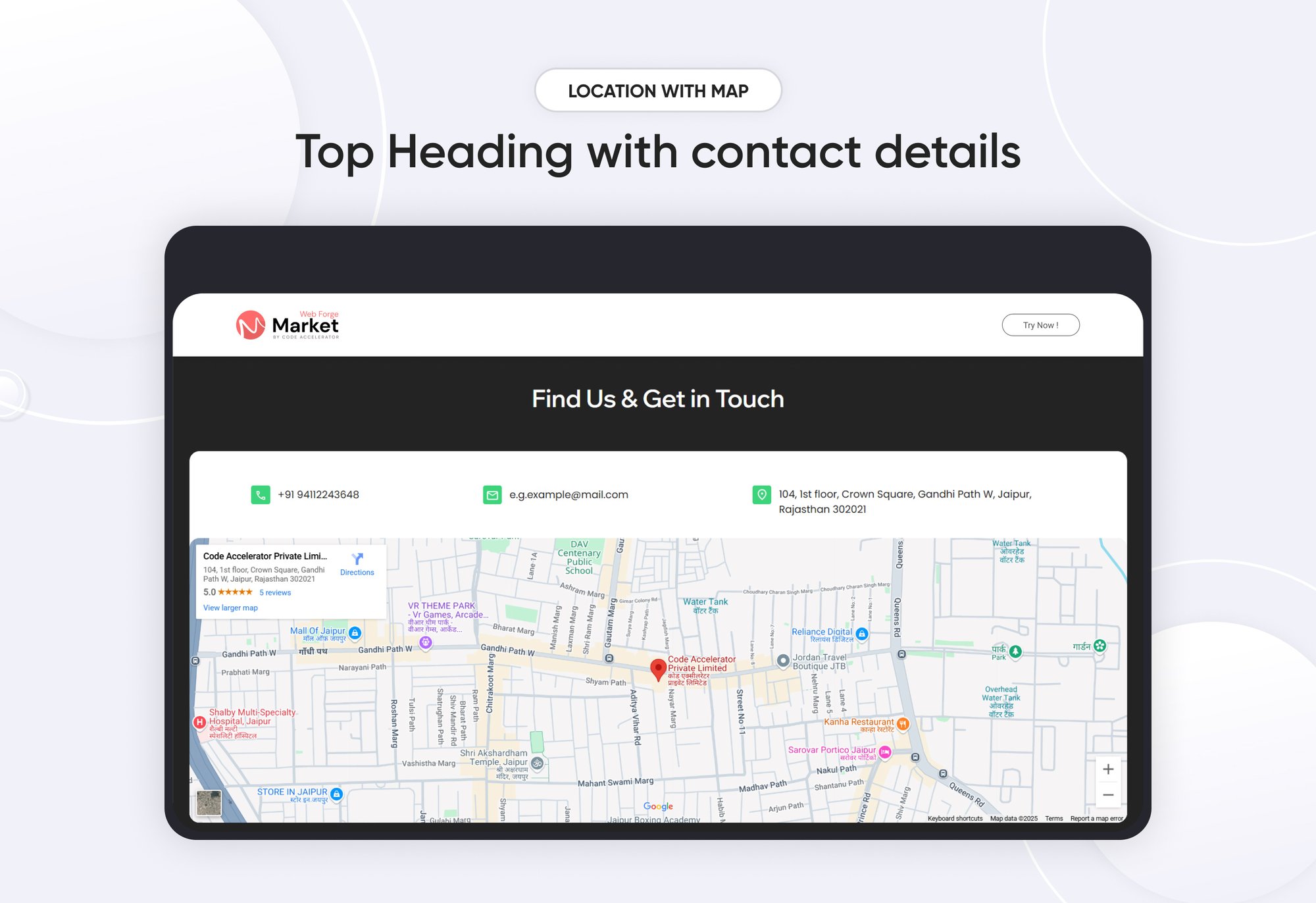
- Layout 1 : The layout includes a heading along with contact details such as phone number, email, and address, accompanied by a map for easy reference.
- Layout 2 : The layout features a heading and description, with the left column displaying contact details such as phone number, email, and address, alongside a map for easy reference.

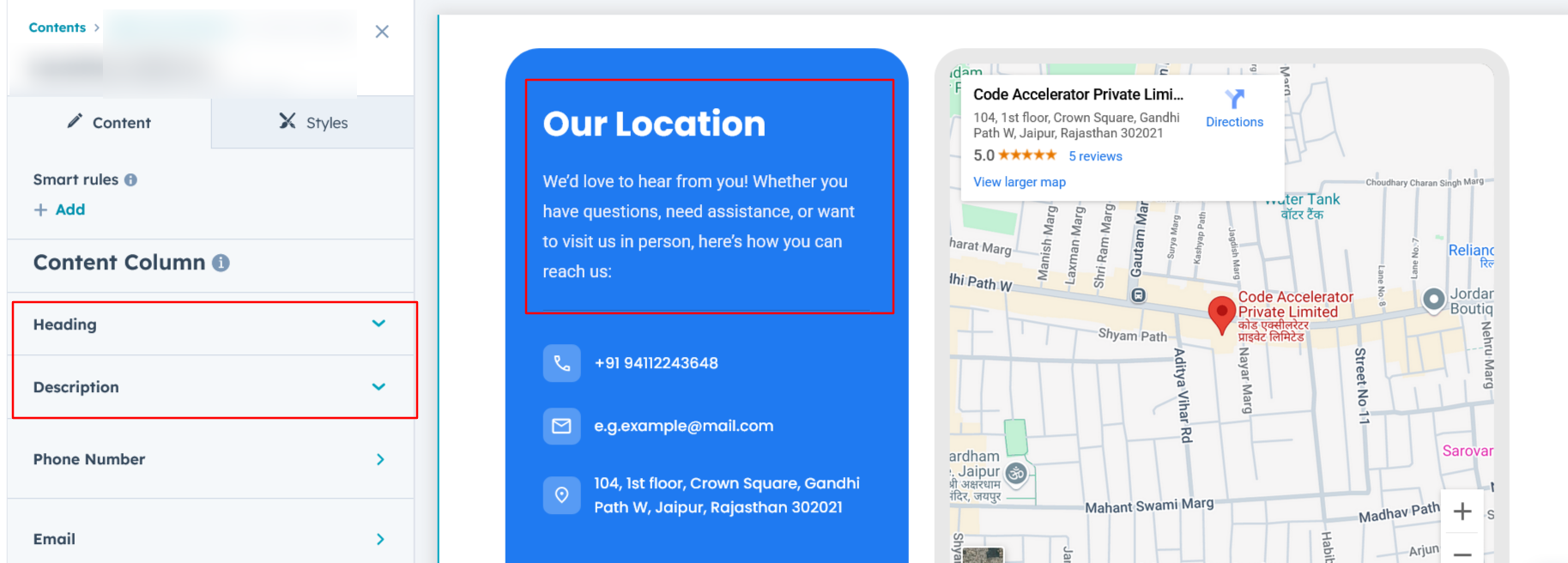
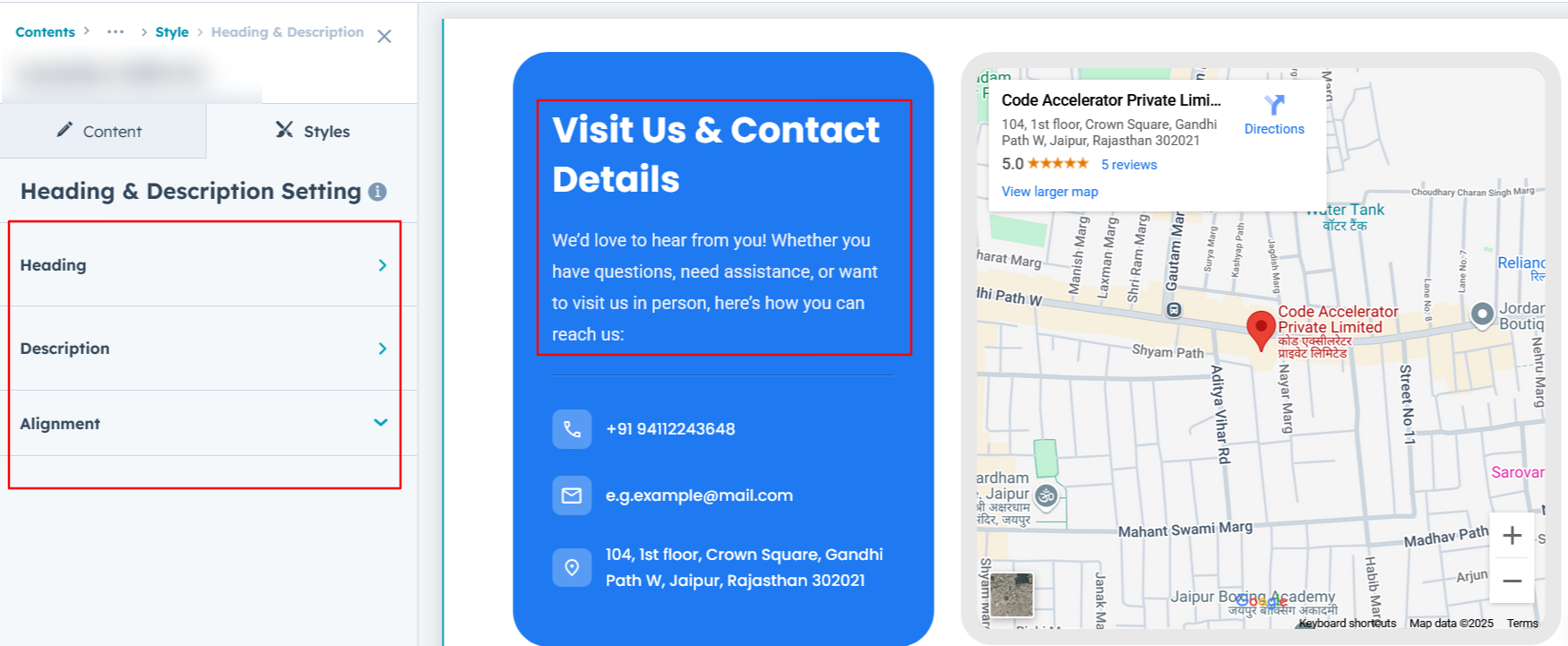
Heading & Description :
Easily customize your module's content by modifying the "Heading," "Description," to fit your needs. You also have the option to hide the section, giving you full control over the presentation and functionality.
The "Heading" is displayed in all layouts, while the "Description" is shown only in Layout 2.
Options :
- Heading & Description Show/Hide Toggle

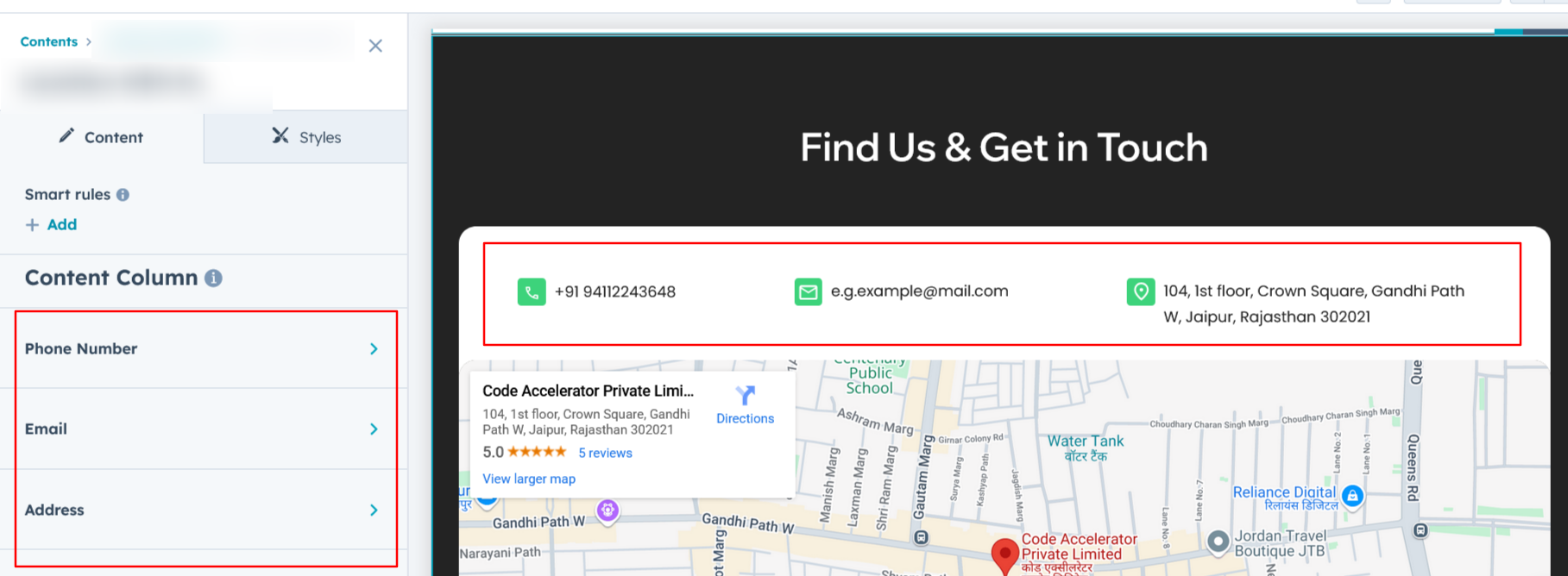
Column Content :
Users can add details in organized columns, ensuring a structured and visually appealing layout. Each column can include essential contact information such as an email address with an icon, a phone number, and a physical address. This setup enhances readability and provides a clear, user-friendly presentation of contact details.

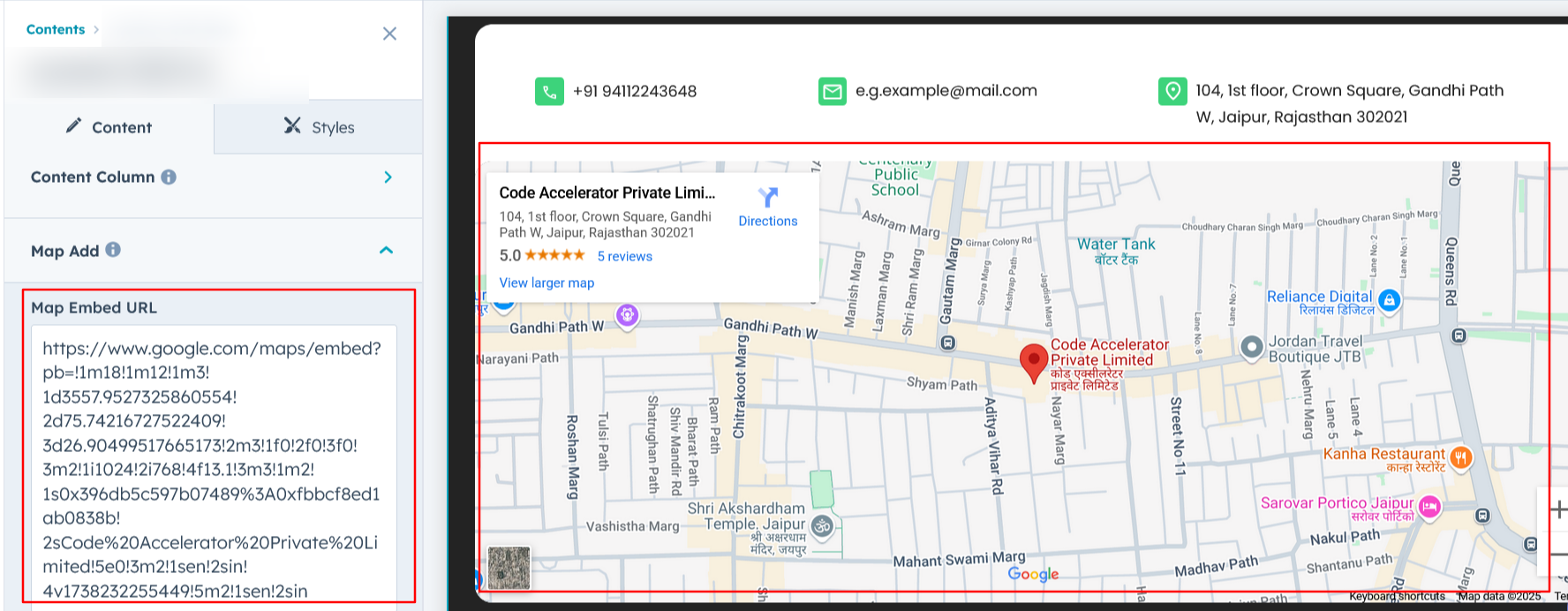
Map Add :
You can add the map embed URL to seamlessly integrate an interactive map into your layout. This allows users to view the location directly on the page, improving accessibility and navigation. The embedded map can be customized for size, zoom level, and appearance to match the overall design and user experience.

Module Style Options:
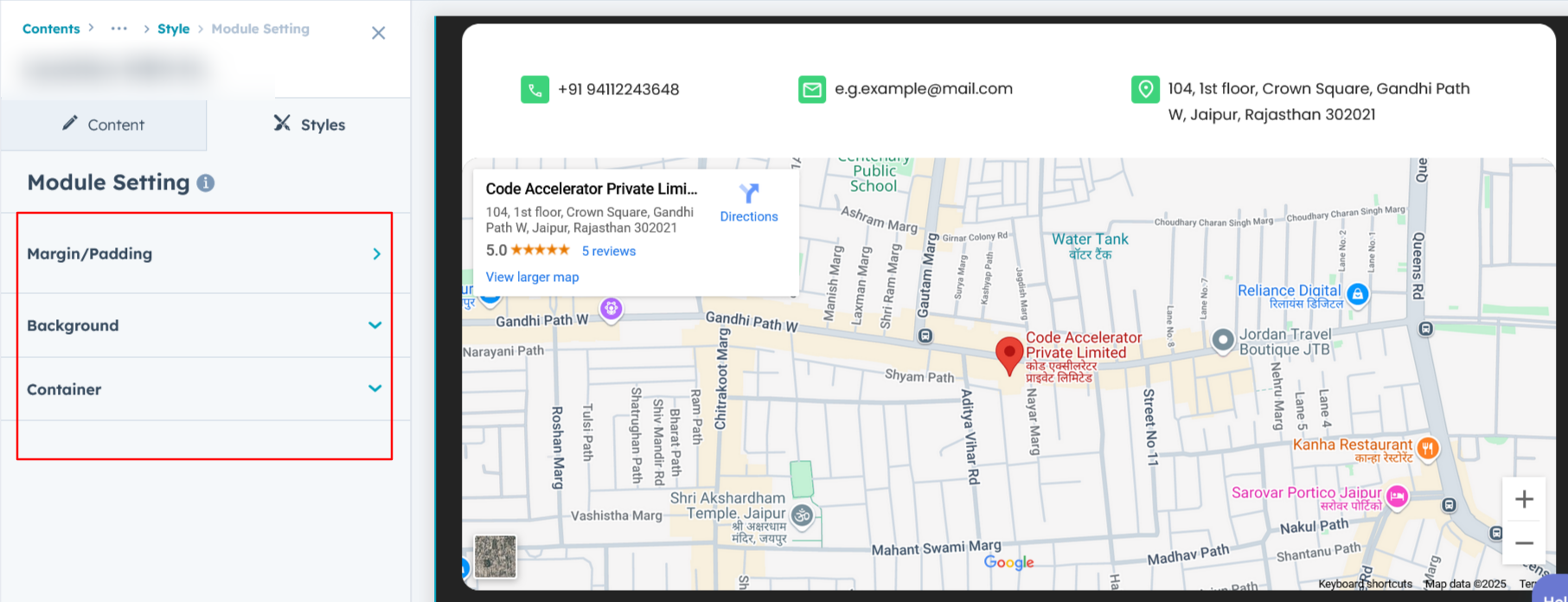
Module Setting :
Adjust the margins, padding, background colors, and container width to achieve your desired look and feel for the module. This flexibility allows you to fine-tune the layout and aesthetics, ensuring a visually appealing and user-friendly design.

Heading & Description Setting :
Users can customize the spacing of the module, as well as adjust the typography for the heading and description. This includes modifying the color, font size, weight, and line height for both mobile and desktop views, allowing for a personalized and visually cohesive design across all devices.

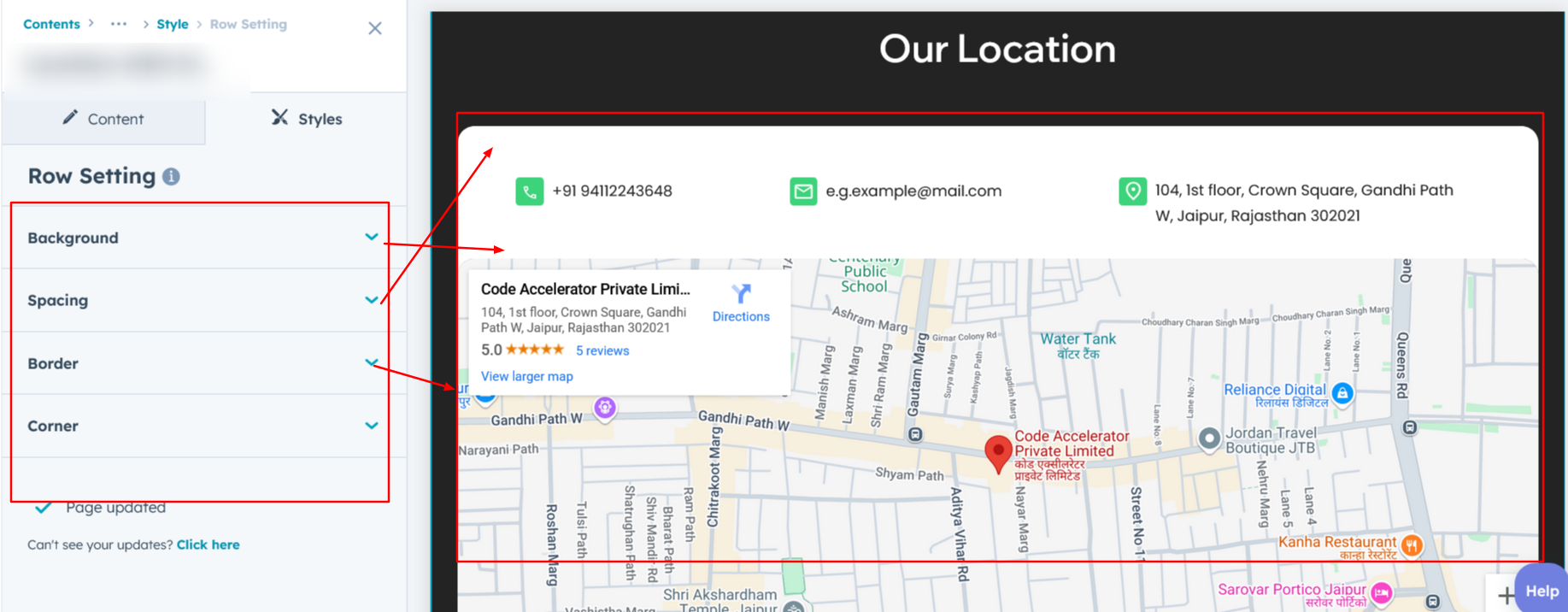
Row Setting :
Users can easily customize the row spacing specifically for Layout 1, ensuring a responsive design for both desktop and mobile views. Additionally, they can modify the background color, set the border and border radius, and apply a box shadow to enhance depth and visual appeal, creating a well-structured and visually engaging layout.
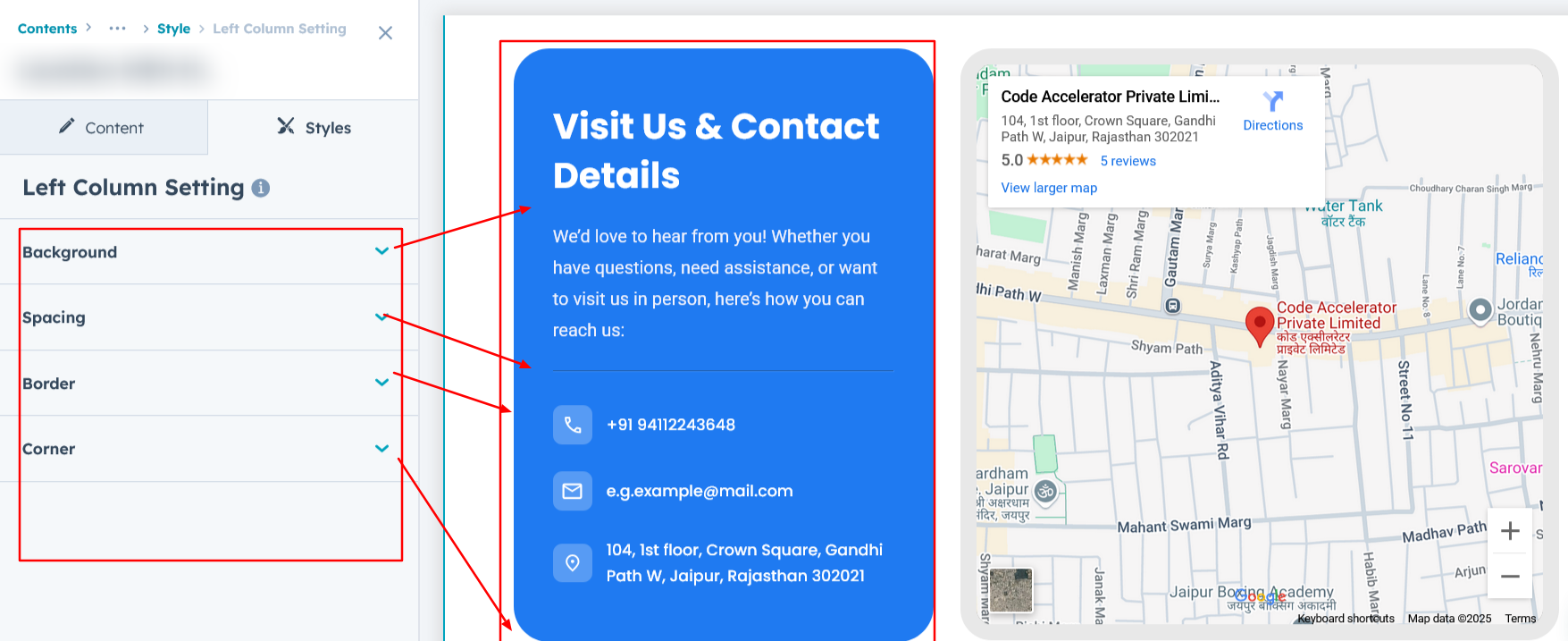
Left Column Setting :
Users can easily customize the left column spacing specifically for Layout 2, ensuring a responsive design for both desktop and mobile views. Additionally, they can modify the background color, set the border and border radius, and apply a box shadow to enhance depth and visual appeal, creating a well-structured and visually engaging layout.

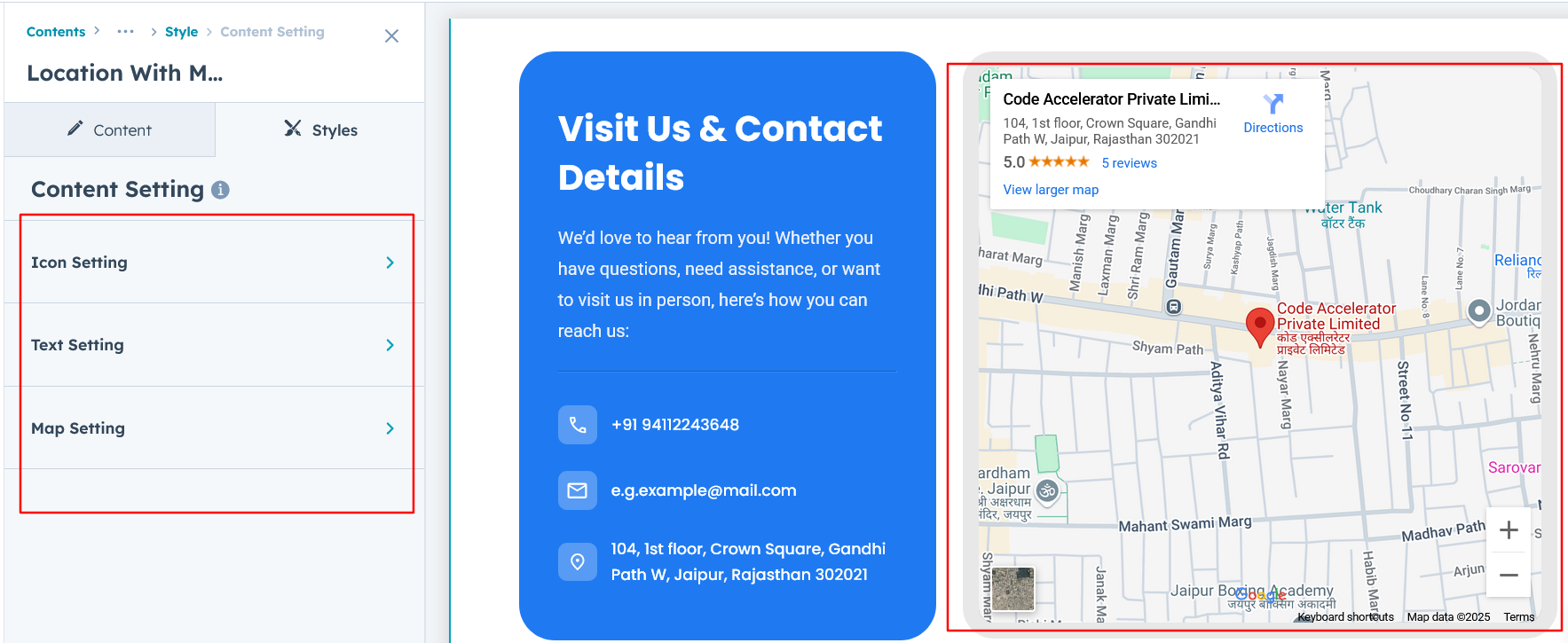
Content Setting :
Users can customize the content typography, including font size, line height, and text transform, along with map settings for better layout and styling.

We hope you enjoy using our location with map module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.