HubSpot Theme
HubSpot Modules
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module




Service Animation Cards
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comCreate a personalized "Service Animation Cards" section with ease. This flexible module lets you customize styles, layouts, and design elements to match your brand. No coding needed—just simple, intuitive controls. Perfect for adding a professional touch to your site.
Key Features of a Service Animation Cards Module :
✅ 3 Unique Layout Options – Choose from three beautifully crafted slider layouts to match any design style.
✅ Fully Mobile Responsive – Seamlessly adapts to all screen sizes for the best viewing experience.
✅ Modern & Clean Design – Sleek, contemporary styling fits perfectly into any modern website.
✅ Easy to Edit – Quickly customize content, styles, and settings without hassle.
✅ Easy to Integrate – Simple setup and integration into any page or theme.
✅ Optimized for Performance – Lightweight and fast for smooth transitions and loading.
✅ Call to Action (CTA) – A friendly nudge like “Contact me” or “Book a Consultation” with a button.
How to Set Up the Service Animation Cards in HubSpot :
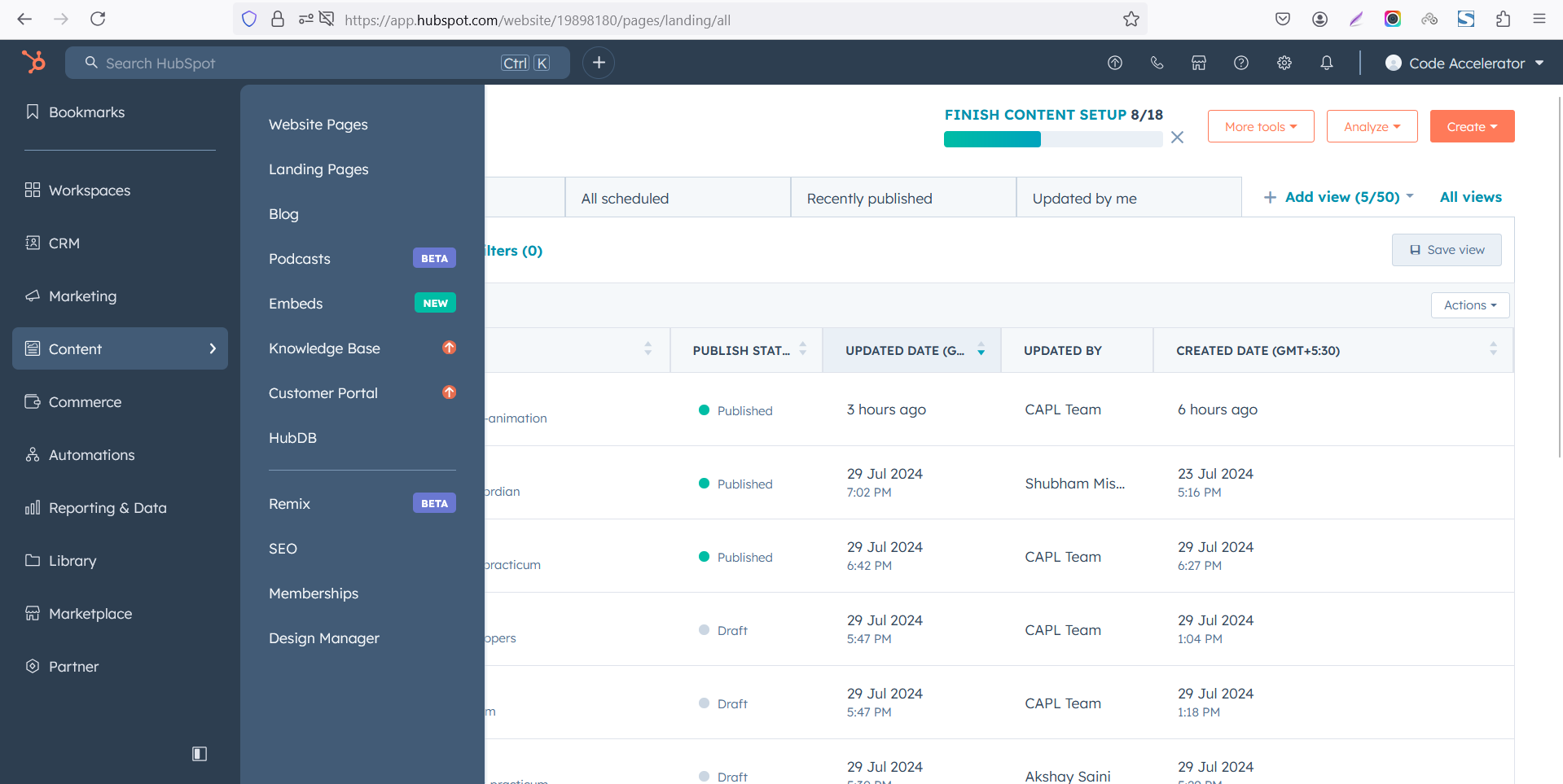
In the main dashboard, go to the ‘Content’ tab and select either ‘Website’ or ‘Landing Pages,’ depending on where you want to add the section. This lets you choose the right location for managing or updating your content.
 Select the page where you want to apply the module.
Select the page where you want to apply the module.
.png)
Search for "Service Animation Cards" and drag and drop the module into the desired location on your page.

Module Defaults Options:
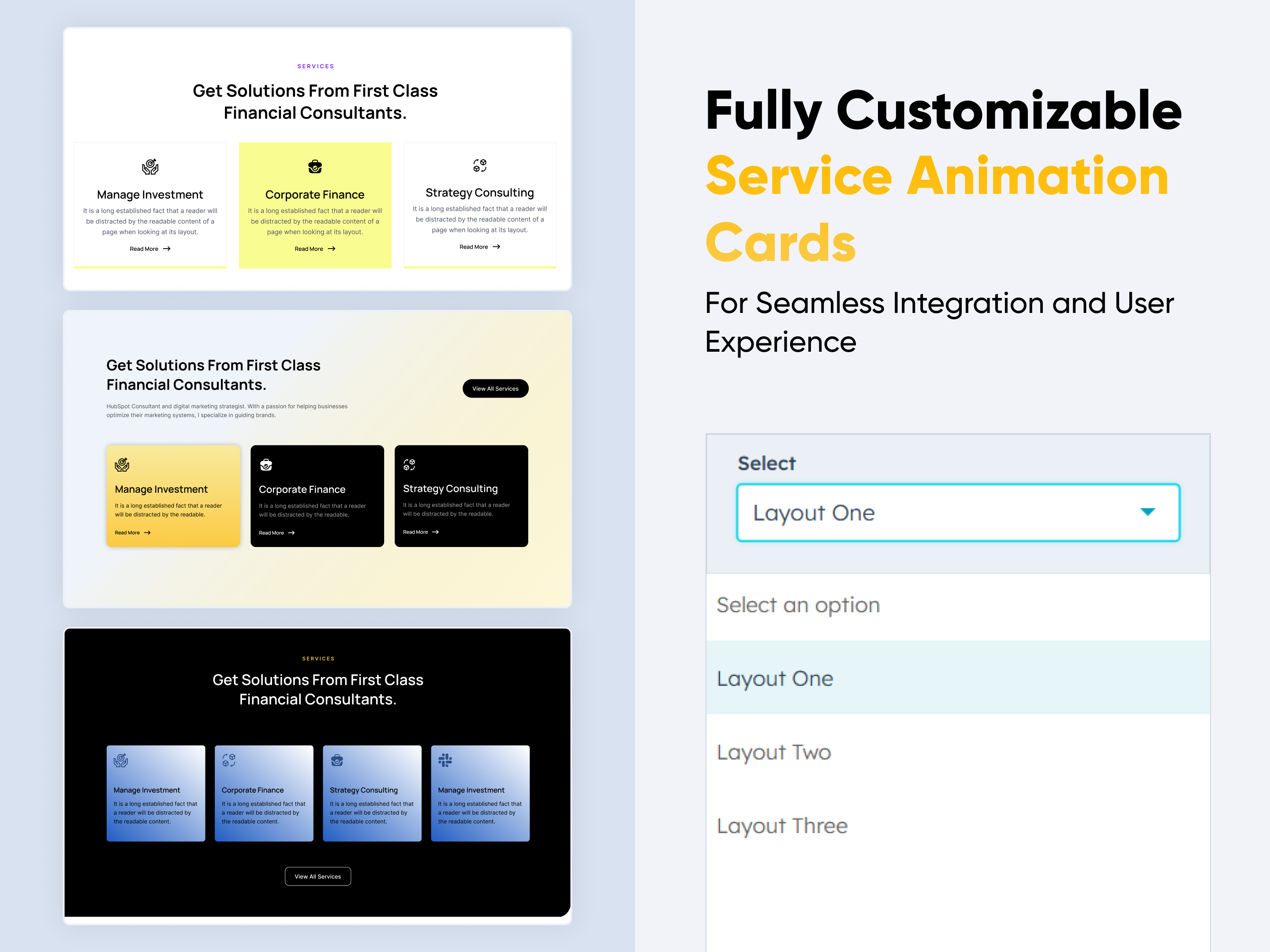
Layout Options :
For the Service Animation Cards, select your preferred layout (e.g., Layout 1, Layout 2 or Layout 3). Easily rearrange event cards within the chosen layout to achieve the perfect content flow and visual arrangement, ensuring a seamless and engaging user experience.
Options :
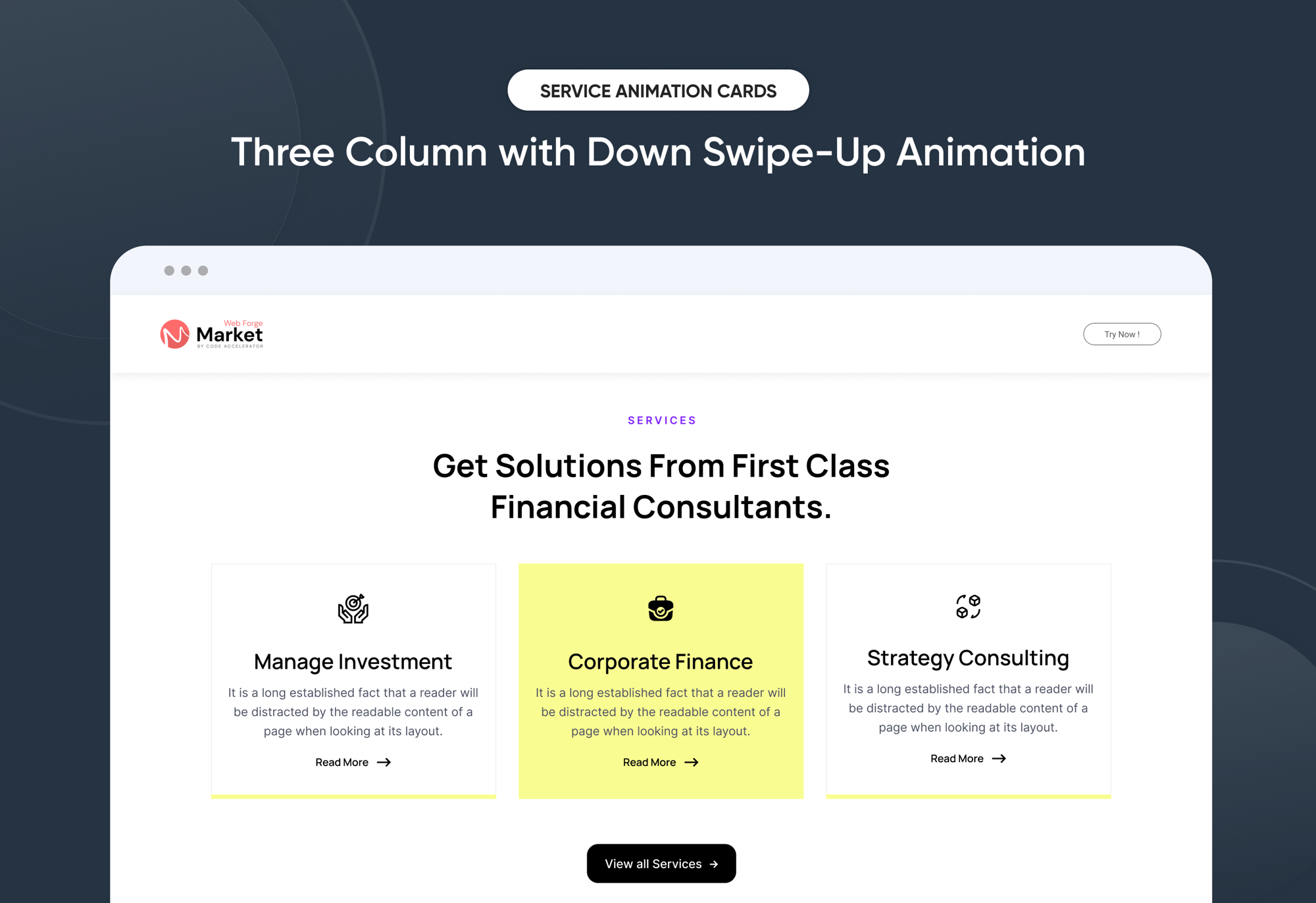
- Layout 1 : The layout features a subheading, heading, CTA and service card format.
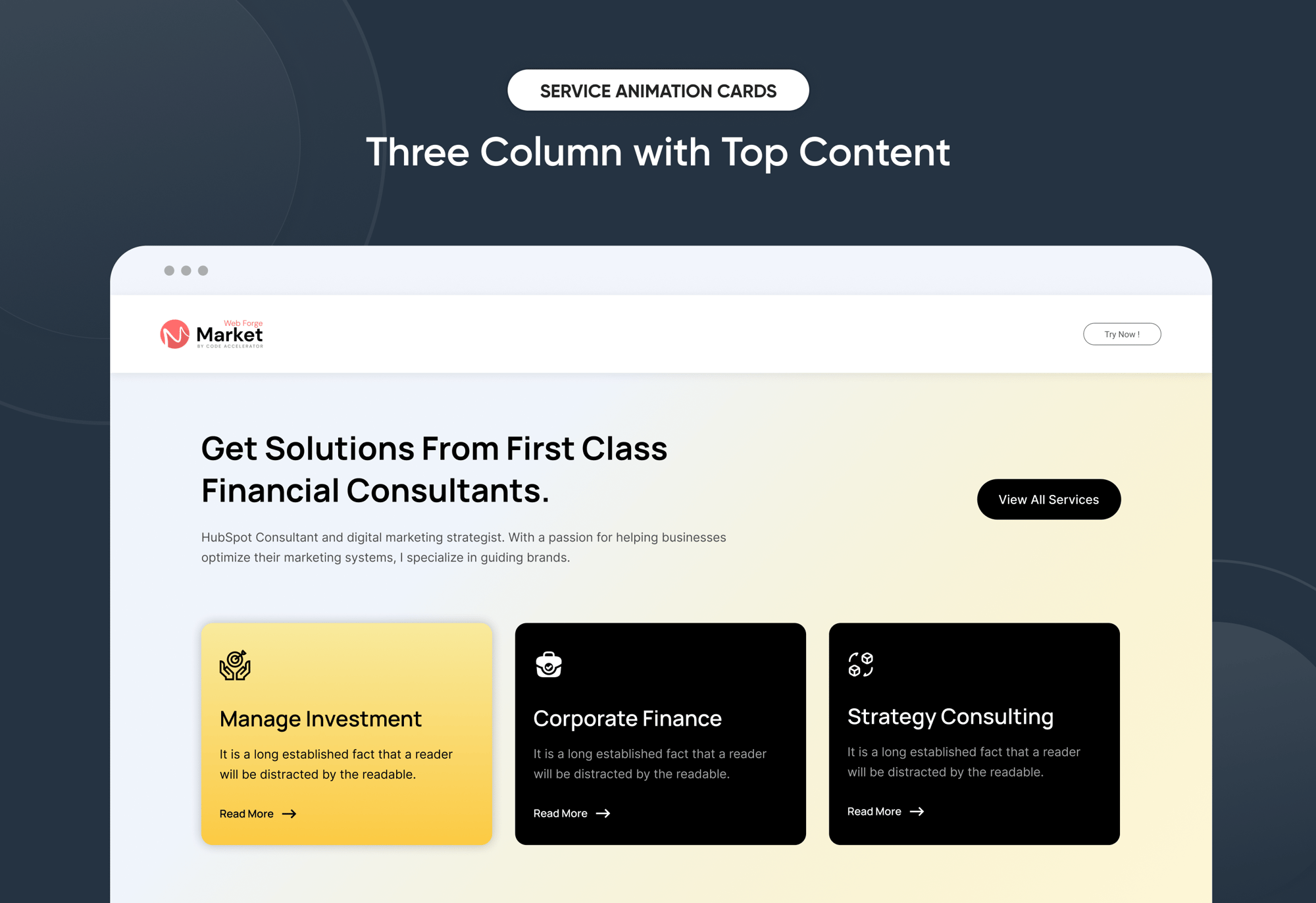
- Layout 2 : The layout features a heading, description CTA with hover animation card.
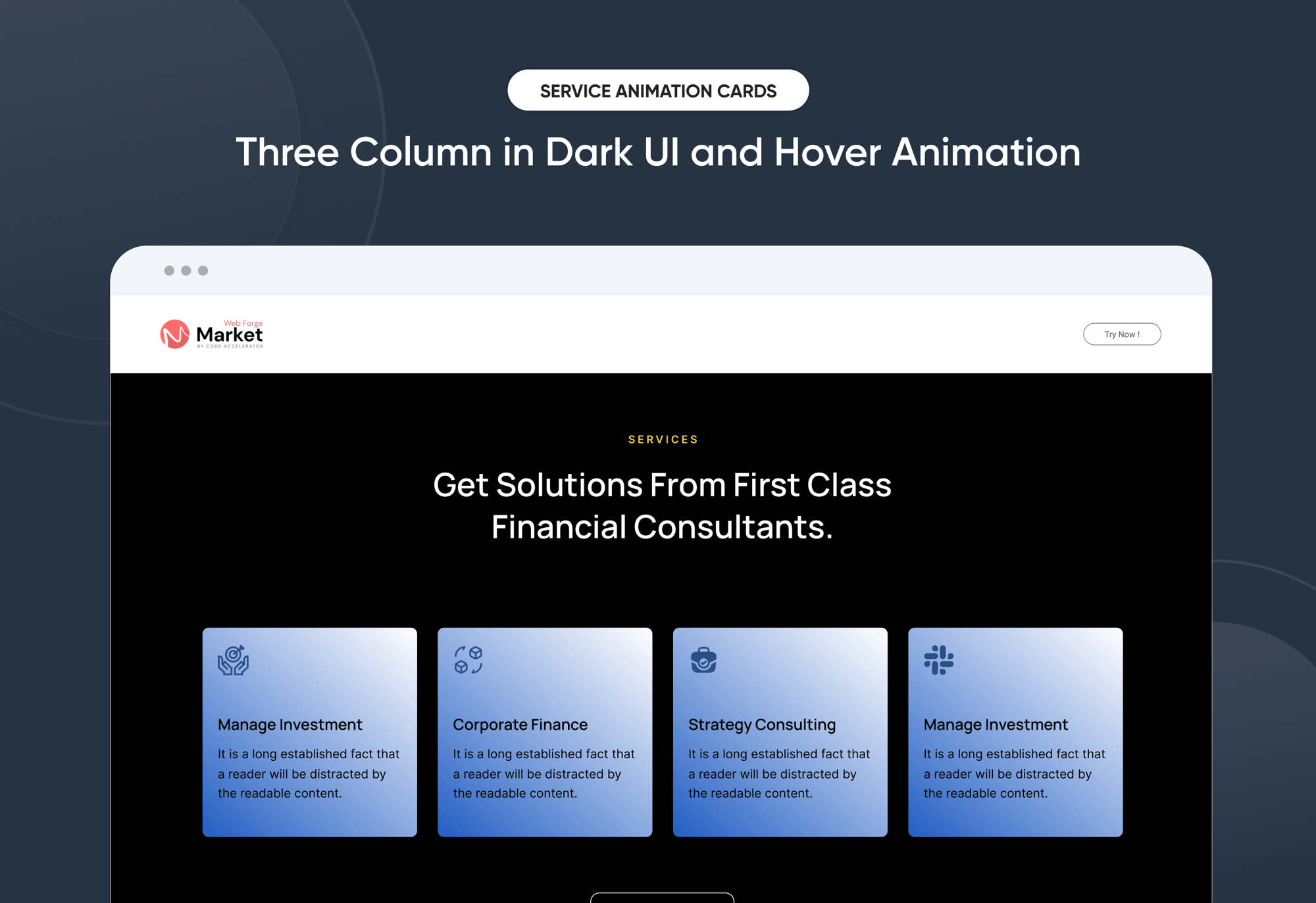
- Layout 3 : The layout includes a subheading, heading with animation card and CTA format.

- Fully Customizable Sub heading & Headings
- Show/Hide Toggle Option

Card Column Content Icon, Title, Description & CTA :
You can change the Icon, Title, Description & CTA with show/hide also in Layout One, And Call-to-Action (CTA) with the option to show or hide it, allowing for a flexible and customizable user experience.
- Update the Icon, Title, Description and CTA
- Easily manage and organize how content is shown based on user interaction

Module Style Options:
Module Setting :
Adjust the margin, padding, container width and background colors to achieve your desired look and feel for the module. This flexibility lets you fine-tune the layout and aesthetics, ensuring your design is both visually appealing and user-friendly.

Card Column Setting :
You have full control over customizing the card column box to align with your design preferences. Adjust the background, spacing, border, corners and box shadow to create the perfect look for your layout. Tailor these elements to ensure your content stands out and blends seamlessly with the rest of your design.
- Background Customization
Choose a solid color for your column box. - Spacing Control
Adjust the padding and margin to create the ideal distance between elements and prevent overcrowding. - Border Style
Choose from various styles like solid, dashed, or dotted. - Corner Radius
Round the corners to create smooth, modern edges for a softer design. - Box Shadow
Apply shadows to create a sense of elevation.

Content Setting :
Take full control over your column content by customizing the typography, spacing, and alignment to match your brand's design style. You can adjust text transform options, icon size to make them stand out. Whether you’re updating typography, or configuring borders every detail can be tailored for a cohesive and visually appealing look.
- Typography Customization
Adjust font size, style, and color for subheading, headings, descriptions, listing content and other text elements to create a consistent visual identity. - Spacing & Alignment
Control padding, margin, and text alignment to ensure optimal content positioning and balance. - Text Transform
Modify text case and style (uppercase, lowercase, capitalize) for better readability and emphasis. - Icon
Customize the icon size and color to match your brand’s color palette and enhance the overall design. - CTA
Customize the CTA Button line background color, text color, spacing, box shadow, corner and typography.


We hope you enjoy using our service animation cards module to create a seamless experience for both your users and your marketing team. At Code Accelerator, we're committed to ensuring your HubSpot experience is exceptional. If you need a custom HubSpot module or require a tailored HubSpot CMS or CRM setup, please don’t hesitate to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

