HubSpot Theme
HubSpot Modules
- Premium Full Screen Banner
- Latest Insights Blog
- Two Column Testimonial
- Dynamic CTA Banner
- Latest Blog Highlights
- Dynamic Overlap Cards
- Case Study
- Modern Video Showcase
- Content Grid Pro
- Modern Hero Banner
- Feature Cards
- Use Case Tabs
- Feature Accordion Pro
- Info Cards
- Hero Banner Pro
- Pricing Plans Premium
- Job Search and Category Premium
- Infinity Logos Slider
- Stats Number Counter
- Step Process Or Services
- Motion Cards
- FAQ Premium
- Tab with Content
- Service Animation Cards
- About Me
- Infinity Testimonial Slider
- Events List Premium
- Download eBook Now
- Tabbed Info Display
- Banner Pro
- Two Column Steps
- Image Gallery With Animation
- Parallax
- What We Offer
- Horizontal Slides Panel
- Banner
- Sliding Animation Cards
- CTA Back To Top
- Location With Map
- Testimonial Single
- Work Steps Process
- Sticky Social Icon
- Brand Logo Slider
- Animated Cards
- Multistyle Hero Banner
- Pricing Plans Card
- Hover Box Animation
- About Us Content
- Upcoming Events
- Unique CTA
- Team Members Detail
- E-Book Download
- Countdown Coming soon
- Our Services Cards Documentation Page
- 404 Section
- Main Hero Banner
- Client Logos Section
- Counter Cards Documentation Page
- Timeline Module Documentation Page
- Knowlegebase: Hubspot FAQ Module




Stats Number Counter
Provider:
Code Accelerator Pvt. Ltd.
thecodeaccelerator.comShowcase your most important metrics with engaging animated counters that activate on scroll. Whether it's sales numbers, user growth, or performance stats, this module makes data visually appealing. Fully customizable with labels, colors, and layout options — no coding required. Perfect for dashboards, landing pages, or reports that need a bold, modern touch.
Key Features :
✅ Fully Responsive Across All Devices:
The counter adapts seamlessly to mobile, tablet, and desktop screens, ensuring a consistent user experience no matter how visitors view your site.
✅ Animated Count-Up Effect:
Numbers smoothly animate from zero to their target value as users scroll, drawing attention to your key stats and achievements.
✅ Customizable Number & Labels:
Easily add number and descriptive labels to each stat block to enhance clarity and visual appeal.
✅ Flexible Layout Options:
Choose between horizontal or vertical layouts and adjust spacing to best fit your design.
✅ Prefix & Suffix Support:
Add currency symbols, percentage signs, or custom text before or after numbers to match your content needs.
✅ Style Control in HubSpot Editor:
Customize fonts, colors, backgrounds, and borders directly within the HubSpot design editor — no coding needed.
✅ Scroll Trigger Animation:
Counters only animate when they enter the viewport, improving performance and user engagement.
✅ Lightweight & Fast Loading:
Built with performance in mind, ensuring smooth animations without slowing down your page.
Setting Up the Stats Number Counter Module in HubSpot :
-
In the main dashboard, navigate to the Content tab and select either Website Pages or Landing Pages, depending on where you want to add the service section.

-
Choose the page where you want to apply the module.
.png?width=2850&height=1440&name=Screenshot%20(20).png)
-
Search for "Stats Number Counter" and drag and drop the module into the desired location on your page

Module Defaults Options:
Layout ID :
You can add an ID to the target section and use the same ID in an anchor link to enable a smooth scrolling effect when a user clicks on a Call-to-Action (CTA) button, enhancing navigation and user experience.

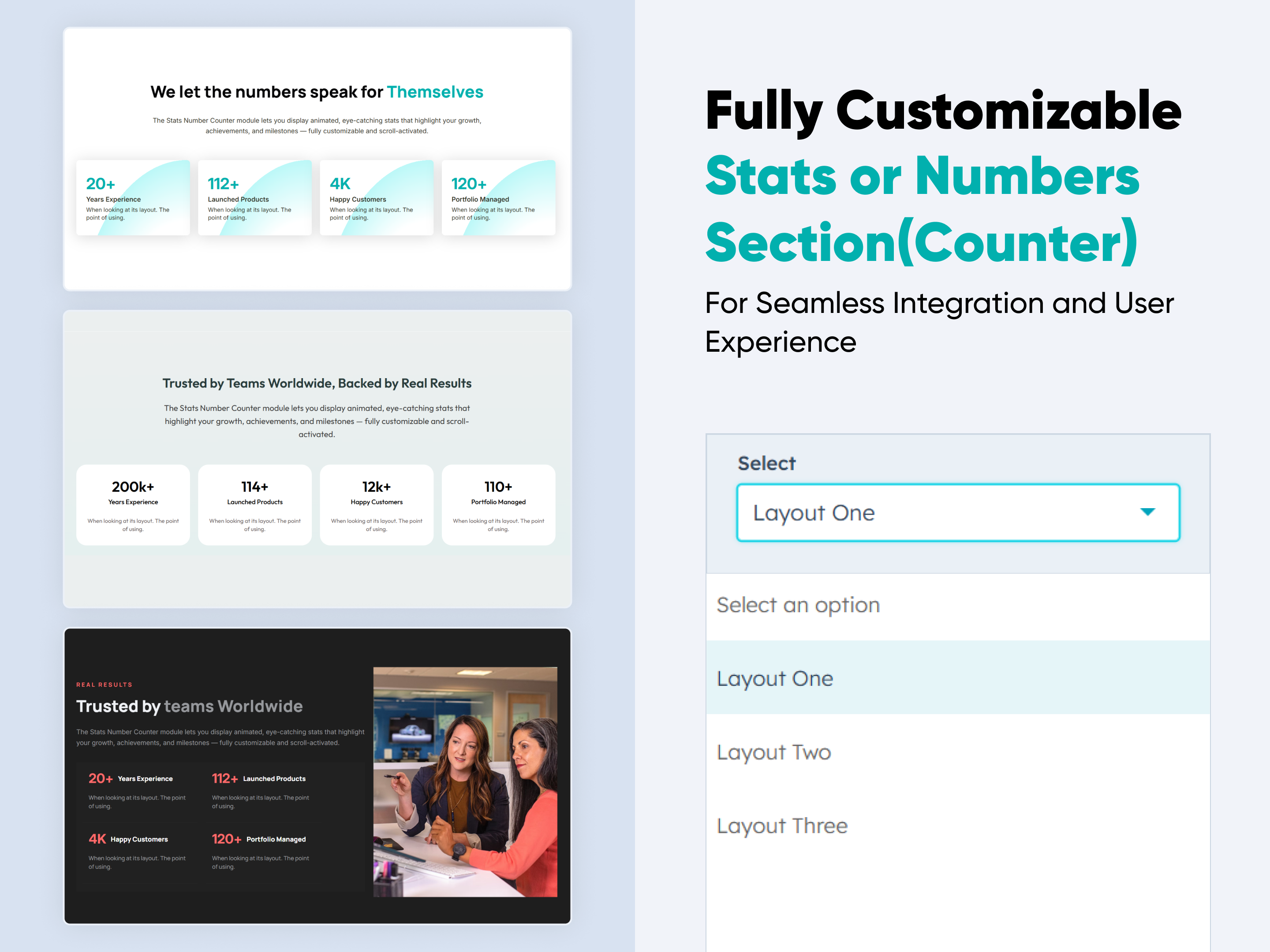
Layout Options :
For stats number counter module, select your preferred layout (e.g., Layout 1, Layout 2, or Layout 3). You can effortlessly rearrange the cards within the chosen layout to create the ideal content flow.
Options :
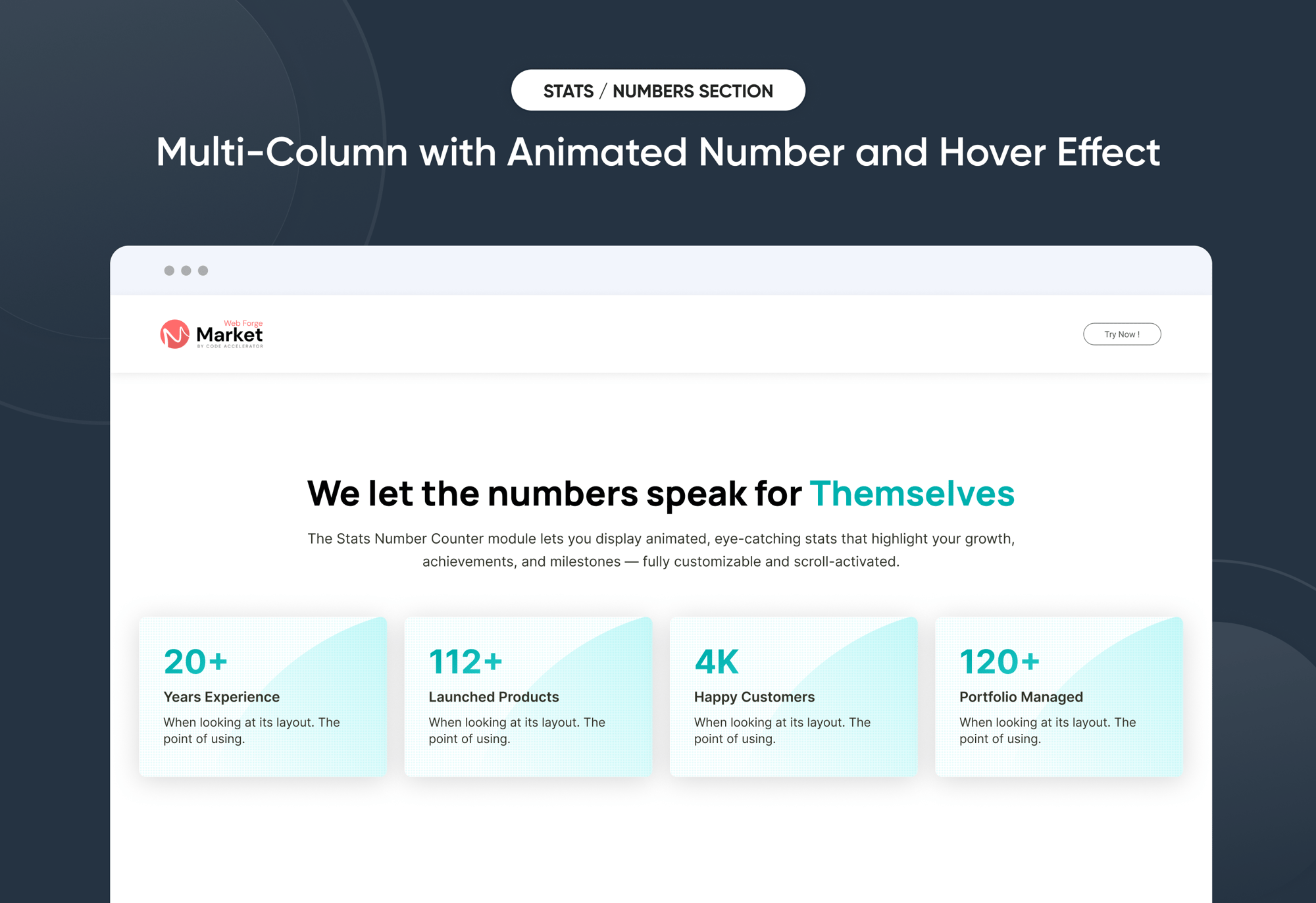
- Layout 1: The layout features a heading and description with four counter columns, number, title and content.
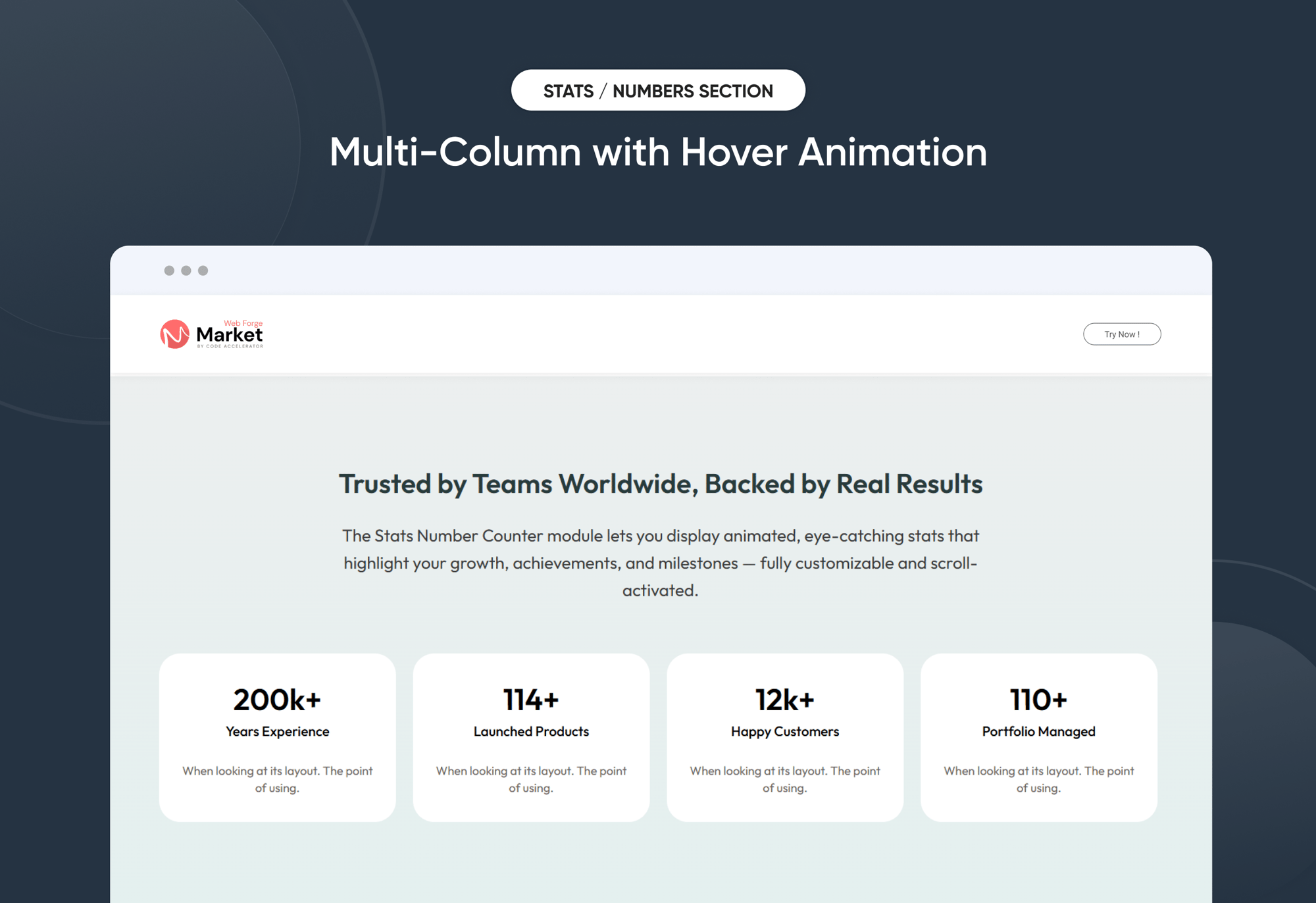
- Layout 2: The layout features a heading and description with four counter columns, number, title and content.
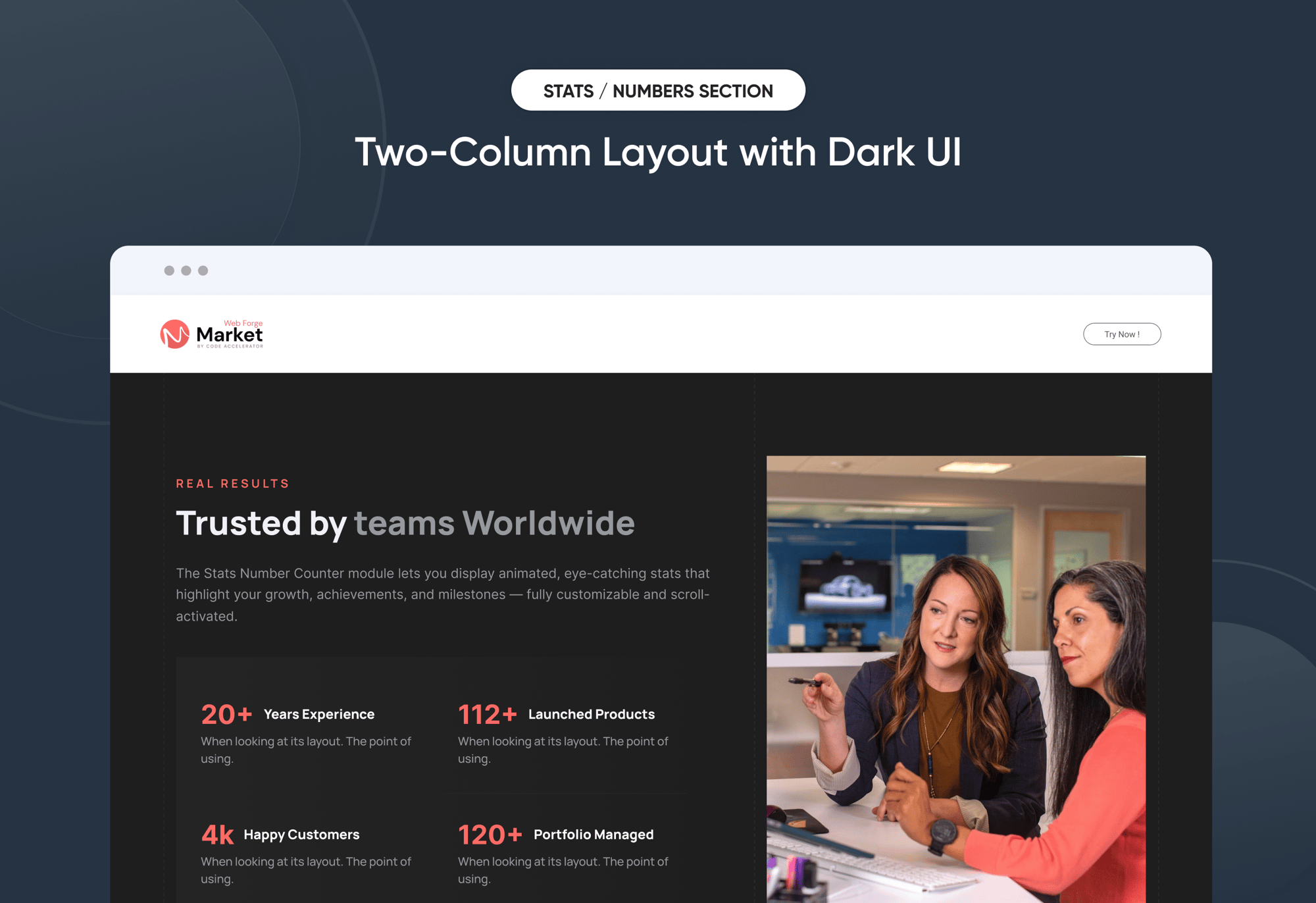
- Layout 3: The layout features a sub heading, heading and description with four counter columns, number, title and content with right column image.

Sub Heading, Heading & Description :
You have the flexibility to customize the heading, subheading and description to match your design preferences. Additionally, you can choose to show or hide specific elements as needed for a tailored and dynamic layout.


Counter Columns :
You can easily customize the counter cards in HubSpot by adjusting the following settings.
Options :
- Column Options: Choose and arrange card layouts with options for one, two, three, or four columns.
- Counter Repeater: Easily add multiple animated counters using the repeater function. Customize each with unique numbers, title and content to highlight multiple stats in one seamless, responsive, and visually engaging section.

Module Style Options:
Module Setting :
Adjust margins, padding, background colors, and container width to achieve your preferred design and layout.

Sub Heading, Heading & Description Setting :
Users can easily customize alignment, spacing, and max-width for precise layout control. Typography options like font size, weight, and line height are fully adjustable. All settings are optimized for both desktop and mobile views for a seamless experience.


Counter Column Setting :
Users can customize the background color, spacing, border and corner as well as apply box shadows and borders to align with their branding. Additionally, they can set a background hover color for interactive effects.

Counter Content Setting :
Users can customize the typography of the title and counter value and paragraph to align with their content, adjusting font size, weight, and line height for both mobile and desktop views. They can also modify spacing.

We hope you find our Stats Number Counter module valuable in enhancing both user experience and marketing effectiveness. At Code Accelerator, we're dedicated to making your HubSpot experience outstanding. For custom HubSpot modules or personalized HubSpot CMS and CRM setups, please feel free to reach out to Contact Us.
Need Help? We’ve Got You Covered!
Our expert support team is here to guide you. Whether it’s troubleshooting, setup, or customization, we’ll help you get the most out of your modules with ease.

